Далее: таблица с наиболее важными параметрами основных социальных сетей и комментарии с иллюстрациями по каждой сети.
Картинка для поста: 1200 x 630 px
Обложка: 851 х 315 px
Фото профиля: 170х170 px
Вконтакте
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Фото профиля: 110 x 110 px
YouTube
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Фото профиля: 165 x 165 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Google+
Фото профиля: 250 х 250 px
OK.ru
Фото профиля: 190 х 190 px
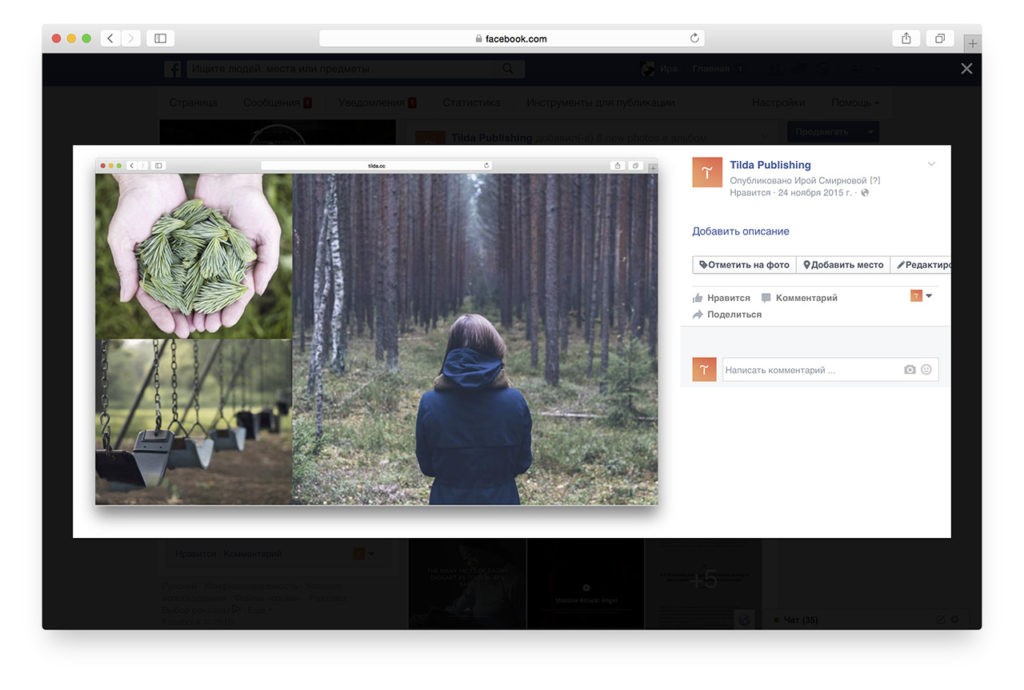
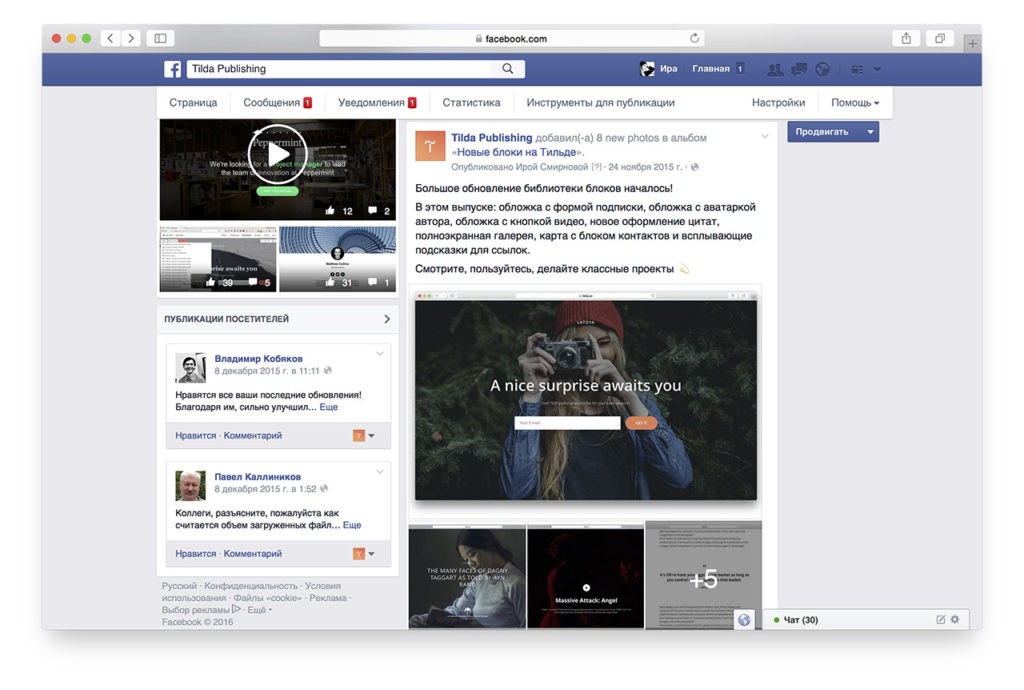
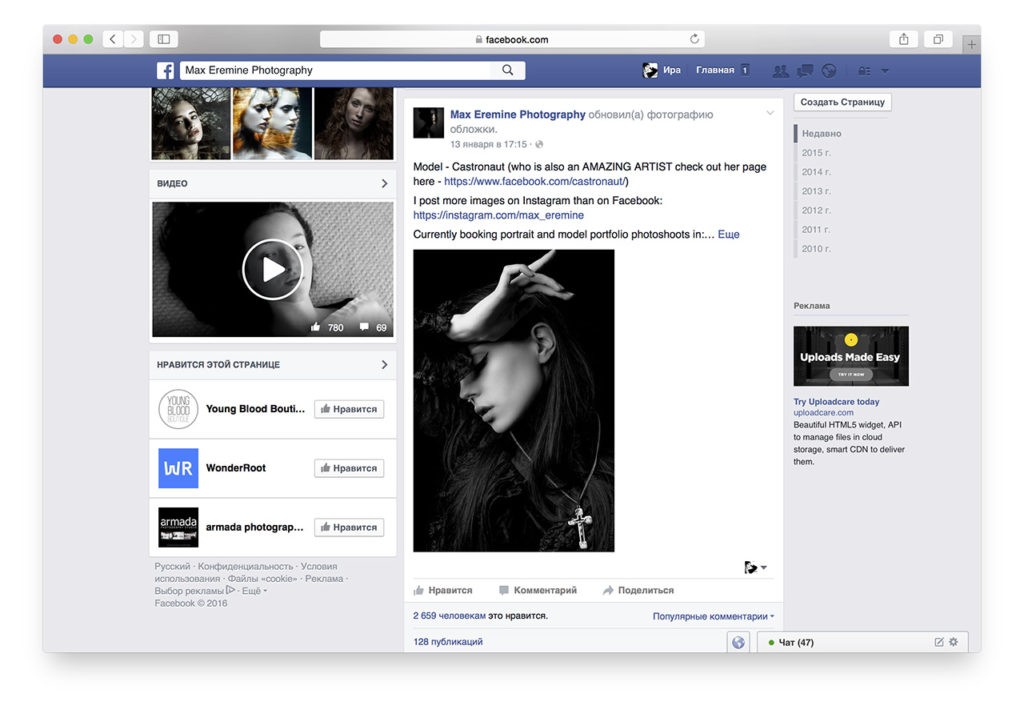
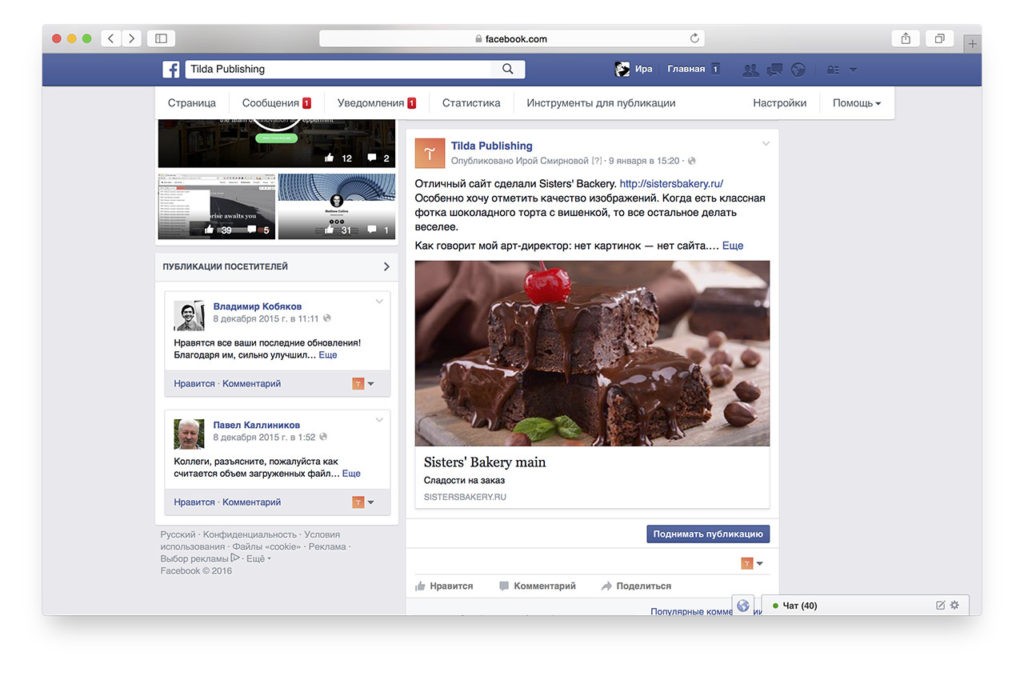
Размеры изображений в Facebook




