Лид-форма — быстрый способ собрать контакты потенциальных клиентов и привлечь внимание аудитории. Чтобы форма работала, важно сделать ее удобной, понятной и полезной для пользователя. Чем проще и выгоднее предложение, тем выше шанс, что человек оставит свои данные.
В статье разберем, как повысить конверсию лид-формы, какие элементы на нее влияют и каких ошибок стоит избегать. В конце вас ждут 10 готовых шаблонов, которые можно сразу применять на практике.
- Что такое лид-форма
- От чего зависит конверсия лид-формы
- 10 готовых шаблонов лид-форм для сайтов
- Ошибки, которые портят конверсию
Что такое лид-форма
Лид-форма — это инструмент для сбора контактов потенциальных клиентов. Ее задача — подтолкнуть посетителя к действию: подписаться на рассылку, заказать звонок, оформить покупку или получить скидку.
Форма состоит из нескольких полей для ввода данных и кнопки призыва к действию — «Подписаться», «Оформить заказ», «Заказать звонок». Иногда форма уже встроена в страницу, но чаще встречаются всплывающие окна (попапы) — они появляются через 10–20 секунд после захода на сайт.

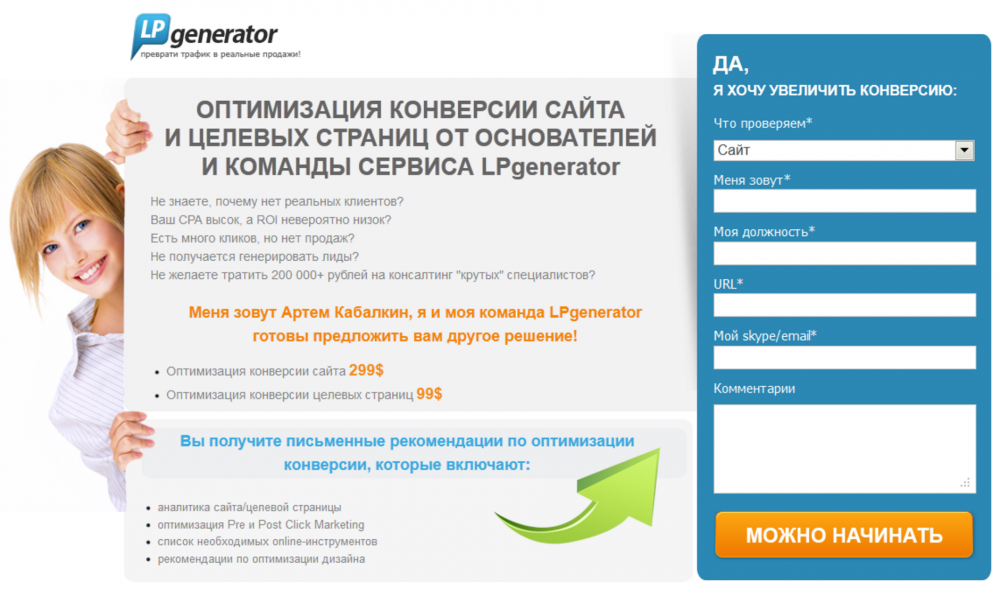
Пример лид-формы
Как работает лид-форма. Пользователь вводит имя, email или номер телефона, отправляет заявку и попадает в базу компании. Бизнес получает контакт и может продолжить коммуникацию: отправить персональные предложения, напомнить о брошенной корзине или предложить бонус за первый заказ.
Какие бывают лид-формы. Лид-формы бывают разными, и их выбор зависит от целей бизнеса. Вот основные варианты:
- С кнопкой регистрации — позволяет быстро создать аккаунт.
- С тестами и квизами — вовлекают пользователя, а в конце предлагают оставить контакты.
- Всплывающие формы (попапы) — появляются через несколько секунд или при попытке закрыть сайт.
- С подпиской на рассылку — собирают email для отправки новостей и предложений.
- С кнопкой обратного звонка — оставив номер, пользователь получает звонок от менеджера.
- С калькулятором — помогает рассчитать стоимость услуги и предлагает оставить данные.
- С кнопкой заказа консультации — привлекает клиентов, которым важно обсудить детали перед покупкой.
Классическая лид-форма собирает имя, email и телефон. Если нужно оформить заказ или рассчитать стоимость, добавляют дополнительные поля. Обязательные поля отмечают звездочкой, чтобы пользователь знал, что без них заявку отправить нельзя.

Пример классической лид-формы с полями
Что влияет на конверсию лид-формы и как повысить ее эффективность? Давайте разбираться.
От чего зависит конверсия лид-формы
Конверсия формы для генерации лидов зависит от следующих факторов:
- Формат и дизайн. Простая, понятная форма с логичным расположением полей работает лучше, чем перегруженная деталями.
- Количество полей. Чем их меньше, тем выше шанс, что пользователь заполнит форму.
- Оффер. Выгодное предложение мотивирует оставить контактные данные.
- Сфера бизнеса. В B2B-конверсия ниже, в e-commerce выше, так как решения принимаются быстрее.
- Сезонность. В пиковые периоды спрос выше, а значит, и форма работает эффективнее.
- Место размещения. Чем ближе к точке принятия решения (карточка товара, лендинг, попап), тем лучше.
- Устройство пользователя. На мобильных сложные формы отпугивают, а простые работают.
- Скорость загрузки. Если страница тормозит, пользователь уходит, не дождавшись формы.
Далее разберем, какие элементы формы повышают ее эффективность.
Как сделать эффективную лид-форму
Эффективная форма для генерации лидов должна:
- привлекать внимание;
- быть удобной;
- не отнимать много времени;
- содержать «цепляющий» оффер и призыв к действию;
- быть адаптированной к разным устройствам.
Рассказываем, с помощью чего сделать лид-форму эффективнее.
Визуальное оформление. Правильный дизайн помогает повысить конверсию лид-формы. Для этого есть следующие правила:
- не используйте кричащие цвета;
- фон не должен мешать чтению текста;
- используйте минимум шрифтов и стилей;
- кнопка должна выделяться и бросаться в глаза;
- лид-форма должна соответствовать странице по стилю и оформлению.

Возможность закрыть всплывающее окно. Предоставьте людям выбор — оставлять свои данные или нет. Если у формы есть заметный крестик, пользователь с большей вероятностью останется на сайте. В противном случае человек скорее закроет страницу, чем заполнит ее.

