Диспетчер тегов Google (он же Google Tag Manager или GTM) — это бесплатный сервис для управления тегами от известной корпорации. GTM позволяет разворачивать и управлять различными маркетинговыми и аналитическими тегами на сайте или внутри мобильного приложения. Сперва поговорим о принципах работы GTM, что такое теги, контейнеры, триггеры и переменные.
Что такое теги
Тег — это часть JavaScript кода, которая собирает маркетинговые данные на сайте и в приложении, а затем пересылает их на сторонние сервисы — Google Analytics, Google AdWords, Twitter, Facebook, Comscore и другие.
Пример тега Google Analytics:
<!-- Google Analytics --><script type="text/javascript">(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXX-Y', 'auto');
ga('send', 'pageview');
</script><!-- End Google Analytics -->
Пример тега Facebook Pixel:
<!-- Facebook Pixel Code --><script type="text/javascript">!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', '879030082151151');
fbq('track', "PageView");
</script><noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=879030082151151&ev=PageView&noscript=1"
/></noscript><!-- End Facebook Pixel Code -->
Как видно, тег — это лишь фрагмент кода, который внедряется непосредственно в сайт. Правда, чтобы это сделать, нужно пройти непростой путь: найти template-файлы сайта, разобраться в какой именно файл и куда добавить код, чтобы он появился на нужных вам страницах, в нужном месте, при этом не сломав сайт.
GTM же позволяет внедрять подобные фрагменты косвенным образом, без непосредственной вставки самого кода.
Преимущества GTM
Не нужно постоянно редактировать код сайта
Без GTM вы не сможете быстро активировать и выключать теги. Для выключения придется вручную вырезать код из template-файла, а для его повторной активации потребуется вновь вставлять код на сайт. Работы по изменению кода совсем немало, особенно если речь идет о крупном сайте с множеством тегов.
Таким образом, чтобы изменить функции тега, сначала необходимо отыскать один или несколько шаблонов с внедренным кодом, затем отредактировать этот код. А когда одинаковый тег используется в разных шаблонах, можно с легкостью забыть изменить его в одном или нескольких файлах. Именно так и рождаются расхождения в данных.
Вместо этих довольно нудных действий, достаточно лишь один раз внедрить на сайт код GTM. Теперь добавлять, редактировать, активировать и выключать теги можно парой кликов в удобном интерфейсе.
Богатые возможности управления тегами
Особенно в случаях использования более чем одной-двух сторонних служб. С помощью GTM вы сможете определять:
- условия, когда тег должен или не должен работать;
- где именно должен срабатывать конкретный тег;
- где ему не следует срабатывать;
- что именно должен делать тег при срабатывании.
Кроме этого, GTM позволяет с легкостью внедрять, удалять, включать и выключать любой тег на сайте, а также менять их функциональность. Без GTM те же самые действия придется выполнять вручную, изменяя template-файлы сайта.
Это видео поможет лучше понять ключевые аспекты управления тегами в GTM:
Быстрое внедрение и тестирование тегов
Известная большинству сайтовладельцев проблема — высокая степень зависимости от веб-разработчиков во всех задачах, касающихся изменений в коде. Это замедляет развитие, особенно там, где нужен гибкий подход и быстрый отклик. Когда на сайте установлен GTM, то добавить, изменить, протестировать и удалить теги — дело лишь нескольких минут. Иными словами, вы сможете развиваться действительно быстро.
К примеру, чтобы добавить на сайт опрос, достаточно лишь внедрить и опубликовать его тег на сайте с помощью GTM. Если спустя сутки опрос больше не нужен — просто удалите этот тег и все. Никакого сложного кодинга и обращений к вечно загруженным IT-специалистам.
Продвинутое отслеживание
В GTM уже есть множество встроенных шаблонов тегов и переменных, которые позволяют внедрить продвинутые способы отслеживания пользовательских действий за короткое время. Та же задача без GTM займет несколько дней, а то и недель.
GTM же сможет за несколько минут отследить клики по всем внешним ссылкам сайта и определить количество исходящего трафика на другие площадки. Без GTM придется вручную добавлять трекинг-код в каждую внешнюю ссылку, а эта работа — настоящий генератор ошибок, не считая огромных затрат времени на ее выполнение.
Ускорение работы сайта
Развертывание тегов с помощью GTM происходит асинхронно. То есть медленно загружающиеся теги не повлияют на скорость исполнения других, более быстрых.
Экономия ресурсов
Если веб-разработчик не пользуется GTM, то для тех же задач ему придется работать упорнее и внимательнее. А к чему приводит увеличение рабочего времени IT-специалиста? Верно, к дополнительным издержкам обслуживания сайта.
Сколько же стоит внедрить GTM в повседневную практику? Нисколько. Сервис полностью бесплатен.
Контейнер GTM
Контейнер — это некий «супертег», который и позволяет GTM работать с вашим сайтом. По сути, чтобы начать пользоваться сервисом, вам нужно один раз внедрить этот тег на сайт.
Контейнер GTM состоит из двух частей. Ниже пример первой части, которая располагается в заглавной части каждой веб-страницы сайта между html-тегами ...:
<!-- Google Tag Manager --><script type="text/javascript">(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-TXAAA');
</script><!-- End Google Tag Manager -->
Вторая часть контейнера GTM располагается непосредственно после открывающего html-тега на каждой веб-странице:
<!-- Google Tag Manager (noscript) --><noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-TXAAA"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) -->
Чтобы посмотреть код GTM, который нужно внедрить на ваш сайт — откройте аккаунт GTM, зайдите во вкладку «Администрирование» → «Установить Диспетчер тегов Google». Часть кода, начинающаяся с символов GTM-TXAAA, называется ID-номером контейнера. Он нужен для идентификации всех уникальных контейнеров GTM.
Шаблоны тегов
В GTM есть десятки шаблонов, которые облегчают развертывание тегов на сайте.

