Знаете ли вы, что 51% покупателей используют мобильные устройства для поиска новых брендов и продуктов? С появлением «умных» мобильных и портативных устройств трафик, приходящийся на стационарные компьютеры, неуклонно падает. При этом конверсий на мобильных устройствах по-прежнему меньше, чем на ПК.
И на это есть несколько причин.
Некоторые из них, такие как тревога покупателя относительно сохранности конфиденциальной информации, лишь частично находятся в сфере вашего контроля. Но на что вы точно можете повлиять, так это на качество ваших посадочных страниц для мобильных устройств.
Хорошая посадочная страница:
- привлекает внимание,
- требует некоего действия,
- имеет цели конверсии.
Когда посетитель оказывается на лендинге, то обычно он сразу понимает, что от него требуется. Вы тоже должны стремиться к тому, чтобы ваши страницы были четкими, простыми и понятными, особенно когда дело касается мобильных устройств.
В этой статье мы приведем 15 лучших советов по созданию высококонверсионных мобильных лендингов.
1. Создайте отдельный мобильный лендинг
Сегодня уже недостаточно просто придерживаться принципа Mobile First или респонсивного дизайна. Ваши посадочные страницы должны быть разработаны специально для мобильного использования, иначе они не будут конвертировать так, как вы хотите.
Проблема с респонсивным дизайном заключается в том, что все элементы в нем изначально предназначаются для десктопных, а не для мобильных устройств. Сам алгоритм страницы создается для использования на стационарном ПК. Поскольку мобильные пользователи ищут и просматривают сайты не так, как пользователи настольных компьютеров, лендинги необходимо настраивать и оптимизировать под каждое устройство, которое будет использоваться на протяжении всего пути клиента (Customer’s Journey).
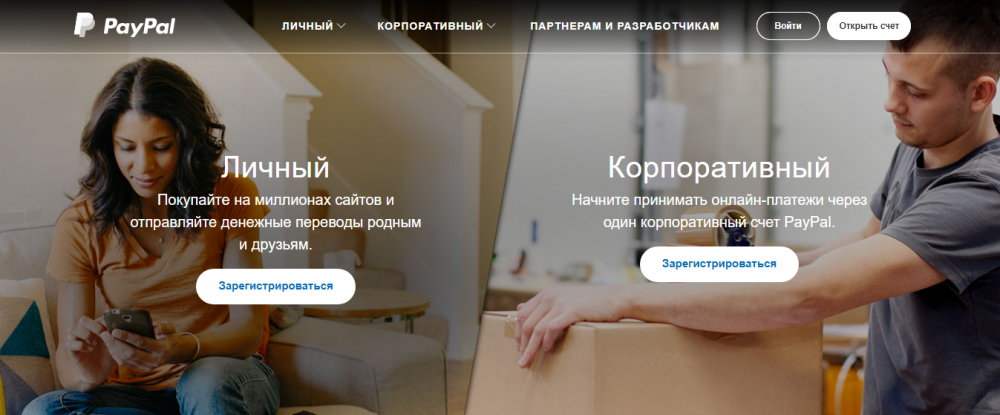
Команда PayPal отлично поработала над созданием разного опыта для пользователей мобильных устройств и пользователей компьютеров. Лендинг для десктопов выглядит привлекательно и приятно, оставаясь при этом минималистичным:

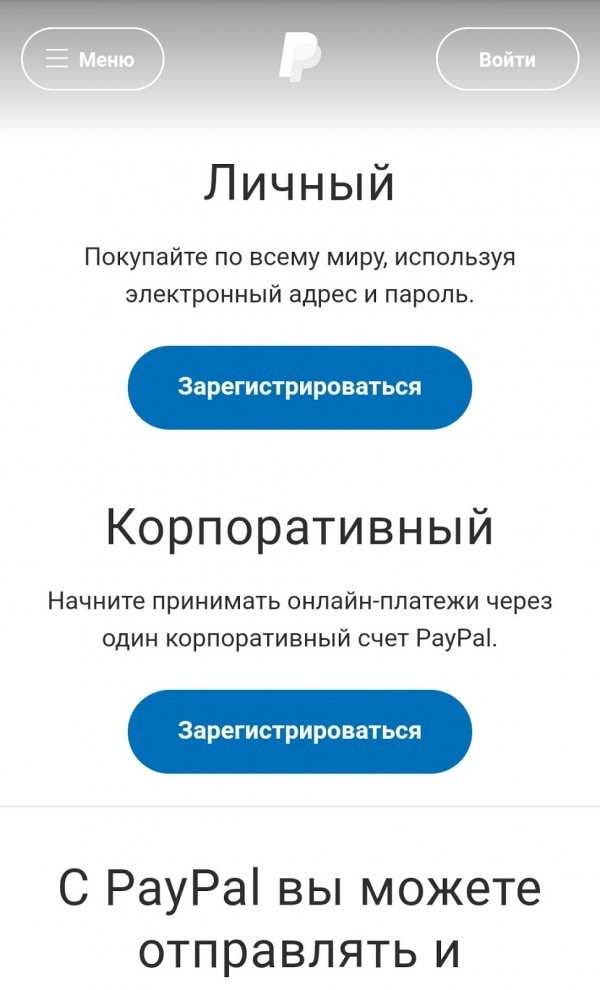
Их мобильную целевую страницу отличает еще большая простота. Присутствует возможность входа в систему и меню на случай, если вы захотите увидеть дополнительные опции, но основное внимание уделяется двум кнопкам, благодаря которым можно получить дополнительную информацию об использовании PayPal для личных или деловых целей. Посетителю мобильной версии не нужно прокручивать сайт, чтобы найти информацию, которую он ищет.

