В Яндекс.Директ рекламироваться без сайта нельзя. Это факт.
Можно, конечно, запустить группу ВКонтакте в рекламу, но анализировать, кто заказал и откуда этот человек пришел, ты не сможешь. Печаль. Тем более, группа должна быть наполнена, и не абы как, а нормально, что в целом трудозатратно. На пустую группу пускать рекламу глупо. Легче уж сайт заказать.
Можно показывать в рекламе визитку. Карточку с названием и адресов организации и номером, куда позвонить. Но этот вариант не канает.
Так что делать, если мне надо заявки уже вчера? — скажешь ты, высоко подняв свои прекрасные брови. Всё просто. Слушай.
В Яндексе есть конструктор мобильных страниц. Называется турбо-страницы. Они моментально загружаются. В этом их самый главный плюс. Все же любят, когда быстро. Хотя нет. Не все...
Про турбо-страницы многие знают, но не многие пользуются. Отвечаю.
Переходим к механике.
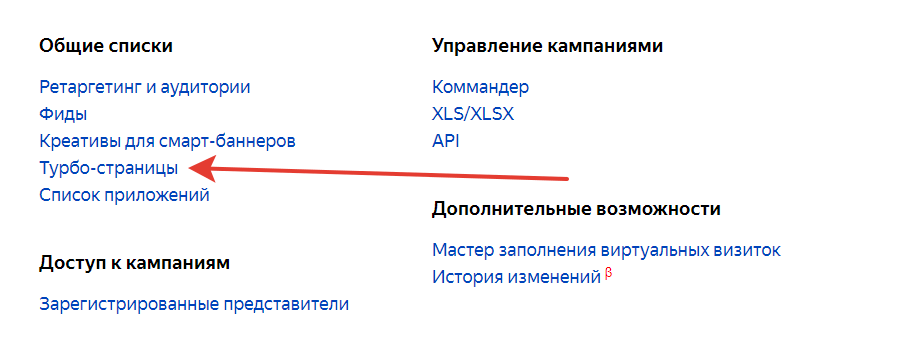
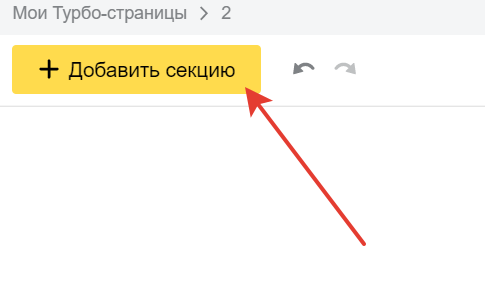
Первое, что тебе нужно сделать — это зайти в кабинет Яндекс.Директ. Думаю, ты знаешь, как это сделать, поэтому тормозить на этом не будем. Далее переходи в самый низ, и нажимай куда указывает стрелка:

Есть. Ты в редакторе Турбо-страниц. Дальше тебе нужно создать её. Это займет по времени полчаса, если у тебя есть фотка товара или фотка, визуализирующая рекламируемые услуги.
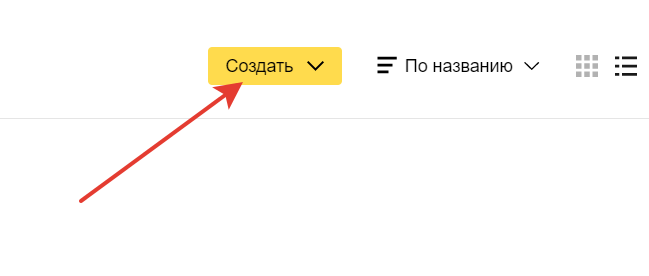
Теперь нажимай в правом верхнем углу кнопку:


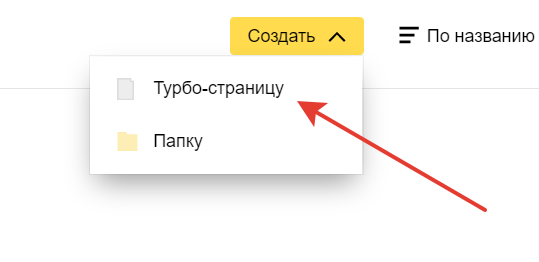
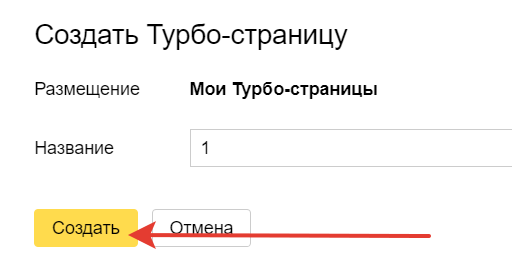
Дай название (любое) и нажми СОЗДАТЬ:

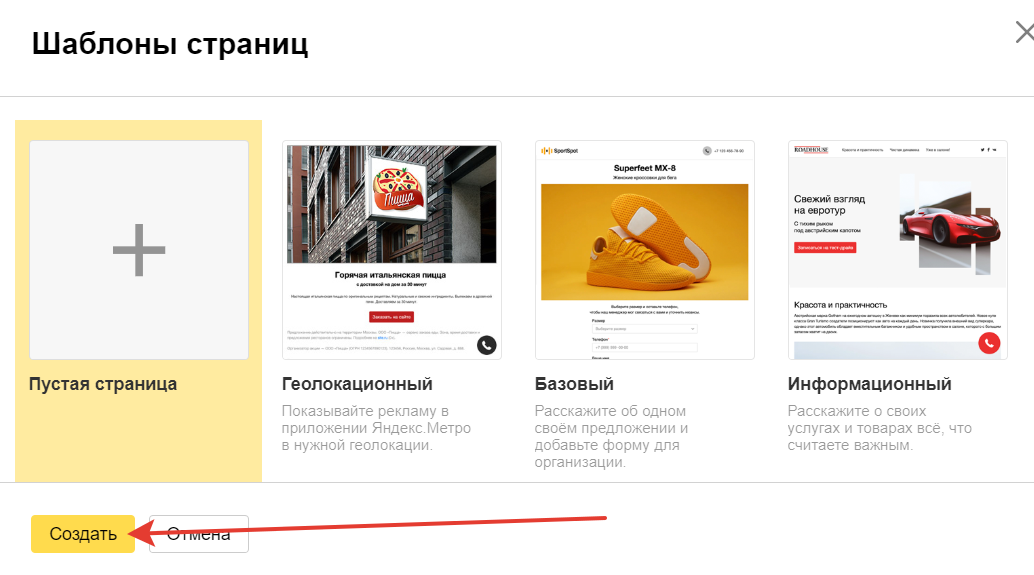
Далее ты увидишь, что коллеги из Яндекса приготовили для тебя кучу шаблонов страниц. Ты можешь просто взять любой и адаптировать его под свои нужды. Всё. Не нужно заказывать сайт. Всё есть прямо в Директе.
Ясный день, такой фокус в долгоиграющей перспективе не пройдет. Но этого достаточно будет, чтобы понять — есть ли спрос на твой товар или услугу. После того, как ты поймешь, что он есть, ты сделаешь себе хороший сайт и будешь попивать спокойно свой чаек.
Так вот. Яндекс предложил выбрать шаблон, но также можно создать страницу с нуля. Для этого нажимай на жирный плюс и кнопку СОЗДАТЬ:

Для начала ты можешь протестить самый простой вариант страницы. Минимум текста, и поле для ввода номера телефона. Этого бывает достаточно.
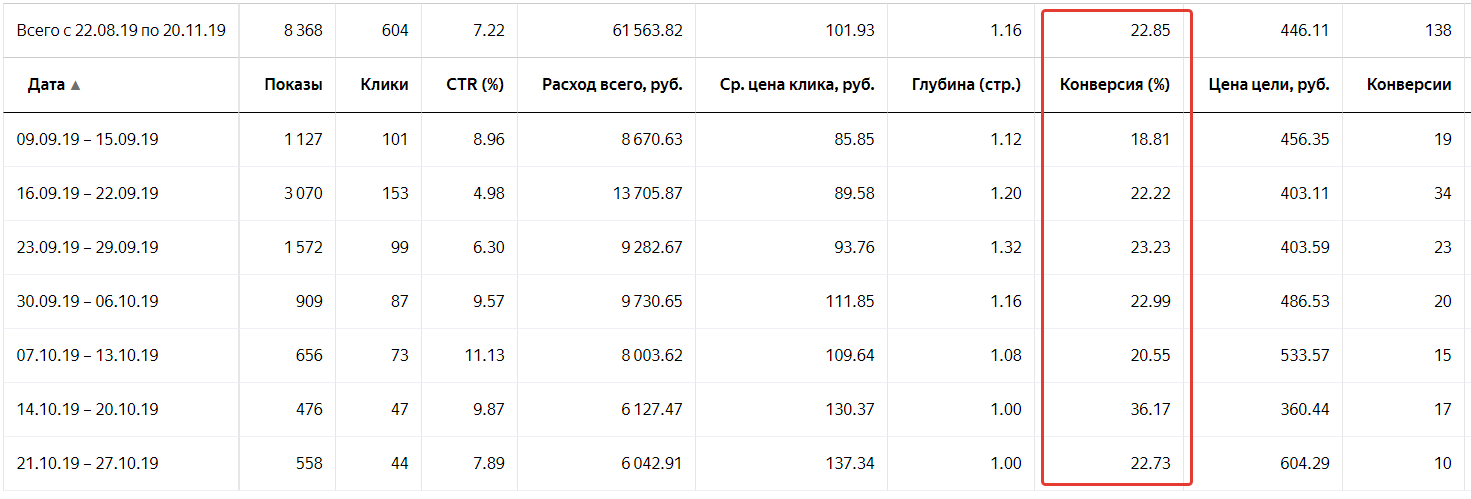
К примеру, у меня на одном проекте такая страница давала конверсию около 36% — т.е. 36 человек из 100 зашедших оставляли свой номер телефона.
Вот скрин по неделям:

И это я не делал оптимизации, не улучшал кампанию.
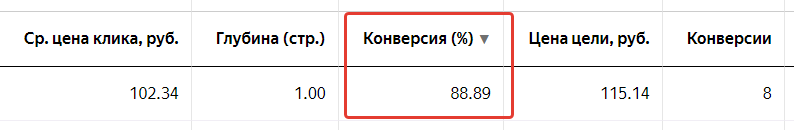
В некоторые дни конверсия была 88%!

Это сумасшедший результат!
Ладно, поохали и едем дальше.
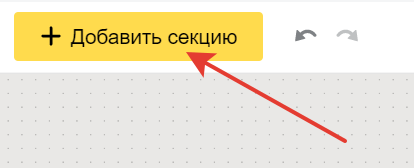
Теперь тебе осталось сваять страницу. Начни с кнопки:

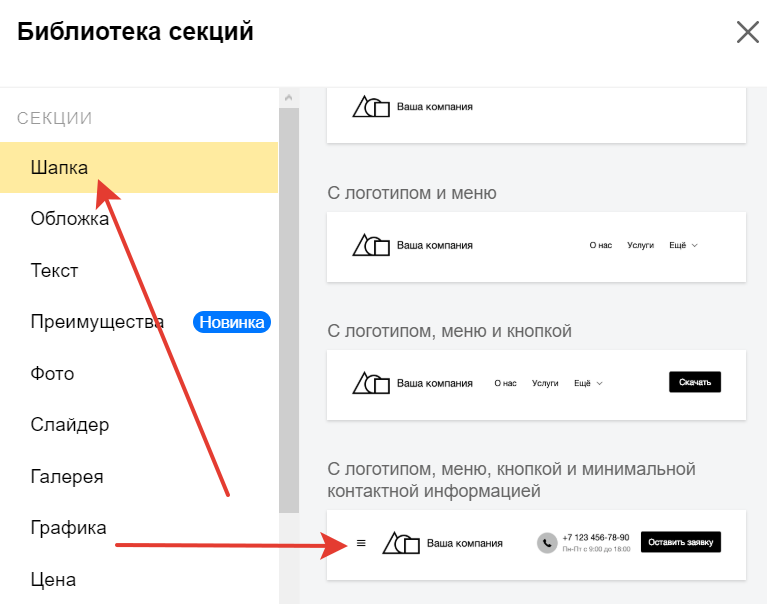
Ты увидишь библиотеку секций, из которой будешь брать блоки для своей будущей турбо-страницы. Этих блоков там много, и описывать я их не буду. Посмотри их самостоятельно, возможно, сразу словишь какие-то идеи.
Я лишь расскажу, как сделать самый простой вариант турбо-страницы.
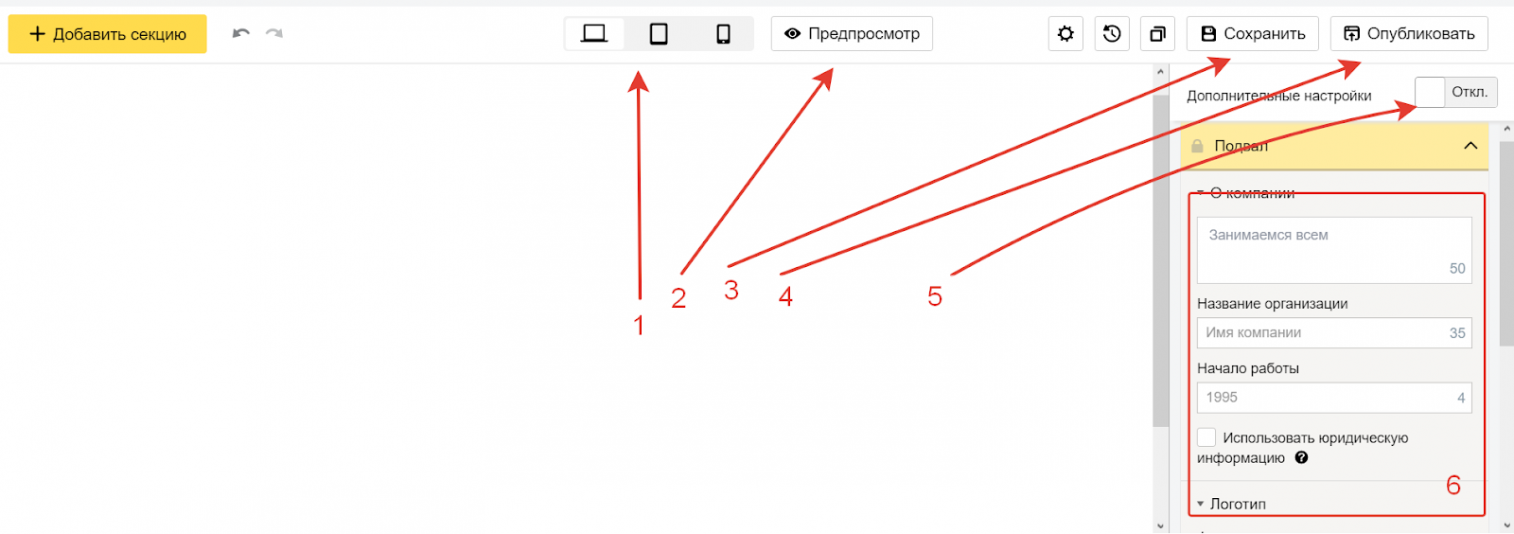
Теперь давай посмотрим, для чего нужны некоторые элементы интерфейса:

- Тут изменится вид страницы (компьютер/планшет/смартфон).
- Посмотреть, что получилось.
- Сохранить.
- Публикация после того, как всё сделаешь. Обязательно.
- Тумблер включения доп. настроек (отступы/цвет/толщина шрифта).
- Поле, где ты будешь писать текст, вставлять картинки и т.д.
Это основное. Остальное, если нужно, поймешь. Там всё просто.
Теперь снова жмешь:

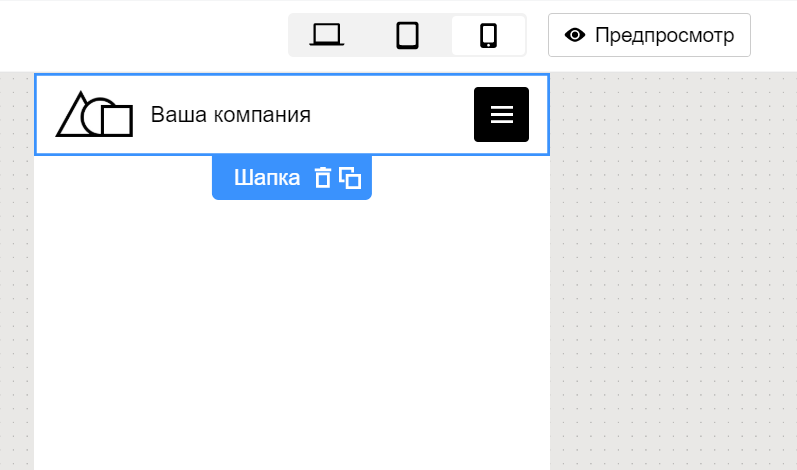
Берёшь шапку:

Добавишь шапку, она будет выглядеть вот так:

Заметь, я делаю с ориентацией на мобильные. Потом узнаешь, почему.
Теперь справа в колонке пиши текст, свой номер телефона, добавь соцсети и т.д. Разберёшься. Там всё просто.
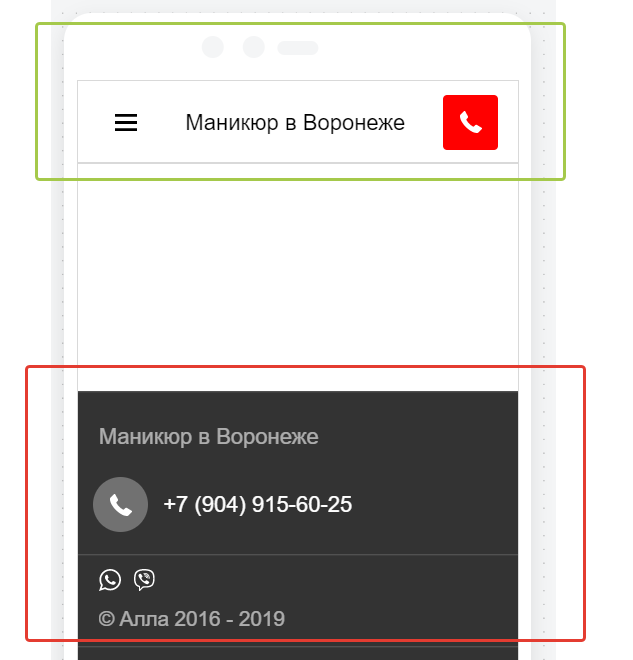
Вот что у меня вышло:

Зеленым — шапка сайта, красным — подвал сайта. Между ними будет фото и форма захвата номера телефона, или кнопка напрямую в ВатсАп. Это зависит от твоей целевой аудитории.
Например: в случае с маникюром аудитория — девушки, у них 100% есть ВатсАп, они любят общаться и без проблем напишут мне на ВатсАп. Возможно, не все любят это, но большинство точно. Поэтому сделаем и форму захвата номера, и кнопку написать в ВатсАп или Вайбер.
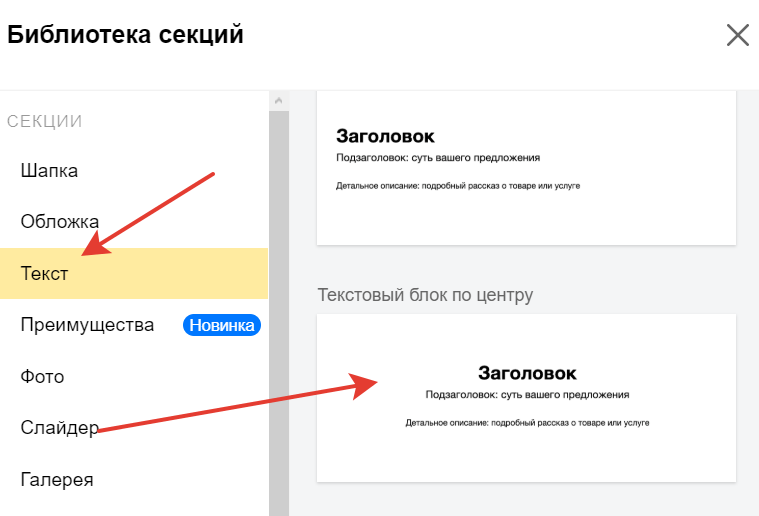
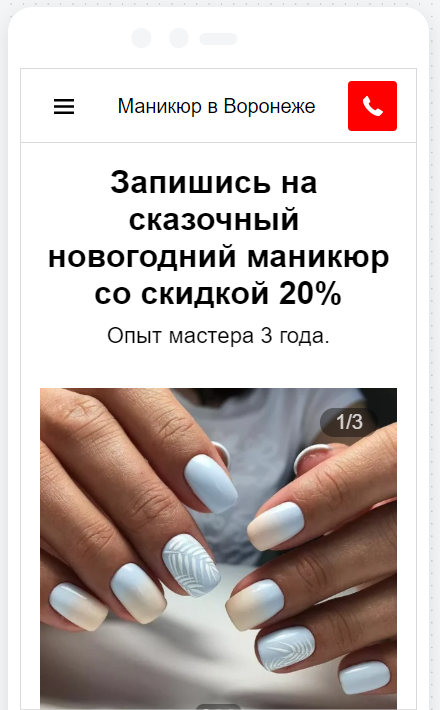
Теперь тебе нужно добавить заголовок и подзаголовок. Иди снова в библиотеку секций и бери там в блоке ТЕКСТ:

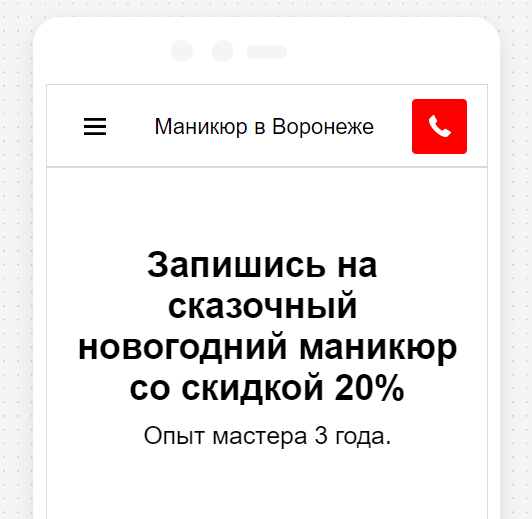
Напиши заголовок, и призыв к действию. Например:

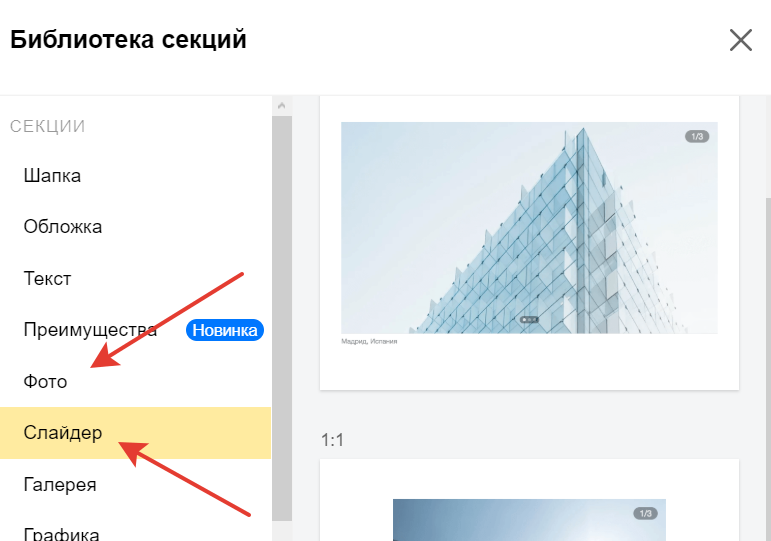
Теперь в библиотеке бери либо ФОТО, либо СЛАЙДЕР — если несколько фоток:

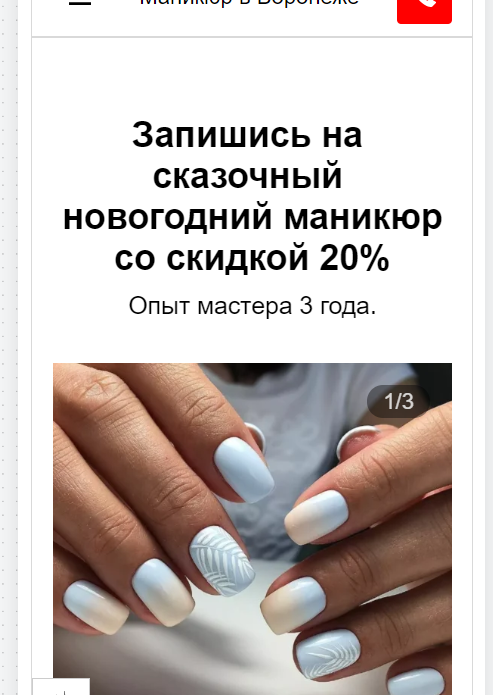
Я сделал вот так — поставил СЛАЙДЕР, где можно полистать фотки:

Не забывай про дополнительные настройки, выбирай отступы, чтобы объекты смотрелись гармонично. Отступы сверху и снизу регулируются справа:

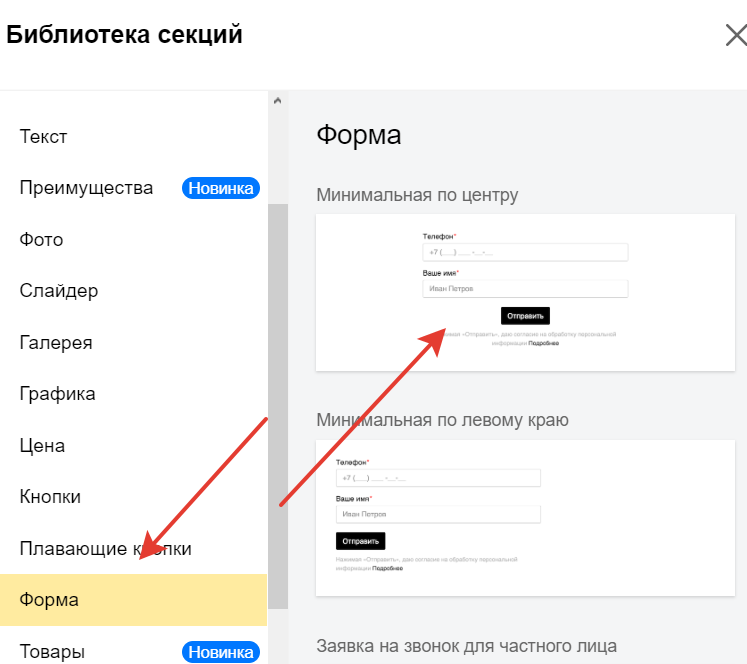
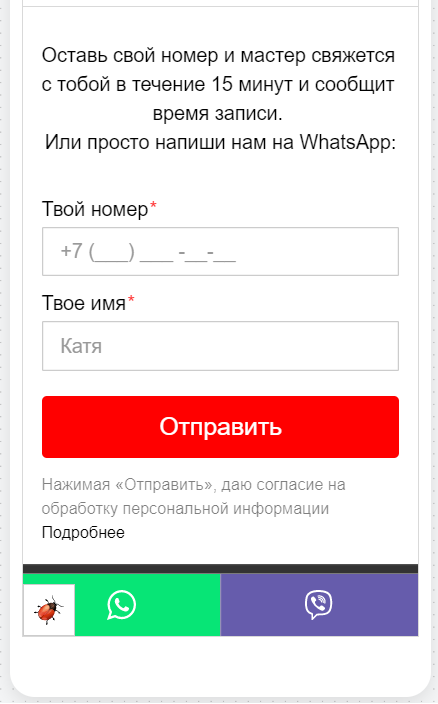
Теперь тебе осталось сделать поле для номера телефона и кнопку. Иди снова в библиотеку и бери там:

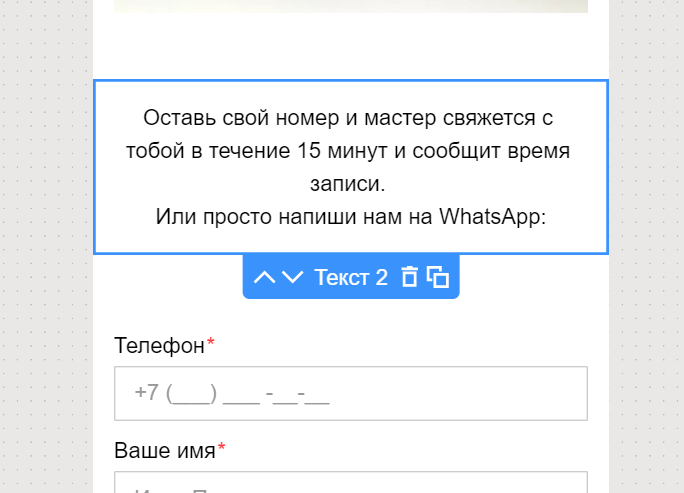
Между фото и формой можешь написать примерно такую штуку, чтобы человек знал, что ему нужно сделать:

Вот что получилось:


На жука внимания не обращай, он просто сторож.
Смотри: это лишь пример, и как ты понимаешь, наворотить тут можно очень много. Можно сделать полноценный большой сайт с кучей разных блоков. В библиотеке масса разных штук. Тем более куча готовых шаблонов для разных ниш.
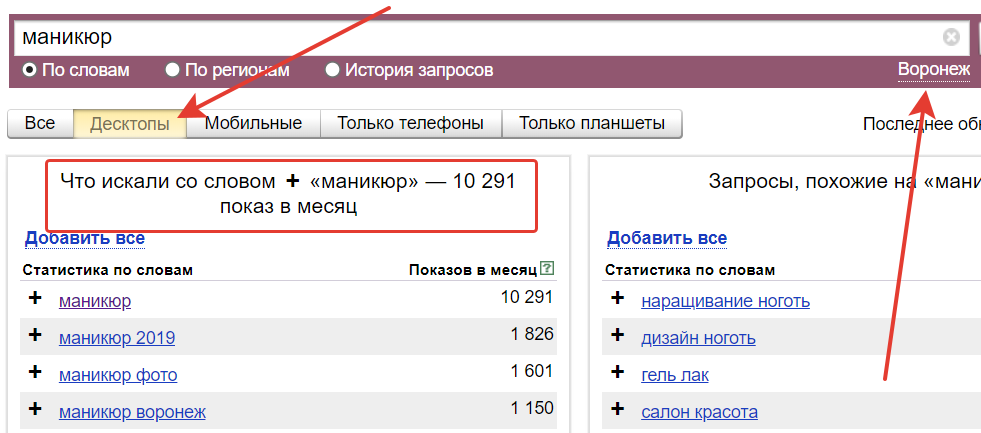
Кстати, смотри. Эти сайты прекрасно работают и на компах, но мы будем показывать их только на мобилках. Почему?
Да потому что теперь настало время мобильного трафика. Компы уходят на полку к видеомагнитофонам и пейджерам. Все торчат в смартфонах. Даже бабушки.
Смотри скрин по объему трафика с компов:

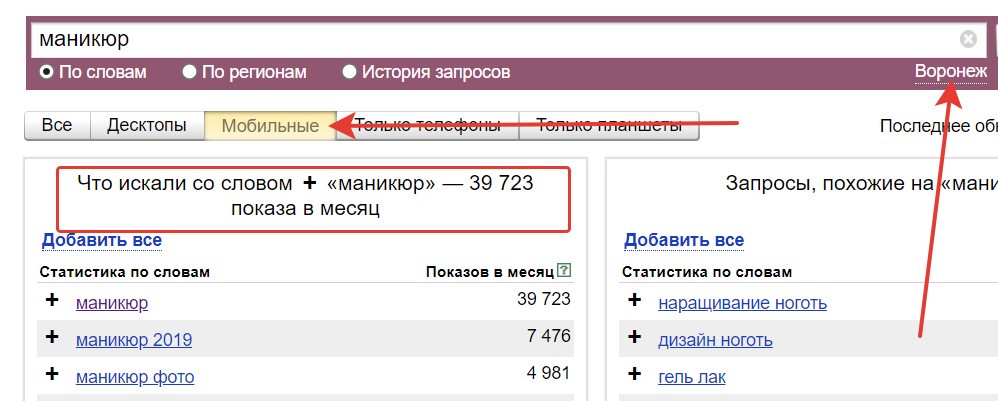
И тот же запрос по Воронежу с мобилок:

Чувствуешь разницу?