В современном маркетинге царствует эра автоворонок, автоматизации бизнеса и прочих систем, которые максимально упрощают работу покупателя с продавцом. Все вокруг (как и мы с вами) заинтересованы в сиюминутных результатах, выраженных в цифрах. Такое помешательство на цифрах влияет и на копирайтеров с дизайнерами.
Креативные концепции в рекламных сообщениях фактически вымирают. Если не брать жанр фестивальной рекламы, интересные по смыслу рекламные сообщения можно встретить только у крупных известных компаний (вроде Nike, McDonald’s, MasterCard и т.д.). И совсем-совсем редко (и чаще неэффективно) такие сообщения применяются среди средних и мелких компаний.
Эта тенденция отражается и на контенте большинства современных сайтов. Если в написании текстов копирайтеры еще стараются использовать разные модели влияния (AIDA, PMPHS, «Вопрос-ответ» и т.д.), то с выбором изображений дела обстоят куда хуже. Именно об этом поговорим сегодня подробнее – о визуализации на вашем сайте. А если точнее – об изображениях первого экрана на лендингах.
90% лендингов, которые были проанализированы в ходе написания этого материала, содержали изображения трех видов:
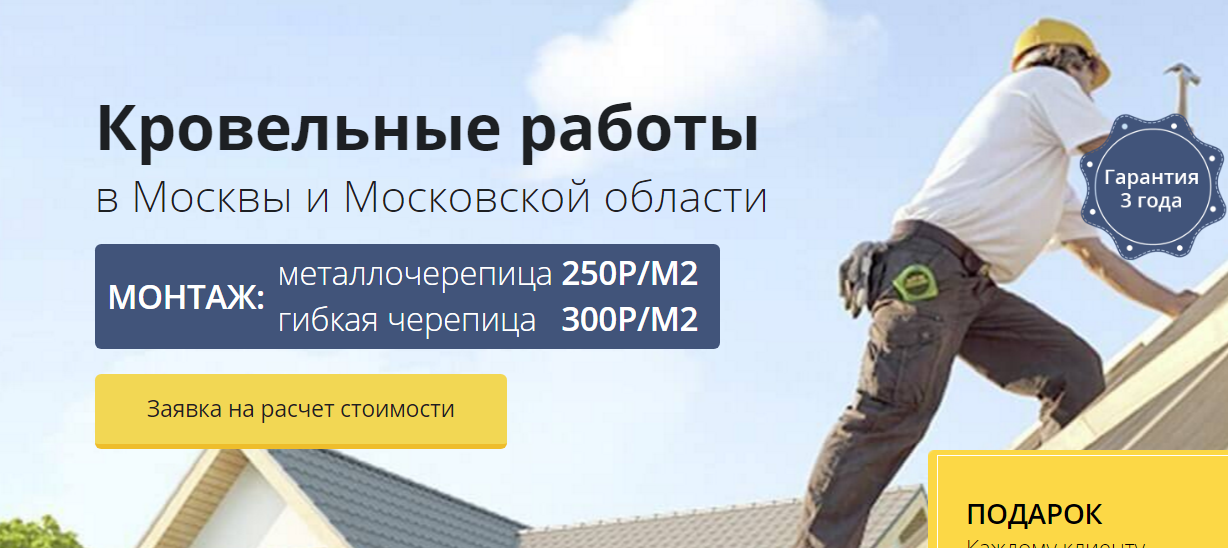
1) Изображение процесса (производства товара или оказания услуги)

