Суперполезный мануал от Дениса Житнякова

Я взял первый же лендинг, который попался под руку в M1-shop.
Увесисто, не так ли? 9,7 мегабайт для страницы — это очень неслабо. Давай посмотрим, что скажет нам Chrome.
Шаг 0. Замер скорости
Для замеров буду использовать обычный хром, его инспектор сети. Тебе нужно:
- Перейти на страницу
- Нажать Ctrl+Alt+I или Cmd+Alt+I
- Перед тобой откроется инспектор
- Перейти на вкладку Сеть
- Выбрать галочку «Отключить кэш»
- Обновить страницу
Само собой, нужно замерять скорость страницы, которая уже размещена на хостинге. Лендинг, который лежит у тебя на компе, загрузится моментально 😉
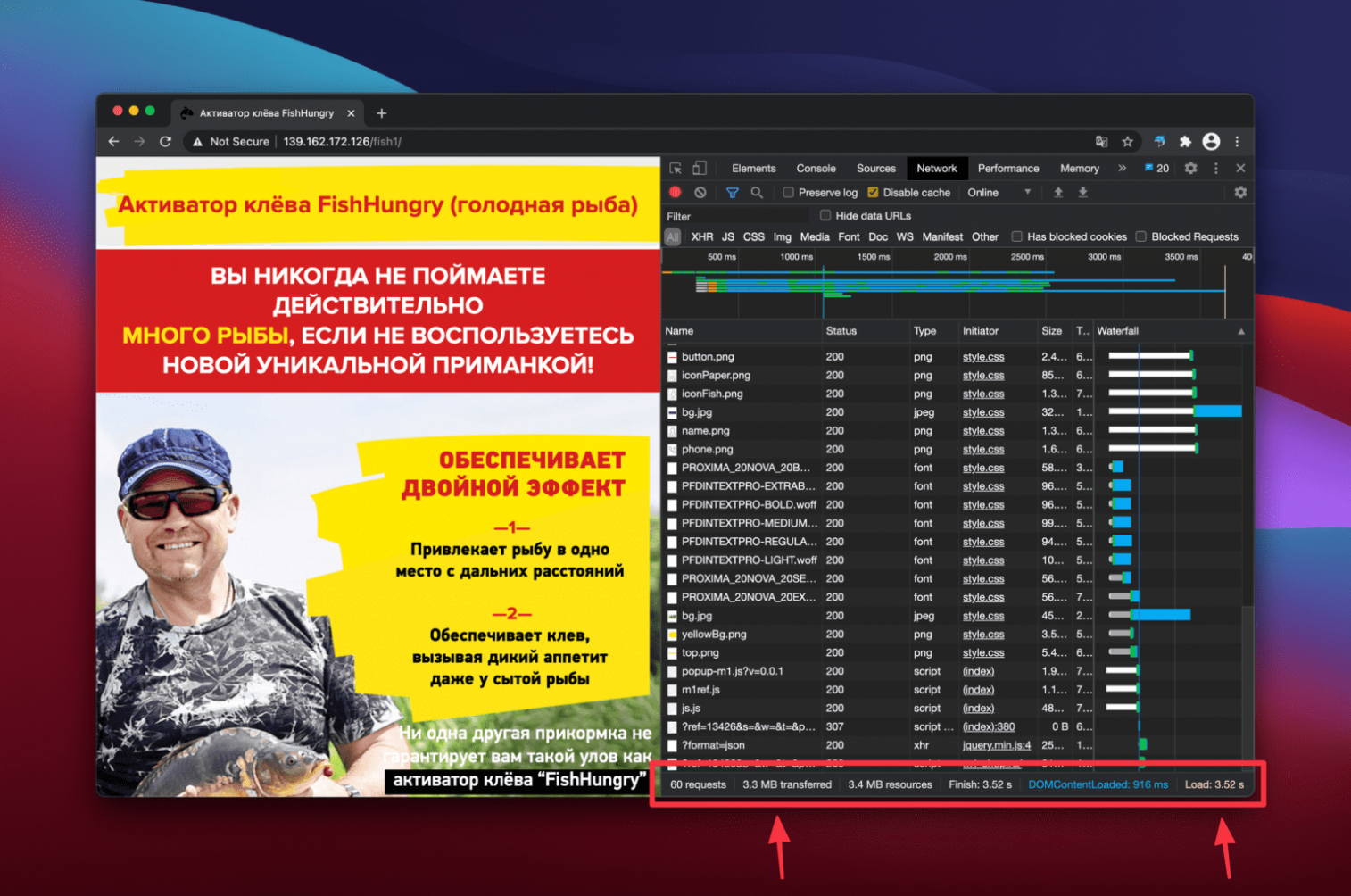
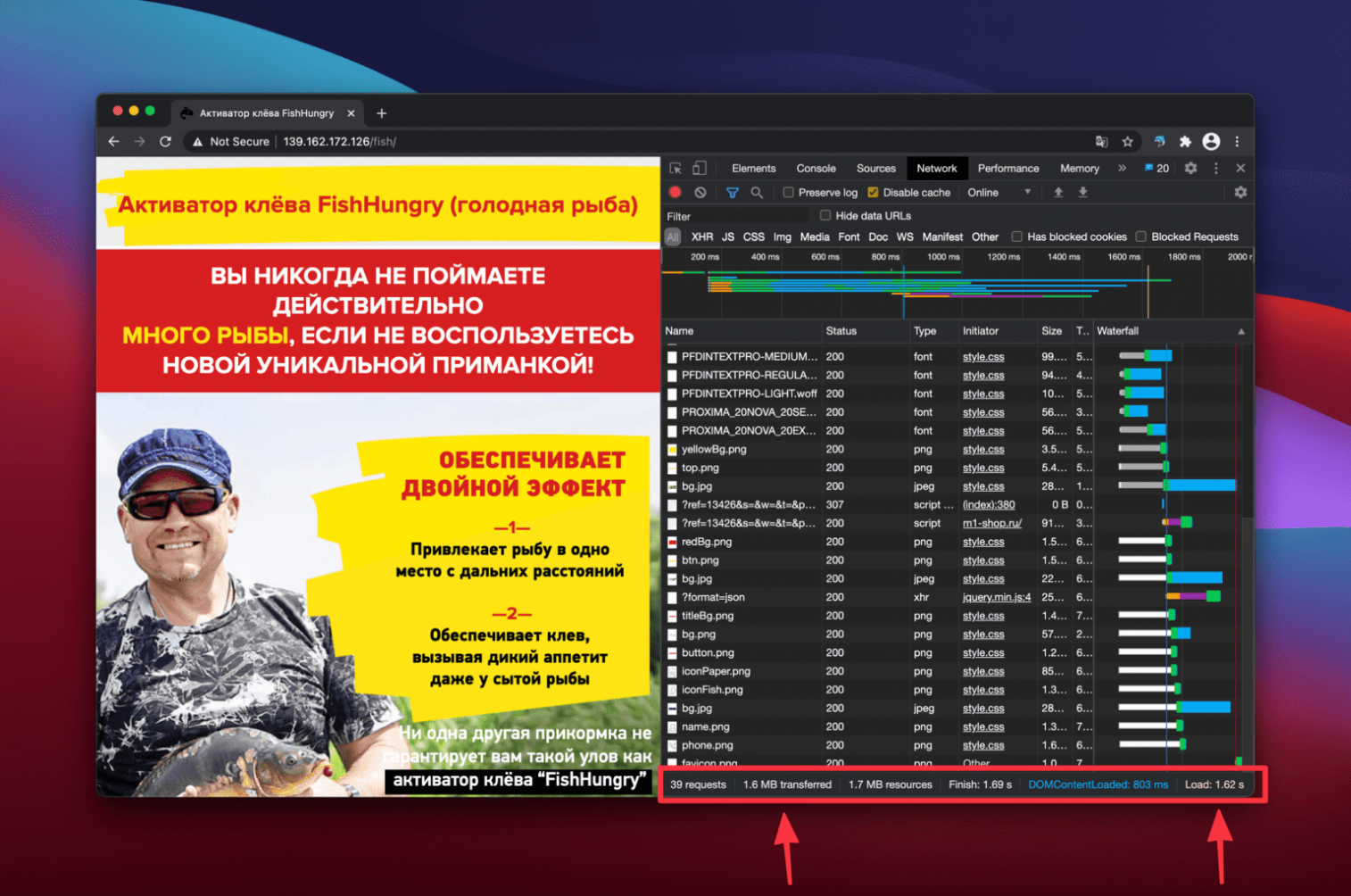
В результате в самом низу инспектора сети ты увидишь цифры:

Нас интересует две из них (отметил стрелками) — объем загруженных данных и время полной отрисовки страницы.
