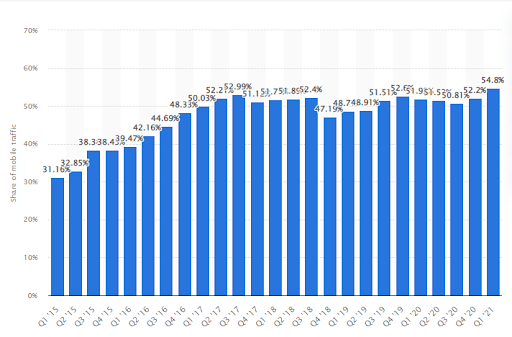
Согласно исследованиям statista.com процент трафика с мобильных устройств в мире за первый квартал 2021 года составил 54,8%. Количество пользователей мобильных телефонов растет с каждым днем.

Именно поэтому так важно, чтобы сайт был оптимизирован не только под десктопные версии, но и под мобильные устройства. Тем более оптимизация добавляет преимущество в поисковой выдаче. На первые позиции поисковики выводят только оптимизированные ресурсы.
Статья в тему: Анти-кейс: $4148 профита на похудалке из Facebook - убиваем апрув поехавшей версткой
В этой статье собрали для вас топ 14 сервисов, которые могут проверить мобильную версию сайта и сделать аудит. Приятного чтения!
Сервисы для проверки сайтов на разных устройствах
Google Mobile-Friendly Test
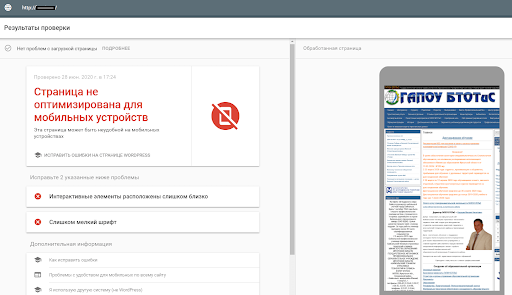
Бесплатная программа для проверки мобильной версии сайта. Позволяет проанализировать как саму страницу, так и ее код. Выявляет скрипты, блокирующие работу Googlebot через robots.txt.
Проверяет, из-за чего мобильная версия сайта может долго подгружаться и какие проблемы возникают с ее отображением в поисковиках. Находит ошибки связанные элементами ресурса, например: шрифты, плагины, стили CSS, размеры интерактивных элементов.
Сервис анализирует как саму страницу, так и перенаправления на ней по гиперссылкам. Среднее время анализа занимает не более 2-х минут. По итогу вы увидите, как ваш сайт отображается в мобильной версии и какие ошибки предстоит решить для качественной оптимизации ресурса.


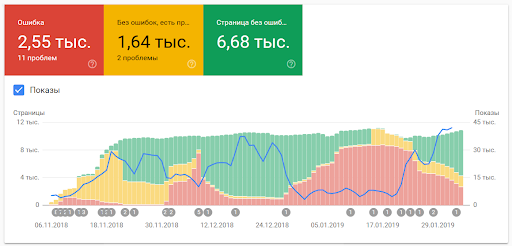
Яндекс.Вебмастер
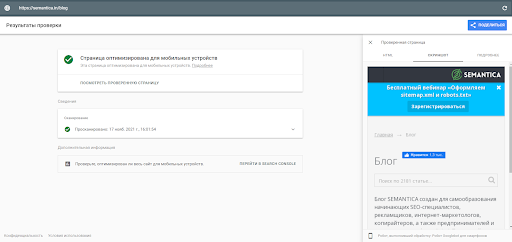
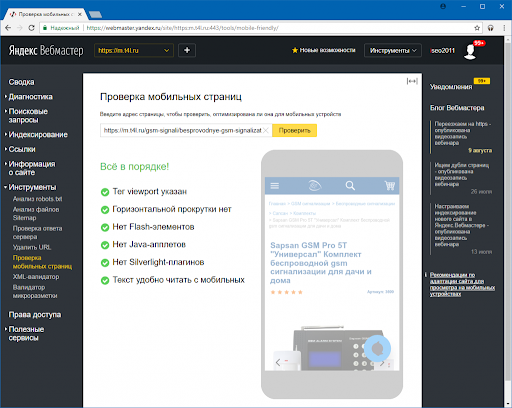
Чтобы начать пользоваться Яндекс.Вебмастером, необходимо добавить ваш сайт в интерфейс сервиса и подтвердить права пользования. Далее проведите анализ по 11 параметрам, получите краткую сводку по диагностике проблем, показателям индексирования и показам в поиске.
Благодаря Яндекс.Вебмастеру можно сообщать поисковой системе о новых или удаленных страницах. Тем самым улучшая позицию ресурса в поисковой выдаче.
Вебмастер проверяет и сразу показывает, корректно ли ресурс отображается на мобильных устройствах. Нет ли на нём факторов, создающих проблемы для браузеров планшетов и смартфонов.

