Сразу хочу предупредить, что правильное A/B тестирование – это очень сложный процесс. Вся сложность заключается не в запуске эксперимента. Это самое простое. Вся сложность заключается в формулировке гипотезы, в поиске идеи для тестирования.
Если следовать правилам, которые пропагандируют эксперты, для поиска потенциально успешной идеи A/B тестирования вам придётся использовать веб-аналитику, анализировать поведение пользователей, общаться с целевой аудиторией, проводить опросы. И эти правила абсолютно логичны. Их нужно соблюдать. Но если у вас небольшая компания, маленькая команда, нет нужных специалистов, сделать всё вышеперечисленное очень сложно.
На этот случай и был составлен список из 100 идей. 51 идея в первой части статьи. 49 – во второй. Изучайте, перенимайте и тестируйте самые подходящие идеи на вашем сайте.
A/B тестирование призыва к действию
Призыв к действию (CTA-кнопка / Call-to-Action button) – элемент, который присутствует практически на любом сайте. Он является одним из самых главных в воронке продаж: именно по нему кликают, чтобы перейти от одного этапа к другому. Поэтому кнопка призыва к действию — один из самых популярных объектов для A/B тестирования. Кроме этого, тестирование этого элемента часто даёт самые значимые результаты.
Идеи для A/B тестирования
1. Измените текст призыва к действию. Вместо «Заказать сейчас» попробуйте «Купить сейчас», вместо «Зарегистрироваться» — «Стать участником проекта», вместо «Скачать» — «Получить бесплатно». При этом учтите, что текст кнопки должен соответствовать результату, который получит пользователь после клика.
2. Измените место размещения CTA-кнопки. Разместите её рядом с блоком выгод для клиента или рядом с отзывами клиентов. Если сейчас кнопка располагается внизу страницы, поместите её на первый экран (экран, который виден сразу при попадании на сайт), т.к. многие пользователи не листают страницу вниз и никогда не видят этой кнопки. Проанализировать это можно, если использовать карту скроллинга в Яндекс.Метрике.
3. Добавьте навигационные подсказки, направляющие взгляд пользователя на призыв к действию. Это могут быть просто стрелки, направленные на CTA-кнопку, или стрелки с поясняющим текстом.
4. Разместите несколько CTA кнопок на протяжении всей страницы вместо одной.Особенно это актуально в случае с длинными посадочными страницами. Наличие нескольких кнопок, по идее, должно быть более эффективным.
5. Используйте простую текстовую ссылку вместо кнопки. Как показывает практика, в некоторых случаях это работает более эффективно. Почему? Мне лично непонятно. Но реальные кейсы подтверждают этот факт. Если решите запустить такой эксперимент, позаботьтесь, чтобы ссылка была заметна посетителям и стимулировала их нажать на неё.
6. Добавьте к тексту СТА-кнопки иконку. Хорошая иконка может привлечь дополнительное внимание со стороны посетителя. Кроме этого, он может нести определённую смысловую нагрузку. Например, на кнопку «Отправить письмо» вполне логично будет добавить иконку письма.
7. Примените к CTA-кнопке ховер-эффект, чтобы она стала более привлекательной и интерактивной.
8. Измените цвет CTA-кнопки, чтобы он выделялся на фоне других объектов и привлекал внимание посетителей. На вашем сайте должна быть визуальная иерархия, т.е. самые важные элементы должны быть наиболее заметными. А что может быть важнее кнопки призыва к действию?!
9. Увеличьте кнопку призыва к действию. Возможно, увеличение/уменьшение размера кнопки выделит её среди других элементов сайта и увеличит кликабельность. Стоит отметить, что были кейсы, когда увеличение размера кнопки негативно влияло на показатель конверсии.
10. Измените цвета текста на СТА-кнопке. Очень часто на сайтах можно увидеть кнопки, где текст практически невозможно прочитать. В итоге пользователи не понимают, что произойдёт, если нажать на неё. Если это ваша ситуация, смело тестируйте.
11. Добавьте временное ограничение или какой-либо бонус к CTA-кнопке. Например «Купить сейчас со скидкой в 20 %» или к кнопке «Зарегистрироваться на мероприятие» добавьте пометку – «осталось всего 20 мест». Всем известно, что наличие ограничения стимулирует пользователей совершать действие.
12. Добавьте пояснительный текст к CTA-кнопке (текст о том, что получит/увидит пользователь, если нажмёт на кнопку). Эта идея актуальна в том случае, если сам текст кнопки не может передать всю суть дальнейшего действия.
13. Если одна из CTA-кнопок на вашем сайте – «Купить сейчас», то попробуйте добавить ещё один призыв к действию «Попробовать бесплатно». Дело в том, что совсем маленький процент пользователей готов совершить покупку сразу, при первом же контакте, не испробовав продукт/услугу. Именно поэтому добавление альтернативного варианта может помочь увеличить количество ваших пользователей, часть которых в дальнейшем станут платными клиентами.