Оба лендинга визуально эстетичны, и при этом они обслуживают совершенно разные потребности посетителей. Мобильная целевая страница создана для того, чтобы помочь людям быстро находить информацию или выполнять задачи, в то время как десктопная страница ориентирована на тех, кто располагает большим количеством времени.
2. Используйте кнопку прямого/обратного звонка
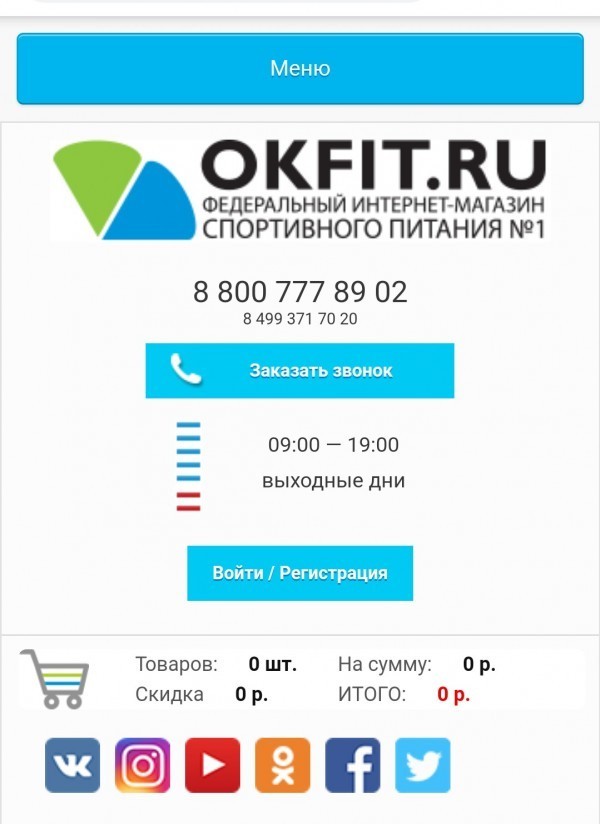
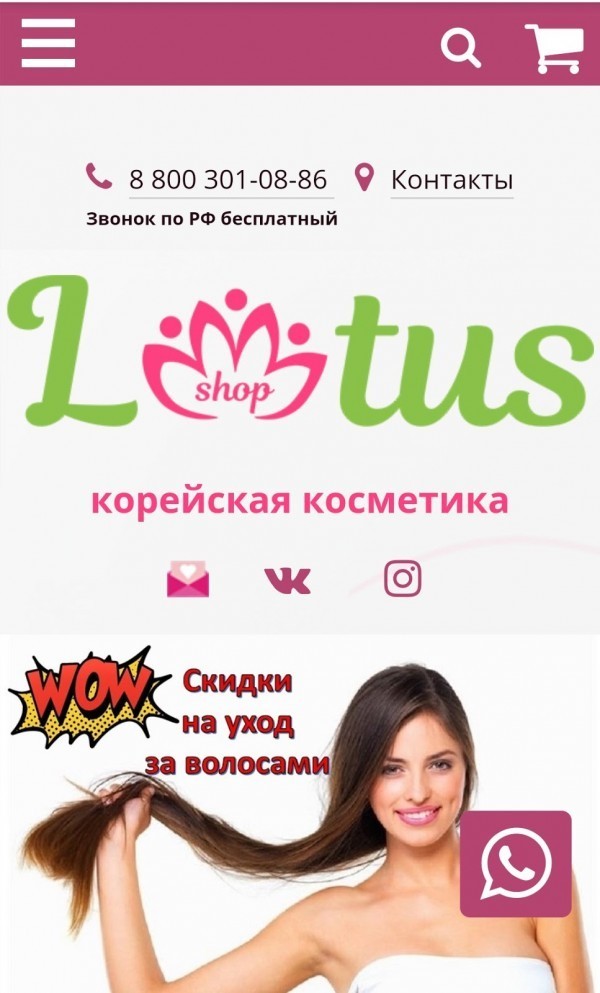
Если доступ к ключевым данным, таким как каталог товаров, рабочие часы и цены, не всегда располагается в верхней части лендинга, то контактная информация обязательно должна там присутствовать. Для мобильного сайта это означает дополнительное наличие большой яркой кнопки прямого звонка в один клик (Click-to-Call) или хотя бы кнопки обратной связи, как в примере ниже:

Кнопка обратного звонка выше линии сгиба увеличивает коэффициент конверсии мобильного лендинга в разы
Мобильные пользователи хотят получать информацию быстро, здесь и сейчас. Если это не удается, тогда они начинают искать контакты, чтобы уточнить детали.
3. Внедрите кнопку прокрутки
В большинстве случаев предпочтительнее создавать короткие страницы. Однако бывают случаи, когда пользователи хотят посмотреть весь перечень товаров или что-то прочитать на вашем лендинге. В этих случаях должна быть доступна кнопка прокрутки или открытия дополнительных данных (Click-to-Scroll). Это особая кнопка навигации, при нажатии на которую открывается более длинная прокручиваемая страница. Благодаря ей, вы позволяете своим пользователям самостоятельно принимать решение о скроллинге, а не вынуждаете их прокручивать страницу.

