Что-то давно я не выкладывал ничего, да и остальные затихли. Ну это и понятно, буря в фб, все сидят в пИчали и пьют горькую. Дабы разбавить вашу депру, решил скинуть в паблос свою кастомную интеграцию, с помощью которой я нормально отливал и буду отливать после того, как фб попустит.
В чем суть?
Да все просто как всегда, ничего нового тут не придумать. Есть «конструктор интеграций», в нем собираете код и вставляете в любой (ну почти) конструктор. Идея такова: скрипт обращается по апи к Кейтаро (и даже биз-версию не надо иметь) и получает ответ, который либо пуст, либо содержит код блэка. Если в ответ приходит код блэка, на страницу натягивается iframe. Хз почему, но у меня лично встроенные интеграции Кейтаро работали плохо, да и банило их здорово, поэтому сделал такое решение и оно сработало. Блэк должен быть размещен локально (загружен в трекер).
Куда тыкать?
- Качаем архив ТУТ.
- Закидываем архив construct.zip к себе на хост либо в «лендинги» Кейтаро, распаковываем и называем «Конструктор интеграции».
- Дальше подключаемся к своему серваку через WinSCP по SSH, где стоит Keitaro, находим папку js и закидываем туда файлик frm.js из скаченного архива, итоговый путь должен быть такой: var/www/keitaro/js/frm.js. Чтобы проверить все ли правильно, введите в адресной строке: ip_сервера/js/frm.js. Если файл нашелся и открылся скрипт — все верно. Если выдало ошибку, то значит не туда сунули файлик.
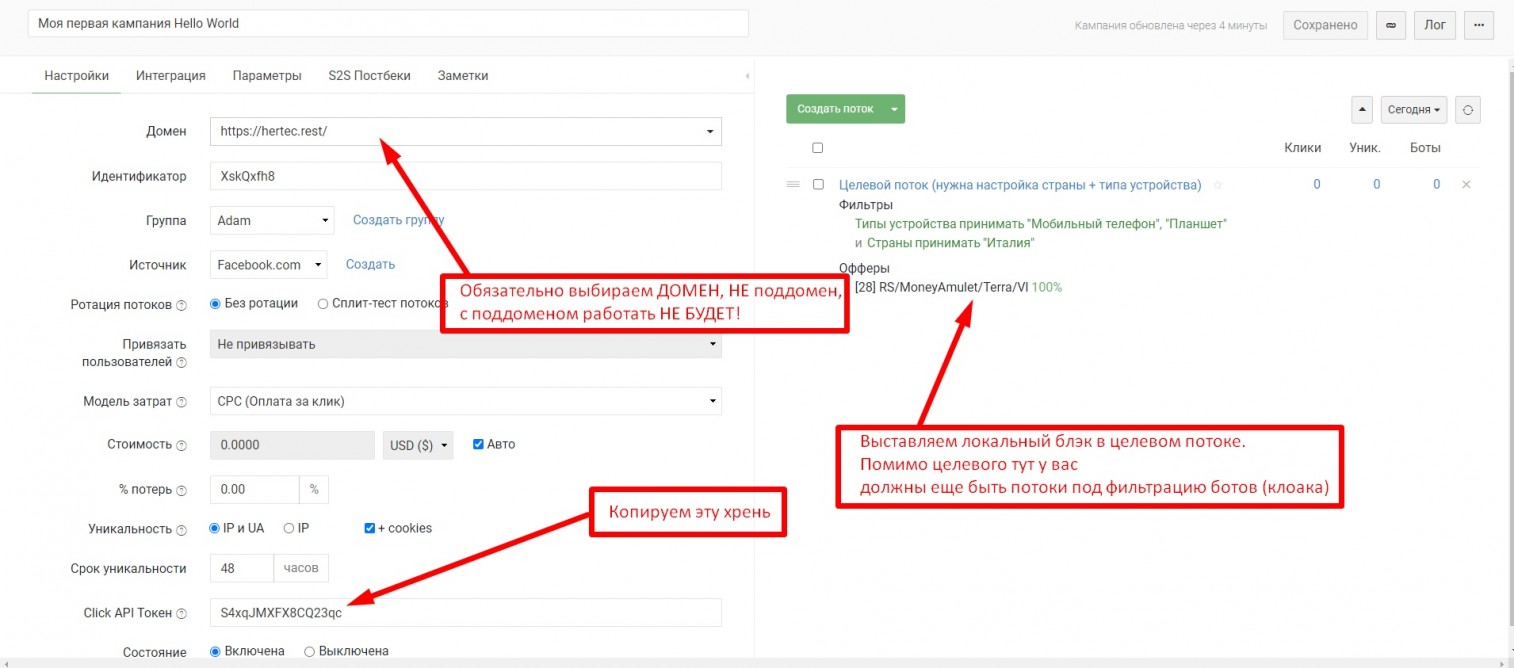
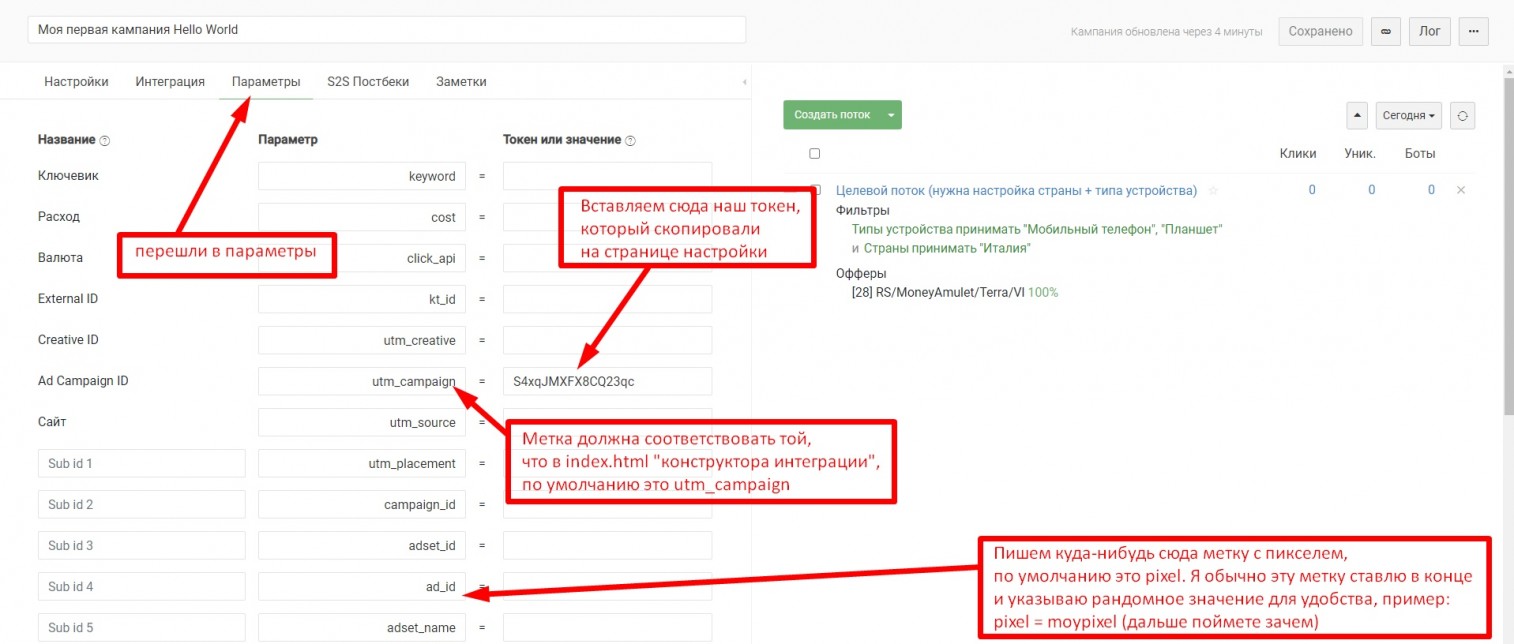
- Настраиваем кампанию Кейтаро под все это дело. Заливаем локальный лендинг. Пишем в метки Click Api Key кампании кейтаро, по умолчанию его надо записать в utm_campaign — но метки можете сами поменять в конструкторе интеграции.