Если картинка размером меньше, чем 470 х 246 px, она будет отображаться в виде небольшого квадрата (158 х158 px) рядом с текстом. Так еще может происходить, если есть ошибки в тэге «og:image».



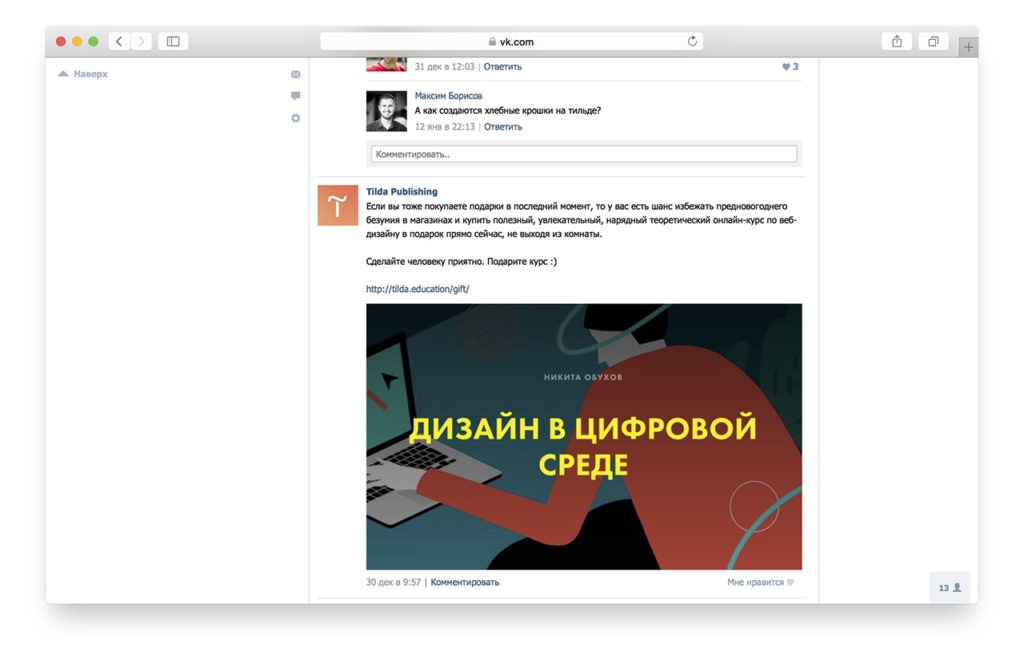
Размеры изображений Вконтакте

Неважно, какого размера исходная картинка — в вконтакте она будет сжата до размера 537x240 px. Пропорции важны — если картинка квадратная или вертикальная будет большая часть изображения будет обрезана.