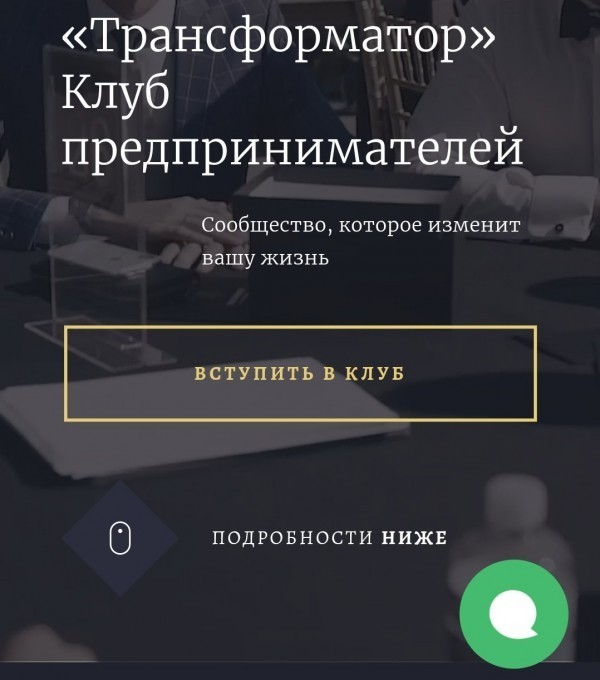
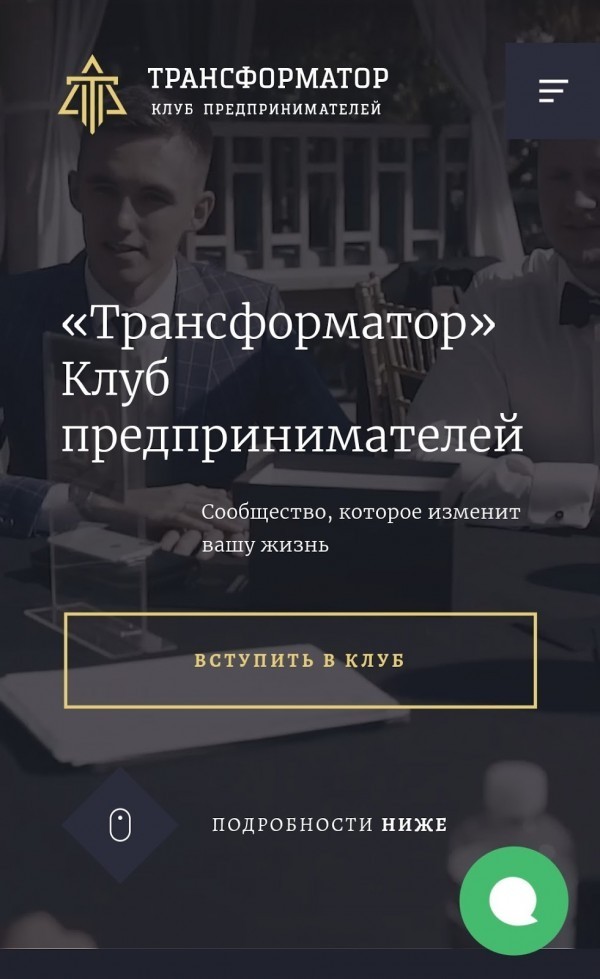
Нажав на кнопку «Подробности ниже», вы переходите дальше по странице, не прибегая к скроллингу
Добавление такого функционала способно снизить показатель отказов (Bounce Rate) на 37%.
4. Инкорпорируйте «липкие» хедеры и футеры
Пространство на мобильных экранах очень ценно, и необходимо использовать его с умом. Но кнопка призыва к действию (Call to Action) и важные элементы должны быть легко доступны для пользователя. Так называемая «липкая» навигация (Sticky Navigation) позволяет пользователям находить искомое на 22% быстрее — существенный показатель для мобильных лендингов. Да и вообще, все предпочитают сайты с «липкой» навигацией, даже если не могут объяснить, почему.

