18 мая 2020
Лендинг на прокачку: скрипты, которые увеличат ваш ROI
16397
Хочешь увеличить конверсию на лендинге на 30% за 5 минут? Для этого нужно всего лишь… ладно, это был небольшой кликбейт, тем не менее, сегодня мы говорим про базовые скрипты, которые используются в продажах и могут существенно увеличить показатели вашей посадочной страницы.
О чем речь? Таймер обратного отсчета, back-button скрипты (подмена кнопки "назад"), iframe для сайта конструкторов и прочее… Те маленькие хитрости, которые помогают удержать внимание пользователя, домонетизировать трафик или скрыть от модераторов то, что им не нужно видеть :)
Сразу скажем, что данные скрипты не претендуют на звание сенсации, это вполне базовые вещи, которые используются на лендингах, тем не менее, они полезны и просты в применении - пользуйтесь.
Базовый скрипт таймера обратного отсчета
Адаптация нашего друга - Желтого Веба (интервью здесь) достаточно несложного скрипта. Нужно добавить таймер обратного отсчета, чтобы подогреть пользователя к решению - держите готовый скрипт.
Внутри есть комментарии (какой параметр за что отвечает) для тех, кто не силен в коде.

Использовать просто: создаём несколько тегов под часы-минуты-секунды и, собственно, всё.
Скажем, как-нибудь так:
01:00:00
Подменяем историю браузера пользователя
Данные скрипты работают с кнопкой "назад" в браузере пользователя и подменяют страницу на ту, которая нужна вам. Либо просто "отключают" кнопку, отправляя пользователя на тот же сайт.
Использовать можно по-разному: возврат пользователя на оффер, перенаправление на новостную витрину или витрину офферов, на сайт с пуш-подписками и прочее… здесь уже решать вам.
Скрипт опубликовал Трон, за что ему отдельное спасибо!
Копируем код ниже, вставляем сразу после тега , сохраняем изменения.
По наблюдениям автора: порядка 50% пользователей нажимают кнопку “назад”, вместо того, чтобы просто закрыть страницу - этим нужно пользоваться!
Также есть варианты от Желтого Веба:
- Другая версия скрипта, которая работает с десктопными браузерами.
- Скрипт, который просто отключает кнопку "назад".
Простой iframe для тех, кто использует сайты-конструкторы
Не нужно лишних слов! Если вы не знаете, как сделать iframe, закрывающий полностью весь сайт-конструктор - пользуйтесь:
Да, вещь максимально простая, но пусть будет под рукой.
Скрипт проброса меток в конструкторе для подтягивание статистики
Небольшой скрипт для ваших конструкторов, поддерживающих Javascript от Желтого. С его помощью можно пробросить все метки, которые были установлены вами, скажем, в Facebook, в трекер. Таким образом будет корректно тянуться вся стата, соответственно и расходы.
document.addEventListener("DOMContentLoaded", function() {
var hvost = window.location.search.substring(1);
var elements = document.getElementsByTagName('a');
for (var i = 0; i < elements.length; i++) {
var newHref = elements[i].href;
if (newHref.indexOf("#")!=-1) continue;
if (newHref.indexOf("?")==-1) newHref += "?";
else newHref += "&";
if (hvost!="") elements[i].href = newHref + hvost;
}
});
Скрипт актуален для конструкторов типа: shopify, github, wix, tilda.
Скрипт работы с автоправила в Facebook
Альтернатива данному решению от Трона. Скрипт по работе с автоправилами. Копирует, сохраняет в шаблон, устанавливает на аккаунты.
Если коротко: качаем, кидаем на хостинг содержимое архива, устанавливаем максимальные разрешения для папки "пресеты" и файла "бейс.тхт", переходим по адресу куда закинули все (домен, домен/папка и т.д), остальное все должно быть интуитивно понятно.
Если непонятно, тогда вот подробное руководство:
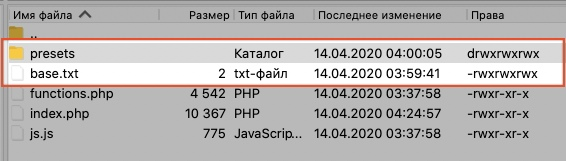
1. Качаем архив, закидываем на хостинг и устанавливаем права доступа на папку «presets» и файл «base.txt»:

Установка завершена.
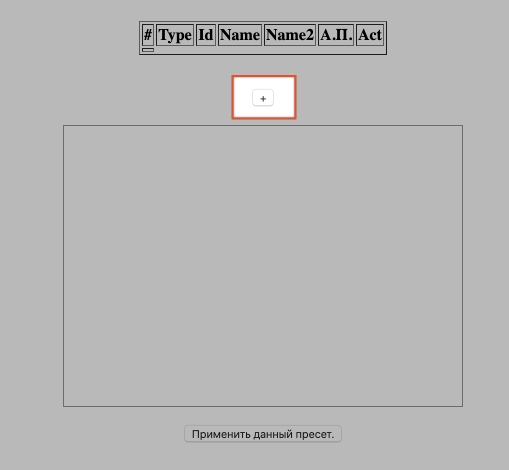
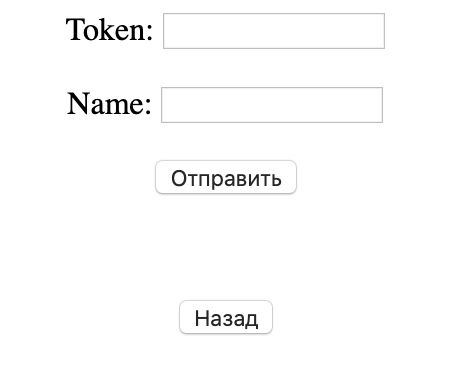
2. Добавляем аккаунт, нажав на "крестик":

Вводим в соответствующие поля Токен. Получить его можно через MaskFB, находясь в ADS менеджере. Имя вводится любое удобное для идентификации. Разумеется нажимаем «Отправить».

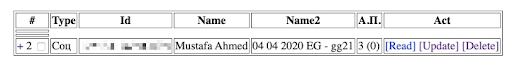
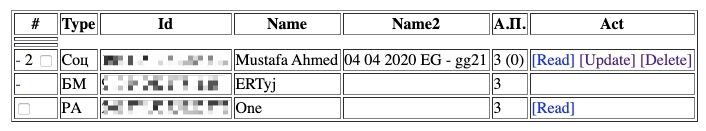
Таблица имеет древовидную структуру. Изначально мы видим «Соц» аккаунты, но если нажать «+» таблица разворачивается и мы можем увидеть БМы и РА (Рекламные аккаунты) на них.
Name — Имя соца, БМа, РА. Name2 — Имя которое присвоили вы. А.П. — Автоправила. В скобках количество автоправил на Соце, вне скобок общее количество, на всех зависимых РА+Соц. Update — Обновление данных по аккаунту. Delete — Удаление аккаунта из скрипта.


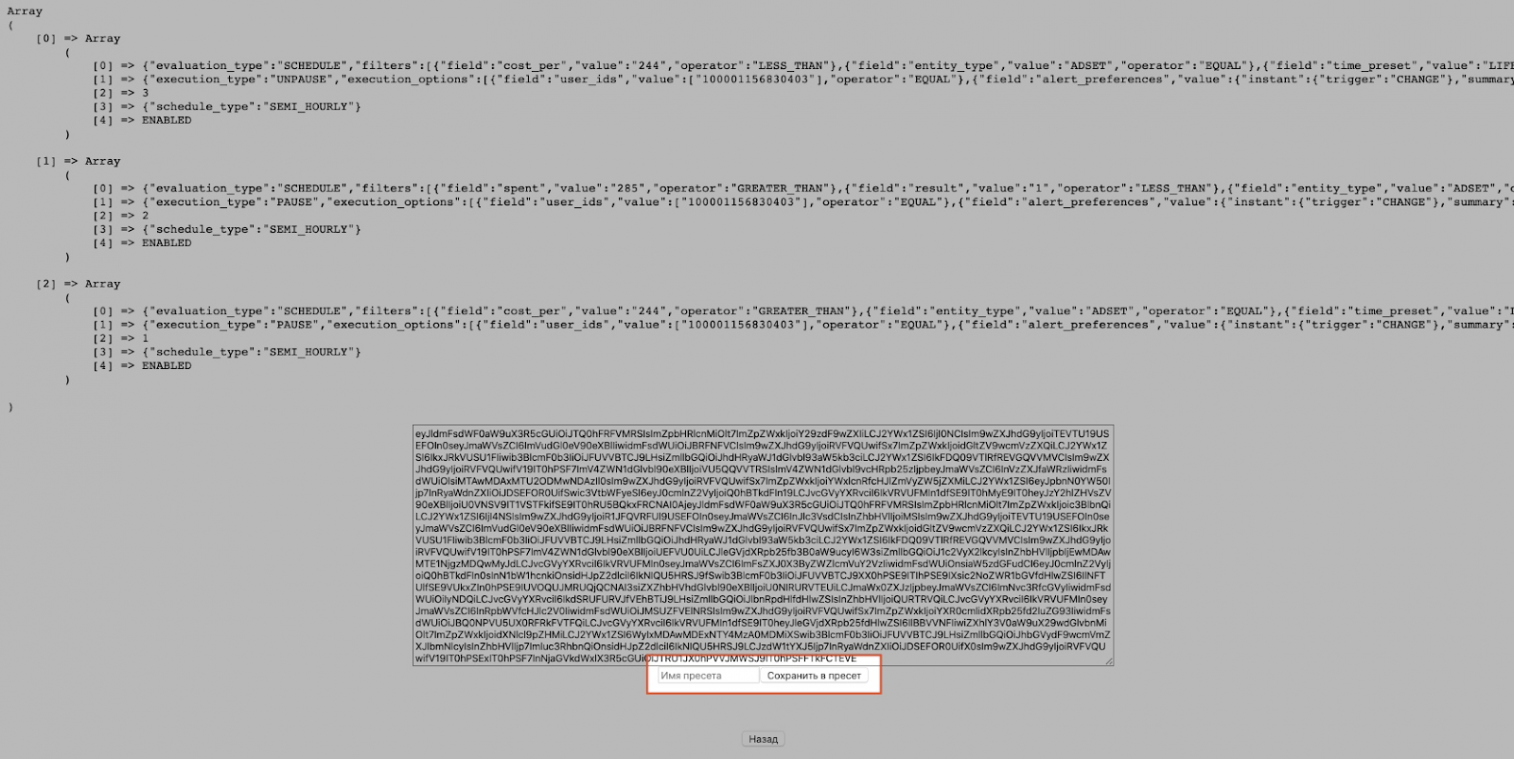
3. Сохранение набора автоправил в шаблон.
Read — проваливаемся внутрь, где можем сохранить в шаблон автоправила. Вверху страницы мы видим массив данных, которые отдает нам Facebook, по ним же при желании можно понять, что за АП установлены на аккаунте (вдруг не знаете), а внизу страницы, тот же массив, только в Base64, абсолютно не нужная техническая информация😄, можно раскодировать на сайте base64.ru, поменять на нужные данные, опять закодировать, вставить вместо текущего текста и сохранить. Кстати, если будете менять, учтите, что денежные единицы указываются в сотых, т.е 2,5$, это 250.