14. Поэкспериментируйте с различными формами кнопки: квадратными, прямоугольными и другими, которые вписываются в общую концепцию сайта.
A/B тестирование текстовых элементов
На любом сайте присутствует огромное количество текстового контента – заголовки, подзаголовки, описания товаров, перечисление преимуществ для клиента, характеристик товара, отзывы и многое другое. С помощью этих элементов вы доносите до клиента самую важную информацию, которая влияет на последующие решения. Именно поэтому текстовые элементы можно и нужно тестировать.
Идеи для A/B тестирования текстовых элементов
15. Тестируйте текст заголовков и подзаголовков. Используйте именно те слова, которые привычны для ваших потенциальных клиентов – говорите на их языке. Типичный пример – если в Яндекс Вордстат или Гугл Адвордс потенциальные клиенты чаще всего ищут товар с использованием определённых слов, то именно эти слова нужно использовать в своих текстах. Также пробуйте различные стили заголовков – где-то лучше работает строгий деловой стиль, а где-то предпочтительнее использовать креативные и шутливые варианты.
16. Тестируйте длину заголовков: короткие заголовки против длинных. Если ваш сайт переполнен длинными текстами, пользователи могут просто игнорировать их. А, значит, вы не доносите смысл своего уникального предложения для них. В таком случае короткие тексты могут быть более эффективны.
17. Сравните эффективность страницы только с заголовком и страницы с заголовком + подзаголовком. Заголовок и подзаголовок – одни из первых элементов, на которые обращают внимание посетители. И в данном случае подзаголовок играет роль дополнительного источника важной информации о вашем продукте. Так почему бы не воспользоваться этой возможностью?
18. Разбейте длинные описания товаров и услуг на списки с короткими и ясными пунктами. Маркированные и нумерованные списки гораздо лучше воспринимаются, чем перечисления в одном абзаце.
19. Тестируйте тексты с положительным/отрицательным оттенком, вопросительные/утвердительные, пассивные/активные. Например, активный заголовок «Создайте страницу для своего бизнеса» гораздо эффективнее пассивного «Бизнес развивается быстрее в интернете». Или же текст «Шансы на выживание в течение первого месяца после операции – 90 %» подсознательно воспринимается гораздо лучше, чем «Смертность после операции составляет 10 % в течение первого месяца».
20. Поменяйте цвет и шрифт текста, чтобы он стал более читабельным для посетителей. Это особенно актуально для онлайн СМИ и других проектов, где важную составляющую играет текстовый контент. Успешность такого эксперимента можно будет отслеживать по показателю средней длительности сессии на сайте.
21. Экспериментируйте с описаниями товара/услуги. Для продуктов, которые и так понятны потенциальным клиентам, не нужны длинные описания. А для сложных технологических товаров всё наоборот — пользователю необходимо объяснить, почему ему нужно купить именно этот продукт. Джозеф Шугерман, один из самых известных копирайтеров, говорил: «Чем необычнее продукт, которые вы продаёте, тем больше текста вам нужно, чтобы увязать его с потребностями потенциальных клиентов, и тем больше внимания следует уделить созданию подходящих условий для совершения покупки и объяснению новых, незнакомых качеств продукта». И ещё одна цитата: «Чем выше цена, тем больше текста нужно, чтобы её оправдать или создать потребность в столь дорогом продукте».
22. Тестируйте различные отзывы клиентов. Например, если на посадочной странице у вас имеются несколько супер-положительных отзывов о вас, то потенциальный клиент может подумать, что они ненастоящие. Поэтому пробуйте различные варианты. Чем реальные отзывы, тем лучше. Причём текст отзывов должен соответствовать языку, на котором говорит потенциальный клиент. В таком случае он будет чувствовать подсознательную предрасположенность к вашей компании и предлагаемому продукту.
23. Добавьте в заголовки, подзаголовки или другие текстовые элементы «волшебные» слова, которые увеличивают конверсию. Например: бесплатно, новый, быстро, легко, потрясающий, спешите и так далее.
24. Добавьте на посадочную страницу текстовый блок с ответами на самые распространенные и волнующие вопросы потенциальных клиентов. Ответы на эти вопросы помогут развеять сомнение в уме покупателя и повлияют на количество переходов на следующий этап воронки продаж.
A/B тестирование визуального контента
Визуальный контент (изображения, видео, аудио) – ещё один способ предоставления информации потенциальным клиентам. Одни люди лучше воспринимают текстовые материалы, а другие, так называемые визуалы, гораздо проще обрабатывают визуальную информацию. Поэтому A/B эксперименты с видео, аудио и фотографиями имеют место быть. Более того, с ними проводится не меньше тестов, чем с СТА-кнопками и текстовыми элементами.
Идеи для A/B тестирования
25. Протестируйте, что эффективнее: изображение довольного клиента/изображение продукта/изображение клиента с продуктом. В одном случае эффективнее будет разместить фото улыбающегося клиента, в другом – изображение, где используется ваш продукт.
