Процесс ведения рекламных кампаний сложен, а интерфейсы рекламных систем зачастую не отвечают требованиям. Рассмотрим 7 расширений для браузера, с помощью которых можно сократить время на выполнение задач.
Google Tag Assistant
Google Tag Assistant – это расширение для браузера Google Chrome Яндекса и многих других, которое используется для идентификации, проверки и устранения неполадок при установке различных тегов Google на сайте.
Как это работает?
- Устанавливаем расширение, после установки появится иконка Tag Assistant рядом с поисковой строкой.
- Переходим на сайт с установленным кодом счетчика (Analytics или Google Tag Manager) для проверки корректной установки кода.
- Жмем на значок Google Tag Assistant.
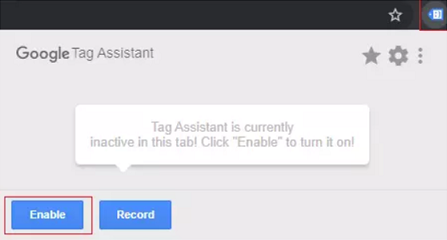
- В выпадающем окошке жмем кнопку “Enable”.
- Обновляем страницу (F5).

Google Tag Assistant после установки
Если на сайте установлены счетчики, то после обновления страницы на иконке Google Tag Assistant появятся цифры обозначающие количество всех зафиксированных счетчиков:

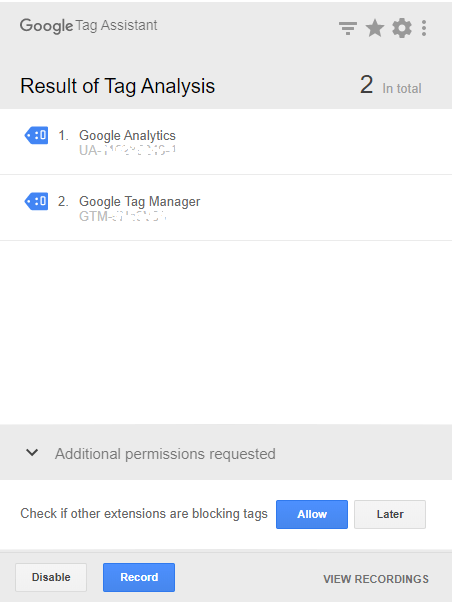
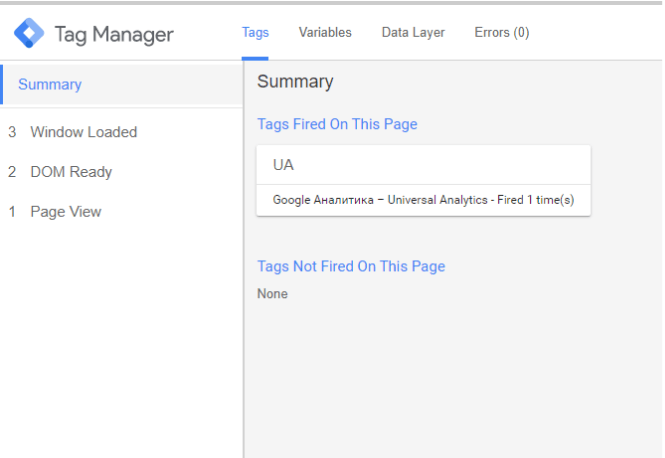
Заново жмем на иконку Tag Assistant и видим все зафиксированные счетчики с индивидуальными идентификаторами.

Результат нахождения всех счетчиков на сайте
У расширения существуют цветовые триггеры для пользователя на которые он должен обращать внимание:
- зеленый — ошибок в теге не обнаружено;
- синий — тег размещен с незначительными ошибками. Также этим цветом помечаются советы по оптимизации тегов;
- желтый — размещение может привести к непредвиденным последствиям;
- красный — критическая ошибка. Такой тег может работать неверно и привести к искажению или потере данных в ваших отчетах.
Данное расширение позволяет быстро найти большую часть популярных счетчиков в коде сайта и указать на корректную установку каждого из них.
Более подробная информация про расширение в справке Google.
Google Analytics Debugger
Инструмент, который отображает записи в консоли JavaScript и содержит сведения об успешно выполненных командах, а также предупреждения и сообщения об ошибках в коде отслеживания.
- Устанавливаем расширение. Далее появится иконка Google Analytics Debugger рядом с поисковой строкой:

- Для работы с расширением необходимо его активировать, просто нажимаем на иконку и перезагружаем страницу:

- Для дальнейшей работы нам нужно открыть панель разработчика (Ctrl+Shift+I, F12 или жмем правой кнопкой в любой области страницы нашего сайта и выбираем “Просмотреть код”) и перейти на вкладку“Console”.

