Для успешного продвижения и продаж важно, чтобы сайт был удобным для пользователей, независимо от того, с какого устройства они на него заходят. Поэтому необходимо проверять адаптивность сайта самостоятельно в специальных сервисах или обращаться к специалистам. Из статьи вы узнаете, что такое мобильность сайта, почему важно адаптировать свой ресурс для различных устройств и с помощью каких сервисов это можно быстро сделать.
Что такое адаптивность сайта
Адаптивность сайта – это его мобильность, корректное отображение в телефонах, планшетах, компьютерах с любой операционной системой. Удобный адаптированный сайт имеет простую навигацию, контрастные элементы, вертикальную полосу прокрутки, не перегружен анимацией и быстро загружается.
Оптимизация и адаптация сайта под мобильные устройства необходима:
- Для его ранжирования в поисковых системах. Яндекс и Google выводят адаптированные страницы выше. Более того, существует немало подтверждений, что сайты, придерживащиеся принципа Mobile First, активнее выходят в топ поисковой выдачи.
- Для увеличения конверсии посетителей. Используя оптимизацию, можно поднять число клиентов, совершивших целевое действие до 60%. И наоборот, из-за некорректного отображения на смартфонах вы можете потерять потенциальных клиентов.
- Адаптация сайта помогает удержать посетителя на странице, заинтересовать товаром или услугой и увеличить объем продаж. Всегда приятнее выбирать что-то на красивом лендинге, а вот поехавшая верстка вызывает лишь желание закрыть вкладку.
Существуют специальные сервисы, с помощью которых можно увидеть, как ваш сайт выглядит на разных устройствах. Необходимо только вписать URL страницы, и уже через пару минут тест о адаптивности вашего сайта и возможных проблемах будет готов. Вы увидите, как страницы отображаются на мобильных устройствах, получите результаты проверки и советы по устранению проблем.
Топ-7 сервисов для проверки адаптивности сайта
Яндекс Вебмастер
В сервисе можно проверить сайт на адаптивность и посмотреть, как он будет отображаться на мобильных устройствах, если вы являетесь его владельцем и подтвердите права на него.
Полностью бесплатный ресурс помогает провести анализ на соответствие основным требованиям оптимизации:
- тег viewport;
- Flash элементы;
- горизонтальная прокрутка;
- java апплеты;
- silverlight плагины;
- удобство просмотра текста;
- техническое состояние сайта.
Проведя анализ на адаптивность сайта, вы сможете сделать его более удобным и привлекательным для пользователей, поднять в поиске и увеличить конверсию.
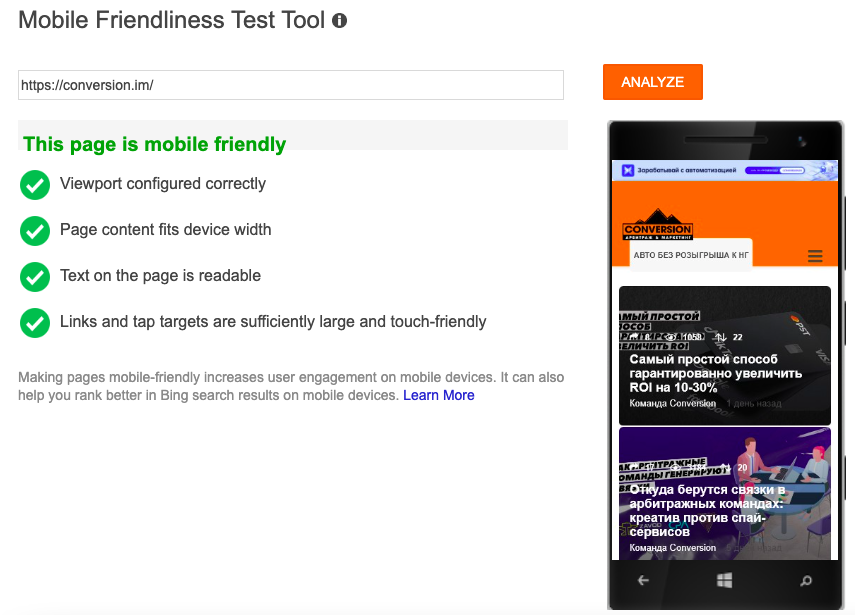
Bing
Сервис проводит проверку, как сайт отображается на Android и на устройствах с операционной системой Windows. Помимо анализа на удобство просмотра и скорость загрузки, он проверит ваш ресурс по следующим параметрам:
- настройки окна просмотра;
- соответствие размера экрана изображениям и текстовому содержимому;
- читабельность текста;
- размер и удобство ссылок и кнопок.