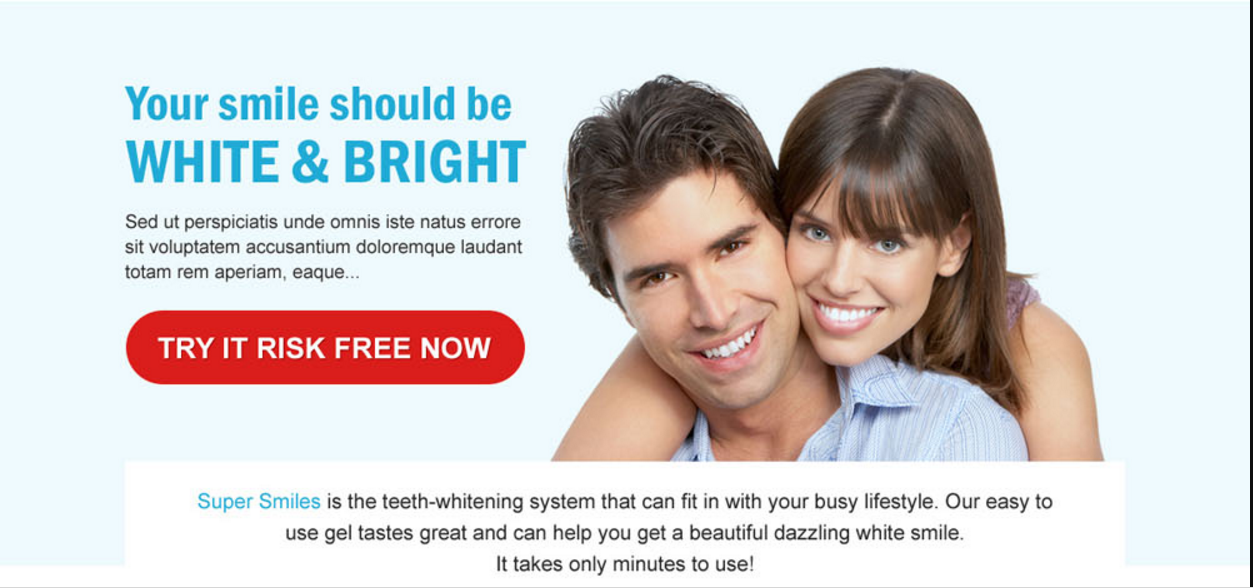
2) Изображение результата использования товара/услуги