Bing Webmaster Tools
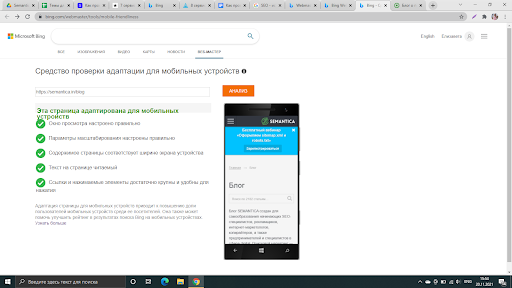
Средство оптимизации Bing Webmaster Tools разработано для поисковой системы Microsoft Bing. Сервис предоставляет бесплатные SEO-инструменты для анализа сайта, чтобы улучшить рейтинги страниц в серпе Microsoft Bing.
Чтобы узнать, адаптивный ваш сайт или нет, подтвердите право на его собственность. После этого проанализируйте и посмотрите, как ваша веб-страница выглядит на мобильных устройствах.
Набором инструментов сервис очень похож на Google Mobile-Friendly Test, но структурирован по другому, отсутствует результат анализа HTML и HTTP.

Mobile Checker от W3C
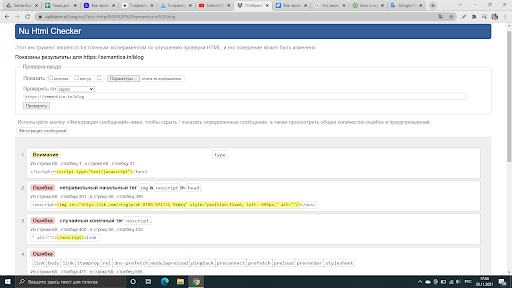
Как пишет сам сервис «находится в постоянной доработке по улучшению проверки HTML, поведение может быть изменено». Поэтому пример в нашей статье, вероятно, не будет схож с тем, что получится у вас в результате анализа.
За 30 секунд сервис проверит наличие ошибок в коде HTML и выпишет недочеты в единый список. Вам останется только проанализировать ошибки и исправить их, чтобы ваш сайт функционировал на планшетах и смартфонах без лагов.

Window Resizer
Бесплатное расширение Google Chrome позволяет изменить размер окна браузера, чтобы имитировать различные разрешения экрана. Помогает веб-дизайнерам и разработчикам тестировать макеты в различных разрешениях браузера.
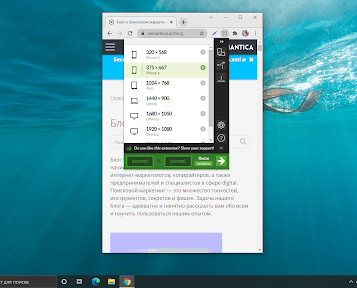
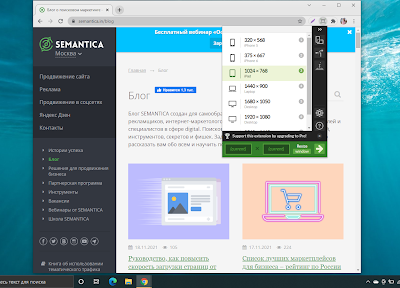
Список разрешений полностью настраивается. Для ширины/высоты окна можно установить как свои параметры, так и выбрать из списка. В Window Resizer предусмотрена настройка сочетания клавиш, которую можно переносить на другие компьютеры, что очень удобно.
После нажатия любого из предложенных разрешений, ваш браузер свернется до параметров, выбранных вами. Например, как на скриншотах ниже.


Adaptivator
Бесплатный онлайн сервис для проверки отображения сайта на различных мобильных устройствах. Результат анализа – полноценная версия тестируемой страницы (не просто скриншот), позволяет листать и смотреть контент.
По итогу проверки тестируемому ресурсу будет выставлена оценка адаптивности по 100-балльной шкале и даны инструкции по устранению ошибок.
Примечание. Если на вашем сайте установлен запрет на удаленное отображение контента, вы не сможете посмотреть, как будет выглядеть ресурс на различных устройствах. Adaptivator известит вас, если имеется такой запрет.