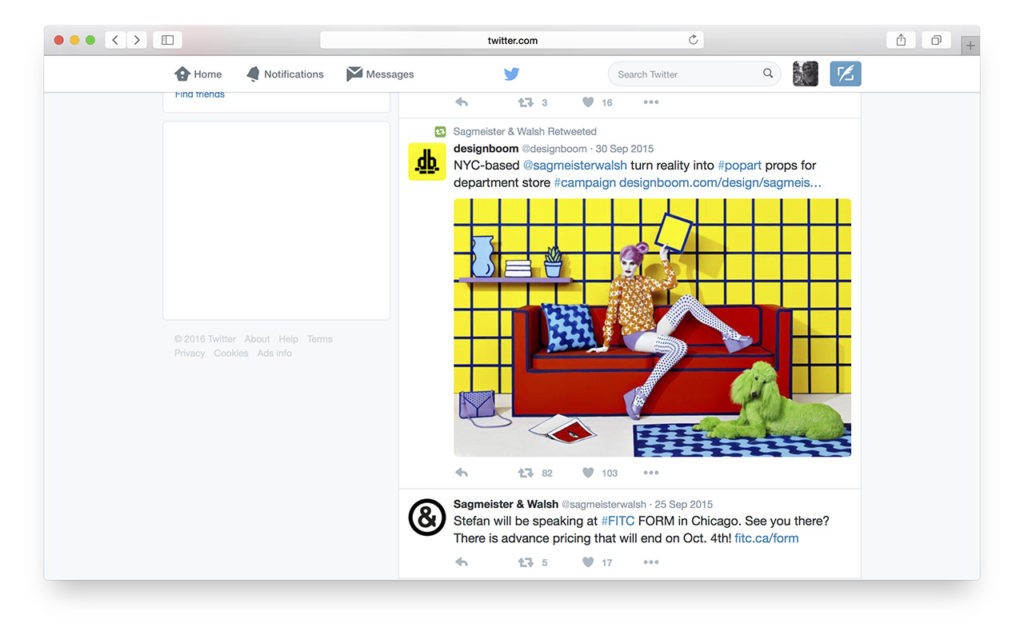
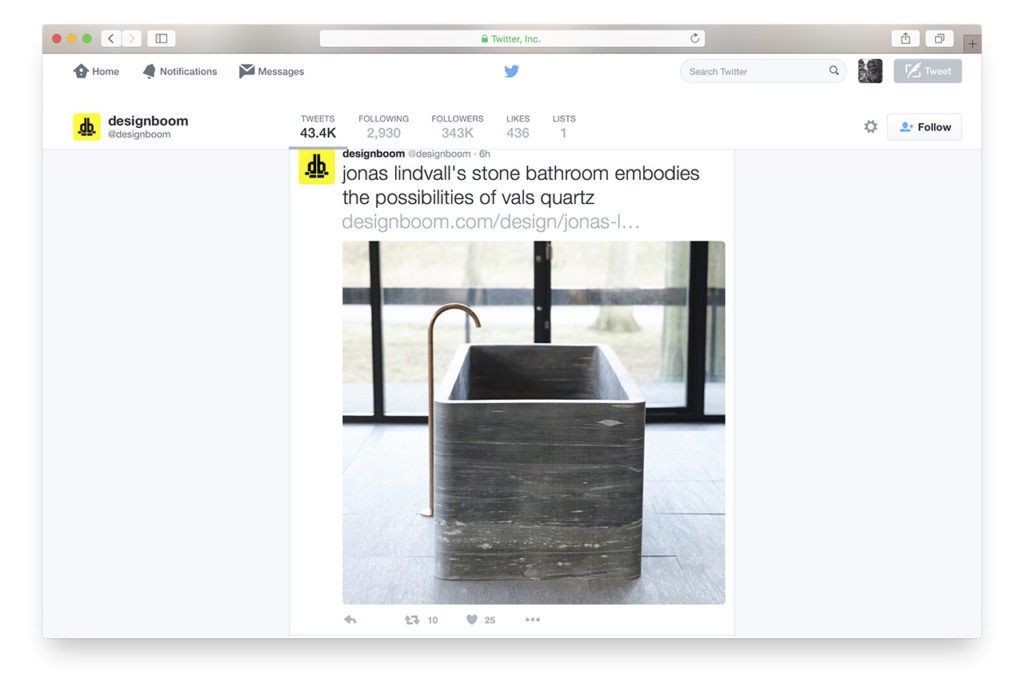