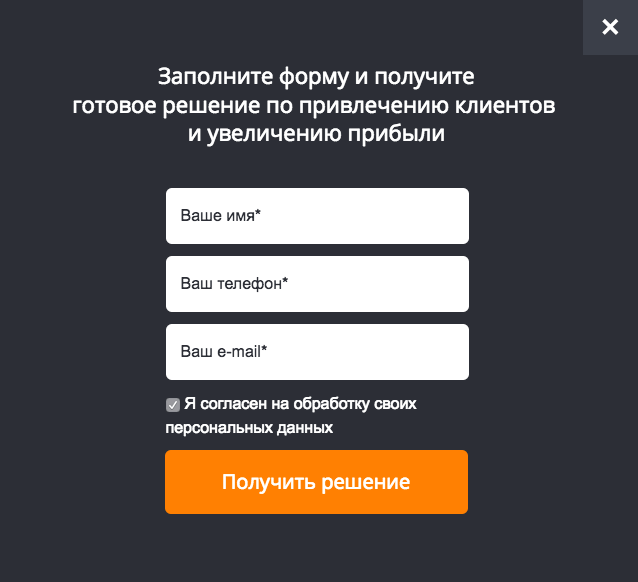
Лид-форма с возможностью закрыть окно
Понятный оффер. Разместите предложение в верхней части формы — оно должно сразу привлекать внимание. Оффер должен быть четким, конкретным и выгодным для пользователя. Формулируйте его коротко: до 5 слов в заголовке и 1–2 простых предложения в описании. Избегайте сложных конструкций и лишних деталей — текст должен легко читаться и сразу объяснять, почему стоит оставить данные.

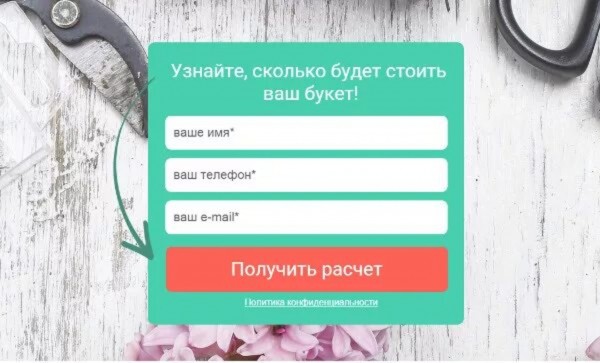
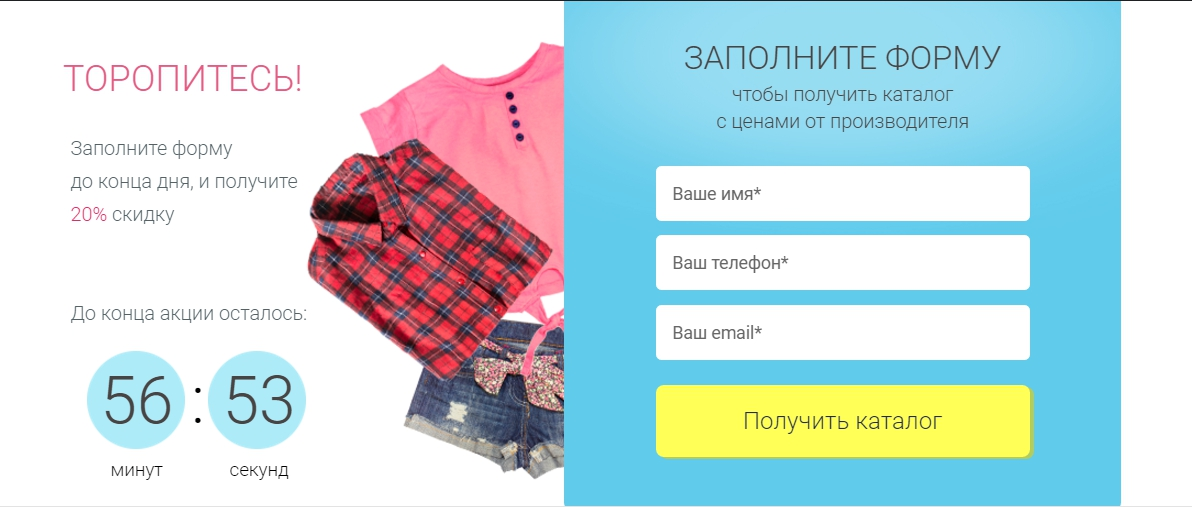
Пример лид-формы с понятным оффером
СТА. Призыв к действию — ключевой элемент лид-формы. Он должен сразу бросаться в глаза. Используйте заметный цвет, четкий шрифт и сильные глаголы. Добавьте выгоду: пользователь должен понимать, что получит за свои данные. Вместо нейтрального «Отправить» пишите «Получить скидку» или «Скачать гайд» — так больше шансов, что человек заинтересуется.

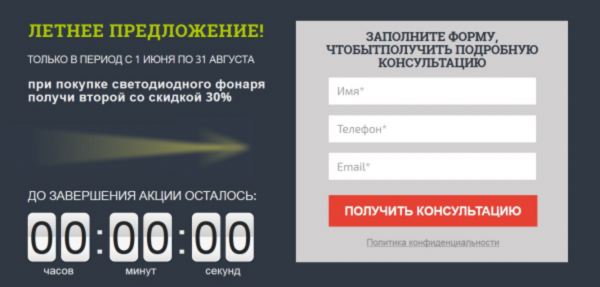
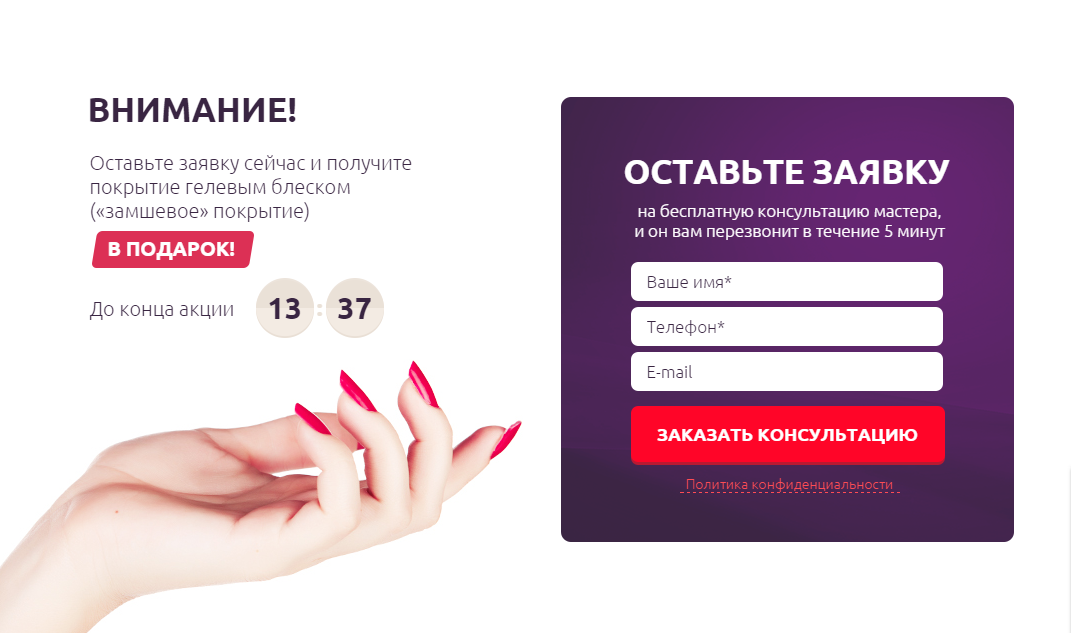
Пример лид-формы с СТА
Подсказки при ошибках. Не заставляйте пользователя гадать, что именно пошло не так. Если он допустил ошибку, покажите понятное сообщение с объяснением. Всплывающая подсказка рядом с полем поможет быстро исправить неточность. Так человек с большей вероятностью заполнит и отправит форму. В противном случае он может просто закрыть страницу.

