Usability — это удобство сайта для пользователя с точки зрения навигации, поиска информации и достижения целей.
Чем лучше сайт продуман, тем больше времени на нём проведёт пользователь, и с большей вероятностью вернётся обратно. Юзабилити напрямую воздействует на поведенческие факторы и коэффициент конверсии.
Большинство ошибок юзабилити в SEO рассматривают как технические или ошибки внутренней оптимизации.
При анализе юзабилити сайта, обратить внимание нужно на следующие составляющие:
- структура и навигация;
- скорость загрузки;
- кроссбраузерность;
- адаптивность под мобильные устройства;
- реклама;
- всплывающие окна;
- интерфейс;
- контент;
- процесс конверсии.
В них чаще всего допускают ошибки.
Структура сайта и навигация
На первом месте в ТОПе самых популярных ошибок юзабилити (если бы такой был) находилась бы неудобная, плохо продуманная структура и навигация. Пользователи не хотят тратить время на сайт, в котором не понимают что делать, куда нажимать и как получить нужную информацию. Они просто его покинут и не вернутся.
На что это влияет с точки зрения SEO?
Для поисковых систем крайне важны поведенческие факторы. Время, проведённое на сайте, количество кликов и показатель отказов — могут повлиять на восприятие вашего сайта поисковыми системами и улучшить или ухудшить его ранжирование.
Как построить правильную структуру сайта?
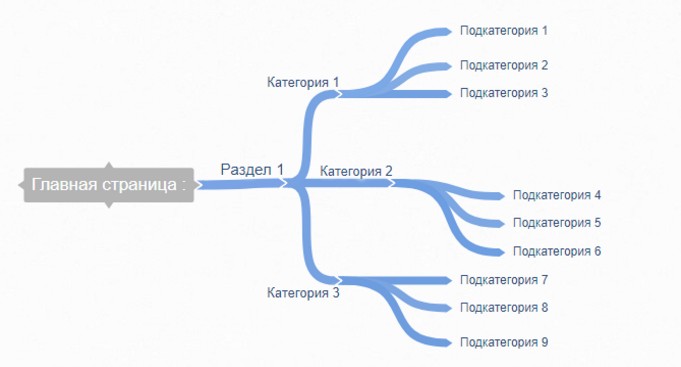
В идеале, продумывать структуру нужно при создании сайта или его редизайне. Проанализируйте конкурентов. Главная задача — выделить как можно больше возможных разделов, категорий и подкатегорий, которые можно использовать для сайта. Особенно это касается юзабилити интернет-магазинов, агрегаторов, форумов и блогов со множеством страниц и тем, которые не всегда получается грамотно распределить. У сайта должна быть определённая иерархия: главная страница — раздел — категория — подкатегория — страница товара/статьи:

При создании правильной структуры сайта, URL-структура автоматически должна стать правильной и удобной для посетителя (если пользователь захочет вернуться в более широкий раздел, сможет ли он это сделать, удалив последнюю часть в адресе?).
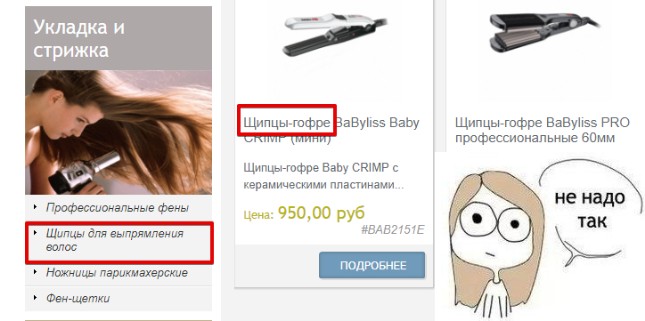
Пример того, как не нужно делать:
Раздел “Щипцы-выпрямители” содержит в себе также и щипцы-гофре, но это нигде не указано. Нет отдельной подкатегории, в описании страницы отсутствует информация, что здесь вы найдёте и щипцы для гофрирования волос. Вероятнее всего, пользователь уйдёт из сайта, так и не узнав, что нужный ему товар находится в этом разделе.