26. Поэкспериментируйте с фотографиями людей. Например, в одном случае можно использовать фото мужчины, в другом – женщины. В первом варианте на фото может быть один человек, во втором – несколько. Также пробуйте использовать фотографии людей разного возраста. Например, если целевая аудитория вашего продукта – молодёжь, то логично, что на фотографии должен быть человек такого же возраста.
27. Протестируйте два типа изображений с людьми: в первом варианте человек смотрит прямо на клиента, а во втором его взгляд направлен на кнопку призыва к действию, видеоролик или подробное описание продукта. Как показывает практика, если на изображении взгляд человека направлен в какое-то место, то и посетитель тоже подсознательно смотрит туда. Это также подтверждено экспериментами с использованием системы Eye-tracking.
28. Замените обычное изображение слайдером, который позволяет посмотреть товар со всех сторон. Очень скрупулёзные клиенты любят мелочи, которые порой невозможно передать одним изображением. Как показывает практика зарубежных интернет-магазинов, такие эксперименты могут повлиять на увеличение конверсии и продаж.
29. Предоставьте возможность для увеличения изображений. Это касается интернет-магазинов, где порой невозможно рассмотреть товар вблизи. Эта идея эксперимента чем-то пересекается с предыдущей. Основная их цель – дать больше информации потенциальному клиенту. Больше хорошей информации – больше шансов на совершение целевого действия.
30. Если вы используете изображение, найденное на просторах интернета – попробуйте заменить его настоящей качественной фотографией, которая либо показывает ваш продукт, либо отражает суть вашего бизнеса. Иногда на сайтах используются не самые качественные фотографии, в результате чего страдает конверсия.
31. Замените статическую фотографию слайдером и наоборот. Сейчас многие считают, что слайдер – не лучший вариант для посадочной страницы. Во-первых, он не даёт контроля над страницей со стороны пользователя. Во-вторых, пользователь может увидеть только один слайд и пропустить какую-то важную информацию. Если же вы чётко решили использовать слайдер, позаботьтесь, чтобы потенциальному клиенту было легко перелистывать слайды.
32. Поэкспериментируйте с размерами изображений. Например, многие интернет-магазины грешат слишком маленькими размерами изображений своих товаров. В результате чего потенциальным клиентам сложно принимать решения из-за отсутствия качественной визуальной информации.
33. Добавьте видеоролик о вашем продукте/услуге на посадочную страницу вместо текстовых описаний. Хорошо сделанный ролик может рассказать о вас гораздо лучше, чем тексты. При этом помните: желательно чтобы он длился не более 90 секунд. Посетители не любят затянутые видео. Чем короче и лаконичнее – тем лучше.
34. Активируйте автоматический запуск видео вместо ручного и наоборот и посмотрите, как это повлияет на конверсию, показатель отказов и среднюю продолжительность пребывания на вашем сайте.
35. Протестируйте видеоролики с различными участниками (мужчина/женщина), голосами, сценариями, длительностью. Выбор варианта во многом зависит конкретно от продукта. Продавая серьёзное технологическое оборудование, лучше на видео показать серьёзного дядю в очках, так сказать – эксперта. Продавая косметику, всякие женские штучки – логично использовать в видео красивую женщину.
36. Экспериментируйте с различными типами видеороликов: анимационный против обычного. Для B2B продуктов, когда вы продаёте серьёзным компаниям, желательно использовать обычные видео, где в деловом стиле показана суть продукта. Если же вы работаете на B2C рынке, то анимационный ролик может быть более эффективным и виральным.
37. Добавьте видеоролики с отзывами ваших клиентов. На большинстве сайтов используются текстовые отзывы, поэтому видеоотзыв – отличный способ выделиться среди других сайтов, а также донести убедительную информацию от реального человека.
A/B тестирование форм
Совершение оплаты, подписка на новости, регистрация на сайте – всё эти действия осуществляются с помощью заполнения форм. Форма является ключевым элементом сайта. И именно при заполнении форм «отваливается» большое количество потенциальных клиентов. А это означает, что над ними нужно работать, стараясь увеличить количество людей, которые начинают заполнять форму и доводят дело до конца.
Кстати, перед A/B тестированием советую Вам проанализировать, как пользователи заполняют их. Для этого можно воспользоваться бесплатным сервисом Аналитика Форм, который доступен в Яндекс Метрике. Благодаря этой информации вы поймёте, на каком этапе у потенциальных клиентов возникают вопросы и затруднения.
Идеи для A/B тестирования:
38. Если ваша форма имеет много полей для заполнения – сократите её. Уберите ненужные поля и протестируйте, как увеличится конверсия. Например, если для общения с клиентом вам достаточно лишь его имени и телефона, то не стоит спрашивать у него ещё и ссылку на сайт, домашний адрес и девичью фамилию матери.