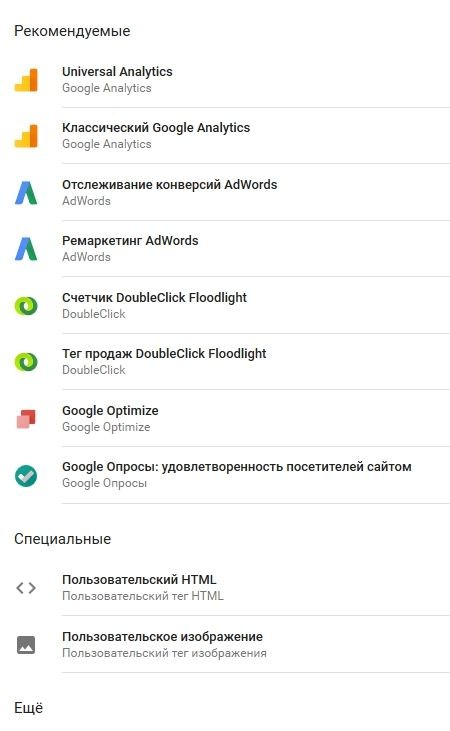
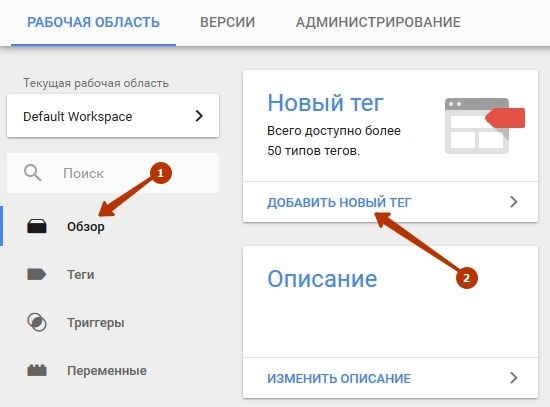
Чтобы посмотреть этот список, зайдите в «Обзор» → «Добавить новый тег».

Чтобы создать собственный тег, используйте шаблоны «Пользовательский тег HTML» или «Пользовательский тег изображения» в разделе «Специальные».

Триггеры
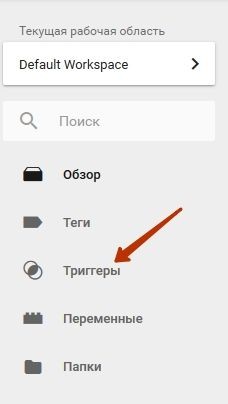
Триггер — это условие, при котором тег срабатывает или не срабатывает. Таким образом, невозможно создать тег без триггера. Сами триггеры создаются сразу совместно с тегами, либо в отдельном меню:

Триггеры в GTM делятся на две категории:
- триггеры активации;
- триггеры блокировки.
Триггер активации — это условие, при выполнении которого срабатывает тег. К примеру, вы хотите добавить кнопку обратной связи на все страницы каталога в вашем интернет-магазине. В таком случае триггер активации будет выглядеть так:
{{url}} содержит /catalog/
Этот триггер активирует тег в том случае, когда URL-адрес страницы содержит раздел /catalog/.
Триггеры активации делятся на:
- встроенные триггеры — уже настроенные и готовые к использованию шаблоны;
- пользовательские триггеры — нужно настраивать вручную.
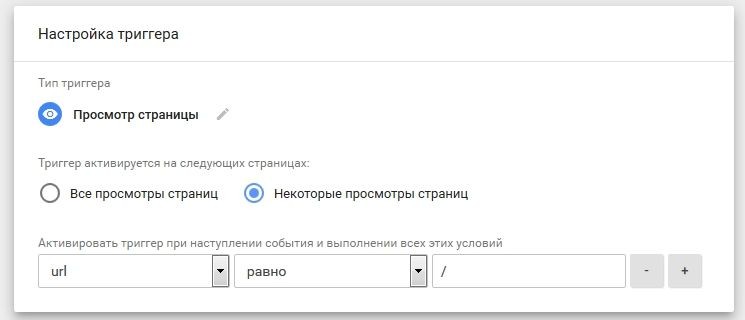
При этом каждый встроенный триггер вы можете перенастроить вручную. Для примера, в шаблоне, щелкнув на триггер, вместо «Всех просмотров страниц» выбираем «Некоторые просмотры страниц» и прописываем необходимые условия:

Триггер блокировки — это условие, при выполнении которого активация тега блокируется. Например, вы хотите чтобы кнопка обратной связи отображалась на всех страницах каталога, кроме раздела с ботинками. В таком случае вам нужно добавить исключение в триггер:
{{url}} содержит /catalog/botinki/
Теперь ваша кнопка не будет отображаться ни на одной странице с ботинками.
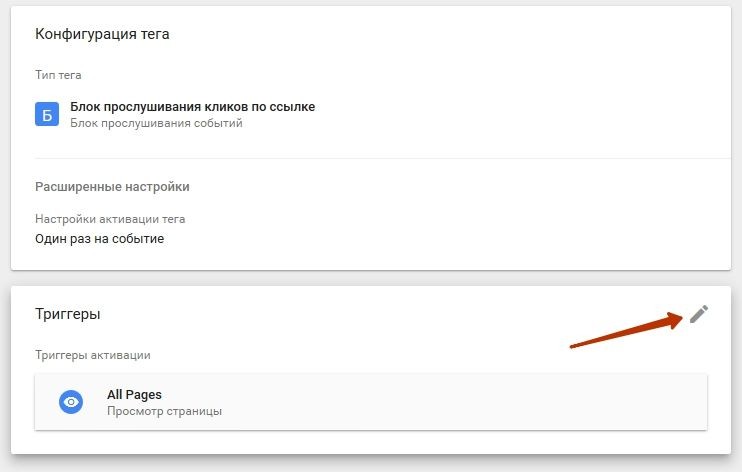
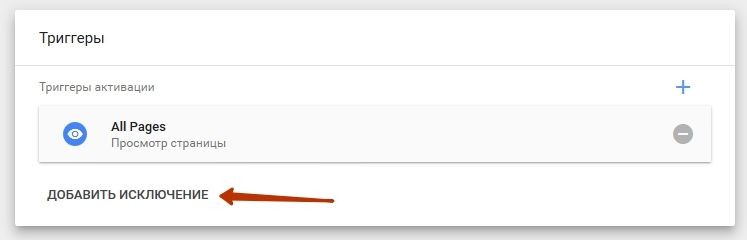
Как создать триггер блокировки:
1. Создайте тег или начните редактировать существующий.
2. Переместитесь вниз к секции «Триггеры» и наведите на нее курсор. Должна появиться иконка редактирования.

