В вёрстке под мобильные устройства есть одна основная особенность, она же и главный недостаток: всегда нужно помнить, что у смартфонов площадь экрана гораздо меньше — следовательно, для них актуальна иная подача информации. Самый показательный пример на себе испытывал каждый пользователь смартфона: когда вы переворачиваете телефон, вёрстка должна не ломаться, а перестраиваться под изменившиеся параметры. Соответственно, автоматически должен упрощаться и дизайн интерфейса мобильной версии сайта.
Сталкиваясь с ограничениями в виде малой площади и отсутствия курсора мышки, дизайнеры стараются придумать решения, удобные именно пользователям мобильных устройств.
Есть что скрывать
Десктопная версия страницы рисуется под сравнительно большую площадь экрана и, как правило, на десктопе можно показать больше элементов навигации или интерактива, чем на мобильном устройстве.
Прятать или удалять некоторый контент не только можно, но и зачастую нужно. Самый классический пример — бургер-меню. В мобильной версии сайта считается нормой не копировать оригинальный вариант навигационного меню сайта, а изменять его, зачастую полностью переделывая его структуру.
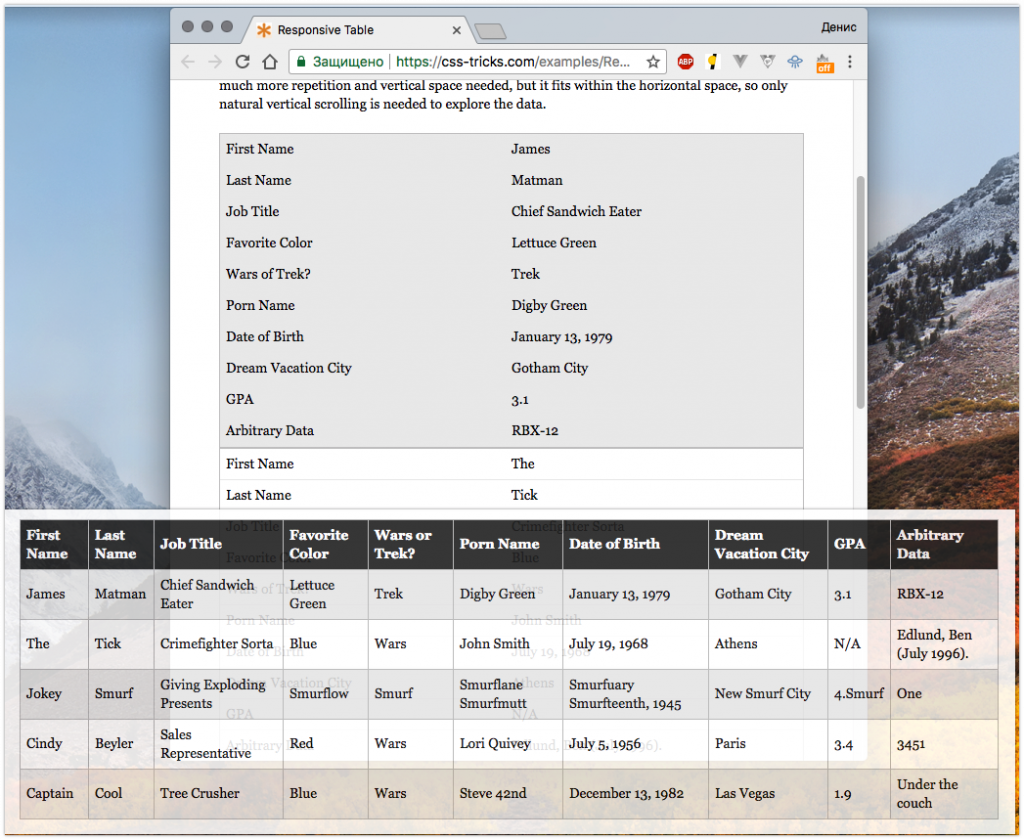
Другой яркий пример спрятанного контента — таблицы. Адаптация таблиц — дело довольно трудоёмкое; не всегда можно отобразить их в телефоне точно так же, как и на десктопе. Зачастую для телефона собирается совершенно иное представление табличных данных, поэтому десктопная версия таблицы прячется на мобильном устройстве, а мобильная показывается.
Если необходимо показывать таблицу без скролла в адаптированном варианте, то она уже перестаёт быть похожа на таблицу. Конечный вид определяется потребностями в подаче информации. Например, адаптированная таблица может выглядеть так:

Не существует никаких правил, что скрывать в мобильной версии, а что оставлять на экране. В одном случае можно показать набор вкладок-табов, используя горизонтальный скролл, а в другом гораздо удобнее вместо табов сделать выпадающий список. Редко бывает так, что контент исчезает с экрана; обычно он преобразовывается и начинает выглядеть иначе. Обычно насовсем дизайнеры прячут какие-то сложные сервисы, с которыми можно работать только на десктопе. Например, интерактивную карту регионов: она просто не поместится на экране и с ней будет неудобно взаимодействовать.