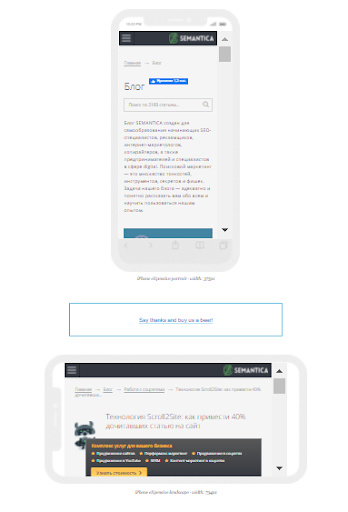
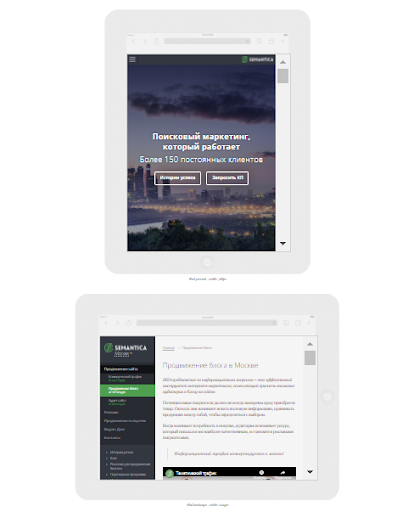
Responsinator
Существует как онлайн сервис, так и расширение для Google Chrome. Чем пользоваться решать вам, мы предлагаем протестировать оба варианта.
При анализе веб-страниц через сайт сервиса, вы увидите адаптации на 5 различных устройствах: в книжном и альбомной режиме. Как и в Adaptivator, в Responsinator тестируемую страницу можно листать, переходить по ссылкам, проверять все закоулочки сайта на адаптивность.


При анализе страниц через плагин браузера вам доступны:
- Обширный список устройств с разным размером экрана.
- Выбор ориентации страницы, книжная и альбомная.
- Возможность задать свое индивидуальное разрешение.
- Тест ваших локальных веб-сайтов.

Так выглядит плагин для Гугл в действии.
Screenfly
Сервис представлен на английском языке, позволяет менять ориентацию страницы, запрещать скролл, задавать произвольные размеры. Приятный бонус – возможность делиться ссылкой на проверку адаптивности сразу после тестирования ресурса.

Есть одноименный сервис – screenfly.org. В нем доступно тестирование на старых моделях телефона: Motorola RAZR V3m и BlackBerry 8300. Также можно выбрать любое другое разрешение и устройство. Есть возможность включать и отключать скролл.

Motorola RAZR V3m 176 x 220 пикселей

BlackBerry 8300 320 x 240 пикселей
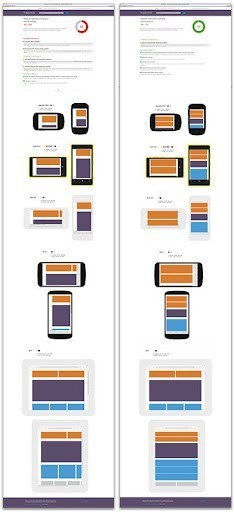
I Love Adaptive
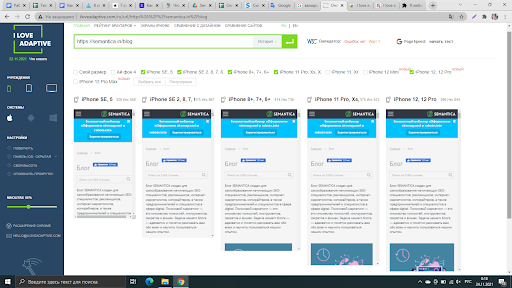
Входит в топ сервисов для проверки мобильной версии сайта. Удобно использовать при финальном тестировании.
I Love Adaptive бесплатный в пользовании. Дает доступ к большому выбору настроек:
- Все ОС и актуальные устройства – более 30 различных моделей телефонов, планшетов и компьютеров.
- Фильтрация по типу устройств – выбирайте то, что вам актуальнее всего, компьютеры, планшеты, смартфоны.
- Настраиваемый размер разрешения – вводите свои значения.
- Масштабирование – возможность отобразить на вашем экране сразу несколько тестируемых разрешений.
- Поворот экрана – книжная, альбомная ориентация.
- Отображение панелей iOS – возможность вывести панель и посмотреть как происходит смещение элементов на экране. Доступные виды панелей – плавающая, скрытая, фиксированная.
- Настраиваемая высота экрана – разрешает просматривать сайт полностью без скролла внутри экрана мобильного устройства.
- Отключение прокрутки экрана – удобно использовать в сочетании с настройкой нестандартной высоты экрана.
- Сравнение сайта с макетом – помогает выявить недочеты, совершенные в верстке или дизайне. С ее помощью можно проверить pixel perfect.
- Проверка валидности HTML-кода – поможет выявить существующие ошибки.
- Сохранение истории – все ранее тестируемые ресурсы можно посмотреть по кнопке «история».