3. При нажатии на иконку появится ссылка «Добавить исключение».

Важно: при конфликте триггеров активации и блокировки, приоритет отдается блокиратору.
Переменные
Переменная — это функция, которую можно вызвать внутри тега, триггера или другой переменной. Она указывает GTM, где следует активировать тег. Например:
{{url}} matches RegEx .* // активирует тег на любой странице, на которую зашел пользователь
В этом случае {{url}} — это переменная, которая содержит URL-адрес загружаемой страницы.
Переменные нужны для:
- хранения данных, используемых при определении триггера;
- передачи информации в тег — стоимость продукции, id аккаунта Google Analytics и так далее.
Источником информации могут быть:
- слои данных;
- переменные JavaScript;
- cookies сайта;
- объекты HTML DOM.
Синтаксис для вызова и выполнения переменной в GTM:
{{...}}
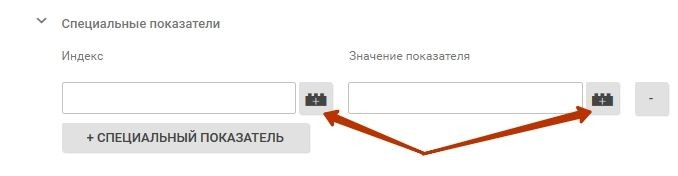
Переменную можно вызвать в любом текстовом поле GTM, в котором есть специальная кнопка:

Примечание: значение переменной вычисляется при выполнении тега.
В GTM есть два типа переменных:
- встроенные — уже настроенные и готовые к использованию шаблоны;
- пользовательские — создаются и настраиваются вручную.
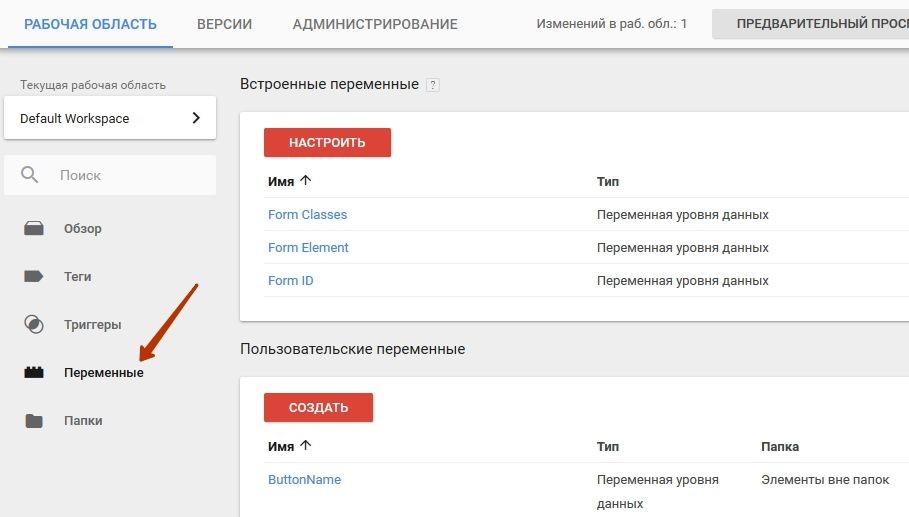
Чтобы посмотреть список всех переменных, нажмите на соответствующую кнопку в меню:

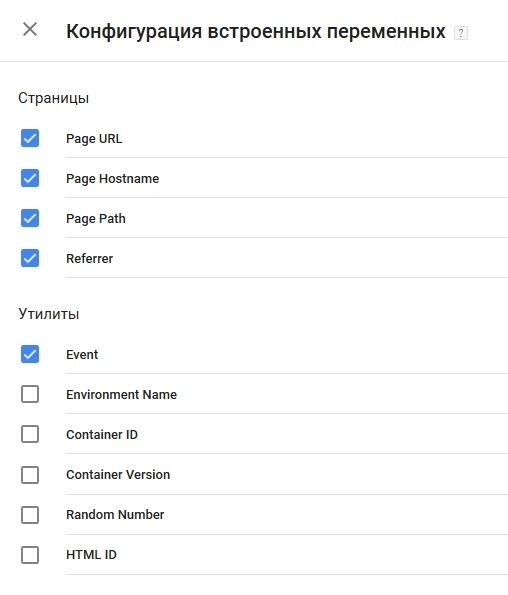
По умолчанию в GTM активированы лишь некоторые переменные:

После активации встроенной переменной ее можно использовать как любую пользовательскую. Активация всех встроенных переменных сделает их доступными в любой момент.
Папки
Папки позволяют группировать теги, триггеры и переменные по названию проекта, команды и так далее. Удалять папку, добавлять и удалять из нее отдельные элементы можно в любой момент.
F. A. Q.
Может ли далекий от кодинга человек использовать GTM?
Да, но в довольно ограниченных рамках. Для полноценного использования всех возможностей управления тегами, необходимо иметь достаточное представление о HTML, DOM и JavaScript.
Многие начинают пользоваться GTM по рекомендации Google, но быстро теряются в многочисленных настройках и конфигурациях. Когда такие пользователи не могут понять, почему все идет не так, им остается лишь перепоручить настройку эксперту в этой области.
Может ли GTM стать причиной серьезных неполадок сайта?
Да. Если все маркетинговые и аналитические теги развернуты при помощи контейнера, и этот контейнер каким-то образом окажется поврежденным при очередном обновлении кода, то может произойти моментальный сбой всех систем отслеживания на сайте. А также разрушить функциональность сайта способен тег, который конфликтует с кодом сайта.
Благо в GTM есть разделение прав, доступ к истории изменений и предварительный просмотр правок. Так вы всегда сможете видеть кто что делал в системе, какие теги, триггеры или переменные правил, а также откатиться к любой предыдущей версии. Предварительный просмотр позволит вам протестировать работу всех сделанных изменений перед тем, как залить их на боевой сайт.
Какие виды тегов могут нарушить работу моего сайта?
Настраиваемые HTML-теги. Будьте с ними особенно осторожны. Как можно чаще пользуйтесь шаблонами тегов, особенно если вы новичок в GTM.
Можно ли использовать одинаковый контейнер тегов на нескольких сайтах?
Да. Но практика показывает, что этой возможностью лучше не пользоваться: может возникнуть ошибка при отслеживании данных.
Возможно ли внедрить контейнер GTM при помощи другого инструмента для управления тегами?
Да. Но это может помешать корректной работе GTM. Главное правило — не использовать несколько таких инструментов.
Существуют ли теги, которые невозможно развернуть при помощи GTM?
Да. GTM не умеет разворачивать следующие виды тегов:
- синхронные теги — которые выполняются на странице блоками, а не поодиночке;
- теги, состоящие из двух частей — например, если одна часть тега находится в заголовке, а другая в футере;
- теги, которые ассоциированы со структурой страниц — к примеру, виджеты социальных сетей;
- прочие теги несовместимые с GTM — например, Facebook JavaScript SDK.
Необходимо ли передавать под управление GTM все теги сайта?
Нет. Тем не менее Google рекомендует сделать это для всех тегов, которые поддерживаются GTM.
Собирает ли GTM пользовательские или иные данные?
Нет. Сам по себе GTM не собирает данные. Это делают теги, которые он активирует.
Работает ли GTM на мобильных сайтах и в мобильных приложениях?
Да.
Способен ли GTM замедлить скорость работы сайта?
Нет. Более того, GTM активирует теги асинхронно, а это, наоборот, ускоряет работу сайта. Впрочем, есть одно предостережение. Если контейнер тегов получился объемным (в нем содержится множество тегов, триггеров и переменных), то он действительно может негативно влиять на скорость. Поэтому, если какой-то тег, триггер или переменная не используются сейчас и не будут задействованы в будущем, то следует убирать их из контейнера.
Можно ли использовать GTM одновременно с тегами, встроенными вручную?
Да, если полная миграция всех тегов сайта невозможна. В этом случае необходимо убедиться в отсутствии дублирования тегов, то есть в двойном развертывании одного и того же тега: первый раз при помощи GTM, второй — без его использования.
Будет ли GTM работать, если развернуть его лишь на части сайта?
Да. Но работать он будет только на страницах со встроенными контейнерами.
Что означает фраза «GTM — протоколозависимый (protocol relative)»?
Это значит, что сервис работает как с защищенными (https), так и с незащищенными (http) страницами.
Что такое «Правило» в терминах GTM?
Это устаревшее название триггера.
Что такое «Макрос» в терминах GTM?
Это устаревшее название переменной.
Чем полезен API GTM?
При помощи API можно управлять аккаунтами, контейнерами, разрешениями, переменными, тегами и триггерами программным способом.
Теперь можно перейти к слоем данных: зачем они нужны, и как ими пользоваться.
Слой данных (он же dataLayer) — это объект JavaScript, который хранит и отправляет данные в GTM. Например, это может быть информация о цене товара, его характеристиках, количестве посетителей и покупок в интернет-магазине.
Пример пустого слоя данных:
<script type="text/javascript">dataLayer = [];
</script>
Пример слоя данных с переменными:
<script type="text/javascript">dataLayer = [{
'pageCategory': 'Purchase',
'product': 'Socks',
'color': 'red',
'amount' : 2,
'price': 550
}];
</script>
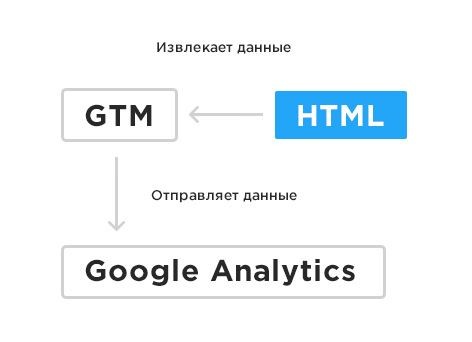
Этот небольшой кусок кода сообщает GTM, что вы продали носки красного цвета. По умолчанию GTM извлекает данные из HTML-страницы и вставляет их в Google Analytics, где вы видите свою статистику продаж.

Проблема этого подхода в том, что структура HTML может изменяться без вашего ведома, так как коммерческие сайты постоянно обновляются, в результате чего любой тег может перестать работать в любой момент без уведомления.
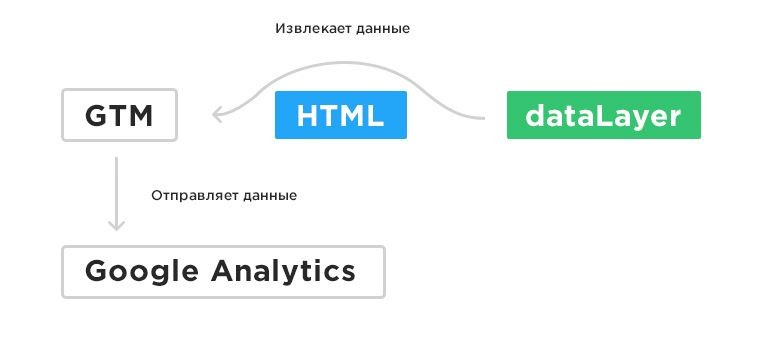
Чтобы избежать этого, нужно использовать dataLayer — этот объект будет сохранять всю информацию, которую нужно собрать с веб-страницы. Теперь не важно как будет меняться HTML-структура сайта — эти изменения не коснутся dataLayer, а ваши теги продолжат работать правильно.