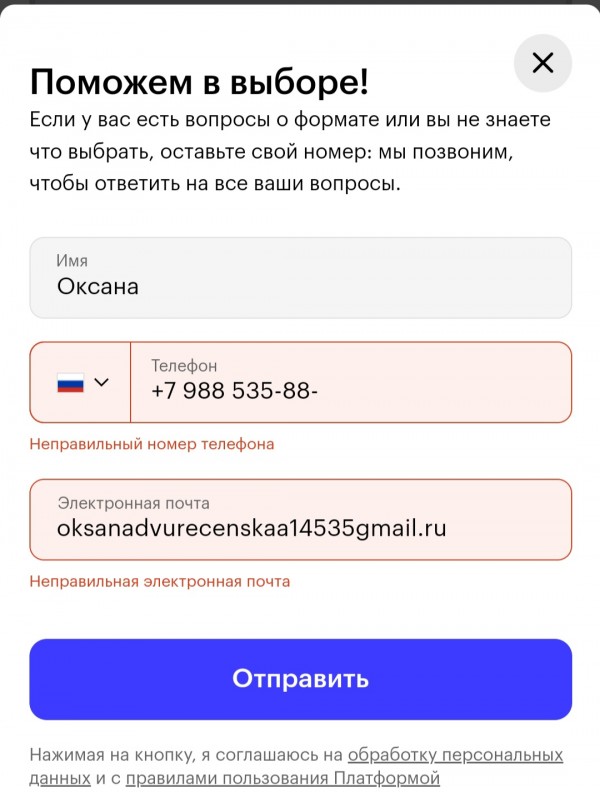
Лид-форма с сообщениями об ошибках
Настройте таргетинг. Не всем пользователям подойдет одна и та же лид-форма. Одни заходят на сайт впервые, другие уже интересовались товаром, а третьи — ваши постоянные клиенты. Чтобы повысить конверсию, показывайте разным сегментам подходящие предложения.
- Новым пользователям — бонус за подписку или первый заказ.
- Тем, кто просматривал товары, — персональную скидку или подборку рекомендаций.
- Постоянным клиентам — эксклюзивные акции или программы лояльности.
Учитывайте возраст, пол и интересы аудитории. Например, рекламу детских товаров логично показывать родителям, а премиальные услуги — платежеспособной аудитории.
Как тестировать и оптимизировать лид-форму
Чтобы увеличить конверсию, нужно регулярно тестировать лид-форму и вносить изменения. Разберем пошагово, как это делать.
Шаг 1. Определите, что тестировать. Менять все сразу — плохая идея. Выберите один элемент:
- Оффер — протестируйте разные формулировки, например «Скидка 10%» vs «Подарок при заказе».
- Призыв к действию (CTA) — попробуйте «Получить доступ» vs «Попробовать бесплатно».
- Количество полей — оставьте только ключевые, сравните результат.
Шаг 2. Разделите трафик. Создайте 2–3 варианта формы и показывайте их разным группам пользователей. Это называется A/B-тестированием. Например, одна половина посетителей видит кнопку «Получить скидку», а другая — «Оформить заказ со скидкой».
Для начала рекомендуется запускать 1–2 варианта лид-формы в неделю. С увеличением конверсии запуски можно делать реже.
Шаг 3. Анализируйте показатели. Следите за:
- Конверсией — сколько пользователей заполнили форму.
- Просмотрами формы — видят ли ее вообще.
- CTR кнопки — кликают ли на нее.
Выбирайте вариант, который приносит больше заявок.
Шаг 4. Оптимизируйте лид-форму. После тестирования внедряйте лучшие решения:
- Минимизируйте количество полей — чем проще, тем лучше.
- Отмечайте обязательные поля — звездочкой, цветом или рамкой.
- Адаптируйте для мобильных устройств — форма должна выглядеть удобно.
- Сокращайте текст — убирайте лишние слова, делайте текст лаконичным.
- Добавляйте понятный CTA — «Получить бонус» лучше, чем «Отправить».
- Размещайте ссылку на политику конфиденциальности — это повышает доверие.
Шаг 5. Проверяйте техническую часть.
- Форма должна корректно работать и на ПК, и на смартфоне.
- Страница должна загружаться быстро, иначе пользователь уйдет.
- Кнопка отправки должна быть кликабельной, а данные — корректно передаваться.
Далее рассмотрим 10 примеров лид-форм на различных сайтах, которые можно использовать как шаблоны.
10 готовых шаблонов лид-форм для сайтов
1. Лид-форма с акцентом на удобство
Компания в сфере электронной коммерции Monetate использует лид-форму для привлечения клиентов. Вместо обычного сбора контактов предлагают записаться на консультацию с экспертом, причем сразу выбрать удобное время для звонка.