Для быстрого доступа к сервису разработчики предлагают установить расширение Chrome. Оно позволяет обойти блокировку отображения страницы.
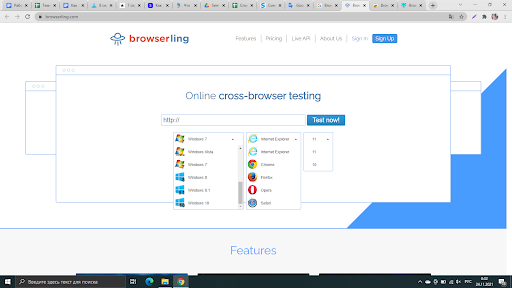
Browserling
Англоязычный сервис для проверки отображения сайта на мобильных устройствах. Важное отличие от других — полноценная проверка на кроссплатформенность и кроссбраузерность.
Сервис предлагает богатый выбор ОС (кроме iOS) и браузеров для проведения теста.

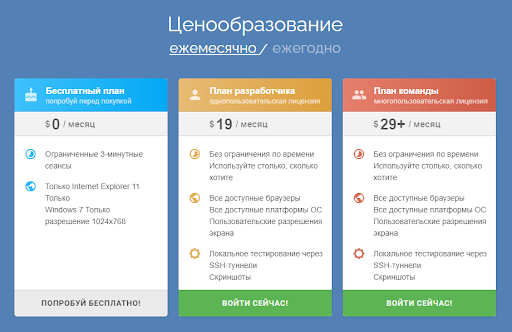
Бесплатная проверка оптимизации ограничена тремя минутами и позволяет протестировать ресурсы только на Internet Explorer 11, Windows 7 и при разрешении 1024×768.

Остальные функции доступны при оплате месячного тарифа:
- Однопользовательский за 19 $ в месяц.
- Многопользовательский за 29 $ в месяц.

Netpeak Spider и Checker
Компания разрабатывает софты для решения повседневных SEO-задач.
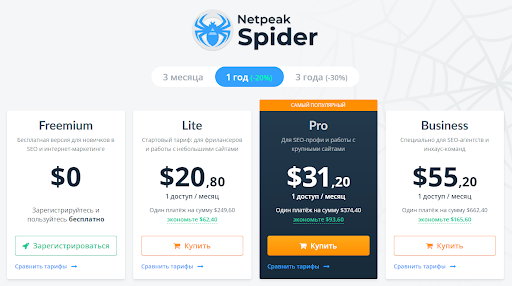
Netpeak Spider – инструмент регулярного SEO-аудита, сайты, быстро анализирует системы на наличие ошибок. Важные функции сервиса доступны по платной подписке. Есть три варианта.

В бесплатном тарифе у вас есть возможность:
- Сканировать сайты и анализировать 80+ SEO-параметров.
- Проверять 100+ ошибок внутренней оптимизации.
- Сканировать до 100 000 URL.
- Делать до 10 потоков сканирования.
- Сохранять проекты и делать их резервное копирование.
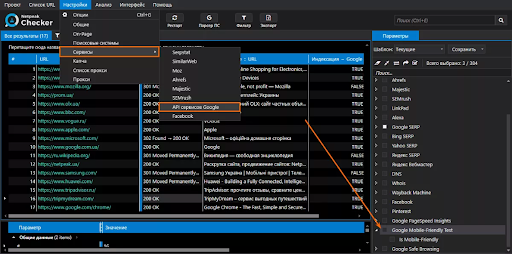
Netpeak Checker позволяет проверить адаптированность для портативных устройств у списка URL/доменов.
Для начала работы настройте связь с API и вставьте список URL в таблицу, затем выберите параметр «Is Mobile-Friendly» на боковой панели и нажмите «Пуск». Данные по страницам подтянутся в таблицу согласно формату «True/False».