Для того, чтобы лучше понять как работает dataLayer, необходимо сначала познакомиться с объектами и массивами Javascript.
Массивы Javascript
Массив — это особая переменная для хранения данных. Если обычная переменная хранит только одно значение в один момент времени, то массив может хранить несколько элементов одного или разных типов данных одновременно или в разные периоды времени. Например, если a — обычная переменная, то в один момент она может хранить значение 10, а в другой — 20.
a = 10; a = 20;
Массив состоит из одного или нескольких элементов. Ими могут быть: слова (например, hello), числовые значения (например, 10), неопределенные значения, логические значения (true или false), другие массивы или объекты.
Массив можно создать с помощью функции массива или буквенного значения [ ]. Например, так в JavaScript будет выглядеть пустой массив, созданный с помощью функции:
var a=new Array();
Здесь a — имя массива, а var — команда, которая создает переменные в JavaScript.
Массиву можно дать любое имя:
var myArray = new Array();
Так выглядит массив, созданный с помощью буквенного значения []:
var a= [];
Или:
a= [];
В GTM массив слоя данных называют dataLayer. Так будет выглядеть пустой dataLayer:
dataLayer=[];
Поскольку эта строка кода написана на JavaScript, ее необходимо закрыть тегами
...
, чтобы вставить массив в HTML-документ:
<script type="text/javascript">dataLayer = [];
</script>
Теперь создадим новую переменную массива a, с тремя элементами:
a=["hi","bye","good bye"];
Все эти элементы — hi, bye и good bye — принадлежат к типу string (строки). Такие массивы называются массивами строк. Аналогично и с числовыми значениями, такой массив называется числовым массивом:
a=[10,24,56];
Также в массиве, могут быть разные типы данных одновременно:
a1=["hi","bye","good bye", 10, 20, 56];a2=["hi",10,"bye",20, 56,"good bye"];
Примечание: Даже если a1 и a2 содержат те же самые элементы, это все равно разные переменные массива, так как порядок в них отличается.
Другие примеры массивов:
a=[,,,]; // массив неопределенных значений. Используйте запятые, чтобы задать неопределенное значение.a=[true,false]; // массив логических значений.
a=[["Clasicos",57],["Zapatos",456]]; // массив массивов, также называется многомерным массивом.
a=[{"id":"20","name":"Zapatos"}]; // массив, который содержит только один объект.
a=[{"id":"20","name":"Zapatos"},{"id":"53","name":"Masculino"}]; // массив с двумя объектами
Пробелы и переносы не имеют значения, поэтому, для более удобного восприятия, тот же самый массив проще записать так:
a=[{"id":"20","name":"Zapatos"},
{"id":"53","name":"Masculino"},
];
Пример массива с несколькими объектами:
a=[{"id":"20","name":"Zapatos"},
{"id":"53","name":"Masculino"},
{"id":"57","name":"Clasicos"},
{"id":"138","name":"Deportes"},
{"id":"139","name":"Masculino"}
{"id":"201","name":"Zapatos"},
{"id":"1244","name":"Mocasines"},
{"id":"1340","name":"Apaches"}
];
Типы данных, которые могут содержаться в массиве
Также вы можете создать массив, который содержит элементы всех возможных типов данных:
a=["size", 10, true,,["Clasicos",57],{"id":"20","name":"Zapatos"}];
Size — элемент типа строка.
10 — элемент типа число.
True — логическое значение.
,, или пустое значение — элемент массива неопределенного типа.
["Clasicos",57] — элемент массива, который также является массивом.
{"id":"20","name":"Zapatos«} — элемент массива типа объект.
Объекты JavaScript
Объект JavaScript — это переменная со свойствами и методами. Так, например, выглядит синтаксис, который создает объект JavaScript:
object_name = {"property1":value1, "property2":value2, ....."propertyN":valueN};
Или:
object_name = {"key1":value1, "key2":value2, ....."keyN":valueN};
В этом случае свойство может быть строкой или идентификатором. Идентификатор — это ключевое слово с особым значением, которое нельзя использовать в качестве имени переменной. Например, event (событие) — идентификатор. Значением свойства может быть:
• строка;• числовое значение;• неопределенное значение;• логическое значение (true, false); • массив;• многомерный массив;• объект;• массив объектов.
Теперь создадим пустой объект без свойств:
a = {};
Здесь a — это имя объекта JavaScript, но вообще вы можете называть его как угодно. Например, создадим объект с именем user (пользователь) и добавим к нему четыре свойства:
user={"firstName":"John", "lastName":"Marshall", "age":85, "eyeColor":"blue"};
Для более удобного восприятия, тот же самый код проще записать так:
user={
"firstName":"John",
"lastName":"Marshall",
"age":45,
"eyeColor":"blue"
};
Другие примеры объектов JavaScript:
a = {"color":"#fu00e9"};
color (цвет) — это свойство объекта a.
#fu00e9 — значение свойства color.
a = {"price":164900.00};
price (цена) — свойство объекта а.
164900.00 — значение свойства price.
a = {"color":"#fu00e9", "price":164900.00};
Здесь у объекта a сразу два свойства — color и price.
Аналогично, можно определить объект с помощью нескольких свойств:
a = {
"color": "#fu00e9", // значение типа "строка"
"price": 164900.00, // числовое значение
"sizeList": null, // неопределенное значение
"visitorsHasOrders": true, // логическое значение
"data": [45, 67, 89, 20], // значение типа "массив"
"shoppingCart": [["Clasicos", 57], ["Zapatos", 456]], // значение типа "многомерный массив"
"pageAttributes": {"page": "product"}, // значение типа "объект"
"pageCategory": [
// значение типа "массив объектов"
{"id": "20", "name": "Zapatos"}, {"id": "53", "name": "Masculino"}, {"id": "57", "name": "Clasicos"}, {"id": "138", "name": "Deportes"}, {"id": "139", "name": "Masculino"}, {"id": "201", "name": "Zapatos"}, {"id": "1244", "name": "Mocasines"}, {"id": "1340", "name": "Apaches"}
] };
DataLayer может быть еще сложнее, если он формируется на стороне сервера. Как в этом случае:
<script type="text/javascript"><?php if($_SERVER['SCRIPT_NAME'] == 'thank-you.php') {?>dataLayer = [{
// ID Транзации. Тип: строка. Обязательно.
'transactionId': <?=$transaction['trans_id']?>,
// Имя магазина. Тип: строка. Опционально.
'transactionAffiliation': <?=$transaction['store_name']?>,
// Общая выручка. Тип: число. Обязательно.
'transactionTotal': <?=$transaction['revenue']?>,
// Сумма налога на транзакцию. Тип: число. Опционально.
'transactionTax': <?=$transaction['tax']?>,
// Стоимость доставки. Тип: число. Опционально.
'transactionShipping': <?=$transaction['shipping_cost']?>,
'transactionProducts': [
<?php $flag = false;
$n = sizeof($products_array);
for($i = 0;$i < $n;$i++) {
?><?php if($flag) { ?>,<?php } ?><?php $flag = true; ?>
{
// Артикул продукта. Тип: строка. Обязательно.
'sku': '<?=$products_array[$i]['sku']?>',
// Название продукта. Тип: строка. Обязательно.
'name': '<?=$products_array[$i]['name']?>,
// Категория продукта. Тип: строка. Опционально.
'category': '<?=$products_array[$i]['category']?>',
// Цена продукта. Тип: число. Обязательно.
'price': '<?=$products_array[$i]['price']?>',
// Количество продукта. Тип: число. Обязательно.
'quantity': '<?=$products_array[$i]['quantity']?>'
}
<?php } ?>
]
}];
<?php } ?></script>
Запомните:
a=[]; — создает массив.
a={}; — создает объект.
a=[{}]; — создает массив с одним объектом.
DOM-скрапинг
Это техника извлечения данных напрямую из HTML-элементов веб-страницы (кнопок, ссылок, форм и т. д.) с помощью JavaScript и знаний HTML DOM. Например, этот код извлекает с сайта информацию о цвете какого-то товара с id product_45, чтобы передать эти данные в нужное вам место — CRM, Google Analytics и т. д.
<script type="text/javascript">var product_color = document.getElementById("div#product_45 > span.color").innerHTML;
</script>
DOM-скрапинг полезен, когда нет времени оперативно запустить надежный сбор данных, чтобы настроить трекинг. С помощью DOM-скрапинга вы сможете быстрее собирать данные со страницы, поскольку практически не будете зависеть от веб-разработчика.
Однако, стоит понимать, что решение, внедренное через DOM-скрапинг достаточно нестабильно, так как HTML-структура страницы постоянно меняется. Поэтому на него нельзя полагаться в течение долгого времени, а также, если на кону большие суммы денег (сайты авиакомпаний, например).
Как инициализировать dataLayer
Инициализация — это, по сути, и есть создание dataLayer, указание всех переменных, их свойств и значений.
Так выглядит dataLayer без переменных:
<script type="text/javascript">dataLayer = [{}];
</script>
DataLayer с одной переменной:
<script type="text/javascript">dataLayer = [{'pageCategory': 'Statistics'}];
</script>
DataLayer с тремя переменными:
<script type="text/javascript">dataLayer = [{
'pageCategory': 'Statistics',
'visitorType': 'high-value',
'event':'customizeCart'
}];
</script>