Лид-форма на сайте monetate.com
Что делает эту форму эффективной:
- Расписаны преимущества — пользователь сразу видит, какую пользу получит.
- Понятный оффер — нет лишних деталей, предложение четкое.
- Яркая кнопка CTA — привлекает внимание и мотивирует к действию.
- Выбор времени звонка — снижает барьер для заявки, клиенту не нужно ждать.
Этот вариант особенно хорошо работает в B2B, где важны персональные консультации и построение доверительных отношений с клиентами.
2. Классическая лид-форма с минимальным количеством полей
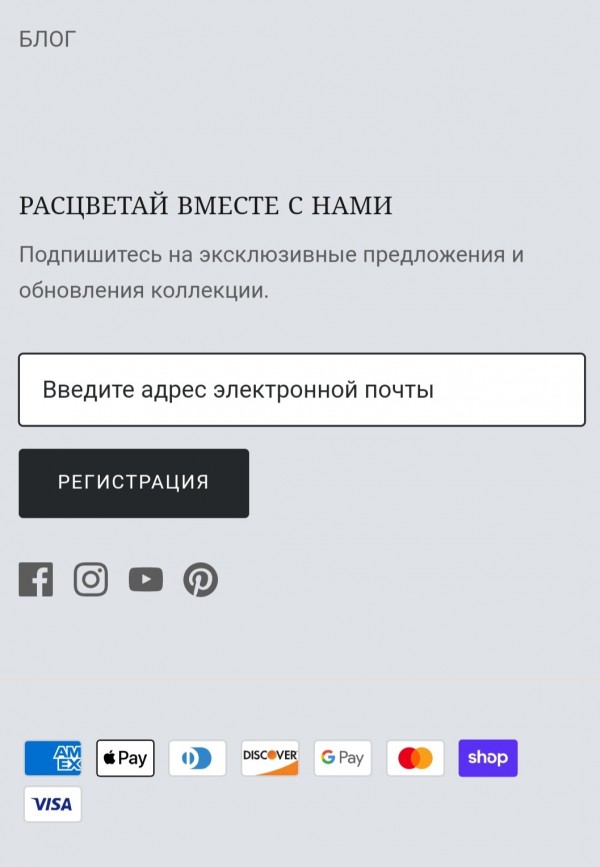
Интернет-магазин доставки цветов H.Bloom по всему миру использует простую и эффективную лид-форму. Она не перегружена лишними полями — только предложение зарегистрироваться и получать выгодные предложения.

Лид-форма на сайте hbloom.com
Что делает эту форму удачной:
- Минимум полей — пользователю нужно ввести только email.
- Короткий текст — без сложных формулировок, сразу понятно, зачем оставлять данные.
- Заметная кнопка — выделяется на странице, легко найти.
- Простой CTA — призыв к действию конкретный и понятный.
Такая форма отлично подойдет интернет-магазинам и сервисам, которым важно быстро собирать контакты клиентов без лишних шагов.
3. Лид-форма с детализированной заявкой
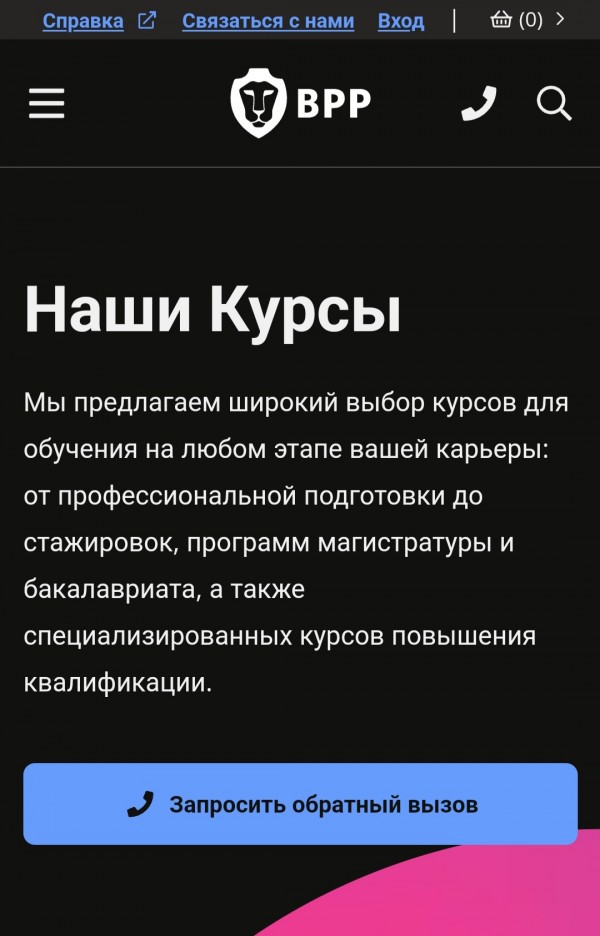
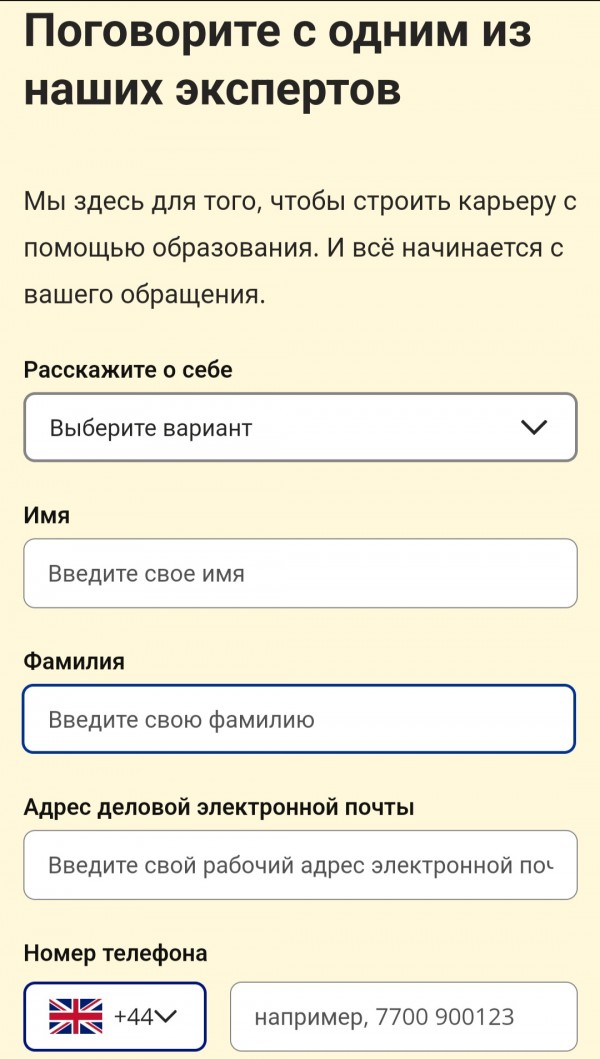
Школа дополнительного профессионального образования BPP Law School использует лид-форму для записи на консультацию. Она сразу привлекает внимание благодаря яркой кнопке, которая выделяется на фоне страницы.