39. Если же у вас длинная форма и ничего нельзя удалить, то попробуйте разбить её на несколько этапов. Пускай на первом этапе пользователю нужно будет написать лишь фамилию и имя, на следующем этапе – контактные данные и только потом – внести данные платёжной карточки. Успешные кейсы являются прямым доказательством того, что эта идея для A/B тестирования может принести положительный результат.
40. Добавьте к каждому полю описание. Возможно, посетители не заполняют форму полностью, так как просто не понимают, что именно туда нужно писать и как правильно это делать.
41. Предложите потенциальным клиентам какой-нибудь бонус, если они заполнят форму до конца (специальное предложение, скидку, возможность поучаствовать в розыгрыше). Сегодня все люди очень ленивы. И нужно быть очень убедительным, чтобы заставить их совершить то или иное действие. Поэтому бонус – это отличный стимул. На каждом втором сайте предлагают уникальную электронную книгу при подписке или купон на скидку. Делается это отнюдь не просто так.
42. Если ваша цель – собрать e-mail адреса пользователей, то поэкспериментируйте с добавлением маленькой пометки о том, что вы ни в коем случае не будете рассылать спам на указанный электронный адрес. В некоторых случаях это помогает увеличить конверсию посетителя в подписчика.
43. Тестируйте размер как самой формы, так и каждого поля в ней. Если ваша форма слишком маленькая и непривлекательная, то в тестовом варианте увеличьте её и посмотрите, как это повлияет на конверсию. Большие поля воспринимаются более «дружелюбно».
44. Попробуйте использовать автоматически заполняемые поля. Например, вы можете автоматически отследить географическое положение человека, часовой пояс, его национальную валюту и т.п. Поэтому не стоит просить его самого заполнять всю эту информацию. Сделайте этот процесс автоматическим, и вы увидите, насколько лучше станет юзабилити.
45. Если на вашей посадочной странице предусмотрена только одна форма, то разместите две – в начале и в конце страницы. Тут та же ситуация, что и с СТА-кнопками. Кто-то захочет заполнить форму в начале страницы. А кто-то просмотрит страницу до конца и захочет заполнить её именно там. Поэтому дайте потенциальному клиенту возможность сделать это.
46. Добавьте значки безопасности к форме оплаты товара прямо возле кнопки «Подтвердить». Как показывает практика, для многих очень важно наличие таких элементов. Благодаря этому увеличивается доверие к вам со стороны потенциальных клиентов.
47. Если у вас крупный интернет-магазин и посетители пользуются формой поиска, то разместите её на видном месте, чтобы им не приходилось искать её. Также вы можете поэкспериментировать с цветом и размером этой формы.
48. Как правило, в каждой форме поиска изначально вписано какое-то предложение или слово. И это тоже может быть объектом для тестирования. Например, вы можете вписать туда изначально самый популярный товар вашего интернет-магазина. Или же наоборот, впишите туда товар, который вы хотите быстрее распродать. Тогда первое, что увидит посетитель – это название этого продукта и подсознательно вы уже можете повлиять на дальнейшие действия.
49. Если форма размещается на странице, где происходит первое взаимодействие посетителя с сайтом, то отличная идея для A/B тестирования – это замена формы на кнопку призыва к действию. Если форма для заполнения – это первое, что видит пользователь на сайте, то это может отпугнуть его. Возможно, эффективнее будет разместить CTA-кнопку, которая будет открывать эту форму в виде нового окна или редиректить его на другую страницу.
50. Разместите фиксированную форму подписки в сайдбаре. Эта идея для тестирования отлично подойдёт для интернет-изданий, блогов и прочих проектов, основная цель которых – собрать базу подписчиков. Никто не знает, когда именно посетитель захочет оставить свой адрес. Дайте ему возможность сделать это в любой момент.
51. Экспериментируйте с местом размещения формы: сверху, слева, справа, по середине, снизу. Например, если вы разместите форму в верхней части страницы рядом с заголовком, подзаголовком и фотографией продукта – это может оказаться абсолютно неэффективным. Почему? Проблема в том, что на этом этапе люди не готовы вводить свои личные данные. А вот размещение формы после отзывов и списка выгод для клиента – более рациональный вариант, который позволит увеличить показатель конверсии.
52. Измените расположение социальных кнопок. Если сейчас они располагаются только вверху или внизу статьи, то сделайте их плавающими – пускай сопровождают читателя. Как показывает практика, такое изменение может привести к значительному увеличению репостов. Если ваша основная цель – увеличить количество подписчиков в своих группах в социальных сетях, то разместите эти кнопки в самых заметных местах на сайте.
53. Увеличьте размер социальных кнопок. Чтобы пользователю хотелось поделиться вашей информацией, должны соблюдаться 2 условия: контент должен быть полезным/интересным, а социальные кнопки должны привлекать внимание и иметь призыв к действию. Если в вашем случае они слишком маленькие и не привлекательные, то увеличьте. Вполне вероятно, что вовлеченность (комментарии, репосты, лайки) тоже увеличится.