В этих примерах, pageCategory, visitorType и event — переменные, они же свойства объекта. Statisitcs, high-value и customizeCart — значения переменных.
Чтобы изменить, удалить или добавить информацию в dataLayer, вам, соответственно, нужно изменить значение переменной, удалить или добавить новую переменную.
Как подгружать информацию в dataLayer
Если dataLayer уже инициализирован на странице, определенная часть информации уже находится в нем. Все остальные данные могут подгружаться динамически во время работы с помощью метода push.
Также через push вы сможете динамически добавлять объекты в dataLayer, которые содержат одну или более переменных.
Пример метода push:
dataLayer.push({'variable_name': 'variable_value'});
Представим, что этот код уже присутствует на странице:
<script type="text/javascript">dataLayer = [{'pageCategory': 'Statistics'}];
</script>
Он уже содержит одну переменную. И если использовать push, как в этом примере:
<script type="text/javascript">dataLayer.push({'visitorType': 'high-value'});
</script>
То dataLayer будет выглядеть так:
<script type="text/javascript">dataLayer = [{'pageCategory': 'Statistics', 'visitorType': 'high-value'}];
</script>
Как перезаписать значение существующей переменной
Внести переменную с таким же именем, но с новым значением в dataLayer. Допустим, что это ваш текущий dataLayer:
<script type="text/javascript">dataLayer = [{'pageCategory': 'Statistics', 'visitorType': 'high-value'}];
</script>
И если использовать метод push, как в этом примере:
<script type="text/javascript">dataLayer.push({'pageCategory': 'Maths'});
</script>
То значение переменной pageCategory перезапишется, и dataLayer будет выглядеть так:
<script type="text/javascript">dataLayer = [{'pageCategory': 'Maths', 'visitorType': 'high-value'}];
</script>
Правильный формат данных
Когда вы загружаете информацию в dataLayer из фронтенд или бекенд части сайта, убедитесь, что она в правильном формате, который обрабатывает GTM. Например, если вы попытаетесь загрузить в dataLayer переменные e-commerce, которые не распознаются или не рекомендуются GTM, то ваша система отслеживания электронной торговли не будет работать.
<script type="text/javascript">dataLayer = [{
'Transaction Id': '1234',
...
}];
</script>
В этом случае GTM не сможет распознать Transaction Id как переменную электронной торговли, потому что между словами стоит пробел. Правильный код выглядит так:
<script type="text/javascript">dataLayer = [{
'transactionId': '1234',
...
}];
</script>
‘transactionId’ — пример идентификатора, поэтому у него особое значение и он не может использоваться в качестве обычного имени переменной в GTM.
Правила присвоения имен переменным
Если вы по разному называете одни и те же переменные на разных страницах, GTM не запустит теги во всех необходимых местах. Например, если вы на главной странице установите ее тип с помощью переменной pageCategory, то и на других страницах нужно будет использовать точно такое же название — Pagecategory или PageCategory уже не подойдет, потому что имена переменных чувствительны к регистру.
Такой формат работать не будет:
// страница входаdataLayer.push({'pageCategory': 'members-signup'});
// страница покупки товара:
dataLayer.push({'PageCategory': 'product-purchase'});
Не забывайте заключать переменные в кавычки:
dataLayer.push({pageCategory: 'members-signup'}); // Не будет работать
dataLayer.push({'pageCategory': 'members-signup'}); // Работает
Код JavaScript тоже чувствителен к регистру, поэтому не путайте dataLayer и datalayer.
datalayer.push({'pagecategory': 'members-signup'}); // Не будет работать
dataLayer.push({'pageCategory': 'members-signup'}); // Работает
Event в dataLayer
Это особая переменная, которая используется с обработчиками событий в JavaScript. Она нужна для запуска тега, когда пользователь взаимодействует с разными элементами на странице: формами, кнопками, ссылками.
Синтаксис выглядит так:
dataLayer.push({'event': 'event_name'});
Здесь event и event name — строки.
Например, следующий код обновляет переменную event, когда пользователь нажимает на кнопку:
<a href="https://www.optimizesmart.com/download" onclick="dataLayer.push({'event': 'pdf-download'});">PDF download</a>
Другие примеры особых переменных dataLayer:
• hitType;
• nonInteraction;
• ecommerce.
Сниппет GTM
Это кусок кода, который устанавливает GTM к вам на сайт. А уже сам GTM содержит все маркетинговые и аналитические теги, триггеры и переменные.
Пример сниппета GTM:
<!-- Google Tag Manager --><noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><script type="text/javascript">(function (w, d, s, l, i) {
w[l] = w[l] || [];
w[l].push({
'gtm.start': new Date().getTime(), event: 'gtm.js'
});
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s), dl = l != 'dataLayer' ? '&l=' + l : '';
j.async = true;
j.src = '//www.googletagmanager.com/gtm.js?id=' + i + dl;
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', 'GTM-XXXX');
</script><!-- End Google Tag Manager -->
Этот код нужно поместить на каждую страницу вашего сайта.
Где должен находиться сниппет dataLayer
Он всегда должен быть выше сниппета GTM в части head (...).
Например:
<script type="text/javascript">dataLayer = [{'pageCategory': 'Statistics', 'visitorType': 'high-value'}];
</script><!-- Google Tag Manager --><script type="text/javascript">
(function (w, d, s, l, i) {
w[l] = w[l] || [];
w[l].push({
'gtm.start': new Date().getTime(), event: 'gtm.js'
});
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s), dl = l != 'dataLayer' ? '&l=' + l : '';
j.async = true;
j.src = '//www.googletagmanager.com/gtm.js?id=' + i + dl;
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', 'GTM-XXXX');
</script><!-- End Google Tag Manager --><!-- Google Tag Manager --><noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager -->
Если вы поместите сниппет dataLayer ниже сниппета GTM, то вся система не будет работать, например, как в этом случае:
<!-- Google Tag Manager -->...
<!-- End Google Tag Manager --><script type="text/javascript">
dataLayer = [{'pageCategory': 'Statistics','visitorType': 'high-value'}];
</script>
В этом коде переменные pageCategory и visitorType будут недоступны для GTM.
Какую информацию нужно хранить в dataLayer
Это самый важный вопрос. Чтобы избежать хлопот с изменением слоев каждый раз, когда вы используете новый тег-менеджер, вам стоит внедрить универсальные слои данных на каждой странице вашего сайта. Каждый универсальный dataLayer должен содержать все ключевые атрибуты веб-страницы, в которую он вписан.
1. Свойства страницы:
- название страницы;
- URL страницы;
- тип страницы и т. д.
2. Свойства продукта:
- имя;
- ID продукта;
- цена;
- тип продукта;
- URL изображения продукта;
- вариация выбранного продукта (цвет, размер);
- выбранное количество продукта;
- количество просмотров;
- количество кликов на продукт;
- доступность (в наличии или нет);
- купон;
- использованный купон.
3. Свойства пользователя:
- ID пользователя;
- ID клиента;
- тип пользователя (залогиненный, разлогиненный, постоянный клиент и т. д.);
- поведение пользователя;
- предпочтения пользователя;
- история покупок;
- действия пользователя (нажал кнопку, отправил форму, подписался, купил и т. д.);
- веб-браузер;
- операционная система;
- устройство (компьютер, телефон, планшет).
Любая информация, которая может быть полезна сегодня или в ближайшем будущем, должна содержаться в универсальном слое данных. Например:
dataLayer = [{
"color": "#fu00e9",
"deviceAgent": "Mozilla 5.0"
"deviceOs": "non-mobile",
"deviceTheme": "desktop",
"deviceType": "desktop",
"gender": "Masculino",
"googleRemarketingLabel": "",
"image": "www.static.dafyty.com.com/brahma-6338-0822-1-product.jpg",
"pageAttributes": {"page": "product"},
"pageBrand": [{"id": "2", "name": "Brahma"}],
"pageCategory": [
{"id": "20", "name": "Zapatos"},
{"id": "53", "name": "Masculino"},
{"id": "57", "name": "Clasicos"},
{"id": "138", "name": "Deportes"},
{"id": "139", "name": "Masculino"},
{"id": "201", "name": "Zapatos"},
{"id": "1244", "name": "Mocasines"},
{"id": "1340", "name": "Apaches"}
],
"pageMainCategory": {"id": "1340", "name": "Apaches"},
"pageName": "product",
"pageProductDescription": "Un calzado muy comodo que puedes combinar tanto con tus atuendos formales como informales.",
"pageProductName": "Zapatos Brahma Cafe",
"pageTitle": "",
"price": "164900.00",
"priceDiscount": "12%",
"season": "Todas las temporadas",
"seasonYear": "2012",
"shopAnalyticsAccount": "",
"shopName": "default",
"sizeList": "",
"sku": "BR002SH19DJS",
"specialPrice": "144900.00",
"urlPageProduct": "www.dafiti.com.com/Zapatos-Brahma-Cafe-280.html" }];
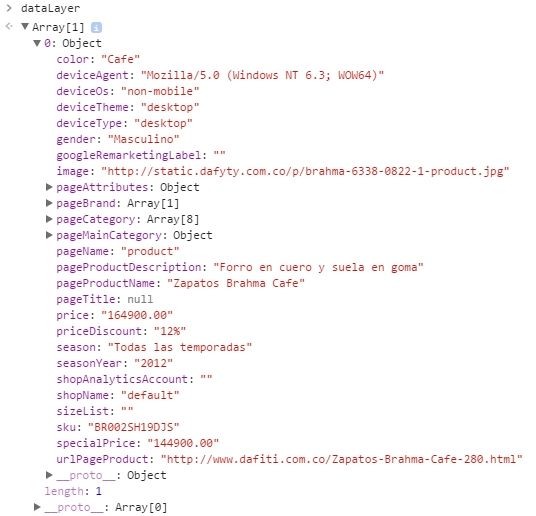
А так выглядит слой данных в консоли инструментария разработчика Google (Google Developers):