- По желанию в файлике index.html (конструктор интеграции) можете изменить метки, в которых будете передавать пиксель и апи-токен кампании. Строка 50 и 51. У меня это метки utm_campaign, в которой передается апи-токен кампании, необходимый для работы интеграции и метка pixel, где передается айди пикселя.
Когда техническая жопое*ля закончилась, можно приступать к сбору интеграции и установки внутрь конструктора — это самое простое.
В скринах:
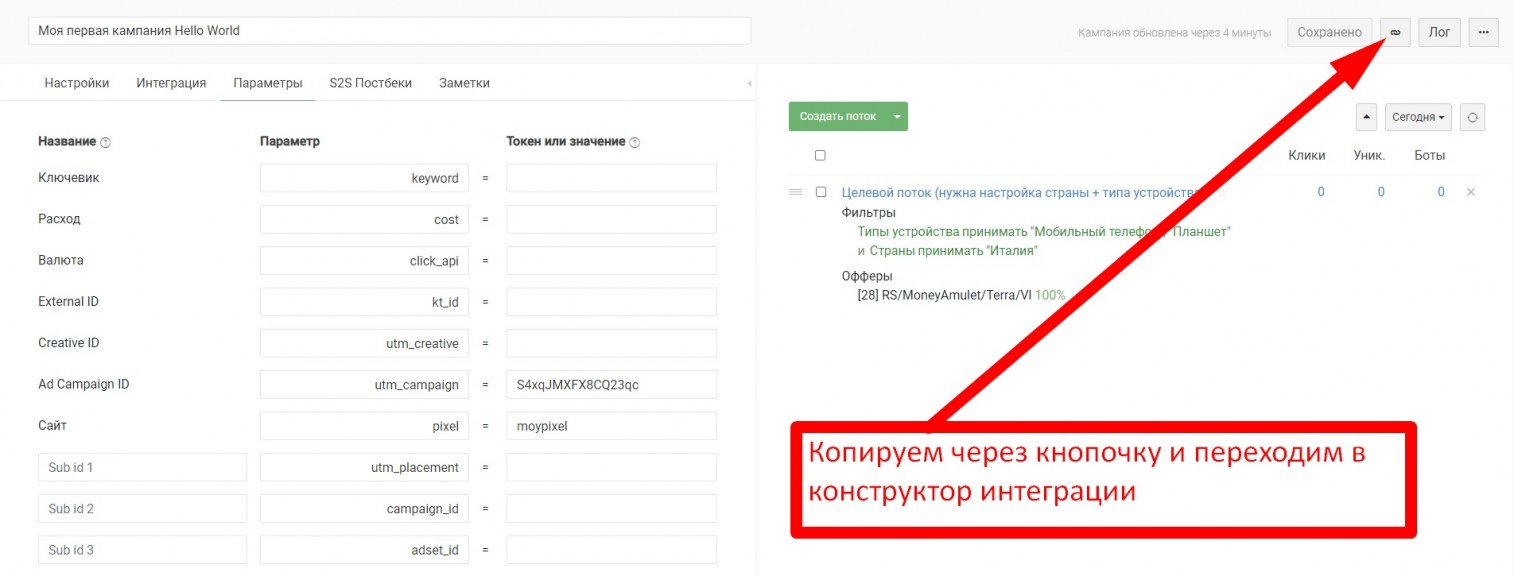
