Опыт онлайн ритейлеров, поисковой выдачи и онлайн сервисов доказывает, что персонализированное предложение лучше конвертирует пользователей, чем общая подборка продуктов или услуг. Все потому, что это экономит время и силы пользователей. Эксперты HubSpot провели исследование, как персонализация влияет на СТА-кнопки. Для исследования была создана выборка из 330 000 призывов к действию.
Выделены следующие типы призывов к действию:
- Обычные СТА – это призывы к действию, которые показываются всем пользователям, вне зависимости от их предпочтений, просмотров страниц и других персональных данных.
- Мультивариантные СТА – это несколько призывов к действию, которые тестируются относительно друг друга. Они не персонализируются. Трафик делится на равные части. Каждому посетителю показывается один из вариантов. Личные данные пользователя не влияют на то, какой вариант увидит пользователь.
- Адаптивные призывы к действию – призывы, отображаемые с учетом индивидуальных интересов, потребностей пользователя. Такие призывы могут учитывать множество данных: местоположение пользователя в момент посещения сайта, новый/постоянный клиент, язык браузера и прочие.
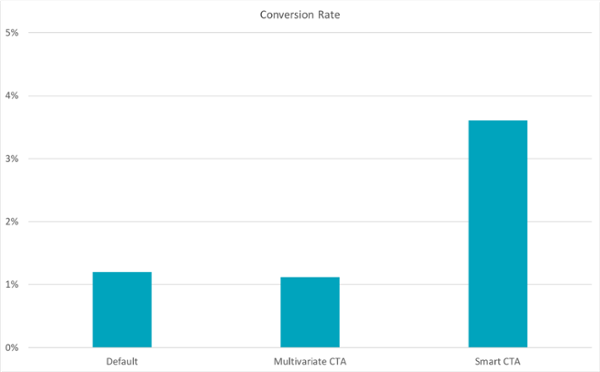
Для определения эффективности 330 000 призывов к действию выбран период в 6 месяцев. Адаптивные или персонализированные призывы к действию оказались на 202% эффективнее других типов, что показывает следующий график:

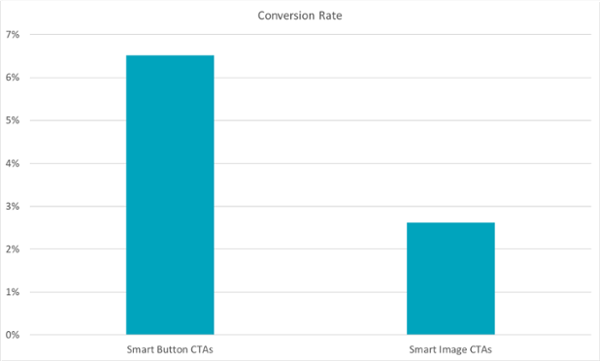
Далее эксперты проанализировали форму призыва, противопоставив обычные СТА-кнопки ярким картинкам, содержащим призыв. В результате обычные СТА-кнопки оказались эффективнее изображений.

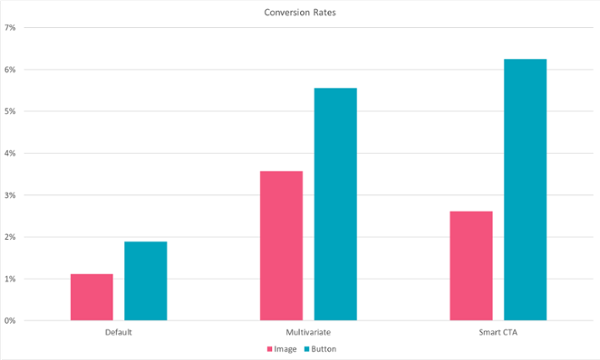
Анализ форм призывов по всем типам (обычные, мультивариантные, адаптивные) также доказывает, что кнопки работают намного эффективнее картинок.

Как создать адаптивные призывы к действию
1. Данные для персонализации
Проанализируйте, какие данные о пользователях вы имеете, по каким критериям их можно рассортировать. Наиболее простой способ адаптивного призыва к действию – по признаку новый/возвращающийся посетитель. К примеру, для сайта, предлагающего жилье в аренду, адаптивный призыв может выглядеть так:
Новый посетитель – Полное руководство по выбору апартаментов
Лид – Бесплатная консультация по выбору апартаментов
2. Создайте графику
Как показывает исследование, кнопки работают лучше картинок. Поэтому создайте кнопки с текстом призыва и иконкой, указывающей на действие. К примеру, стрелочка вниз указывает на загрузку, стрелочка вправо или влево – на переход в другой раздел или онлайн чат, телефонная трубка – звонок в компанию.
3. Текст СТА
При создании СТА-текста помните, что:
- Текст размещается на кнопке – и должен сводиться к нескольким словам, иначе его никто не будет читать.
- Текст создается под конкретную аудиторию, под конкретный сценарий действий пользователя – поэтому он должен точно указывать на действие.
- Нельзя ограничивать текст СТА исключительно названием действия: скачать, перейти, позвонить, купить. Важно указать в СТА на ценность, которую пользователь получит с кликом.
4. Размещение СТА-кнопки
Анализ эффективности СТА-элементов в блоге HubSpot показывает, что призывы, размещенные в тексте между абзацами, конвертируют лучше.
Наиболее эффективная формула размещения СТА-элементов в блоге HubSot: текстовый призыв между абзацами, дополненный кнопкой в конце статьи.
5. Дополнительные рекомендации
СТА-элемент – не главный на странице. Эффективность призыва к действию в большей степени зависит от качества, полезности, достоверности, информационной ценности контента, в котором он расположен.