- Для удобства очищаем нашу консоль.

и проверяем отправку ранее настроенного события, в нашем случаем это отправка основной формы на сайте, в систему Google Analytics.

Отправка хита “заполнения основной формы” на сайте в GA.
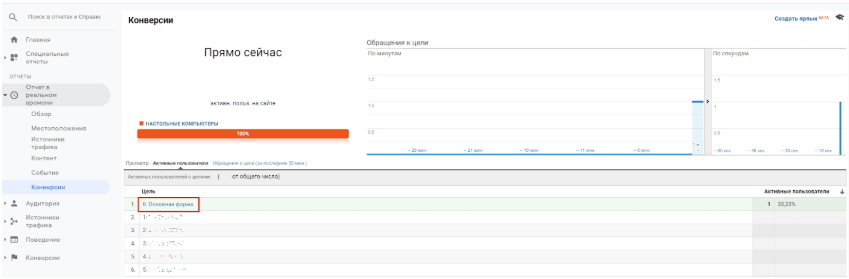
- Также, параллельно, эту цель можно отследить в режиме реального времени в Google Analytics.

Yandex Wordstat Assistant
Yandex Wordstat Assistant - расширение, которое упрощает работу с wordstat и позволяет делать “выгрузку” всех выбранных ключей с их частотностью.
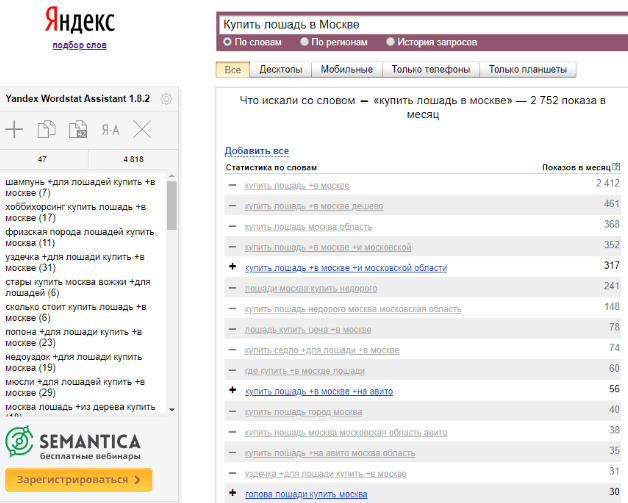
После скачивания расширение активируется автоматически и по переходу на wordstat.yandex.ru слева мы увидим панель для работы с данным инструментом.
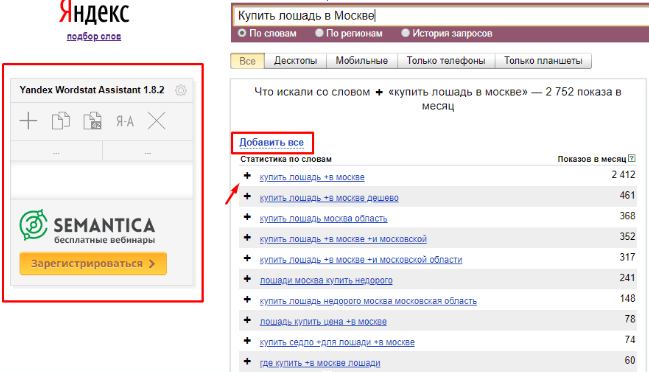
- Вводим любой интересующий нас запрос в поиске.
- Далее мы можем добавить как всю группу ключевых запросов на странице так и по отдельности каждый.

- После добавления все ключи отображаются у нас в колонке слева и мы можем отминусовать ненужные запросы в статистике по словам, как показано на скриншоте.

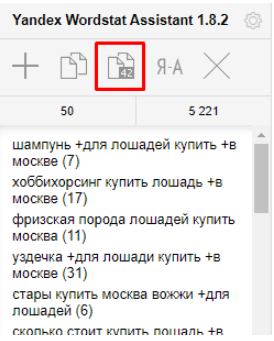
После выполнения всех вышеперечисленных действий и закончив сбор семантического ядра, копируем всю собранную семантику с ее частотностью и вставляем, например, в Excel.