Если вы внимательно посмотрите на скриншот, то увидите, что все переменные перечислены в алфавитном порядке.
Слой данных, представленный выше, содержит несколько динамических переменных ближе к концу, например: price (цена), specialPrice (цена со скидкой). Эти переменные не были закодированы на странице изначально, а динамически подгружены в dataLayer с помощью метода push.
Как понять, что GTM работает
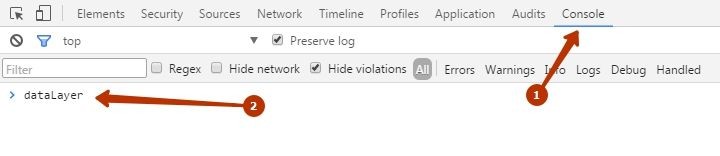
В Google Chrome нажмите правой кнопкой мыши на веб-странице и выберите пункт меню «Просмотреть код». Откроется окно разработчика в нижней части вашего браузера.
Нажмите на вкладку «консоль» (console) в верхней части окна инструментов, введите dataLayerв командной строке и нажмите Enter.

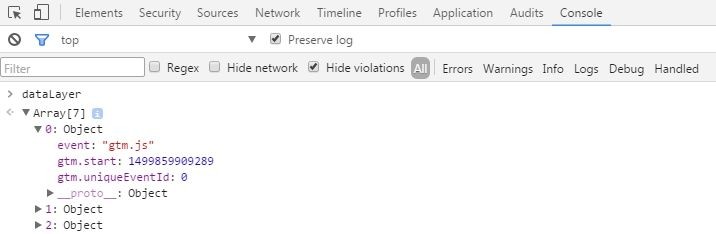
Теперь вы увидите несколько объектов JavaScript:

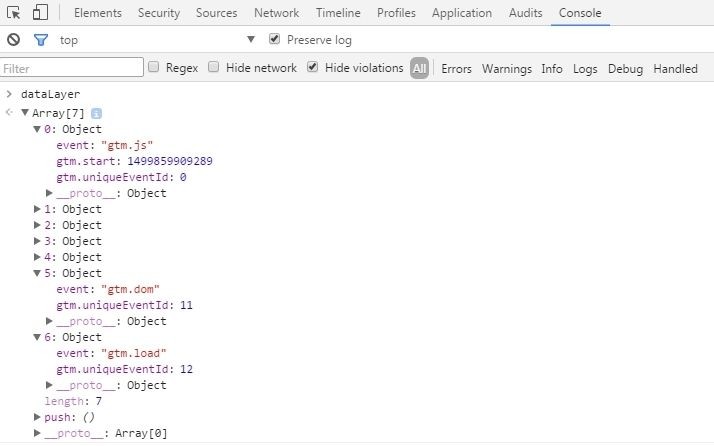
gtm.js — библиотека javascript. Если этого файла нет, ваш тег менеджер не будет работать.
gtm.dom — файл DOM. Если этого файла нет, значит не загружен DOM.
gtm.load — загрузочный файл. Если этого файла нет, значит не загружено окно и все его содержимое.
Эти события запускаются в следующем порядке: gtm.js → gtm.dom → gtm.load. Если dataLayer не получает данные всех перечисленных событий — GTM неисправен.
Если на вашей странице закодирован dataLayer, то окно инструментария разработчика покажет вам как минимум три объекта JavaScript. Один объект — ваш слой данных, а остальные три — объекты событий JavaScript по умолчанию:

F.A.Q.
Может ли у каждой страницы быть свой уникальный dataLayer?
Да, не только может, но и должен.
Нужно ли использовать одни и те же переменные в dataLayer на каждой странице?
Нет.
Когда обновляется dataLayer в случае с отслеживаемым событием?
Когда это событие происходит, например, пользователь кликает по кнопке, отправляет форму или загружает страницу.
Какие ограничения у переменных dataLayer?
Переменные dataLayer привязаны к странице, это значит, что они существуют до тех пор, пока пользователь остается на странице.
Как объявить переменные dataLayer, которые действительны более, чем на одной странице?
Используя те же самые переменные на нескольких страницах вашего сайта.
Можно ли переименовывать dataLayer?
Да, изменять имя dataLayer нужно, когда на одной странице работает несколько кодов оболочки GTM, и вы не хотите, чтобы каждый контейнер использовал один и тот же dataLayer.