Сервисом можно воспользоваться бесплатно, достаточно ввести в строку URL вашего сайта и нажать кнопку «Анализ».

Mobile-Friendly test
Бесплатный сервис для проверки адаптивности сайта от Google. Проверку на оптимизацию для смартфонов проводит робот Googlebot, который дает моментальный короткий ответ. Вы можете посмотреть скриншот, как выглядит ваш сайт на смартфоне, и увидеть расширенные результаты проверки, нажав «подробнее». Сервис покажет, если есть проблемы с загрузкой, отображением содержания и даст рекомендации по их устранению.
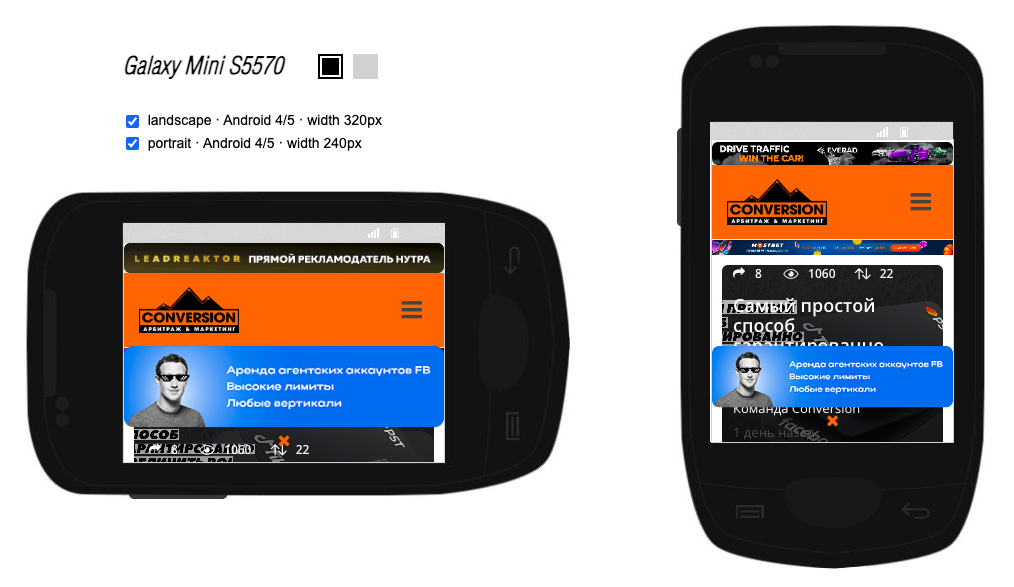
Adaptivator
Ресурс для проверки адаптивности сайта на мобильных устройствах, планшетах различных моделей: Nexia, Samsung, Lumia, IPhone и других. Вы сможете посмотреть, как сайт будет отображаться в 2-х различных ориентациях: горизонтальной и вертикальной. Во время проверки можно просматривать страницы сайта, изображения, удобство всех элементов.