После клика пользователь переходит к форме, где вводит имя, фамилию, email и телефон.

Лид-форма на сайте bpp.com
Что делает эту форму эффективной:
- Оффер четкий и понятный — пользователю предлагают не просто курс, а помощь в карьере.
- В форме пять полей, что отсеивает случайных пользователей и привлекает тех, кто действительно заинтересован.
- Хорошо проработана визуальная часть: кнопка заметная, текст легко читается.
Форма подойдет для образовательных платформ, онлайн-курсов и бизнес-школ, где важно не просто собрать контакты, а привлечь мотивированных студентов.
4. Лид-форма с быстрым вовлечением через попап
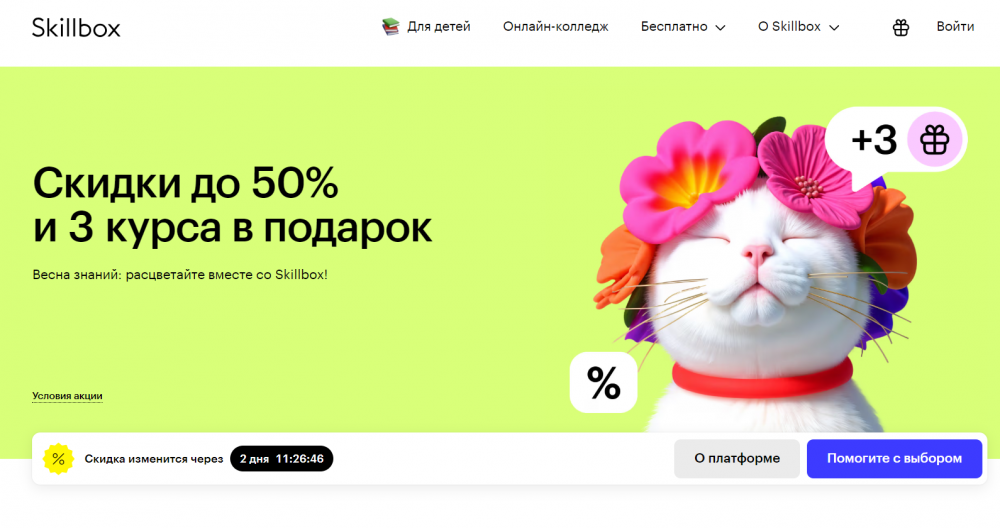
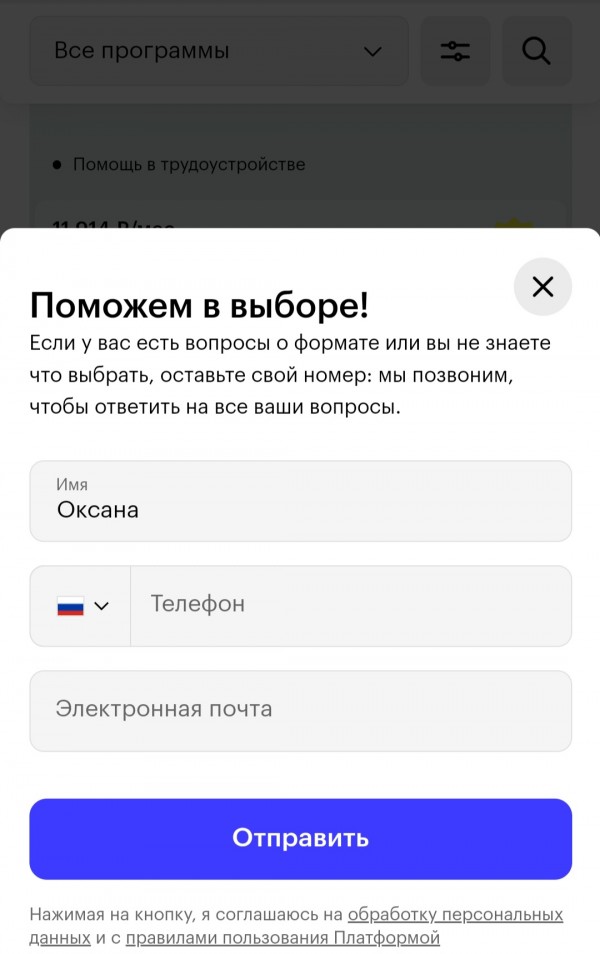
Онлайн-школа Skillbox делает акцент на выгоде и бонусах. Вместо стандартной заявки пользователям предлагают нажать кнопку «Помогите с выбором», снижая психологический барьер.

После клика выходит всплывающая попап-форма, где нужно ввести и отправить данные.