Запомни — мы начинаем ускорение с показателя 3,3 мегабайта и 3,5 секунды.
Шаг 1. Жмем изображения
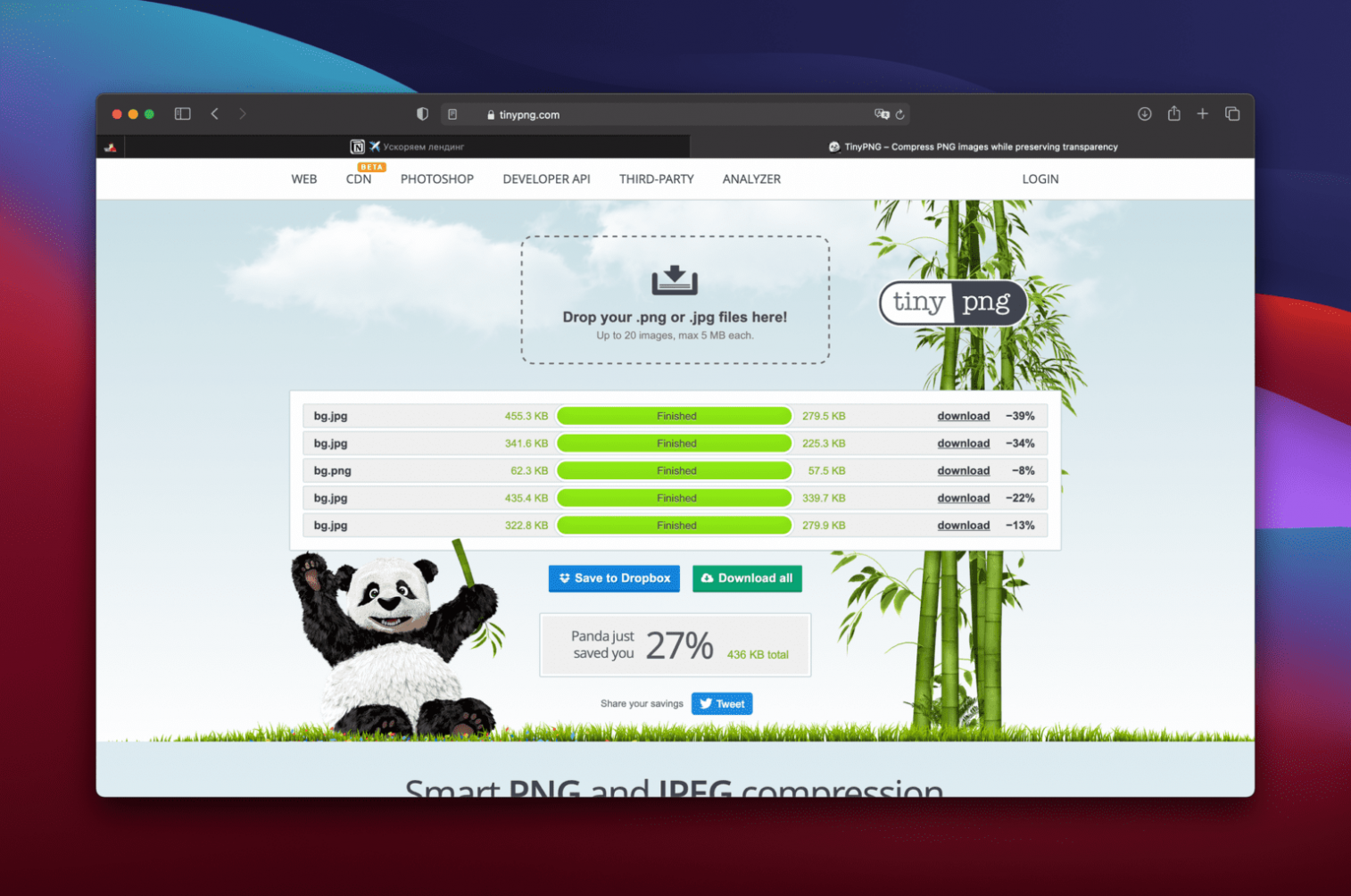
Обязательный и очень простой пункт. Ничто не совершенно, и картинки лендинга могут начать весить в несколько раз меньше, если попросить TinyPNG поджать их.

