Всем привет, Жёлтый на связи!
Всем нам рано или поздно приходится возиться с проверкой телефонных номеров в формах заявок. Обычно причиной является слишком большое количество треша: пользователи от нечего делать шлют рандомные номера в ПП, мы из-за этого видим большое число лидов в Facebook и в трекере, радуемся, а потом всё это падает в треш и GG WP.
Будем бороться с невалидными номерами и для начала рассмотрим, как мы обычно решаем эту задачу.
Убираем пустые номера
Самое первое, что нужно сделать, если этого не сделала за вас ПП — это убрать возможность отсылать форму с пустым номером. Для этого достаточно добавить к полю ввода номера атрибут required.
<input type="text" name="phone" required/>
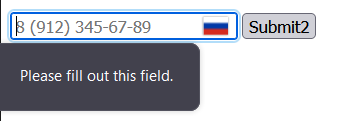
Теперь при попытке нажать на кнопку отправки пользователю будет показано сообщение о необходимости заполнить поле телефона:

Также хорошо было бы изменить тип поля на tel и добавить автозаполнение. Про это прочитаете на моём телеграм-канале.
Маски ввода
Стандартное решение на сегодняшний день. Маска представляет собой шаблон номера для выбранного ГЕО и обычно включает в себя 2 вещи: длина номера и набор доступных цифр. Выглядит примерно так (для RU):
+7-\999-999-99-99
Девятки в данном случае обозначают любую цифру. Поэтому, чтобы второй цифрой номера была именно девятка, перед ней стоит слеш. Итого в номере должно быть 11 цифр, из них первая должна быть семёркой, вторая девяткой, а остальные любые.
На страницу подключают какой-нибудь JavaScript-плагин (обычно это InputMask) и пишут примерно такой код:
var selector = document.getElementById("phone");
var im = new Inputmask("+7-\999-999-99-99");
im.mask(selector);
Плюсы метода: работает, просто подключить.
Минусы метода: приходится разбираться, как в том или ином ГЕО выглядят валидные номера телефонов и писать под них маски. Если ошибёшься, то потеряешь лиды. Иногда пользователи начинают писать свой номер с кодом страны, хотя обычно код уже выставлен в маске, что ведёт к неправильным номерам в заявке. Иногда номера в стране могут быть разной длины, написать под такое маску становится тем ещё гемором.
LibPhoneNumber от Google
У корпорации Google существует своё решение для парсинга, форматирования и валидации телефонных номеров. Мы с вами не будем использовать его напрямую, а рассмотрим другую JavaScript-библиотеку International Telephone Input. Она удобнее в использовании и при этом под капотом юзает это же решение от гугла.
Кратко пробежимся по тому, что у нас получится в итоге:
- Наш скрипт будет автоматом определять страну пользователя по его IP-адресу и в поле ввода телефона показывать флаг этой страны.
- После ввода каждой цифры скрипт будет проверять валидность номера и не будет давать отправлять форму с некорректным номером.
Плюсы метода: работает для всех стран, не нужно выдумывать маски.
Минусы метода: не ограничивает пользователя при вводе, но на это пофиг, ибо отправить дичь всё равно не получится!
Подключение и использование
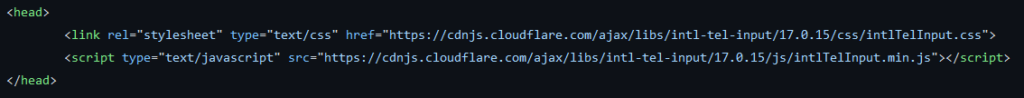
Первым делом открываем пример и смотрим, как подключать библиотеку к своим лендам. Для этого добавляем в тег <head> ссылку на бибилотеку и css-стиль.

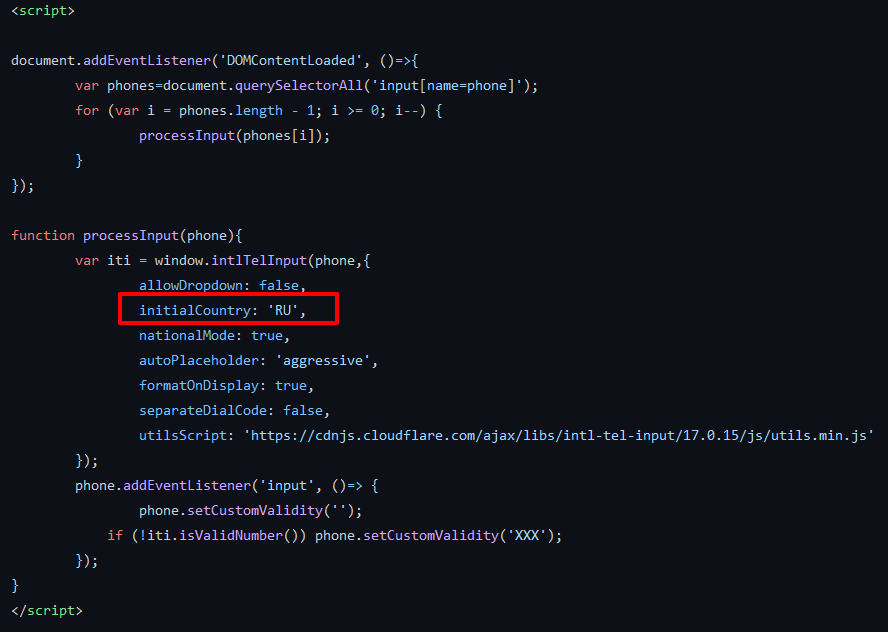
После этого добавляем сразу после тега <body> скрипт, который подключит проверку номеров для ваших полей ввода во всех формах на странице.

А теперь смотрите на выделенное красным поле: как вы понимаете, в моём примере поставлена проверка для гео RU, а нам надо бы сделать так, чтобы работало универсально. Рассмотрим 2 варианта.
Делаем скрипт универсальным, используя Кейтаро
Если у вас есть под рукой трекер Кейтаро, то всё проще пареной репы, вместо
initialCountry: 'RU',
пишем
initialCountry: '{country_code}',
Когда пользователь попадёт к вам на ленд, Кейтаро автоматом заменит макрос {country_code} на код его ГЕО.
Делаем скрипт универсальным, используя JS-код
Идея в следующем: пользователь заходит на страницу, скрипт сам пробивает его IP по геобазе и определяет страну. Для этого нужно выставить страну в 'auto' и прописать функцию определения страны.
initialCountry: "auto",
geoIpLookup: function(callback) {
$.get('https://ipinfo.io', function() {}, "jsonp").always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : "us";
callback(countryCode);
});
},
В данном случае используется база IpInfo.io, хотите, используйте другую.
Результат
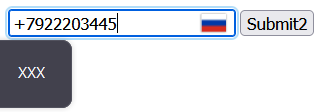
При попытке отправить невалидный номер юзер получает от ворот поворот, что нам и требовалось.

Внедряем и льём в плюс, господа!