Всё должно быть интуитивно понятно для пользователя уже при первом посещении сайта. Он не должен сомневаться в том, куда нажать, чтобы достичь своей цели.
Совет: Если на сайте есть поле поиска, не нужно на 100% полагаться, что пользователь им сразу воспользуется. Проведённое исследование Джерри Макговена показало, что 70% пользователей начинали свои действия на сайте с навигации, а когда заходили в тупик, приходили за помощью к поиску. Проанализировав, что пользователи ищут на вашем сайте, можно определить страницы к которым трудно добраться через навигацию и облегчить доступ к ним.
Скорость загрузки
Ни для кого не секрет, что скорость загрузки сайта является одним из факторов ранжирования. Пользователи не хотят ждать, пока загрузится страница и все изображения на ней. Они уйдут туда, где о них заранее позаботились и оптимизировали сайт с целью ускорения его работы.
Как скорость загрузки сайта влияет на пользователей:
- 47% ожидают, что страница загрузится за 2 секунды или меньше;
- 40% покидают сайт, если он не загрузился за 3 секунды;
- 79% не вернутся на тот же сайт, если разочарованы его эффективностью;
- 52% останутся верными сайту, если скорость загрузки высокая;
- удовлетворённость пользователей уменьшается на 16%, если страница загружается на 1 секунду дольше;
- 44% пользователей расскажут друзьям о плохом опыте в сети.
Одна секунда задержки ответа страницы может снизить показатель конверсии на 7%.
Проверить скорость загрузки сайта на компьютере и мобильном телефоне можно с помощью инструмента от Google. Сервис укажет на основные причины медленной загрузки страниц.
Кроссбраузерность
Кроссбраузерность — это адаптивность сайта под разные браузеры.
Выделяя 1-2 браузера и игнорируя остальные, вы сокращаете количество пользователей сайта.
Не всегда сайт отображается одинаково в разных браузерах. Например, если в Firefox выпадающий список будет отображаться корректно, то в Google Chrome часть его может быть не видна пользователю.
Лучше всего проверить “руками” и адаптировать сайт под все браузеры, но часто такая возможность отсутствует (нехватка времени и/или финансов).
Уделите больше внимания браузерам, которые чаще всего используются для посещения именно вашего сайта. Воспользуйтесь Google Analytics или Яндекс.Метрикой, чтобы определить популярные среди ваших пользователей браузеры.
Адаптивность сайта на мобильных устройствах
Существует 3 способа презентовать сайт на мобильных устройствах:
- адаптивный дизайн;
- мобильная версия;
- динамическая вёрстка.
Количество пользователей, которые используют мобильные устройства для выхода в сеть, растёт с геометрической прогрессией. Например, в России 20 млн человек используют только мобильные устройства. Это показывает, что адаптивность сайта на мобильных устройствах тоже является фактором ранжирования.
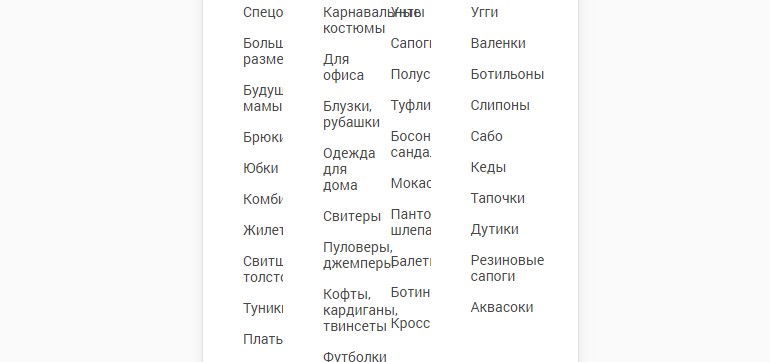
Проверить, оптимизирован ли сайт для мобильных устройств, можно в Google Search Console или Яндекс.Вебмастер. Даже если эти инструменты показывают, что с сайтом всё в порядке, лучше проверить его “руками ”,чтобы не обнаружить следующее:

Реклама
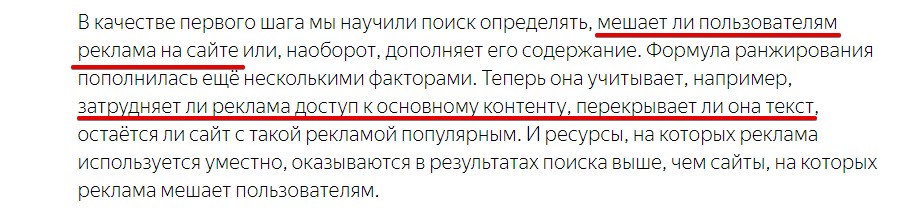
Владельцы сайтов хотят получить как можно больше прибыли с рекламы. Но многие забывают о том, что реклама должна быть полезной для посетителей сайта или хотя бы не мешать им выполнить действия, для которых они пришли на сайт.
Кому понравится flash-реклама приложения со звуками из категории 18+, в котором “нужно освободить заложницу” на странице со статьёй на 2000 слов с изображениями. Для того, чтобы найти окно с этой рекламой и закрыть его, придётся потратить секунд 10 — 20. И это в лучшем случае. Теперь представьте, если такая ситуацию произойдёт ночью, когда все спят, а вы сидите без наушников. Легче быстро закрыть вкладку и не возвращаться на этот сайт.
Яндекс в статье о юзабилити пишет следующее:

Всплывающие окна
Pop-up-окна окна могут также негативно повлиять на юзабилити сайта.

Убедитесь что всплывающие окна на сайте:
- можно закрыть;
- не зациклены (закрываешь одно — всплывает следующее и т. д.);
- появляются один раз, а не при каждом обновлении страницы.
Особенно актуальны онлайн-консультанты. Навязчивое окно помощи, всплывающее на треть или четверть экрана, которое нельзя закрыть — может только навредить вашему сайту.
Дайте пользователю возможность самому обратиться к консультанту, когда ему это понадобится.

Интерфейс сайта
Дизайн сайта важен для пользователя. Он влияет на доверие и, как показало исследование, может повысить показатели конверсии более чем на 33%.
В открытом доступе можно найти информацию о том, какую цветовую гамму и шрифт лучше использовать для сайта, какой должна быть контрастность и т. д.
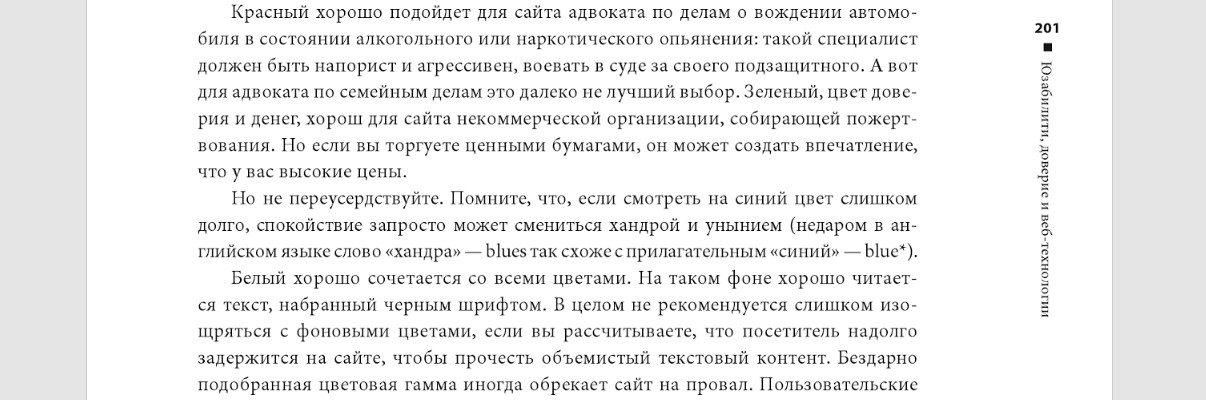
Брэд Геддс в своей книге “Google AdWords. Исчерпывающее руководство” упоминает, что для каждой тематики сайта есть подходящая цветовая гамма:

Если говорить о текстах (шрифтах и фоне) — убедитесь, что пользователям не нужно будет обратиться к офтальмологу после посещения сайта.