Лид-форма на сайте skillbox.ru
Почему эта форма работает:
- Оффер короткий и конкретный — помощь в выборе курса, а не просто «Оставьте заявку».
- Всего два поля для ввода — меньше преград для заполнения.
- Яркая кнопка привлекает внимание и мотивирует к действию.
Форма подойдет для образовательных платформ и B2B-сервисов, где важно упростить первый контакт и вовлечь пользователя в диалог.
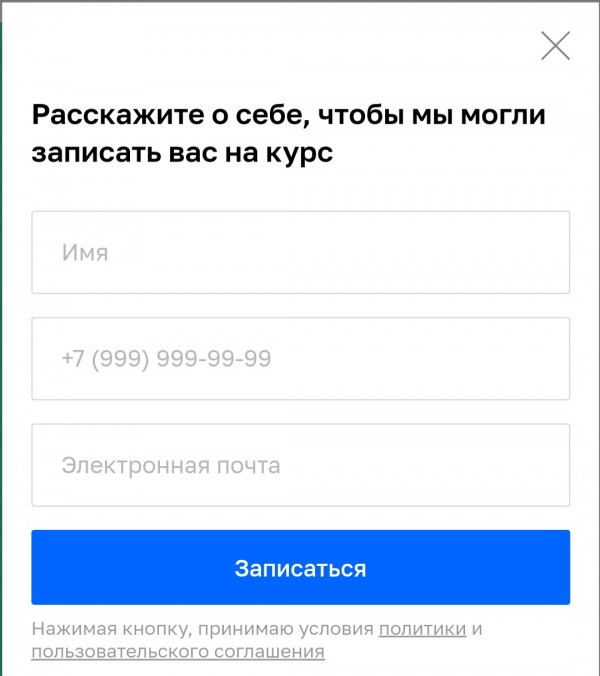
5. Лид-форма с двумя вариантами выбора
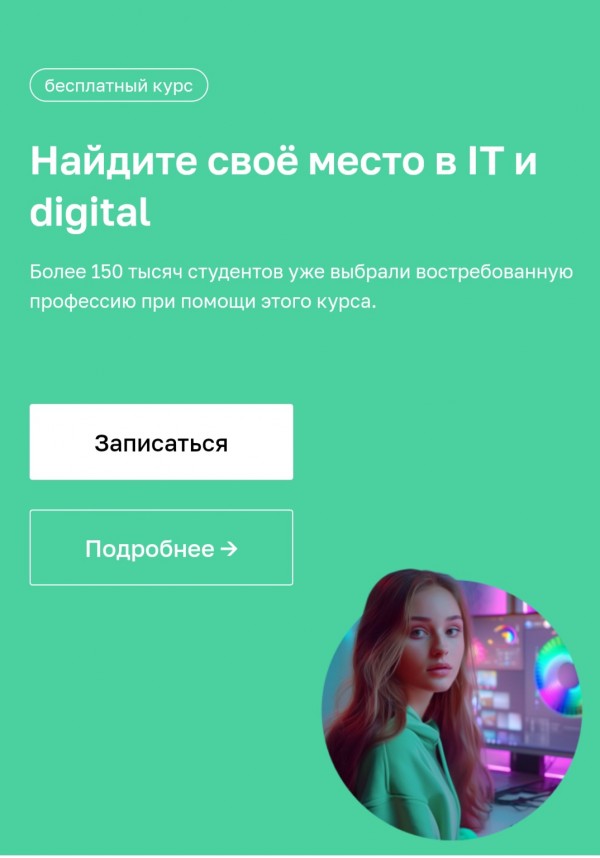
«Нетология» использует лид-форму для записи на бесплатные образовательные программы. Оффер сразу показывает преимущества обучения и дает два варианта: записаться на курс или узнать о нем подробнее.

После клика на кнопку «Записаться» пользователь переходит к форме, где оставляет свои контактные данные.

Лид-форма на сайте netology.ru
Почему эта форма эффективна:
- Оффер сразу показывает ценность — бесплатное обучение с возможностью выбора программы.
- Форма проста и не перегружена полями, что снижает порог входа.
- Кнопка призыва к действию заметна и четко указывает на следующий шаг.
Форма подойдет образовательным платформам и онлайн-школам, особенно если важно быстро привлечь новых студентов.
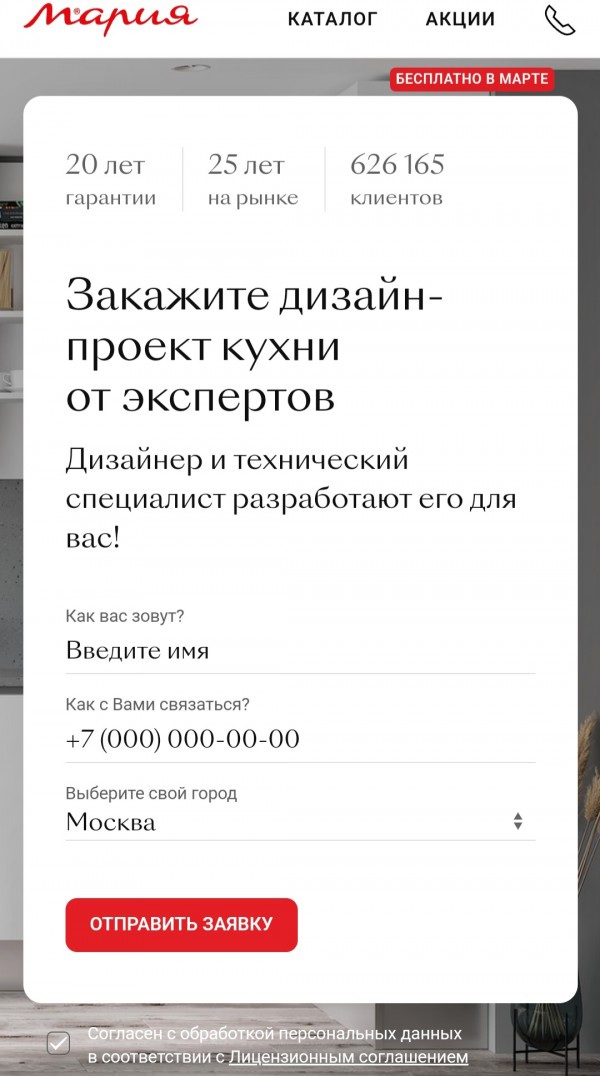
6. Лид-форма для индивидуальных заявок на услуги
Компания «Мария» использует лид-форму, чтобы привлечь клиентов на разработку индивидуального дизайна кухни. В форме сразу выделены ключевые преимущества: гарантия, многолетний опыт и количество довольных клиентов.

Лид-форма на сайте marya.ru
Что делает эту форму эффективной:
- Всего три поля для ввода — процесс заполнения занимает минимум времени.
- Заметная кнопка призыва к действию мотивирует оставить заявку.
- Оффер подчеркивает выгоду: пользователь получает персональный дизайн, а не просто консультацию.
Форма подойдет интернет-магазинам, студиям дизайна и сервисным компаниям, где важно подчеркнуть преимущества услуги и упростить процесс заявки.
7. Лид-форма с контрастным дизайном
Онлайн-школа «Синергия» использует лид-форму, предлагая бесплатный доступ к части обучения. Оффер сразу подчеркивает выгоды для пользователя. Дизайн формы делает ее заметной на странице.