Не дело принципа
Принцип mobile-first — лишь рекомендация к вёрстке адаптивных страниц. В одних случаях он полезен, а в других только помешает из-за сложности интерфейса.
Очень часто в заказной разработке заказчик не сразу видит конечный вид какого-то сложного сервиса. Например, конфигуратор комплектаций автомобиля. Элементы страницы, с которыми должен взаимодействовать пользователь, красиво выглядят на макете, но могут быть абсолютно нежизнеспособны в реально свёрстанном интерфейсе. Такой конфигуратор, в первую очередь, должен быть удобен для использования на десктопе, это основная доля посетителей. Соответственно mobile-first в таком случае будет вторичен.
Решение о том, будут ли отличаться мобильная и десктопная версии и чем, принимается с учётом многих факторов. К примеру, результатов аналитики использования продукта. Под аналитикой мы подразумеваем весь цикл, включая анализ сайтов конкурентов, анализ юзабилити и требований к функциональности сайта.
И также важный фактор — сроки и приоритеты заказчика. Если заказчику важно запустить сначала десктоп-версию раньше, и только потом мобильную, то принцип mobile-first не сработает.
Loading...
Учёт скорости загрузки страницы безусловно важен всегда. Поисковые системы ранжируют в выдаче выше тот сайт, который быстрее грузится, адаптирован под мобильные устройства и имеет наименьшее время отклика сервера. Добиться высоких показателей скорости загрузки можно, оптимизируя изображения, создавая отдельные версии UI для мобильных устройств.
Но скорость загрузки не всегда имеет приоритетное значение. Например, создавая личный кабинет пользователя со сложными сервисами, нужно понимать, что закрытая часть сайта не будет индексироваться поисковыми системами. Находясь там, пользователь не просто исследует сайт, он пытается решить необходимую ему задачу, и поэтому готов ждать разумное время, пока не загрузится страница.
О резиновых макетах
Резиновая страница живёт и дышит вместе с окном браузера. Вы меняете размер окна, элементы на странице ползут следом за границами. Теоретически такую страницу можно сжимать чуть ли не до нуля. Она отличается от адаптивной тем, что на адаптивной странице элементы перестраиваются только в конкретных точках ширины окна, описанных в медиа-запросах. Между этими точками разрыва с интерфейсом ничего не происходит.
Как правило, для адаптивных страниц характерны точки разрыва, соответствующие популярным разрешениям устройств: 1280, 1024, 960, 768, 640, 480, 320 пикселей.
Резиновая страница, в свою очередь, тоже имеет описанные точки разрыва, но они нужны только для того, чтобы перестроить раскладку, когда дальше сжимать элементы нельзя.
Минус резиновых макетов в сложности реализации. Приходится учитывать очень много условий и проверять поведение каждого элемента страницы на всех разрешениях.
Плюс таких макетов в том, что они всегда хорошо смотрятся на любых устройствах в альбомном или портретном положении и не боятся появления какого-то нестандартного устройства.
О тестировании
В процессе тестирования продукта пригодятся все виды доступных вам мобильных устройств. Чем больше девайсов вы протестируете, тем меньше будет риск некорректного отображения пользовательского интерфейса. Полезно также использовать сервисы, которые автоматически эмулируют случайное изменение размеров окна браузера.
Ориентироваться на владельцев старых моделей мобильных устройств нужно только в том случае, если они составляют существенный процент целевой аудитории продукта. К примеру, если вы оптимизируете сайт, одна из аудиторий которого — пенсионеры.
Поддержка большого числа устройств, написание «костылей» или индивидуальная вёрстка под них всегда означает дополнительные финансовые затраты для заказчика, поэтому многие компании останавливаются на компромиссном решении и выпускают единую усреднённую версию для всех мобильных устройств.
И, наконец…
У команд разработчиков есть чек-лист, по которому верстальщики принимают макет. Если макет прошёл этот чек-лист, значит, готов для вёрстки. Если коротко, то нужно смотреть на следующие вещи:
- Упорядоченность в слоях. Слои с hover-состояниями или со всплывающими окнами должны быть вынесены отдельно.
- Наличие артборда со всеми стилистическими элементами. Там должны присутствовать используемые цвета, шрифты, элементы интерфейса.
- К макету должны прилагаться шрифты. В идеальном случае — нарезанные картинки и иконки.
- В макете должны быть вертикальные сетки, а также горизонтальные, отмеряющие вертикальный ритм.
- Макет должен быть очищен от неиспользуемых слоёв.
Успехов!