Верхняя панель с кнопками гамбургер-меню, поиска и корзины «путешествует» вместе с пользователем по мере прокрутки страницы вниз
5. Оптимизируйте всплывающие окна
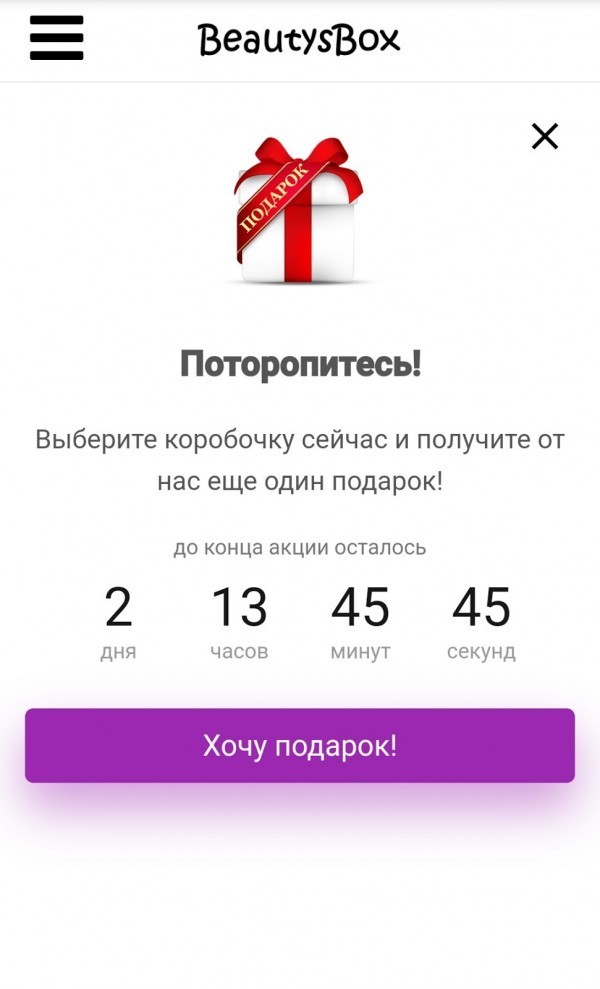
Всплывающие окна (Popups) могут быть весьма эффективными в деле привлечения потенциальных клиентов, если они оптимизированы для мобильных устройств. Они должны быть максимально простыми, чего можно добиться, используя минимум текста. Если речь идет о лид-форме (например, предлагающей подписку на новости), ограничьтесь 1-2 полями: вы всегда сможете позже связаться с посетителем по указанному адресу электронной почты для получения дополнительной информации.
Всплывающее окно должно соответствовать размеру посадочной страницы, и у пользователей не должно возникать проблем при уходе с него или закрытии.

Стимулирующий к покупке popup на мобильной странице сайта по продаже бьюти-боксов оптимизирован под размер экрана, и его можно закрыть, нажав на крестик
Некоторые считают, что на мобильных сайтах вообще не должно быть всплывающих окон, но они способны увеличить конверсию, если применять их правильно.
6. Пишите короткие тексты
Мобильный лендинг не должен содержать весь текст десктопной версии. Оффер должен оставаться ярким и убеждающим, при этом быстро переходить к сути.
Вот несколько способов уменьшить объем текста на мобильной целевой странице:
- Выкидывайте все, что можно, не жертвуя ясностью изложения
Цель состоит в том, чтобы быть кратким и лаконичным, не опуская при этом ключевые моменты. Если что-то добавляет ценность, оставьте это.
- Используйте списки с буллитами
Маркированные списки отлично подходят для передачи ключевых моментов небольшими порциями без необходимости использования вспомогательного текста. Еще одно преимущество: они привлекают внимание посетителя, их трудно не заметить.
- Делайте предложения и абзацы короткими
Предложения и абзацы должны быть короткими и легко читаемыми. На вашей странице не должно быть простыней из текста. Разбивайте его на параграфы, чтобы облегчить восприятие ключевых моментов.
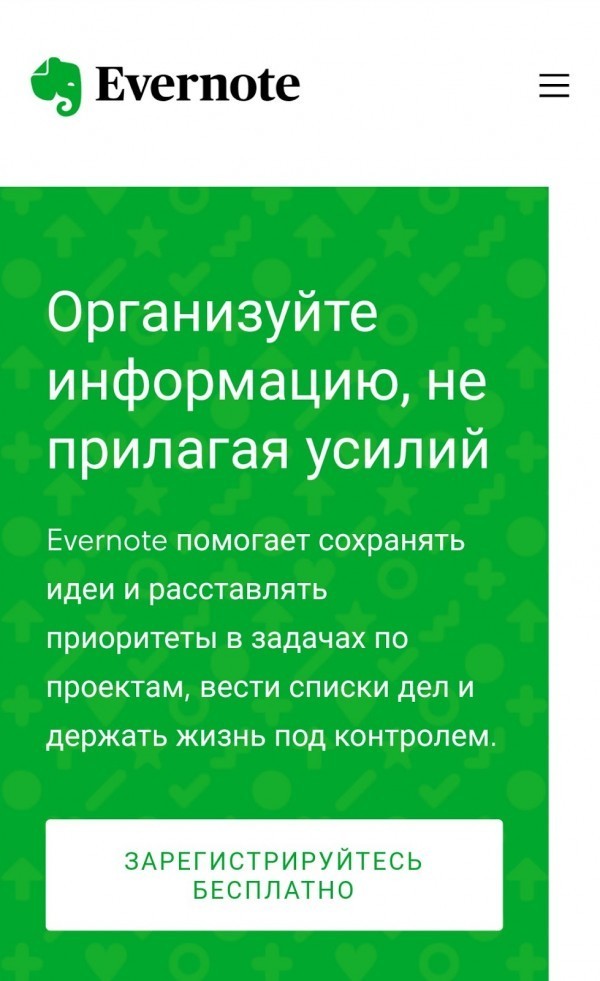
Не забывайте, что на мобильной странице меньше места, чем на экране компьютера. Фраза из 10 слов может в итоге составить 7 строк текста, как на этой плохо продуманной русской версии лендинга Evernote:

7. Не злоупотребляйте визуальными средствами и видео
Изображения и видео требуют долгой загрузки данных. Не все пользователи, попадающие на ваш мобильный лендинг, подключены к WiFi — некоторые используют мобильный трафик. Сведите изображения к минимуму и обязательно оптимизируйте их путем сжатия. При размещении видео не рекомендуется использование автоматического воспроизведения.
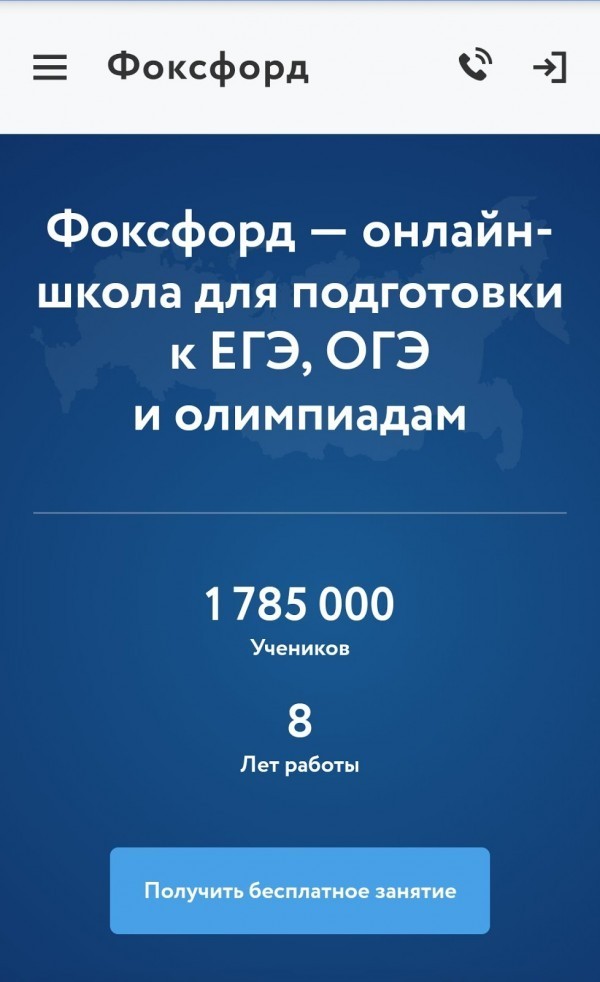
Лендинг не должен быть «захламлен» картинками и видео, чтобы быть привлекательным. Вот пример от школы онлайн-обучения, которая использует только текст и убедительные данные, искусно разбивая их на легкоусваиваемые параграфы.

Все просто, УТП и ожидаемое действие понятны, страница загружается быстро. Оффер сразу закрепляется в сознании, так как внимание посетителя не переносится на визуальную составляющую.
В противоположность этому на сайте клуба предпринимателей «Трансформатор» на заднем фоне происходит автовоспроизведение видео, загрузка лендинга сильно замедляется, и пользователь отвлекается от главного действия:

Да, это красивая страница, но картинка в ней играет слишком весомую роль и требует ресурсов для загрузки. У бизнесменов нет лишнего времени, поэтому минималистичный дизайн с небольшим числом визуальных элементов лучше соответствовал бы целям сайта.
8. Сделайте лендинг быстрым
Обращать внимание на время загрузки очень важно, потому что с его увеличением растет и показатель отказов. Почти 50% посетителей, покинувших сайт по этой причине, уже никогда на него не вернутся.
В 2018 году в Google обнаружили зависимость между увеличением временем загрузки мобильного сайта и ростом показателя отказов:
- 1-3 секундам — на 32%
- 1-5 секундам — на 90%
- 1-6 секундам — на 106%
- 1-10 секундам — на 123%
Интересно, что среднее время полной загрузки мобильной страницы составляет 15 секунд. Если учесть, что 53% посетителей мобильного сайта уходят, если загрузка сайта занимает более 3 секунд, значит, средний показатель слишком высок.
Изображения и видео, как правило, становятся проблемой номер один для медленных лендингов, так что ускоряйте процессы. Вы также можете обновить свой хостинг-план до более быстрого или обратиться к помощи сетей доставки контента (CDN, Content Delivery Network).
9. Придерживайтесь разметки в одну колонку
Мобильные устройства плохо отображают контент, разделенный на несколько столбцов, просто из-за отсутствия места для них. Если колонок больше одной, навигация и прокрутка становятся громоздкими и неуклюжими.
Конечно, правила создаются, чтобы их нарушать. Если вы пытаетесь привлечь внимание посетителя, может быть полезно иногда разместить контент неожиданным образом. По большей части, однако, единственно приемлемое решение — это 1 столбец.
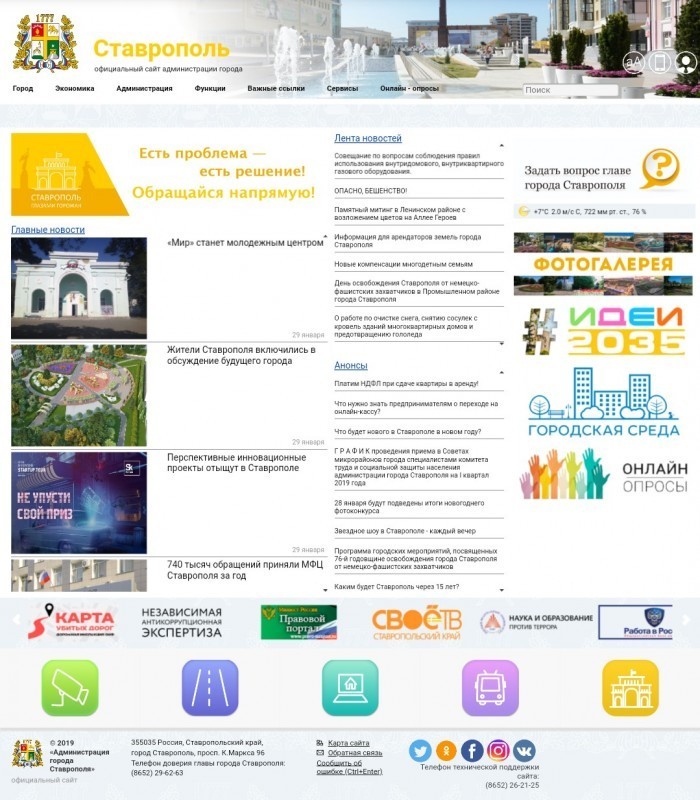
Приведем пример. Сайт мэрии города Ставрополя не имеет мобильной целевой страницы и просто использует главную страницу обычного веб-сайта, но для иллюстрации нашей мысли он подойдет как нельзя лучше:

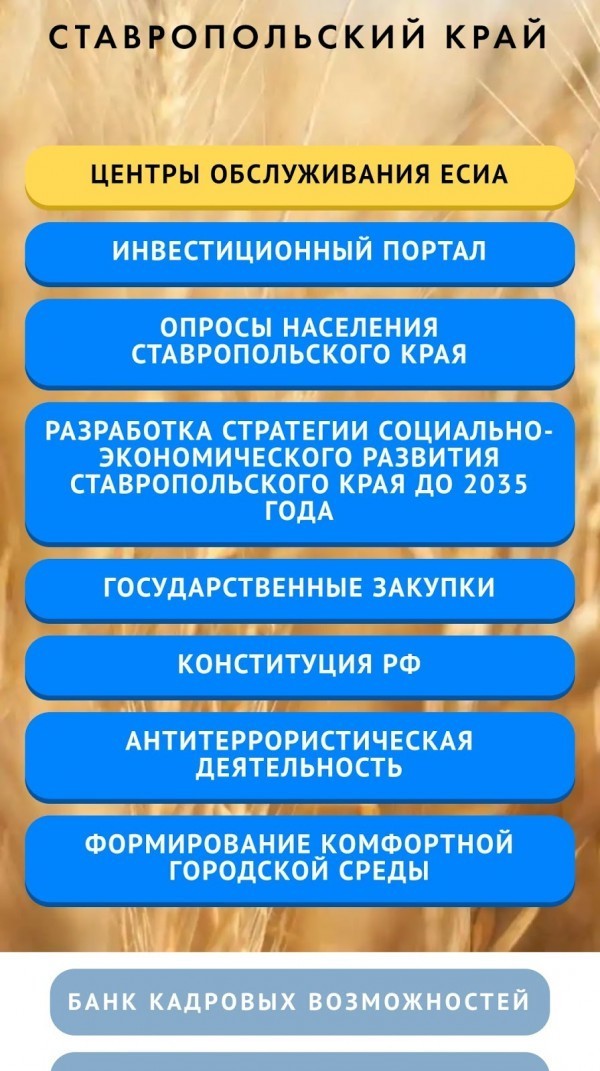
Несколько колонок, которые смотрятся удобоваримо в десктопной версии, на мобильном сайте проявляют себя плохо. Разобраться в информации на маленьком экране становится неудобно, навигация усложняется. Теперь взглянем на мобильную страницу сайта органов власти Ставропольского края:

Ничего особо впечатляющего, но определенно намного читабельнее и удобнее.
10. Переосмыслите навигацию
Некоторые лидеры мнений в области маркетинга считают, что следует полностью отказаться от навигации на мобильных лендингах, сосредоточившись на том, чтобы подтолкнуть посетителей к желаемому действию.
Поэтому разработчики мобильных посадочных страниц часто используют «гамбургер-меню» для навигации, чтобы сэкономить место на небольших экранах. Большинство посетителей привыкли видеть этот символ и знают, что при нажатии на него покажутся варианты навигации.

Некоторые сайты используют «липкие» хедеры (о чем мы говорили в п.4), куда включается несколько основных навигационных ссылок, имеющих отношение к цели лендинга.
11. Оптимизируйте формы
Очень важно, чтобы вы оптимизировали лид-формы под мобильных посетителей. Заполнение форм на гаджетах имеет низкий показатель развлекательности, поэтому убедитесь, что вы запрашиваете минимум информации. Вы всегда можете связаться с потенциальным клиентом позже, чтобы получить дополнительные детали.
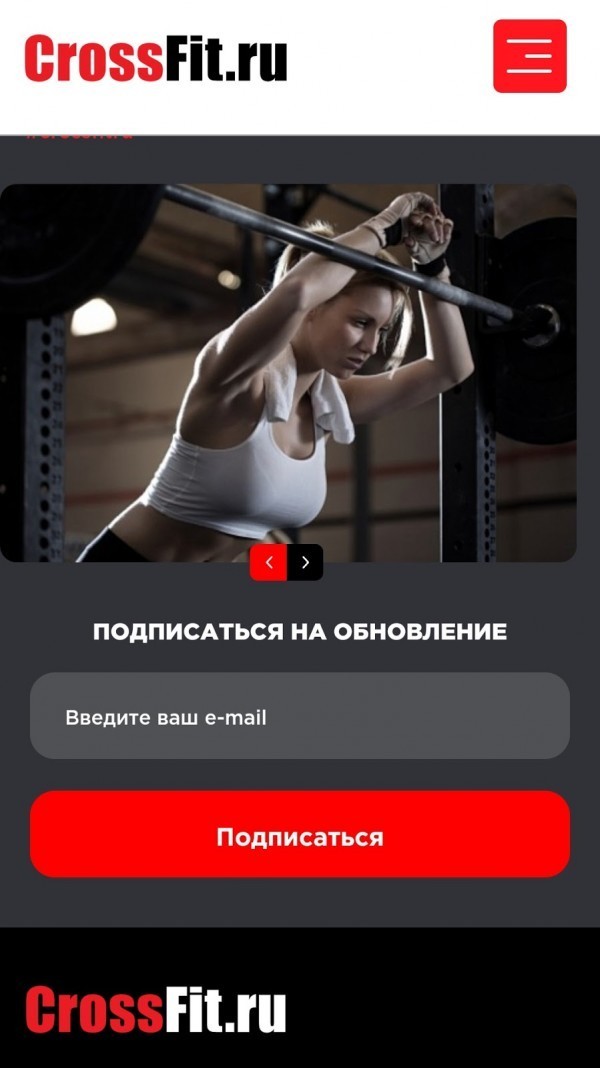
Вот хороший пример того, как должна выглядеть мобильная форма:

Только одно поле: подписка на новости. Внесли свою почту — и все! Вы в курсе новостей кроссфита. Не превышайте требования в 1-3 поля формы.
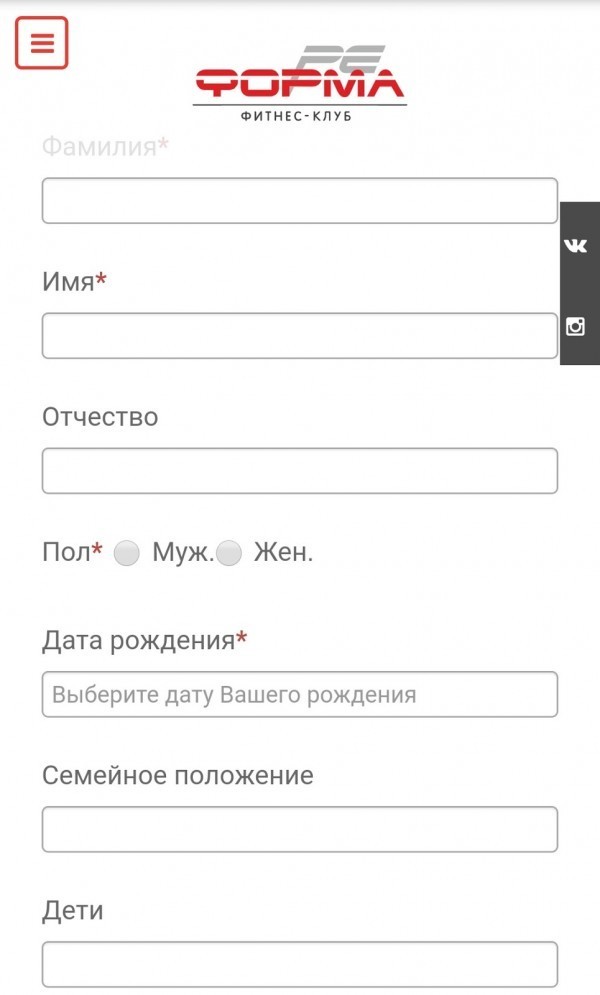
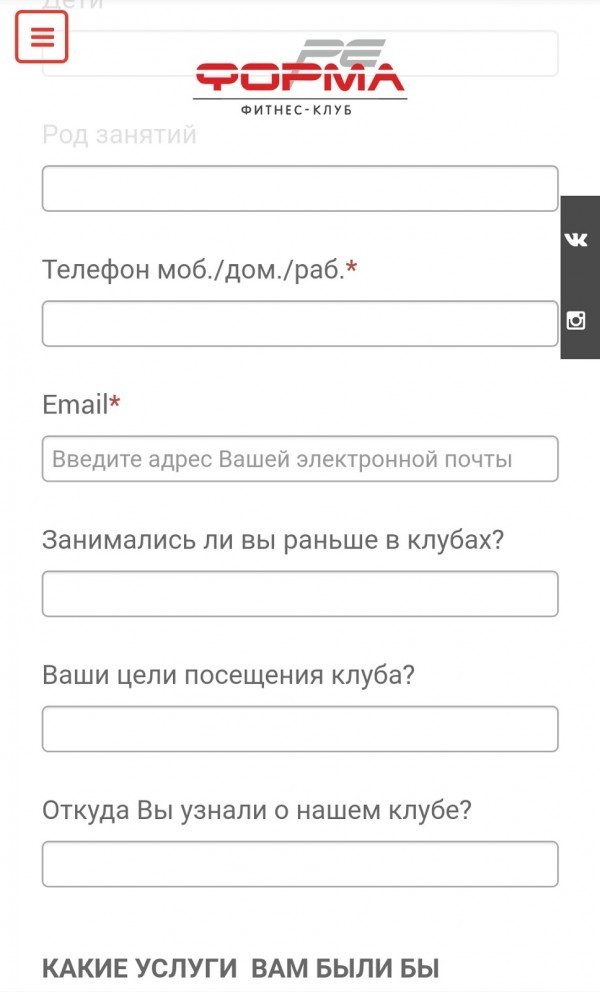
Вот пример того, как не надо делать. Фитнес-клуб разворачивает перед клиентом просто бесконечную форму (мы еще не все поля отобразили!):