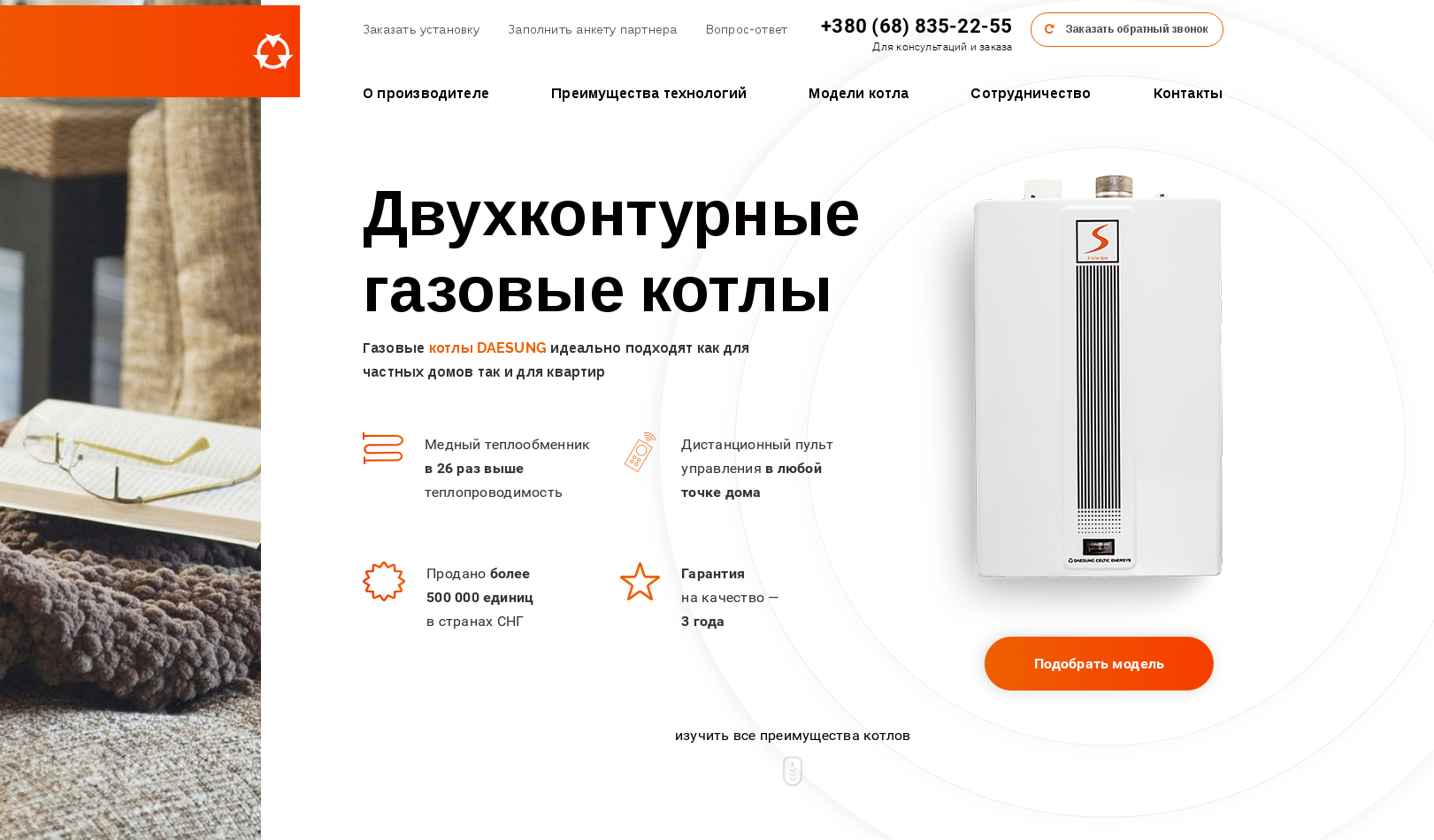
3) Изображение самого товара

Нельзя винить в этом дизайнеров, ведь окончательный выбор картинки всегда за заказчиком. И почему-то заказчики всегда выбирают простой и топорный вариант.
Однако, последний пример подобран не случайно. В отличие от двух предыдущих, в данном примере слева есть интересное вертикальное изображение. Плед, очки и блокнот — эти картинки ассоциируются с теплой и уютной атмосферой частного дома.
Мы решили рассмотреть и проанализировать принципиально другой подход при выборе картинок на первый экран – изображение ассоциаций и болей. Рассмотрим несколько примеров:
Пример 1. Belgravia Group (недвижимость)

В данном случае, на первом экране есть проблема с копирайтингом, но хотелось бы акцентировать внимание на связке «Заголовок – изображение». Дизайнер сыграл на потребностях персонажа (целевой аудитории) и вытащил визуальное выражение конечной цели покупки недвижимости – «семейное счастье во время завтрака солнечным утром».
Пример 2. Uniqlo AlRism (комфортная одежда)

Принципиально важно, что данная версия страницы продвигалась в Сингапуре. Остров расположен близко к экватору, средняя температура воздуха – 26 градусов тепла на протяжении года. Влажность воздуха – от 70 до 90% (!). С учетом этих нюансов становится понятно, что одна из основных проблем жителей при выборе одежды – повышенная потливость. Именно по этой боли ударили создатели страницы: в переводе с английского заголовок звучит как «Когда нам жарко, наше тело охлаждает само себя». Разумеется, к заголовку удачно подобрана картинка.
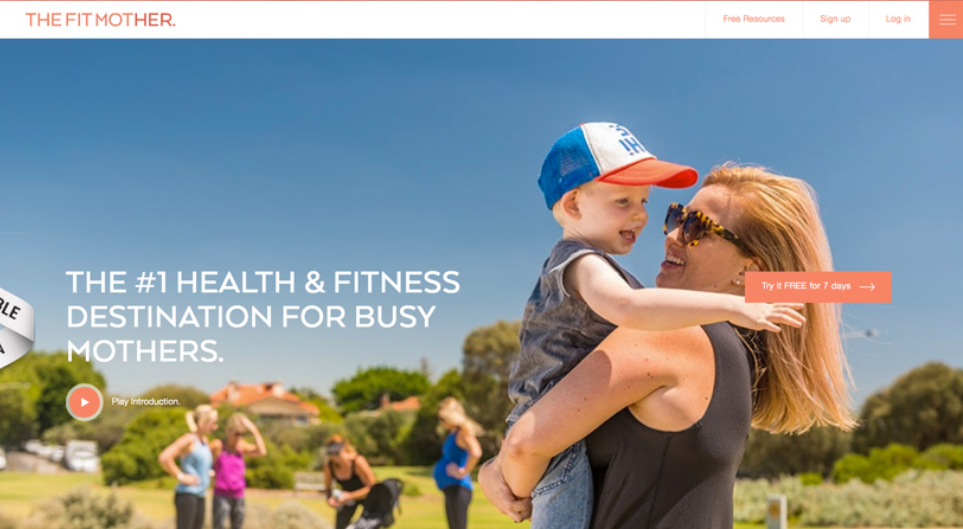
Пример 3. The Fit Mother (фитнес для занятых мам)