Сделал страницу легче на 436 килобайт в пару кликов.
Ищешь абсолютно все картинки, которые есть в папке с лендингом. Жмешь их, скачиваешь сжатые версии и копируешь назад в папку лендинга, заменяя старые версии.
Выгода в зависимости от самих изображений может составить от несколько сотен килобайт до пары мегабайт. Как бы то ни было, это максимально быстрый, простой и бесплатный способ ускориться.

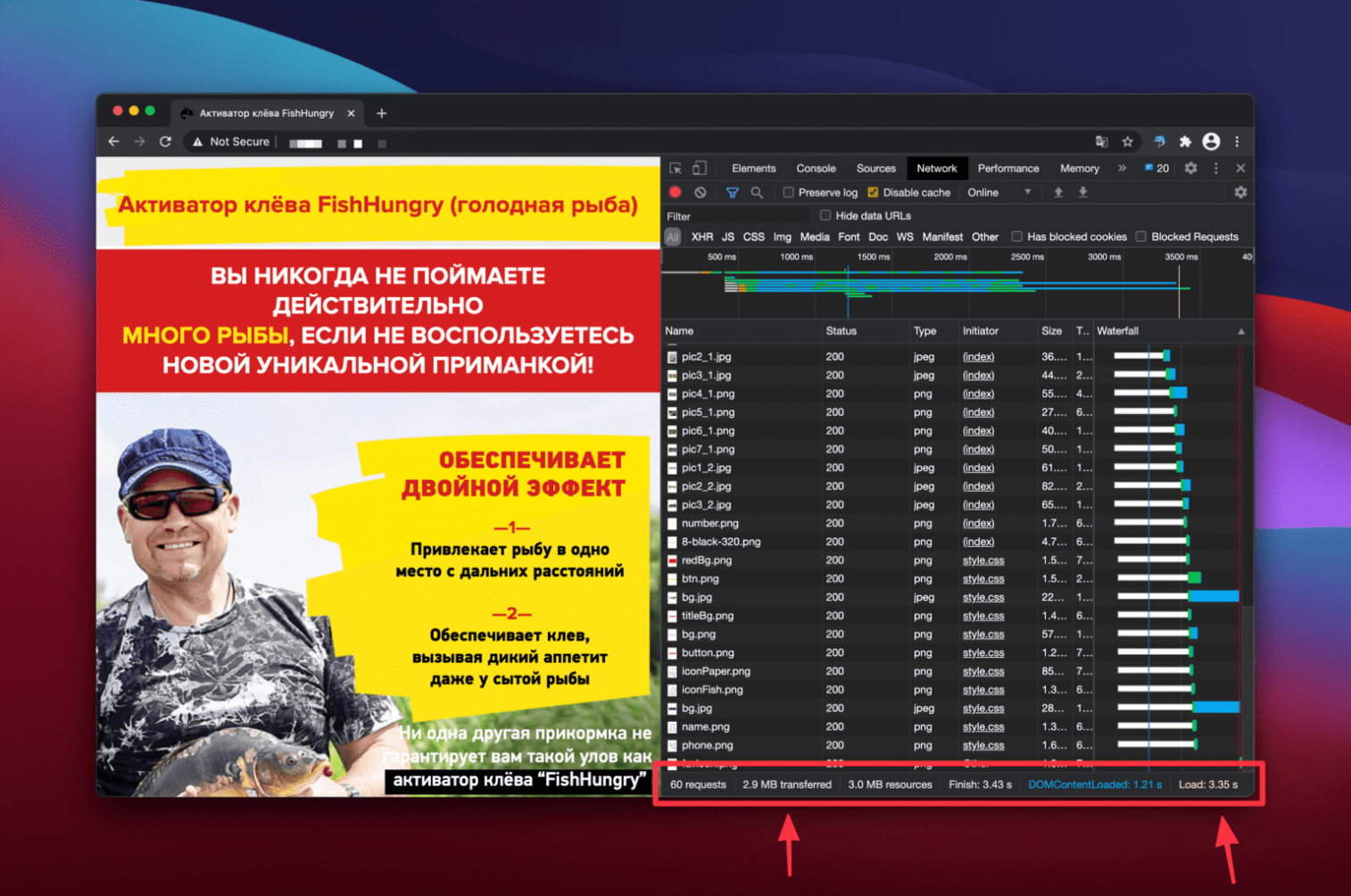
✅ Результат:
- 3,3 MB ⇒ 2,9 MB
- 3,5 сек ⇒ 3,3 сек.
Шаг 2. Ленивые картинки
Немного теории
На лендинге обычно много картинок. Индикатор загрузки страницы в браузере будет крутиться до тех пор, пока все содержимое страницы (стили, шрифты, картинки и т.д.) не будет загружено.
До этого момент скрол на странице может подтормаживать, отрисовка самой страницы может происходить с задержкой. Грубо говоря, посетитель может наблюдать белый или мерциющий экран первые несколько секунд.