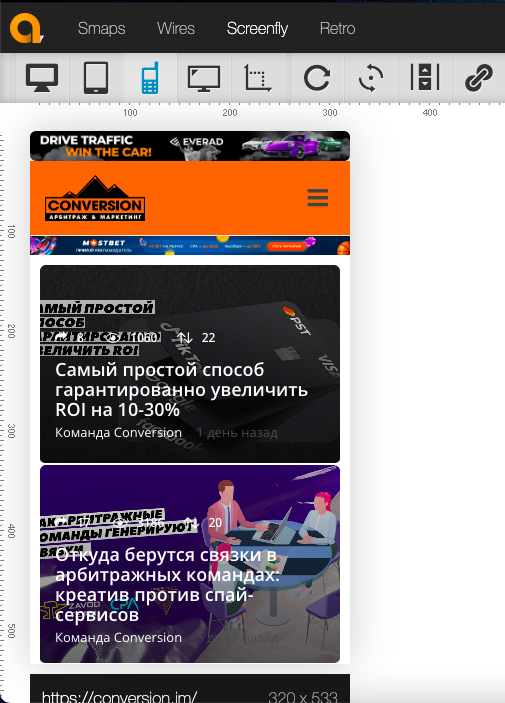
Screenfly
Бесплатный сервис на английском языке для проверки адаптивности сайта. В нем вы можете проверить, каким будут видеть пользователи ваш сайт на компьютерах, смартфонах, планшетах и даже Smart TV. Доступен выбор более 30-ти моделей различных устройств. Здесь можно менять ракурс экрана, задавать свои размеры, делать прокрутку недоступной. После проверки можно поделиться ссылкой с результатами.

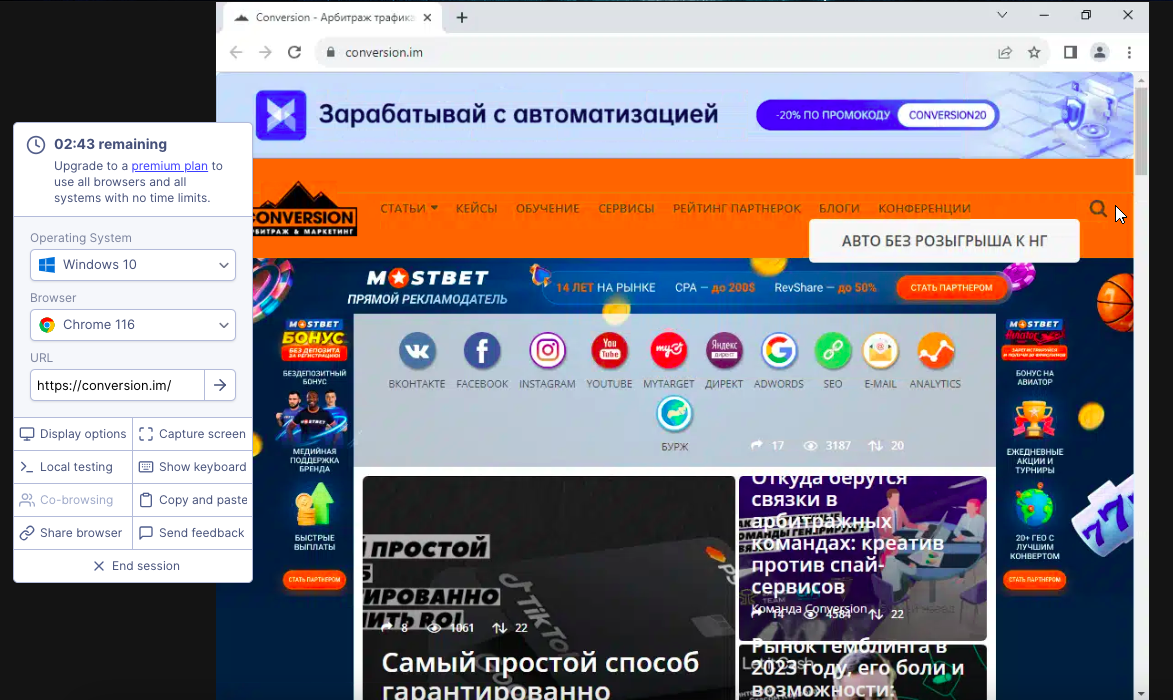
Browserling
В сервисе можно провести кроссбраузерное и кроссплатформенное тестирование на адаптивность сайта к различным устройствам. Доступен большой выбор браузеров и операционных систем. Есть бесплатная версия, которая имеет ограничение по времени проверки – до 3 минут, и подходит для Windows 10, Chrome и Edge, разрешения экрана 1024x768.