Вполне может быть, что это замечательный центр, заботящийся о своих клиентах, но не факт, что при первом визите на мобильный лендинг посетитель проникнется их подходом настолько, что будет готов потратить свое время на заполнение всей анкеты.
12. Применяйте высококонтрастную графику
Высококонтрастные цвета служат сразу двум задачам по оптимизации мобильной страницы. Во-первых, они привлекают внимание, и даже люди, лишенные эстетической нотки, иногда не могут удержаться, чтобы не нажать кнопку с красивым дизайном.
Во-вторых, люди используют свои мобильные устройства в разных условиях, и естественный дневной свет на улице может затруднить просмотр изображения на экране, если оно имеет низкоконтрастный дизайн.
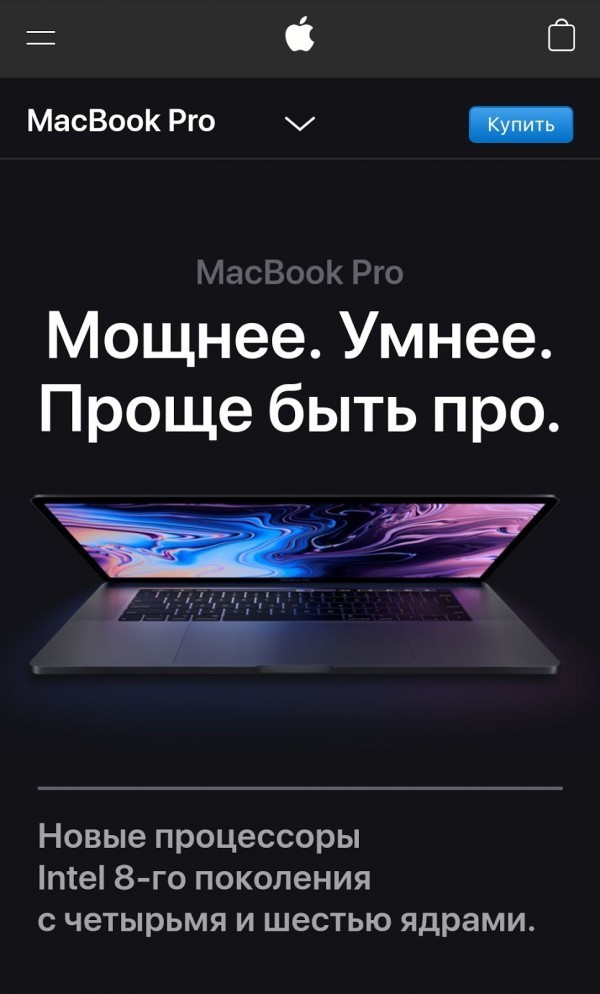
Apple отлично справляется с использованием высокой контрастности: на темном фоне ярко выделяется изображение и белый текст:

Ну, а вот службе доставки фермерской продукции это не удалось:

Нагромождение блоков, фотографий, рисунков примерно одного цветового диапазона отнюдь не выглядит привлекательно.
Вы должны быть уверены, что выбрали цвета, характеризующиеся высоким коэффициентом конверсии, и что они будут смотреться презентабельно при любом свете.
13. Внедряйте пустое пространство
Как мы уже видели в примере с Apple, использование пустого/белого пространства (White Space) — вещь замечательная. Оно помогает мобильным лендингам выглядеть современно, а также делает чтение более удобным.
Пустое пространство также облегчает взаимодействие с сенсорным экраном и сводит к минимуму случайные клики.
Вот довольно творческий подход к оформлению страницы с помощью пустого пространства:

Как видите понятие «белое пространство» не означает, что незаполненные области буквально обязаны быть белыми. Что важно, так это нейтрализация отвлекающих моментов, и здесь это продемонстрировано наглядно.
14. Размещайте CTA вверху страницы
«Выше линии сгиба» (Above the Fold) — этот термин все еще применим к лендингам. Да, мобильные пользователи вынуждены выполнять прокрутку, но 80% их внимания по-прежнему приходится на верхнюю часть страницы, до первой, инстинктивной, прокрутки. Там и должен располагаться ваш основной призыв к действию.
Компания по распространению наборов по уходу за собой размещает свой призыв на первом до прокрутки экране и выделяет его ярким контрастным цветом:

Опустившись чуть ниже по странице, примерно на полпути вы увидите ту же кнопку (только на этот раз с одним словом «Получить»), напоминающую, зачем вы здесь.
15. Тестируйте
Самую важную рекомендацию мы приберегли на конец: речь идет об А/Б-тестировании. Благодаря ему вы получите много информации, которую сможете использовать для улучшения своего сайта, повышения конверсии и увеличения дохода — и все это за счет небольших изменений.

Вот как выглядит базовый формат любого А/Б-теста:
- Выберите, какую проблему вы хотите решить, например, повышение конверсии.
- Определите, что вы хотите сравнить, например, будет ли предложение 10%-ной скидки лучше бесплатной доставки.
- Выполните тест, создав две версии посадочной страницы, единственное отличие которых состоит в том самом нюансе, что вы хотите сравнить.
- Определите победителя, проанализировав данные и просмотрев результаты вашего теста.
- Пересмотрите существующую версию сайта и запустите новые эксперименты.
Ну, вот и все! 15 лучших практик мобильных лендингов и техник оптимизации, которые подтолкнут вашу конверсию вверх и улучшат взаимодействие на мобильных девайсах.