При оформлении постов в большинстве случаев используется текст, нанесённый поверх картинки. Желательно, чтобы текст чётко формулировал основную смысловую нагрузку или дополнял её. В качестве картинки может быть просто фон или фотография. Разные сочетания этих трёх элементов — текст, изображение, фон — дают нам три основных вида баннеров:
- Текст + фон
- Текст + изображение
- Текст + изображение + фон
Все остальные виды — это производные от основных трёх, хоть и кажется, что разновидностей очень много. У каждого вида есть свои особенности, но самое главное, чего нужно добиться — чтобы текст легко считывался. Практически во всех случаях это достигается за счет создания контраста между текстом и фоном.
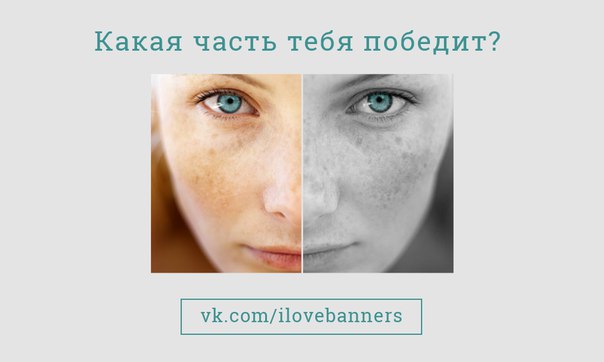
ТЕКСТ + ФОН
Это самый простой в исполнении баннер — вы просто берёте какой-либо фон и размещаете на нём текст. Фон может быть однотонный, с градиентом, с мелкой текстурой или содержать простые геометрические формы. Читаемость здесь обеспечивается за счёт контраста по цвету между текстом и фоном.
Такой тип баннеров стоит выбрать сообществам, которые публикуют обширный авторский контент, и их подписчики привыкли много читать. Особенно, когда тематика специфическая, не всегда удаётся найти подходящее изображение. Используйте такие баннеры, чтобы сделать акцент на заголовке поста. Также, подобные баннеры можно использовать для публикации цитат и отзывов.




Скачать набор psd-шаблонов «Текст + фон»
ТЕКСТ + ИЗОБРАЖЕНИЕ
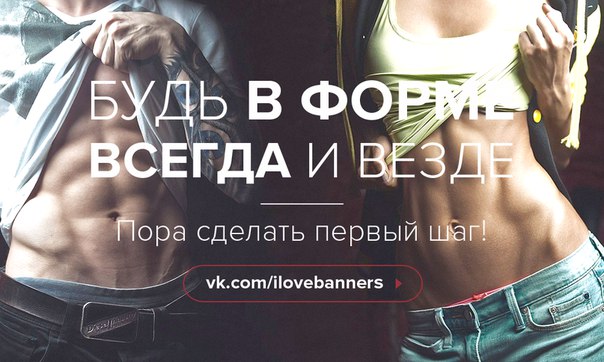
Когда к заголовку поста нужно добавить эмоциональную составляющую, в баннер вставляют фотографию. Если акцент остаётся на заголовке, как и в предыдущем типе, то фотографию нужно сделать менее яркой, а текст крупным и бросающимся в глаза. Если важна больше визуализация, то текст можно сделать меньше по размеру, а для фото оставить больше места.
Но разместить текст на фотографии немного сложнее, чем на простом фоне. На фотографиях бывает много мелких деталей разных цветов, и, порой, текст на них теряется и плохо считывается. Приходится применять некоторые усилия, чтобы понять, что написано.
Разберём основные способы, как это сделать правильно. Хочу подчеркнуть, что данный цикл статей рассчитан не на дизайнеров, поэтому я расскажу о самых простых способах, которые под силу тому, кто хоть немного ориентируется в Фотошопе. Даже если вы не знаете как применить тот или иной приём, эту информацию можно быстро найти и изучить. Сложных дизайнерских штучек разбирать не будем.
1. Наложение полупрозрачного фона на изображение
Если фотография слишком яркая, или полностью в фокусе, на ней много мелких деталей, то добиться читаемости можно, наложив на неё полупрозрачный слой с цветом. Таким образом, мы достигаем нужного нам контраста.


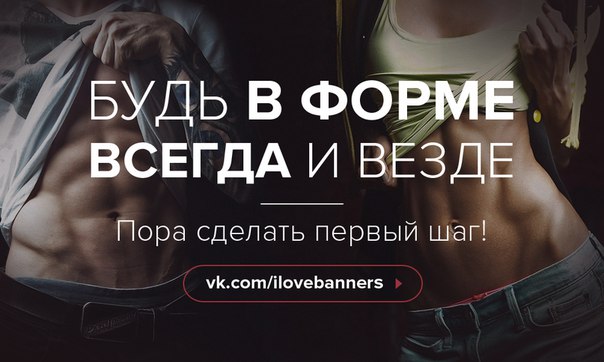
На первом примере текст в некоторых местах сливается с фотографией. Это трудно читается. Чтобы сделать наложение фона (я делаю в Фотошопе), добавьте поверх фотографии новый слой с цветной заливкой и понизьте его прозрачность. Чтобы акцентировать внимание на тексте, я ещё делаю небольшое затемнение по краям, а серединку оставляю светлее. Визуально это привлекает внимание к середине.
Цвет наложенного фона может быть не только тёмным. Он может быть и светлым, и цветным, и даже с градиентом. Также, затемнить можно только часть фотографии, где будет текст.