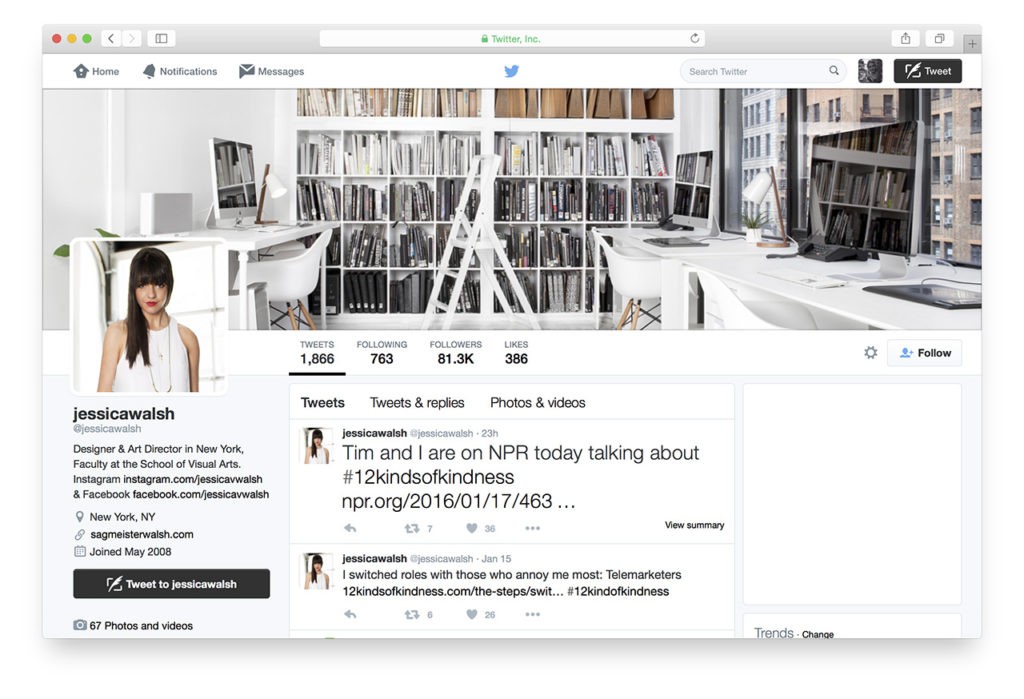
Размеры изображений в Twitter