Лид-форма на сайте synergy.ru
Что делает эту форму эффективной:
- Яркий фон привлекает внимание, но не перегружает восприятие.
- Использованы три контрастных цвета, выделяющие ключевые элементы.
- Всего два поля для ввода — минимум барьеров для заполнения.
- Кнопка CTA и главное слово в оффере выделены черным цветом, создавая акцент.
Форма подойдет образовательным платформам и онлайн-школам, особенно если нужно привлечь новых учеников за счет бесплатного пробного доступа.
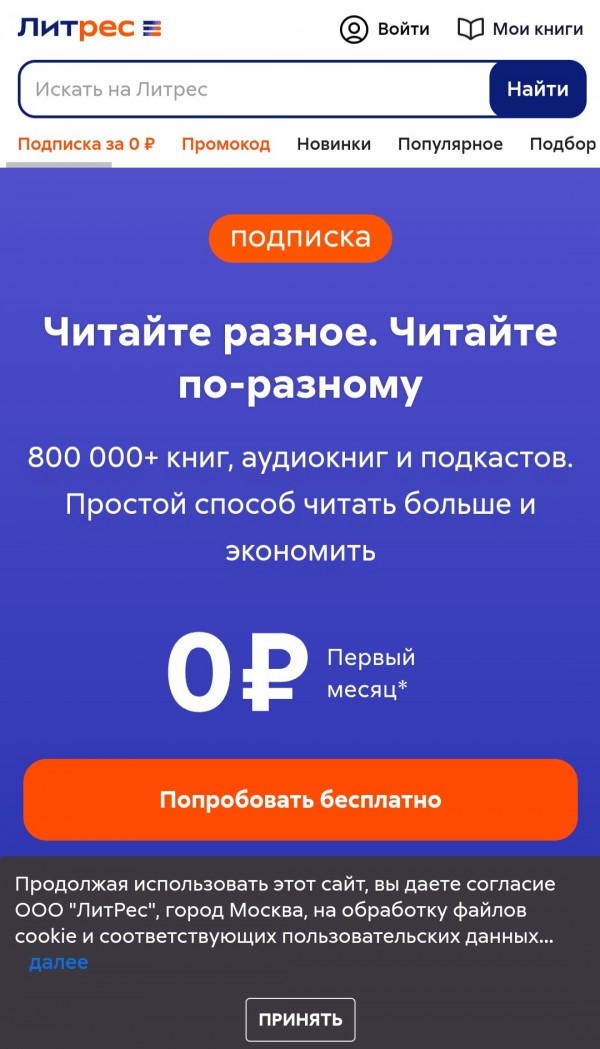
8. Лид-форма для подписки с ярким акцентом
Книжный сервис Litres использует лид-форму на главной странице, предлагая бесплатное оформление подписки. Важные элементы выделены крупным шрифтом, а оффер подчеркивает широкий ассортимент и выгоды для клиента.

Лид-форма на сайте litres.ru
Что делает эту форму эффективной:
- Четкий акцент на бесплатной подписке — пользователь сразу видит выгоду.
- Крупный шрифт выделяет ключевые моменты, упрощая восприятие информации.
- Контрастный дизайн — ярко-красная кнопка CTA на синем фоне привлекает внимание.
Форма подойдет для образовательных платформ, IT-сервисов и подписочных моделей, где важно подчеркнуть ценность бесплатного доступа.
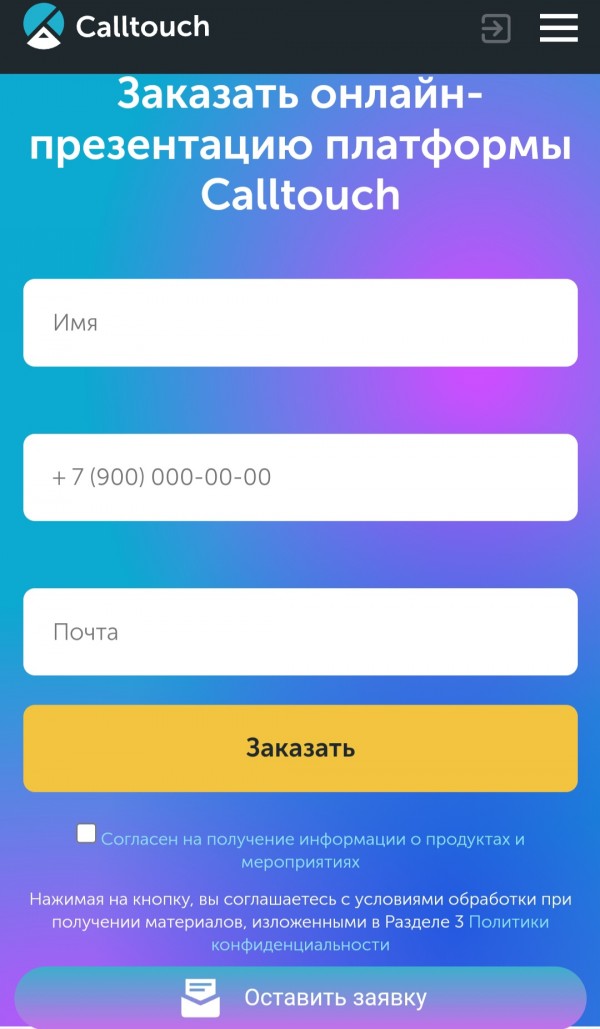
9. Лид-форма для регистрации
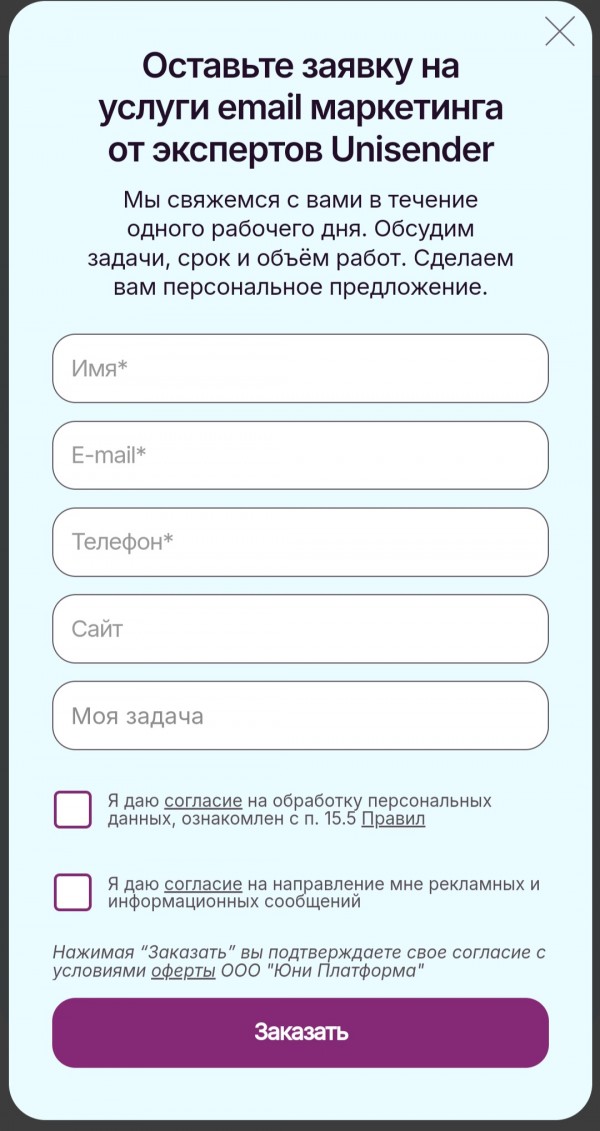
Платформа маркетинговых услуг Call touch blog использует лид-форму для привлечения аудитории на онлайн-презентацию.