На что нужно обратить внимание при анализе Usability веб-контента:
- контрастность цвета текста относительно фона (в идеале это чёрный текст на белом или сером фонах);
- интервалы между строками;
- межбуквенные пробелы;
- выравнивание по левому краю (избавит от слишком больших пробелов);
- визуальное отличие ссылок от общего текста;
- заголовки для разграничения текста;
- количество выделенного текста (жирный шрифт, курсив).
Задача дизайнера и вебмастера сделать сайт таким образом, чтобы пользователю было приятно на нём находиться. Угодить всем, конечно же, не получится. Восприятие интерфейса сайта — это очень субъективное понятие: что будет нравиться одному, не понравится другому.
Главное, чтобы ваш сайт не выглядел вот так (судя по тому, что в июне 2017 года трафик на сайт был около 420 тысяч, кому-то это тоже нравится):

Контент
Если мы уже затронули тему текстов, нужно упомянуть и об их содержании.
Текст должен быть простым, понятным для пользователя и содержать ответ на вопрос, из-за которого посетитель пришёл на сайт. Синонимы — это хорошо, но в меру. Если сайт не научной или медицинской тематики, а, например, интернет-магазин, не стоит писать, что “этот ночной крем вылечит ксероз эпидермиса”, только потому, что уже два раза упоминалась “сухость кожи”. Подумайте о том, легко ли читается текст, настолько ли он интересен и полезен, чтобы пользователь потратил на него 5-10 минут своего времени.
С точки зрения SEO, нельзя не затронуть переоптимизацию текста ключевыми словами. Поисковые системы активно борются с сайтами, у которых переоптимизирован контент, так как считают, что он создан для манипулирования ими, а не для пользователей. Зачастую такие тексты малоинформативны и вызывают только негативные эмоции у посетителей. Пренебрегать ключевиками не стоит, но достаточно разместить несколько вхождений, чтобы ПС и пользователи понимали о чём сам текст.
Процесс конверсии
Для коммерческих сайтов важно, чтобы пользователь завершил свои действия на сайте заказом товара или услуги. Но мало кто заботится о том, чтобы посетителю было удобно это сделать. Часто можно встретить сложную форму заказа на 10 — 20 пунктов или условие обязательной регистрации на сайте.
Пользователь может потратить 30 минут времени на то, чтобы выбрать нужный ему товар, но покинуть сайт на этапе оформления заказа, если он не захочет заполнять форму или регистрировать.
Облегчите оформление заказа для пользователей:
- выделите кнопку “корзина”;
- создайте две формы заказа: стандартный и быстрый (только номер телефона и имя);
- по возможности, избавьтесь от обязательной регистрации для покупки;
- кешируйте ячейки, которые заполняют пользователи (если по каким-то причинам пользователю нужно будет покинуть форму заказа и
- вернуться в меню, то при возвращении он увидит последние введённые данные и ему не потребуется заполнять всё заново).
Примечание: не забывайте о кнопке “заказать/подтвердить” в самой форме. Пользователь не должен догадываться, что ему нужно нажать на клавиатуре “Enter”, чтобы завершить действие:

В завершение
Принципам юзабилити посвящено множество книг, статей и даже есть отдельная отрасль в компьютерных технологиях. Перечислять ошибки, которые допускают в юзабилити, можно до бесконечности и для каждого сайта они будут разные: кто-то чекбокс сделал меньше, чем 16 на 16 пикселей, у кого-то нет кнопки “корзина” или “отложить”. Каждая проблема в разной степени влияет на Usability. Посмотрите на сайт глазами пользователя: комфортно ли ему находится на сайте и выполнять различные действия? Для более объективного ответа будет полезно создать обратную связь, спрашивать о недостатках сайта и о том, что бы хотелось добавить/изменить/улучшить.