WordStater
У данного инструмента очень богатый функционал, но я расскажу об одной функции, которая помогает проводить быструю минусовку слов в процессе сбора семантического ядра, тем самым сэкономив большое количество вашего времени.
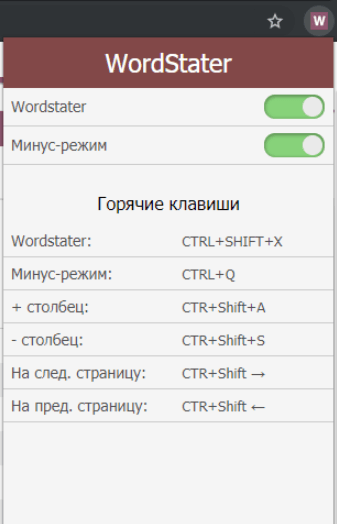
- Для работы с расширением, после установки жмем на иконку и активируем оба переключателя “Wordstater” и “Минус-режим”.

- Далее переходим на сайт wordstat.yandex.ru для сбора семантики.
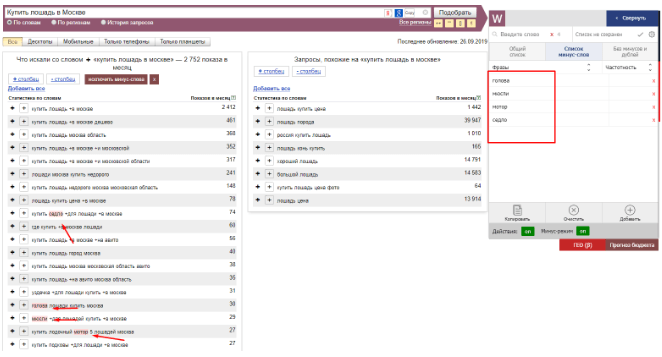
- Вводим нужный нам запрос.
- В статистике по словам, нажав на нужное нам минус-слово, мы добавляем его в список минус-слов, который отображается в колонке справа. После нажатия выбранное вами слово подсвечивается, тем самым можно быстро акцентировать свой взор на актуальные запросы.

- Весь список выбранных вами минус-слов можно копировать и использовать в исключении для показа своей рекламы.
Facebook Pixel Helper
Данное расширение позволяет увидеть корректную установку пикселя Facebook на сайте и выводит небольшую информацию о нем.

- Помощник по Пикселю автоматически, в фоновом режиме ищет на сайтах код, похожий на Пиксель Facebook. Если на сайте установлен Пиксель Facebook, значок </> в браузере станет синим, а рядом появится указание количества Пикселей, найденных на этой странице.
- Если значок не стал синим, значит, Пиксели Facebook на странице отсутствуют.
- Нажмите на значок </>, откроется небольшое окно с информацией об отладке пикселя и данными, которые он собрал.
Tag Manager Injector
Tag Manager Injector – это инструмент, который позволяет внедрять GTM локально или отправлять данные в переменную уровня данных. С точки зрения аналитики это полезный инструмент для тестирования GTM, где в настоящее время нет кода GTM.
- После установки расширения, мы сможем протестировать работу GTM перед его установкой на сайт.
- Жмем на иконку нашего расширения и заполняем поля. Нам потребуются два обязательных поля для заполнения, это GTM Container ID (идентификатор контейнера GTM) и Include Domain (домен нашего сайте). Если на сайте присутствуют поддомены, можно вписать регулярное выражение типа *site.ru.
- После корректного заполнения всех форм жмем на кнопку Start. Если все OK, то мы увидим надпись об активности введенного нами контейнера на зеленом:

- Далее для теста я создал в GTM Тэг Analytics и в предварительном просмотре протестировал его корректную установку на сайт.

Расширение позволяет полностью настроить ваш будущий контейнер GTM перед публикацией, если например, возникли какие-то сложности с его установкой.
GTM Variable Builder
Инструмент полезен для быстрого нахождения селектора элемента в коде сайта. Допустим, для настройки отслеживания клика по одной из кнопок с одним и тем же названием класса вам нужно отследить клик только по одной из всех кнопок, именно для этого и нужен ее уникальный селектор.
- Устанавливаем расширение и переходим на нужный нам сайт.
- Для дальнейшей работы нам нужно открыть панель разработчика (Ctrl+Shift+I, F12 или жмем правой кнопкой в любой области страницы нашего сайта и выбираем “Просмотреть код”) и перейти на вкладку“Console”.
- Выделяем нужный нам объект и жмем на иконку установленного расширения:


Быстро предоставленные данные можно использовать для дальнейшей настройки целей.