Вертикальное изображение будет уменьшено до 506 px по высоте и ширине и станет квадратным.


Размеры изображений в Instagram

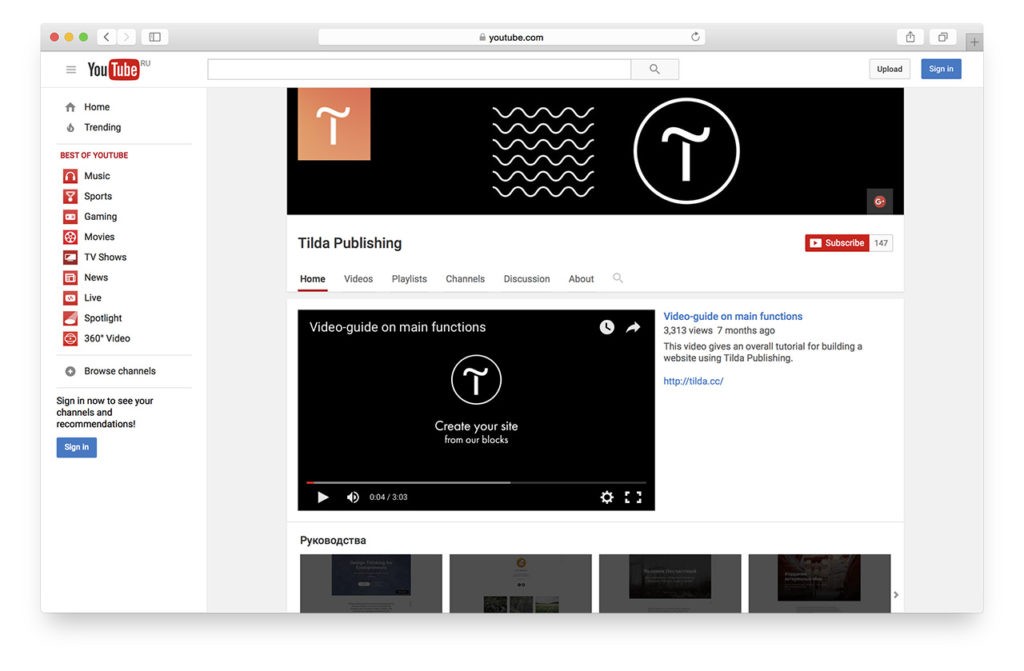
Размеры изображений в YouTube

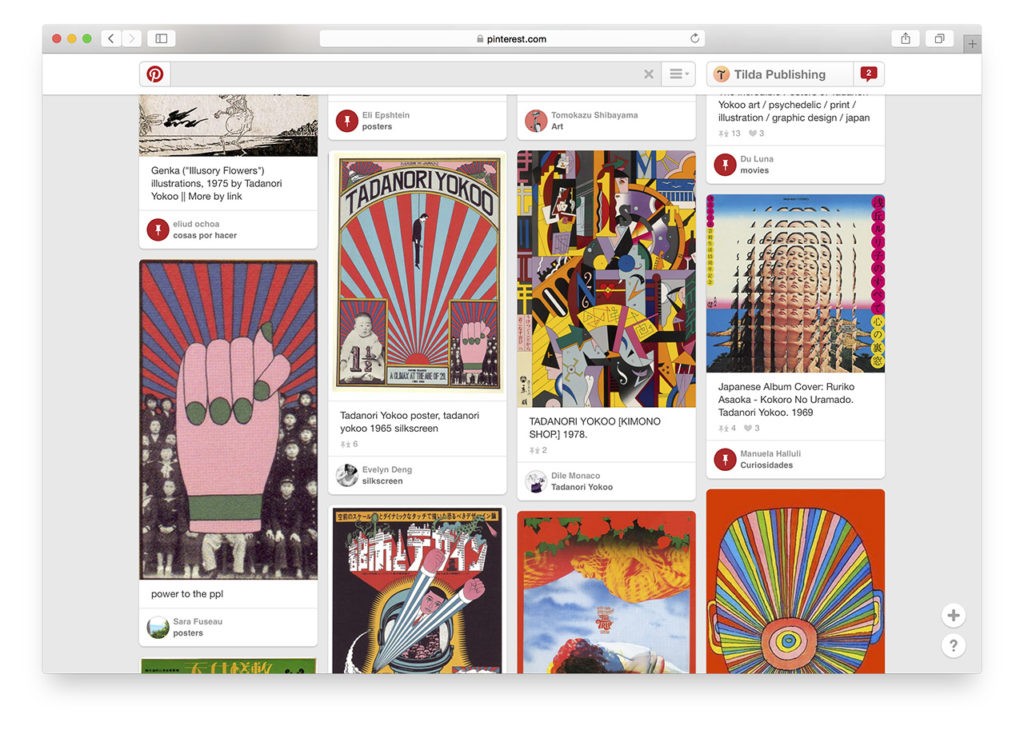
Размеры изображений в Pinterest

В ленте все картинки отображаются размером 235 px по ширине. Пропорции сохраняются до тех пор, пока они примерно равны 2:3 – 1:3,5. Если фотография слишком вытянутая (пропорция 1:4 и далее), Pinterest ее обрежет и полную версию можно будет увидеть только при клике.
При клике изображение открывается до 735 px по ширине.