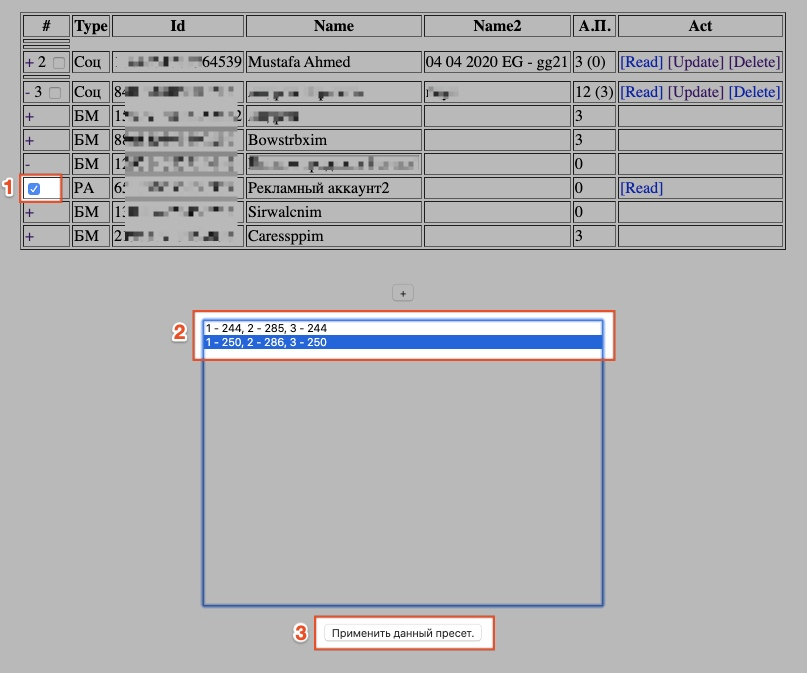
4. Установка автоправил на аккаунты.
1 — Отмечаем чекбоксы с аккаунтами на которые хотите установить автоправила. 2 — Выбираем шаблон, который хотите установить. 3 — Жмем «Применить данный пресет». Ждем пока страница не перезагрузится, если аккаунтов будет выбрано много, то придется подольше подождать.

5. Собственно все, пользуйтесь на здоровье!
Вывод
Даже если вы далеки от программирования и базового понимания кода - это не означает, что работа со скриптами и правки лендинга вам противопоказаны. В сети есть масса полезных готовых скриптов, которые нужно просто скачать и установить. Они позволяют значительно упростить работу, а также увеличить показатели конверсии лендингов.
Безусловно, под собственные авторские разработки нужен хороший программист, но если задача простая - скорее всего, решение на нее уже есть в открытом доступе.
В данной статье мы собрали для вас несколько простых, но полезных скриптов, которые могут быть полезны. Пользуйтесь :)
Отдельное спасибо Желтому Вебу, Трону и каждому, кто внес свою строчку кода в разработку.
Вам была полезна эта статья?
0
0