Ресурс предлагает 2 платных тарифа:
- Тарифный план разработчика, стоимостью 19$. По нему вы сможете проводить проверки без ограничения по времени на любых браузерах и ОС и настраивать разрешение экрана. Доступно локальное тестирование и получение скриншотов.
- Командный тарифный план, стоимостью от 29$. Предоставляет те же возможности, что и предыдущий, даёт одновременный доступ к услугам группе людей.
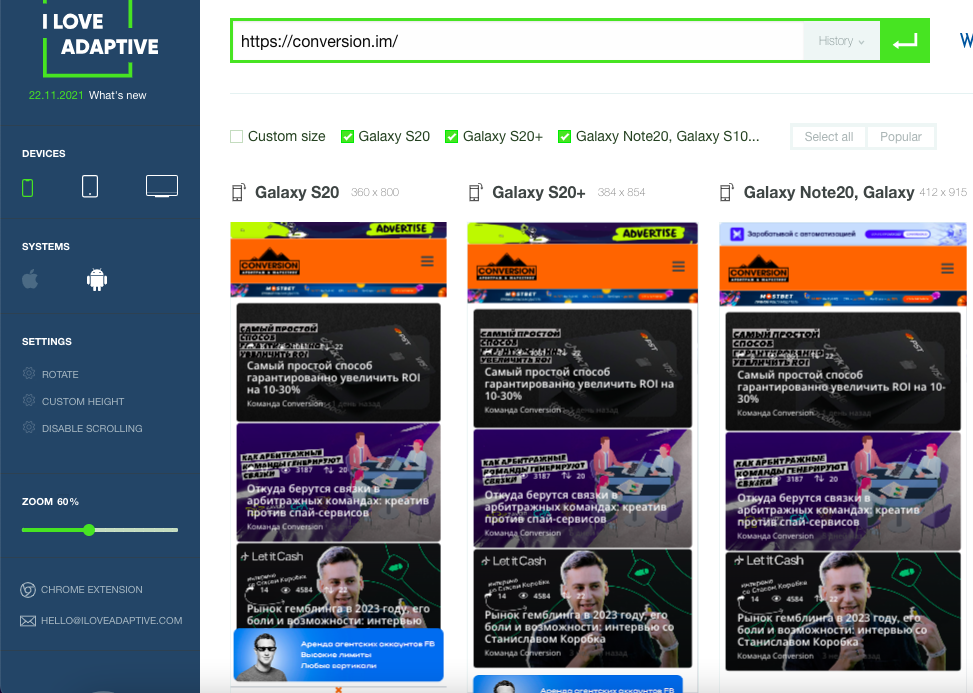
I Love Adaptive
Сервис бесплатно проверяет адаптивность сайта и предоставляет большой выбор моделей и операционных систем с выбором размера экрана. Дополнительно можно проверить скорость загрузки страниц, валидацию HTML-кода, сравнить насколько ресурсов между собой. Установив расширение Google, можно проверять даже те сайты, которые запрещают отображение своего контента.

Вывод
Для увеличения конверсии, развития вашего сайта, повышения продаж товаров или услуг, охвата большего числа целевой аудитории – адаптивность сайта для различных устройств играет важную роль. Пользователь дольше остается на странице, если верстка корректна, текст хорошо читается, изображения четкие, нет проблем с загрузкой и быстрее совершает целевое действие. Специально разработанные сервисы для оптимизации помогут понять и устранить возможные проблемы, и создать идеальный ресурс для потенциальных покупателей.