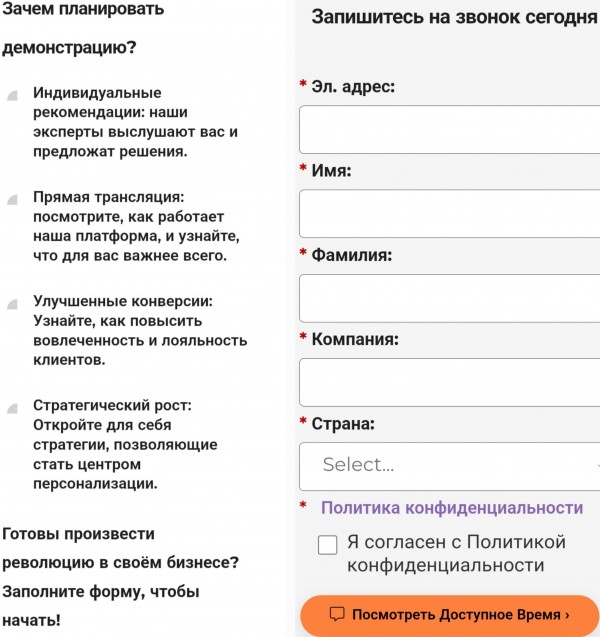
Лид-форма на сайте calltouch.ru
Что делает эту форму эффективной:
- Четкий оффер — пользователю предлагают не просто оставить контакт, а получить полезный контент.
- Всего три поля для ввода — минимум усилий для регистрации.
- Яркая кнопка CTA выделяется на фоне и привлекает внимание.
Форма подойдет для IT-компаний, образовательных платформ и B2B-сервисов, где важно собирать заинтересованную аудиторию через полезные мероприятия.
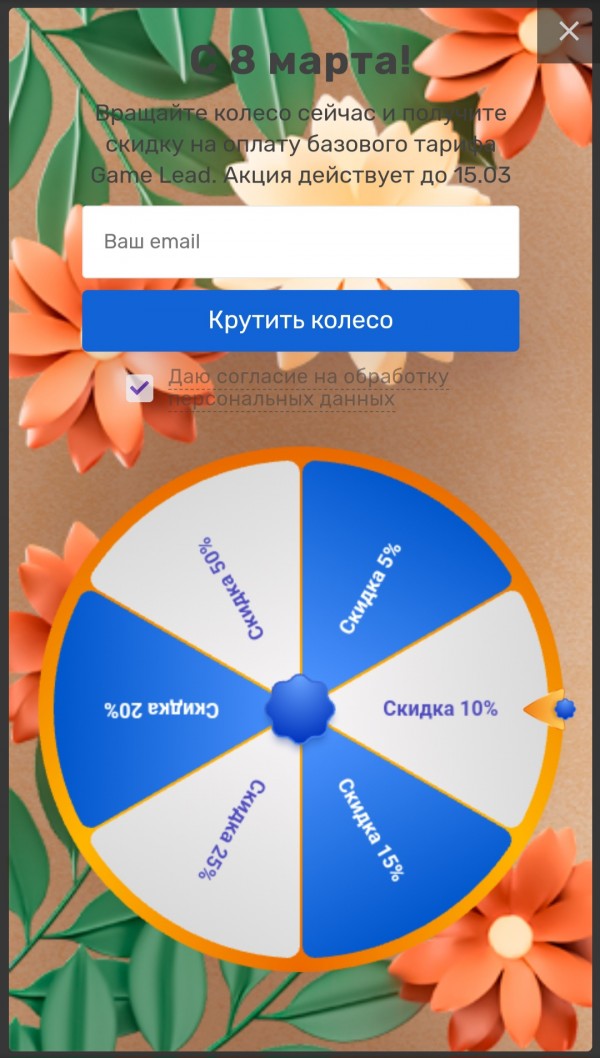
10. Лид-форма с интерактивным вовлечением
Платформа Game Lead использует нестандартный подход для генерации лидов — интерактивные игровые формы. В лид-форме привязано «Колесо удачи», где пользователь может выиграть скидку до 50%.

Игровая лид-форма на сайте game-lead.ru
Почему эта форма работает:
- Геймификация вовлекает пользователя, повышая шансы на заполнение.
- Всего одно поле для ввода — требуется только email.
- Элемент случайности делает процесс интригующим, а оффер — привлекательным.
Игровые лид-формы подходят интернет-магазинам и B2B-компаниям, которым важно повысить вовлеченность аудитории и выделиться среди конкурентов.
Ошибки, которые портят конверсию
Чтобы лид-форма была эффективной и давала высокую конверсию, важно не допускать следующих ошибок:
- Слишком много полей. Чем больше данных запрашивает форма, тем выше вероятность, что пользователь ее закроет. Длинные анкеты кажутся сложными и отнимают время. Оптимальный вариант — до трех полей.
- Избыточный текст. Длинные объяснения перегружают внимание и мешают пользователю быстро принять решение. Достаточно короткого заголовка и 1–2 предложений с сутью предложения.
- Нет призыва к действию. Если в форме нет четкого CTA (call to action), пользователь может не понять, что делать дальше. Призыв должен быть конкретным: «Получить скидку», «Записаться на консультацию», «Скачать гайд».
- Непривлекательный оффер. Заголовок — ключевой элемент оффера. Если он не показывает выгоду, конверсия будет низкой. Сделайте оффер четким, понятным и ценным для аудитории.
- Медленная загрузка страницы. Если форма открывается дольше трех секунд, пользователь может уйти, не дождавшись загрузки. Проверяйте скорость работы сайта на разных устройствах и оптимизируйте его.