Размеры изображений в Linkedin

Прикрепленные изображения сжимаются до 350 px по ширине. Пропорции сохраняются.
Размеры изображений в Google+


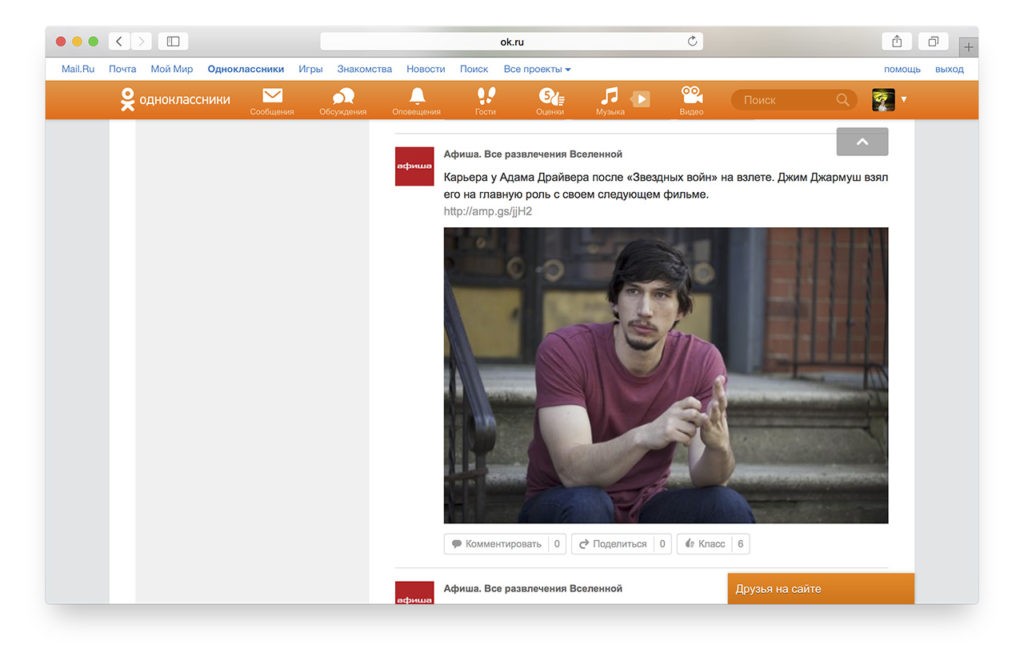
Размеры изображений в Одноклассниках

Картинка в лентах групп будет отображаться размером 548 x 411 px. 411 px — максимальная высота картинки вертикального изображения формата, а 548 — максимальная ширина горизонтальной картинки. Другие стороны изменяются пропорционально.
При клике картинка раскрывается до размера 780 х 585px.
Сервисы для подготовки фото к публикации


