Привет, арбитражники! Как там, заливаете? Траф течёт? А вот Жёлтого хлебом не корми, дай что-нибудь прооптимизировать. Сегодня разберём удобную штуку — страницу «Спасибо» под любую тематику и (почти) любое ГЕО.
Лично мне весьма надоело возиться со страницами Спасибо от ПП: то они не на языке гео, а тупо на английском или русском и нужно заниматься переводом, то пиксель на каждую из них нужно добавить, то дизайн суперубогий и т.д. И по этому поводу я решил создать универсальный вариант, чтобы раз и навсегда забыть о том, что такая вещь, как страница «Спасибо», вообще существует.
Полный код решения лежит на GitHub, качайте пока, а я расскажу, что там к чему.
Список возможностей
Для начала пройдёмся по набору функций:
- Поддержка различных шаблонов оформления.
- Автоматический перевод текста страницы.
- Вставка пикселя Facebook.
- Выбор события пикселя.
- Кеширование переведённых страниц, чтобы не дёргать переводчик.
Теперь пойдём по шагам и разберёмся, как с этим работать.
Работа с шаблонами
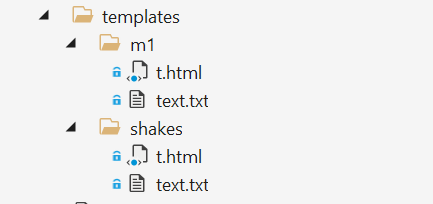
Шаблон — это по сути папка, в которой хранятся 2 файла:
- html-файл t.html — тут находится дизайн страницы,
- текстовый файл text.txt — здесь лежит весь текст.

На скрине 2 шаблона: m1 и shakes
Как создать шаблон? Легко: создайте подпапку с нужным вам именем в папке templates, бросьте туда html-файл страницы Спасибо от ПП или свой собственный и переименуйте его в t.hml.
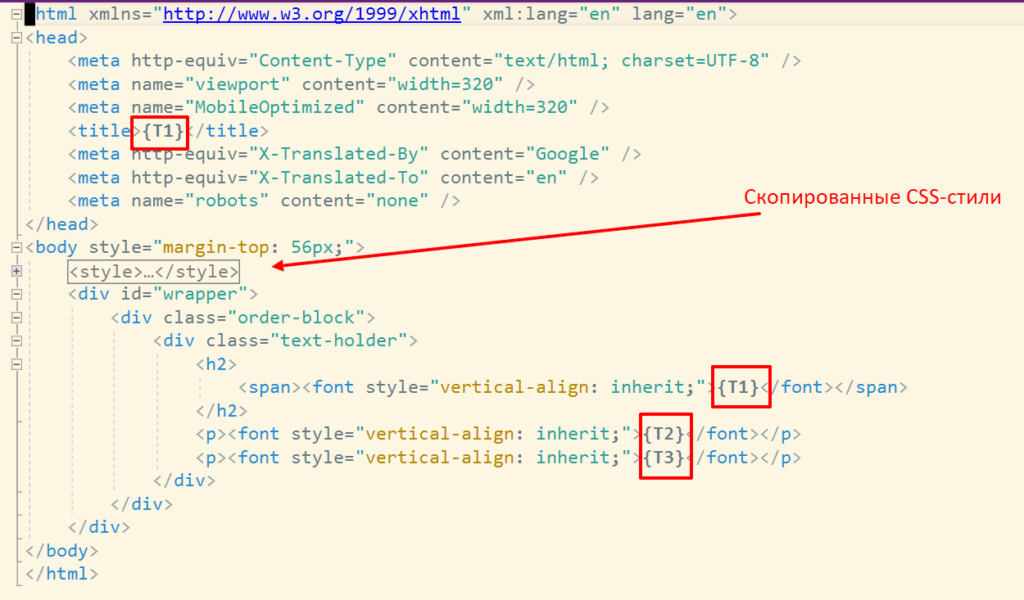
Примечание: Если CSS-стили вашей Спасибо находятся в отдельном файле, то скопируйте их и засуньте ВНУТРЬ t.hml. Для этого создайте тег сразу после
и запихайте туда скопированное.Теперь вам нужно создать в той же папке файл text.txt. Что туда писать? Открываете HTML своей Спасибо в любом текстовом редакторе (я предпочитаю Notepad++) и ищете в нём все текстовые куски: предложения или отдельные слова. Короче всё то, что будет меняться в зависимости от ГЕО.
Каждый найденный кусок текста копируете на НОВУЮ строку файла text.txt. А вместо скопированного текста в HTML-файле пишете вот такую конструкцию: {T1} — для первого куска, {T2} — для второго и т.п. Если куски одинаковые, то и замена будет одна и та же (см на {T1} на скрине ниже).

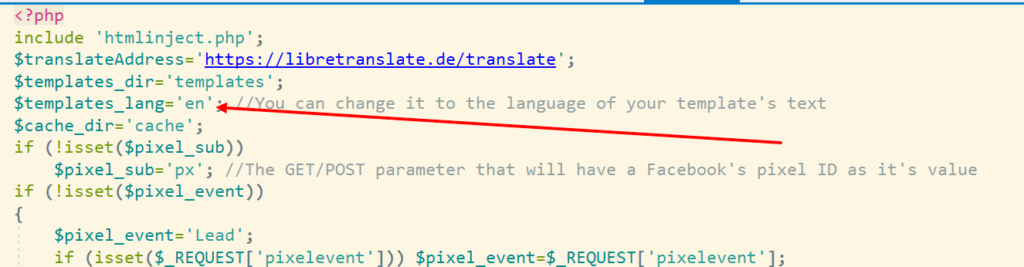
Да, язык текста у ВСЕХ ваших шаблонов ДОЛЖЕН БЫТЬ ОДИН И ТЕМ ЖЕ, чтобы корректно работал автоперевод. По умолчанию стоит английский, но вы можете изменить его, скажем, на русский, поменяв en на ru в файле index.php:

С созданием шаблонов разобрались, переходим к работе с автопереводом.
Автоперевод страницы
Автоматический перевод страницы Спасибо осуществляется с помощью бесплатного сервиса LibreTranslate. Для перевода он использует вот эту нейросетку и на данный момент поддерживает следующие языки:
Arabic, Chinese, Dutch, English, Finnish, French, German, Hindi, Hungarian, Indonesian, Irish, Italian, Japanese, Korean, Polish, Portuguese, Russian, Spanish, Swedish, Turkish, Ukranian, Vietnamese.
Как видим, далеко не все языки мира, но вполне достаточно для наших арбитражных нужд. Сервис использует двухбуквенное обозначение языка, полный список двухбуквенных сокращений можно найти тут.
Примечание: Если вы, вдруг, выберете неподдерживаемый язык, то универсальная Спасибо покажет страницу на английском.
Сейчас моя универсальная Спасибо использует немецкий сервер для перевода — libretranslate.de, если вдруг он когда-нибудь перестанет существовать или если вы параноик, то вы всегда можете развернуть подобный сервер сами, читайте мануалы, всё бесплатно.
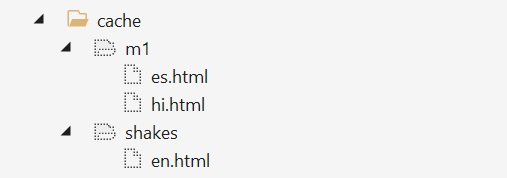
По умолчанию в универсальной Спасибо включено кеширование: зачем для каждого пользователя из одного и того же ГЕО дёргать сервис переводчика? Проще получить перевод один раз и потом использовать уже сохранённую версию. Для этого моя Спасибо создаёт папку cache, где в зависимости от шаблона и языка сохраняет нужную html-страницу с переводом.

Подключение универсальной страницы Спасибо
Перво-наперво создайте у себя на хостинге папку thankyou и в неё загрузите весь код с гитхаба + ваши шаблоны, если вы успели их себе сделать. Лично у себя в Кейтаро я взял стандартную папку, куда Кейтаро грузит все проклы-ленды и именно в ней сделал папку thankyou.
Ну и поехали, разберём два стандартных способа подключения:
- редирект,
- включение кода стр.Спасибо через include.
Как вы, должно быть, понимаете, «вызов» страницы Спасибо обычно осуществляется из PHP-скрипта отправки лидов, типа order.php. И один из самых распространённых вариантов подключения стр.Спасибо — это редирект.
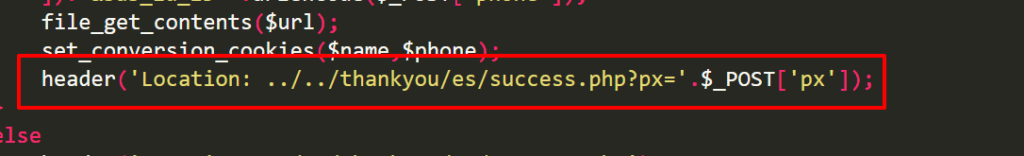
Выглядит это в коде файла отправки лидов как вызов функции header:

В качестве параметра у этой функции идёт сначала строка Location: после которой идёт адрес того файла, на который мы делаем редирект и к нему далее лепятся параметры.
Как прописать адрес редиректа? Если файл отправки лидов у вас находится в той же папке, что и индексный файл вашего ленда, то получается, что файл index.php нашей универсальной Спасибо находится на уровень выше в папке thankyou:
../thankyou/index.php
Дальше смотрим, какие у нас есть параметры:
- px — отвечает за передачу идентификатора пикселя Facebook,
- pixelevent — событие пикселя (по умолчанию — Lead),
- lang — язык, на котором должна быть показана Спасибо (по умолчанию — en),
- template — шаблон (по имени папки, по умолчанию — random).
Все параметры кроме пикселя можно не писать, будут использованы значения по умолчанию.
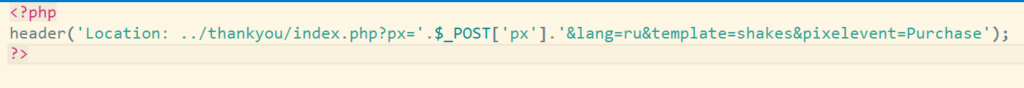
Итого получается примерно вот такая конструкция:

Пример для настройки редиректа находится в файле exampleredirect.php.
Что если мы не хотим делать редирект, а хотим использовать include?
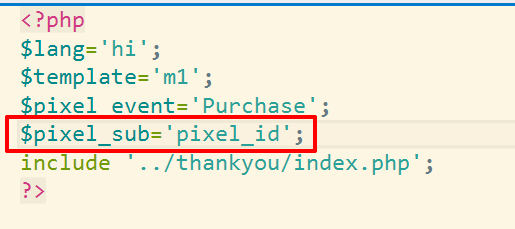
Тогда действуем примерно вот так:

Как производить настройки при таком виде подключения должно быть понятно из скрина, я лишь обращу ваше внимание на то, что при подключении через include можно поменять название метки, в которой у вас в скрипт отправки лидов передаётся пиксель Facebook.
Пример для настройки через include находится в файле exampleinclude.php.
Вот, собственно, и все возможности, мне пока достаточно 🙃
Думаю, добавлю эту универсальную Спасибо к себе в бесплатную кло, ну а вам желаю лить в плюс и писать мне фидбэк в ЛС и комментах!