54. Экспериментируйте с дизайном кнопок. Если используете что-то креативное, попробуйте стандартный дизайн. Креатив – это, конечно же, хорошо. Но люди за много лет привыкли к определённым стандартам, нарушение которых чаще всего приводит к негативным результатам. На мой взгляд, социальные кнопки должны иметь стандартный дизайн, который используется на самых популярных сайтах.
55. Тестируйте текст призыва к действию. Если рядом с социальными кнопками вообще нет текста, добавьте его. Если он не призывает к действию, измените его. Это отличная и очень простая в реализации идея для A/B тестирования.
56. Если вы ведёте активную деятельность в социальных сетях, то добавьте виджет со ссылками на группы/публичные страницы. Благодаря этому вы сможете увеличить количество подписчиков.
A/B тестирование навигации по сайту
После того, как потенциальный клиент заходит на ваш сайт, вы должны вести его к нужной цели. Не он должен думать, как ему совершить то или иное действие. А именно вы должны управлять им. И навигация по сайту играет важную роль в этом. Ведь с помощью меню вы можете давать пользователю возможность переходить по наиболее важным разделам сайта.
57. Измените порядок блоков в меню. На многих сайтах меню выглядит настолько беспорядочно, что оно вводит посетителей в заблуждение. Поэтому оно должно иметь логичную структуру. Например, блоки «О нас» и «Контакты» всегда размещали и будут размещать в конце (с правой стороны). В то время как ключевые блоки о продукте/услугах, о преимуществах всегда размещают в начале (с левой стороны), так как они имеют приоритетное значение.
58. Экспериментируйте с различными видами меню: вертикальными, горизонтальными, фиксированными, исчезающими. Наверняка вы замечали, что многие сайты используют фиксированное меню, которое всегда перед глазами у пользователя. Поэтому если он даже промотал до середины страницы, всё равно можно быстро сориентироваться и перейти на нужную страницу с помощью меню, которое находится прямо перед глазами. А это влияет на вовлеченность пользователей, снижение показателей отказов и увеличение продолжительности пребывания на вашем сайте.
59. Разместите меню в левой части экрана. Уже давно известно, что люди просматривают страницы в форме буквы «F» и обращают больше внимания именно на левую часть страницы.
60. Тестируйте название отдельных блоков в меню. Например, блок «Почему именно мы?» можно заменить на «Как это работает». Блок «Преимущества» можно заменить на «Выгоды». А эти два слова совершенно по-разному воспринимаются потенциальным клиентом. И таких экспериментов может быть очень много. Главное тестировать именно те блоки, которые играют ключевую роль в взаимодействии с пользователем.
61. Выделите наиболее важные блоки в вашем меню с помощью цвета фона либо размера/цвета текста. Ещё раз повторюсь, что вы сами должны направлять пользователя в нужные места, где он совершит конверсию. Поэтому визуальное выделение определённых объектов – один из способов привлечения внимания. Если вы понимаете, что после захода не определённую страницу посетителю чаще всего совершают целевое действие, заставьте их перейти на эту страницу!
62. Уберите лишние блоки из меню. Благодаря этому посетителю проще будет сконцентрироваться на тех разделах, которые вы хотите, чтобы он увидел. Однако здесь есть один нюанс – прежде, чем убирать лишние блоки, удостоверьтесь, не пользуются ли они популярностью у потенциальных клиентов. Для этого необходимо воспользоваться сервисами веб-аналитики. Выбрать сервис можно по этой ссылке.
63. Добавьте иконки к текстам в меню. Это позволит сделать их более привлекательными и интерактивными.
64. Уберите меню вообще с вашего сайта, если оно очень редко используется посетителями и не несёт никакой пользы им. Есть примеры, когда удаление меню увеличивало конверсию в два раза. Это было связано с тем, что у пользователей оставалось меньше выбора для дальнейших действий, в результате чего они чаще кликали на CTA-кнопку.
65. Если у вас интернет магазин – измените навигацию. Добавьте категории, возможность выбора размера, цвета. Здесь всё индивидуально и зависит от конкретного примера. В данном случае важно использовать только нужные фильтры, чтобы не вызвать обратную реакцию со стороны посетителей, т.к. большое количество вариантов – тоже не лучшая альтернатива
A/B тестирование страницы с ценами
Цена является одним из самых основных факторов, когда клиент принимает решение о покупке. Вывод? Это одна из ключевых страниц в воронке продаж. Поэтому A/B тестирование именно этого элемента сайта – один из реальных способов увеличения конверсии и объёма продаж.