Настраиваем кампанию в Кейтаро под это дело:



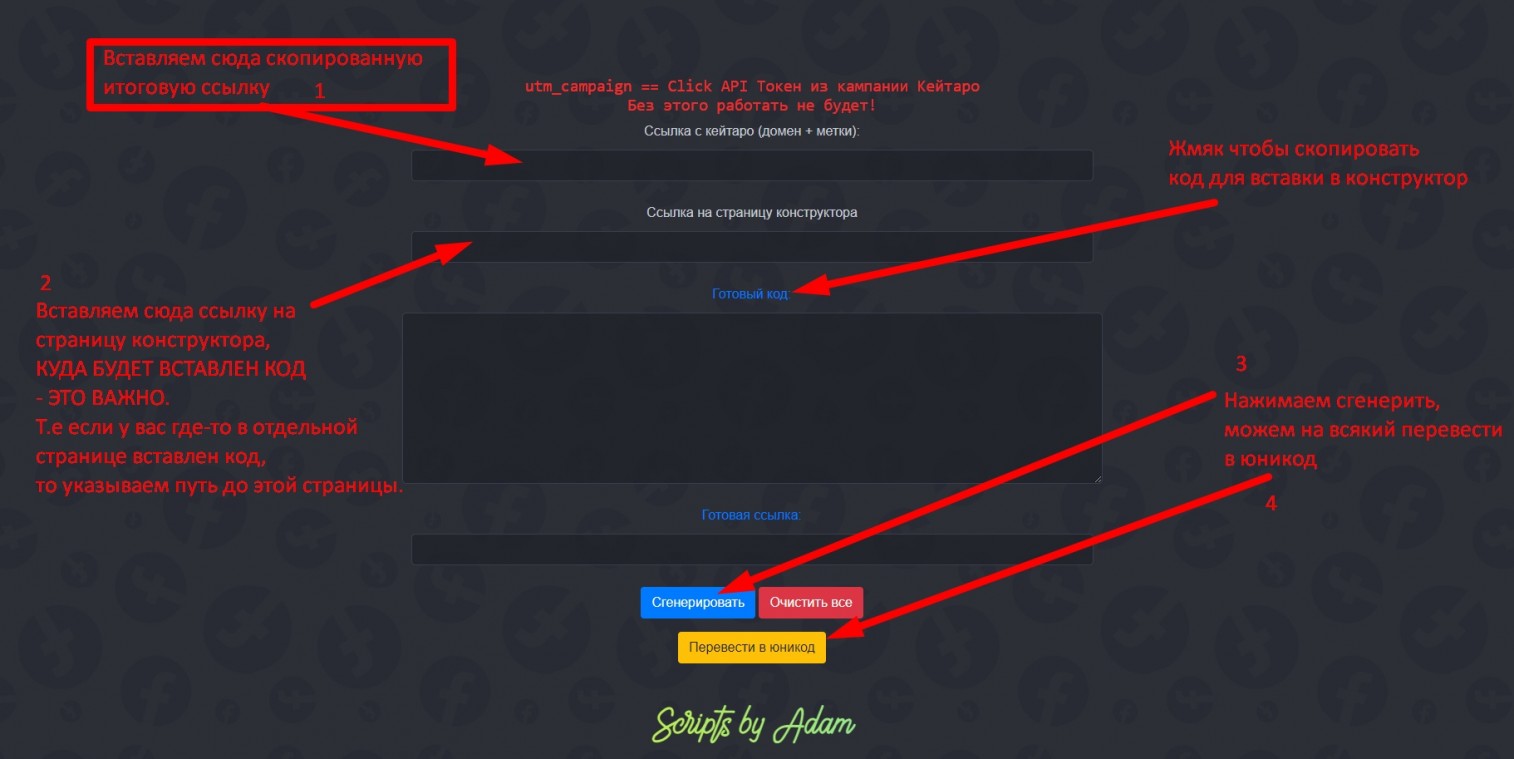
Переходим в конструктор инт-ии:

Дальше скопированный код просто вставляем на конструктор. Как-то так.
Вот собсно и все, надеюсь, что вы поняли, как проделать все эти манипуляции и не запутаться, ну а если не поняли — тоже хорошо. Не пишите в ЛС с просьбами помочь разобраться, в статье максимально четко все написано, просто нужно перечитать пару раз и пазл в макушке сложится.