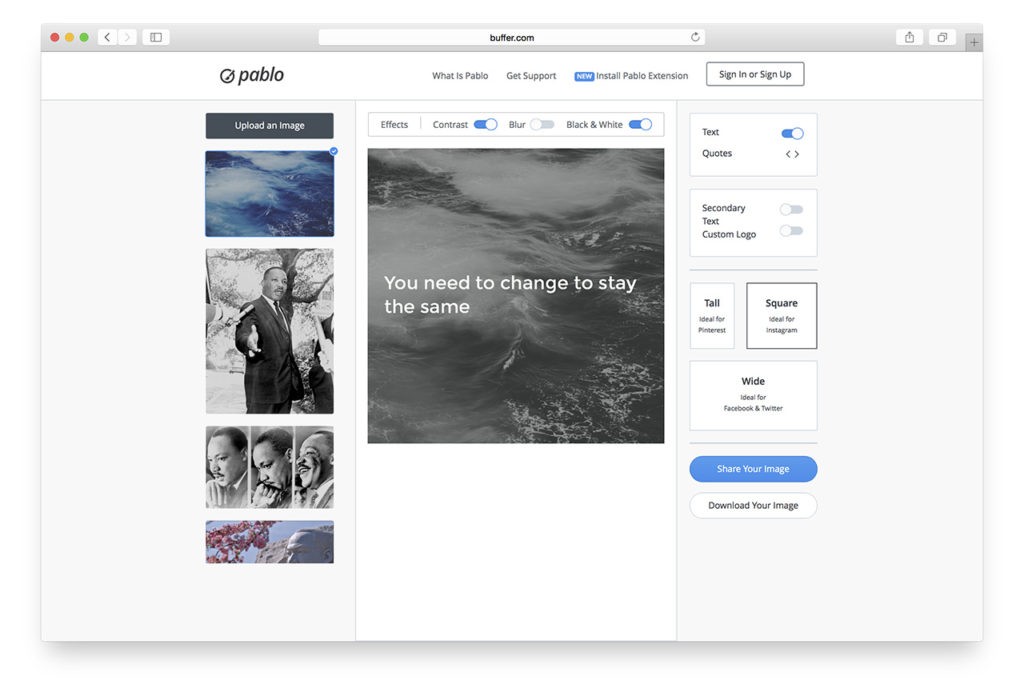
2. Publo

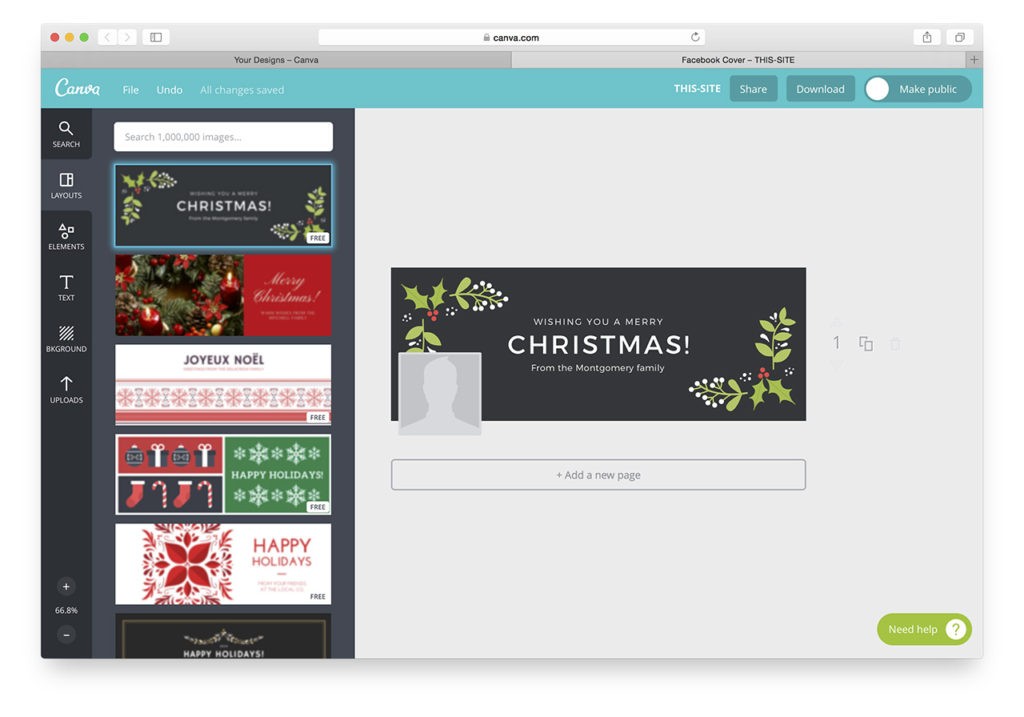
3. Canva

Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.