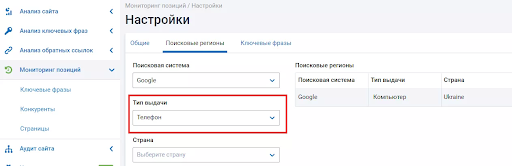
Mobile SERP Test
Программа выводит результаты ранжирования в мобильном поиске в зависимости от местоположения и типа устройства. Это и есть отличительная особенность от большинства SEO-инструментов, показывающих рейтинг только для десктопных устройств.

Mobile SERP Test позволяет проверять до двух портативных устройств одновременно. Бесплатное пользование сервисом доступно до 5 раз в сутки.
Как провести проверку AMP- и турбо-страниц
AMP- и турбо-страницы ранжируются выше других запросов в SERP и загружаются в 15 раз быстрее обычных ресурсов. Поэтому у компаний увеличивается доля лидов, и снижается процент отказов.
Для успешной работы скоростных мобильных страниц необходимо проверять их код на корректность через различные сервисы. Расскажем о двух из них.
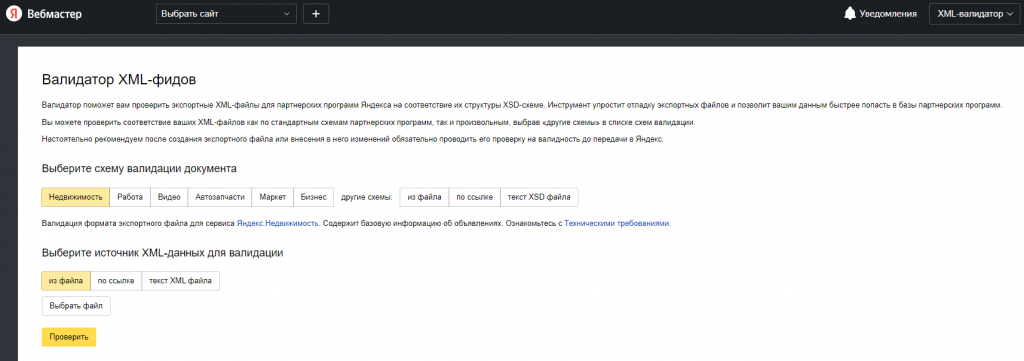
Через Яндекс
Турбо-страницы Яндекса для быстрой передачи информации используют файлы RSS (формат XML). Проверить корректность работы данных файлов можно через валидатор XML-фидов от Яндекс.Вебмастер.

Проверка поможет выявить ошибки на турбо-страницах и предложит пути их устранения.

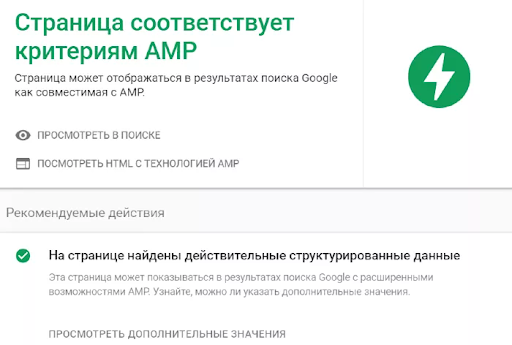
Через Google
AMP-страницы Google являются полноценными HTML страницами. И для проверки их работоспоспособности, используют валидатор от Гугл. Данный сервис позволяет выявить как стандартные ошибки (нет доступна к индексации), так и специфичные, связанные с проблемным контентом.

У Chrome существует плагин для упрощенного теста AMP-страниц. Он сообщит, прошла ли страница проверку – значок расширения отобразится зеленым, или не прошла – отобразится красным. При неудачной проверке нажмите на покрасневший значок расширения и изучите перечень выявленных ошибок.

Подведем итоги
Не затягивайте с адаптацией сайта. В начале статьи мы привели график повышения трафика с портативных устройств на начало 2021, из которого понятно, что люди чаще будут просматривать мобильные версии, чем десктопные. Берите на вооружение наш топ программ для проверки оптимизации и скорости страниц.