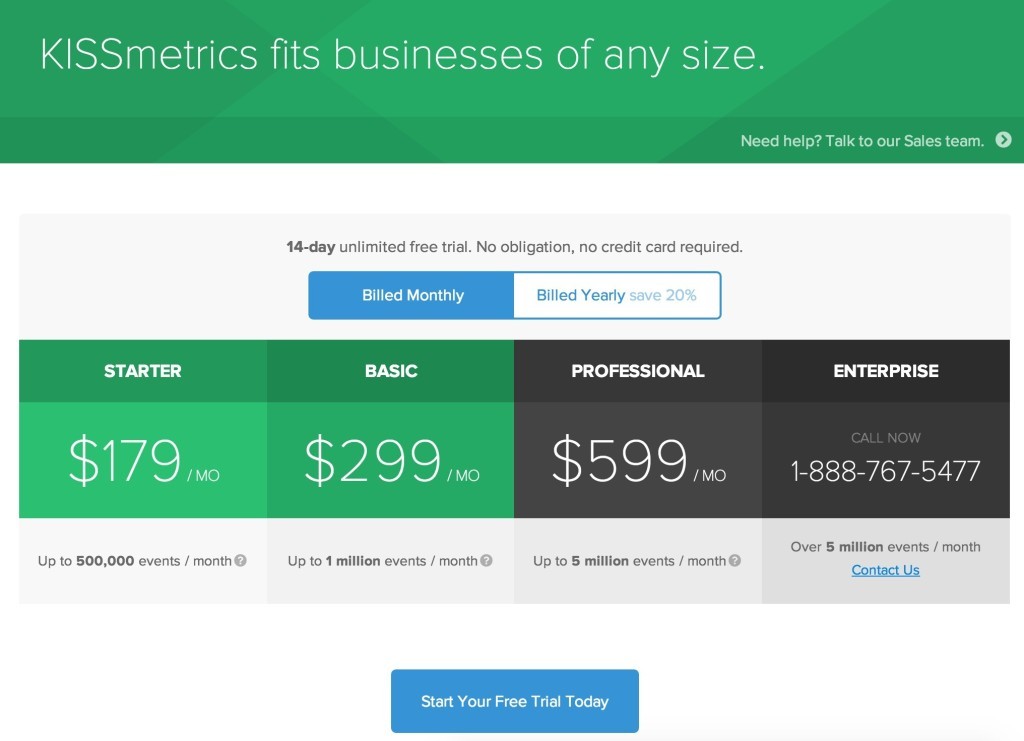
66. Если у вас несколько тарифных планов, то в тестовом варианте выделите один из них как «самый популярный». Он может выделяться размером, цветом, дополнительным текстом или как-то иначе. Например, около него можно вставить надпись «Самый популярный» или «Самый выгодный тарифный план». Причём не стоит выделять самую низкую или самую высокую цену – лучше выбрать что-то среднее
67. Экспериментируйте с самими ценами. Наверняка, вы знакомы с таким трюком, когда вместо 100 рублей пишут 99. И этот приём используется практически везде. Скорее всего, он работает. Так почему бы не проверить это с помощью A/B тестирования. Ниже приведена очень крутая статья на эту тему. Всем советую прочесть!
68. Добавьте информацию о том, что только сегодня действуют скидки, акции, специальные предложения на этот товар или тарифный план и проанализируйте, как это повлияет на объём продаж.
69. Добавьте возможность протестировать ваш продукт бесплатно в течение ограниченного периода времени. В большинстве случаев, клиентам нужно «потрогать» продукт, прежде чем принимать решение об оплате. А уже после тестового периода гораздо проще будет конвертировать его в платного пользователя. Так что попробуйте добавить такую функцию и проанализируйте, как это повлияет на прирост платных пользователей и объём продаж в перспективе.
70. Протестируйте эффективность фримиум-плана (доступ с ограниченными возможностями) по сравнению с бесплатным триалом (полный доступ в течение ограниченного периода времени). Зачастую бывает так, что люди отказываются от продукта и не желают платить за него из-за отсутствия возможности протестировать весь функционал. В таком случае недельный или двухнедельный триал с полным функционалом может очень благоприятно повлиять на увеличении клиентской базы
71. Тестируйте длительность бесплатного триала. Больше – не значит лучше. В одном из экспериментов компания KISSMetrics обнаружила , что триал на 14 дней лучше влияет на конверсию в платные клиенты, чем триал на 30 дней. Когда пользователям предлагается такой длительный бесплатный период, то многие откладывают тестирование на более поздний срок, после чего вообще забывают о продукте. В таком случае 14 дней – слишком короткий срок, чтобы отложить тестирование на следующую неделю.
72. Разместите блок с ценами на странице, где происходит первое знакомство посетителя с продуктом. На некоторых сайтах порой очень сложно узнать цены. На самом деле непонятно, почему кто-то пытается скрывать стоимость до последнего момента. Но для многих клиентов – это основная информация, на основе которой и принимается решение. Поэтому если они не находят её, вряд ли они захотят связываться с вами лично. Проще будет покинуть сайт и воспользоваться услугами конкурентов. Чтобы определить, насколько важна информация с ценами для потенциального клиента, можно воспользоваться веб-аналитикой. В Google Analytics, например, можно посмотреть страницы, на которые чаще всего переходят посетители. Если среди них лидирует страницами с ценами, значит, эта информация очень важна для них.