В предыдущих примерах из-за недостатка дескриптора и отсутствия подзаголовков были проблемы с идентификацией – т.е. было трудно сразу понять, что за продукт представлен на первом экране. В данном случае благодаря указанию самого продукта в текстовом логотипе и в заголовке. Сама боль очень точно и детально отображается в изображении – молодым мамам уже трудно держать ребенка на руках. Это выражение плохого физического состояния, а заодно и мотивация привести мышцы в порядок. Также этот пример можно смело назвать продающим, ведь здесь уже есть следующий шаг.
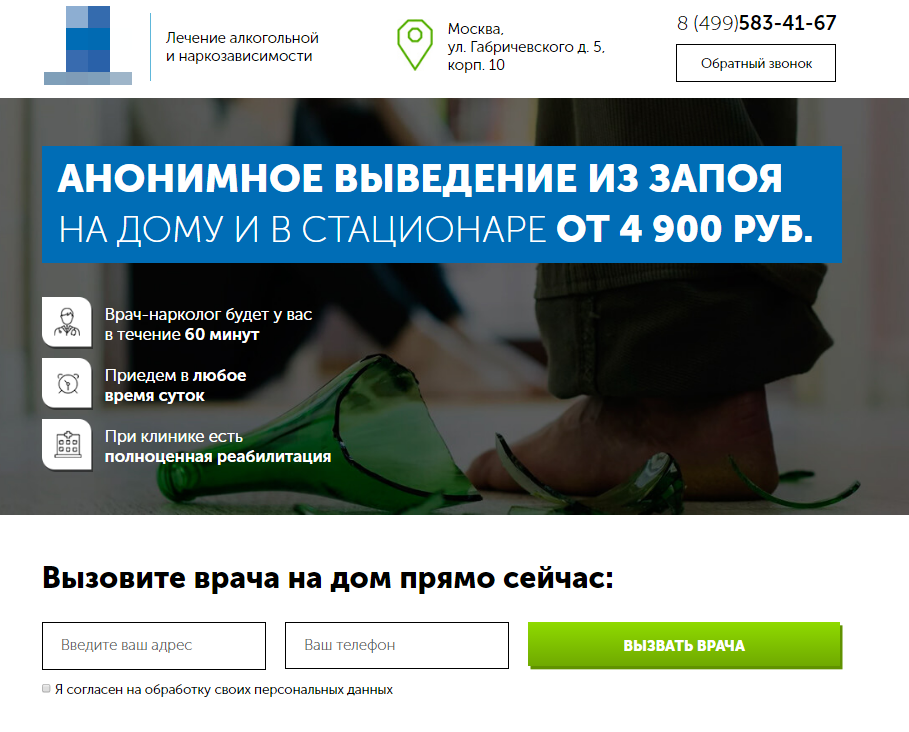
Пример 4. Лечение алкозависимости

В данном случае представлен наш проект – лечение алкозависимости. В ходе исследования особенностей ЦА была выведена гипотеза, что нашим персонажем является страдающая жена алкоголика. И именно под нее был разработан оффер. При этом мы визуализировали боль и страх нашего персонажа на фоновой картинке – неконтролируемое насилие со стороны пьющего супруга.
Примечательно, что первые 3 примера были отобраны на ресурсах, где представляют свои работы именно веб-дизайнеры. Именно поэтому в них есть пробелы в плане копирайтинга. Но сама идея использования ассоциативных картинок кажется глотком свежего воздуха. И, как видно на примере №4, ассоциативное изображение может вполне гармонично сочетаться с правильно разработанным заголовком, прописанными выгодами и следующим шагом.
Вывод
Если вы испробовали миллион способов увеличить конверсию, тысячу раз меняли заголовки и следующий шаг, но ощутимых результатов это не принесло – попробуйте отойти от привычных шаблонных решений и покажите ему не сам товар, а эмоциональную ассоциацию. Ведь у каждой покупки есть цель, а цель всегда можно изобразить.