А если в верстке используется какой-нибудь кастомный шрифт, то задача на загрузку этого шрифта может оказаться в очереди ниже, чем подгрузка тяжелых картинок. Таким образом в первые секунды на экране у посетителя будут тексты не тем шрифтом — это может выглядеть некрасиво, и от этого может поехать верстка.
Что это такое?
Ленивая подгрузка картинок позволяет разгрузить очередь по простой логике — мы будем загружать картинки только по мере необходимости в их отображении. Как только скрол страницы начнет приближаться к месту, где используется картинка, пойдет запрос на ее загрузку.
Для включения такой логики на странице придется немного покопаться в коде.
Если ты технически подкован, то можешь ознакомиться с доками по lazy load.
Включаем ленивые картинки
- Открывай файл index.html в любом текстовом редакторе
- Открывай режим Поиск и замена
- Искать img
- Заменять на img loading="lazy"

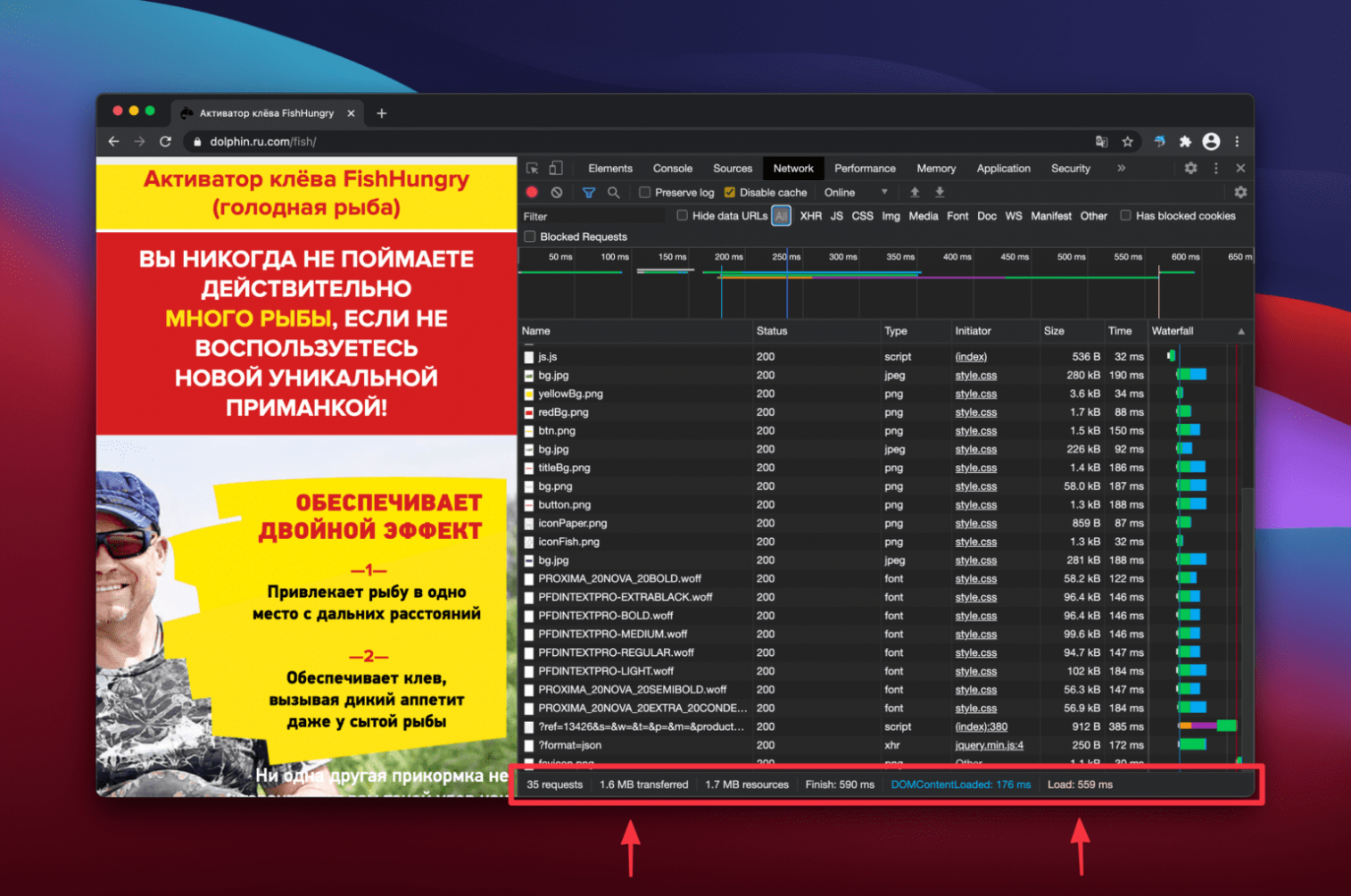
✅ Результат:
- 3,3 MB ⇒ 1,6 MB
- 3,5 сек ⇒ 1,6 сек.
Шаг 3. CloudFlare
CloudFlare — очень крупный сервис для обслуживания твоих доменов и улучшения скорости доставки контента твоих сайтов/страниц до конечных посетителей. На самом деле этот сервис заслуживает отдельной статьи, но здесь я упоминаю его только в контексте ускорения сайта.
Одним словом, CloudFlare делает магию. Просто подключи свой домен к этому сервису, и твои старания из первых двух шагов будут вознаграждены еще x3 ускорением 😇

Почему это так? Честно говоря, наполовину я сам не знаю, а на другую половину не хочу тебя грузить 😉
К слову, если бы я не выполнил первые два шага, а ограничился бы просто одним CloudFlare, то время отрисовки составило бы 1,7 сек. Поэтому не пренебрегай сжатием картинок и их «ленивой» загрузкой.
Результаты
- 3.3 MB ⇒ 1.6 MB (+106%)
- 3.5 s ⇒ 0.6 s (+483%)
Послесловие
✅ Нормально, если тебе лень делать это все самому. Просто скидывай эту статью фрилансеру в качестве инструкции 😉
✅ Без сомнений, это не сделает тебя богаче в несколько раз. Но вполне может сделать тебя богаче на 5-10%. И я буду дико рад, если это случится 🤩