73. На странице с тарифными планами протестируйте два вида оплаты – ежемесячный и ежегодный – вместо одного. И посмотрите, как вашим клиентам удобнее и лучше платить. Ведь оплата за год гораздо выгоднее для вас: клиент сразу же привязывается к вам. А на следующий год ему ещё сложнее будет отказаться от вас, если его бизнес-процессы сильно зависят от вашего сервиса.
74. Добавьте информацию о гарантии подлинности вашего товара, о безопасности сделки. И посмотрите, как это повлияет на увеличение продаж. Также рядом с ценами и призывом к действию можно поместить ещё и отзывы. Это вызовет ещё больше доверия у нерешительного клиента.
75. Протестируйте добавление 30-дневной гарантии: Если клиент будет чем-то недоволен, вы вернёте ему деньги. Эта небольшая пометка может оказаться именно тем триггером, который подтолкнёт клиента к покупке/подписке. А после этого уже дело за вами – начинается обработка клиента таким образом, чтобы он захотел остаться с вами
76. Если вы предлагаете что-то бесплатно, добавьте пометку с денежным эквивалентом. Например: «Бесплатный курс: как в два раза увеличить конверсию за 30 дней (Стоимостью в 300 $)». Как только человек видит, сколько стоит подобный курс в денежном эквиваленте, он начинает лучше ценить это предложение. Благодаря этому у него возникает больше стимулов сделать определённое действие: оставить свой e-mail, сделать репост и т.п.
77. Если вы предлагаете бесплатную доставку, при условии, что клиент делает покупку на определённую сумму, то этот элемент должен быть всегда на виду. Во-первых, бесплатная доставка – один из стимулов для совершения покупки. Во-вторых, если клиент делает заказ на меньшую сумму, и видит, что ему придётся платить дополнительно за доставку, то это простимулирует его купить ещё что-нибудь. Больше покупок – больше продаж – больше прибыль. Так что тестируйте!
A/B тестирование в воронке продаж
Воронка продаж — это процесс продвижения потенциального клиента от первого контакта с сайтом до совершения конечного целевого действия – продажи товара или услуги, регистрации, подписки, скачивания файла.
В качестве примера можно рассмотреть интернет магазин. Где на первом этапе пользователь заходит на главную страницу, потом он через поиск находит нужный товар, добавляет его в корзину, переходит на страницу оплаты и, в конце концов, совершает покупку. В таком случае воронка выглядит следующим образом: Главная страница сайта > Поиск товара > Страница товара > Добавление в корзину > Оплата.
Очевидно, что если вы сможете увеличить конверсию на каждом этапе воронки продаж, то это увеличит вашу прибыль. Поэтому здесь можно и нужно проводить A/B тестирование
78. Уберите всю отвлекающую информацию (предложения других продуктов, промоакции и прочее) на страницах, где пользователь вводит платёжные данные и совершает другие ключевые действия. Если вы посмотрите на процесс оплаты на сайте Amazon.com, то заметите, что там практически нет отвлекающих элементов. Так как если бы они были, увеличилась бы вероятность выхода со страницы оплаты, что во многих случаях равноценно потере клиента.
79. Если ваша воронка продаж состоит из большого количества этапов, то попробуйте уменьшить её. Например, какие-то страницы можно совместить или вообще убрать из воронки продаж, если они не играют ключевой роли в принятии решений. Это позволит сократить количество действий для пользователя. Ведь все прекрасно понимают, что в большинстве случаев, чем меньше и проще, тем лучше.
80. Поэкспериментируйте с прогресс-баром, если процесс оплаты и ввода личных данных состоит из нескольких этапов. Когда пользователь видит, что он находится на третьем этапе из пяти, то это подсознательно воздействует на него. Благодаря этому увеличивается вероятность того, что он закончит начатое.
81. На этапе ввода личных данных и платёжной информации уберите ссылки на другие страницы, которые уводят потенциального клиента из воронки продаж. Если пользователю нужно узнать информацию о доставке, добавьте её на одну из страниц воронки продаж, но ни в коем случае не отсылайте его на страницы, после которых он уже вряд ли вернётся к оплате.
Дополнительные идеи для A/B тестирования
82. Протестируйте длину посадочной страницы: короткая vs длинная. На этот счёт ведутся постоянные споры. Однако одно можно сказать с уверенностью. Короткие лендинги лучше подходят для простых и понятных товаров, с которыми потенциальные клиенты уже знакомы. А длинные лендинги необходимо использовать, когда пользователям нужно больше информации перед принятием решения. Это касается сложных технологических товаров. Но в каждом конкретном случае нужно проводить A/B тестирования, чтобы не надеяться на предположения и интуицию.
83 Сделайте полный редизайн страницы и проанализируйте, как тестовый вариант повлияет на основные метрики: показатель конверсии, отказов, просмотров и т.п. Поговорка «Встречают по одёжке, а провожают по уму» применительна и для сайтов. Привлекательный дизайн создаёт хорошее первое впечатление и оказывает значительное влияние на дальнейшие действия. Но так как у каждого своё «привлекательное», то лучше тестировать дизайн, прежде чем внедрять его.