Обратите внимание, что на таких баннерах используемая фотография как бы «приглушается», она служит просто фоновым дополнением, а основной акцент делается на текстовой составляющей. Не старайтесь выделить сразу и текст, и фотографию. Взгляд должен цепляться за что-то одно, а потом переходить на дополнительные акценты.
2. Полное или частичное размытие изображения
Расфокусировка изображения делает расположенный на нём текст более заметным и читаемым. Можно сделать размытие полностью всего изображения, а можно только части, где находится текст.


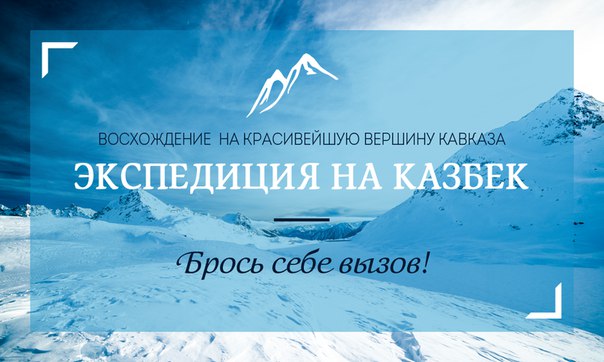
3. Расположение текста на однородных частях фотографии
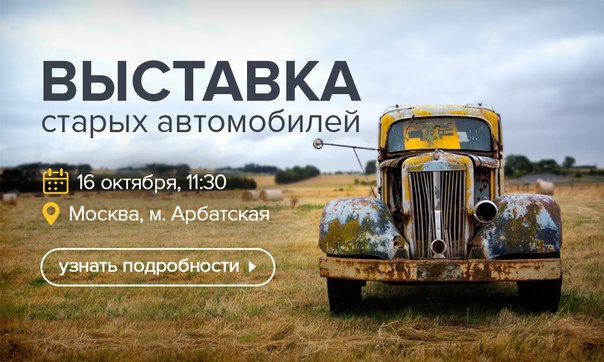
Есть фотографии с относительно однородными по цвету и содержанию частями, на которых текст очень хорошо располагается без каких-либо лишних манипуляций. Нужно лишь подобрать нужный размер текста и контрастный цвет.


4. Расположение текста или его части на плашке
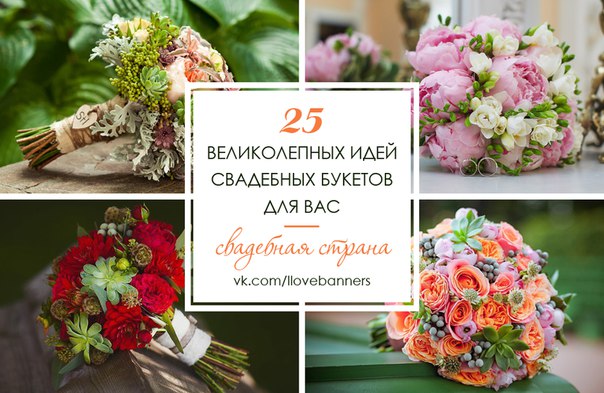
Расположив текст на подложке однородного цвета, вы не только сделаете его легко читаемым, но и можете акцентировать внимание пользователей на определённой фразе. Если плашка слишком большая, лучше сделать её немного прозрачной. Текст будет читаться всё равно, но зато не будет ощущения, что часть фотографии просто вырезана.




Скачать psd-шаблоны «Текст + изображение»
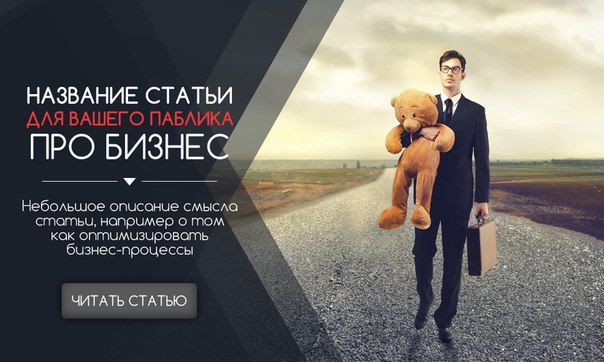
ТЕКСТ + ИЗОБРАЖЕНИЕ + ФОН
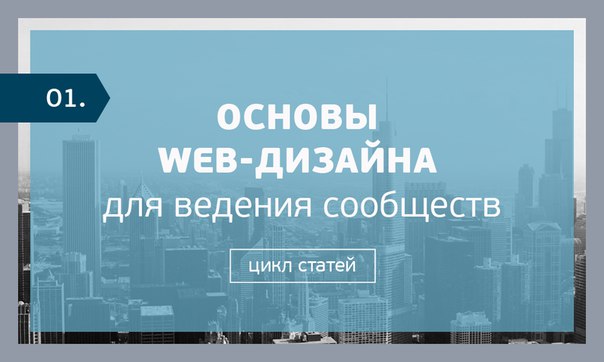
Этот вид баннеров используется, если текст не получается расположить на фотографии без потери его читабельности. Часть баннера заливается фоном, а другая часть отводится под фотографию. Текст располагаем на фоновой части.
Причем располагать фон относительно фотографии можно совершенно разными способами — справа, слева, сверху или снизу, с помощью любых геометрических фигур. Этот вид баннеров хорош тем, что легко считывается и текст, и фотография.




Скачать psd-шаблоны «Текст + изображение + фон»
Расположение текста относительно фотографии
Психологи отмечают, что в силу анатомических особенностей нашего зрения изображения, расположенные слева, воспринимаются быстрее и легче считываются. Но у меня часто бывали случаи, когда нужно было расположить изображение справа, а текст слева. Никаких резких скачков и падения конверсии мы с коллегами не заметили. Но решили в дальнейшем провести «следственный эксперимент» и замерить конверсию при разном расположении изображения на одном и том же баннере. Как только мы получим результаты, обязательно поделимся информацией.