84. Поменяйте местами основные блоки вашей посадочной страницы: выгоды, преимущества, отзывы, социальные доказательства, прайсинг и т.п
85. Добавьте чат на ключевые страницы сайта – посадочную страницу, страницу оплаты и т.п. Благодаря этому потенциальные клиенты смогут задать волнующие их вопросы в самый ответственный момент. К тому же это позволит собрать информацию о том, что больше всего интересует и вызывает затруднение у клиентов перед покупкой.
86. Добавьте виджет звонка, чтобы пользователь мог оставить свой номер и получить консультацию от ваших менеджеров по продажам. Уверен, что этот A/B эксперимент позволит значительно увеличить показатель конверсии и продаж.
87. Разместите логотипы ваших самых известных клиентов на посадочной странице. Причём эти компании должны быть знакомы вашей целевой аудитории, чтобы у них сложилось положительное отношение. Это же касается и логотипов популярных онлайн-изданий, которые писали о вас.
88. Если у вас интернет-магазин, то на страницу описания товаров добавьте рекомендательный блок с похожими или дополнительными товарами. Вполне вероятно, что благодаря этому эксперименту вы сможете увеличить объём продаж, повысив средний чек на одного клиента.
89. Разместите виджет с положительными отзывами клиентов рядом с описанием товара. Это будет ещё одним убедительным фактором для потенциального клиента, чтобы совершить покупку.
90. Протестируйте, как добавление рейтинга товара рядом с кнопкой «Купить» повлияет на увеличение конверсии этой кнопки. Как показывает практика компании Mneniya.pro (http://mneniya.pro/) , которая занимается внедрением виджетов с отзывами и ретйингами в карточки товаров, это очень хорошо влияет на показатель конверсии.
91. Добавьте блок с наиболее продаваемыми товарами. Такие элементы очень популярны: многие люди действуют так, как большинство. Поэтому если они видят, что все покупают определённый продукт и доверяют ему, то это ещё больше побуждает их совершить покупку.
92. Если вашим основным источником доходов является баннерная реклама на сайте, то протестируйте различные варианты рекламы – поменяйте текст, изображение, призыв к действию и т.п. Увеличив кликабельность рекламных объявлений, вы сможете повысить эффективность сайта в качестве рекламной площадки.
93. Добавьте всплывающие окна на входе и выходе с сайта. И протестируйте, как это повлияет на увеличение количества подписчиков (если речь идёт о подписке на ваш сайт).
94. Проведите эксперимент на странице «Спасибо за покупку», разместив там полезную информацию, ссылки на самые популярные товары и тому подобное. После чего проанализируйте, как это влияет на среднюю продолжительность сессий на сайте, количество просмотренных страниц и прочие метрики.
95. Если на посадочной странице вы описываете свои преимущества, то измените этот текст. Напишите о выгодах, которые получит потенциальный клиент от вашего продукта/услуги и посмотрите, как это повлияет на увеличение конверсии и продаж. Запомните! Вы продаёте не продукт, не услугу, не ваши преимущества. Вы продаёте выгоду, которую получает клиент, заплатив деньги. Так что экспериментируйте с этим текстом.
96. Протестируйте как добавление виджета «Похожие статьи» или «Статьи на эту же тему» влияет на среднее количество просматриваемых статей на сайте, а также на продолжительность каждой сессии. Этот A/B эксперимент отлично подойдёт для онлайн СМИ, а также блогеров, которые стремятся увеличить вовлеченность посетителей.
97. Если вы работаете по модели подписки и предлагаете бесплатный тестовый период с условием ввода данных платёжной карточки, попробуйте убрать это условие. Вероятнее всего это позволит увеличить конверсию посетителей в тестовых пользователей, часть из которых в дальнейшем станут вашими платными клиентами.
98. Проведите A/B тестирование на странице «Спасибо за покупку/подписку/регистрацию». Например, вы можете добавить туда социальные кнопки, с помощью которых клиент получить возможность рассказать о новой покупке своим друзьями. Ведь многие любят хвастаться своими покупками. И наверняка, что часть друзей вашего клиента – целевая аудитория, которая через эту ссылку потом зайдёт на ваш сайт и сделает покупку.
99. Протестируйте поле «Код купона для скидки», если такая возможность присутствует при оплате вашего товара/услуги. Дело в том, что некоторые потенциальные покупатели, когда видят это поле, сразу же начинают искать этот код в интернете. В результате этого на какое-то время они покидают ваш сайт, не находят купон, расстраиваются и не завершают процесс покупки. Поэтому если вы не очень активно предоставляете скидки по купонам, имеет смысл вообще убрать это поле и проанализировать показатели выходов со страницы оплаты, а также показатель конверсии.
100. Добавьте на ваш сайт блок с количеством клиентов, которых вы уже обслужили или сколько подписчиков читают вас и т.п. Если эта цифра достаточно большая, то это ещё один стимул воспользоваться вашими услугами.