Итак, недавно в статье мы разобрались в том, что такое «отказы» и зачем с ними бороться (поэтому останавливаться на этом не будем), а также рассмотрели несколько эффективных способов этой самой борьбы. Сегодня мы продолжим развивать эту тему.
1. Мультилендинги, подмена контента
Эта тема уже частично затрагивалась на нашем сайте. Фишка в том, что контент на странице меняется в зависимости от того, по какому поисковому запросу приходит посетитель.
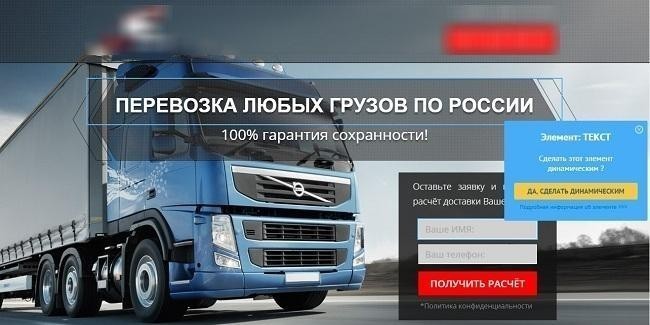
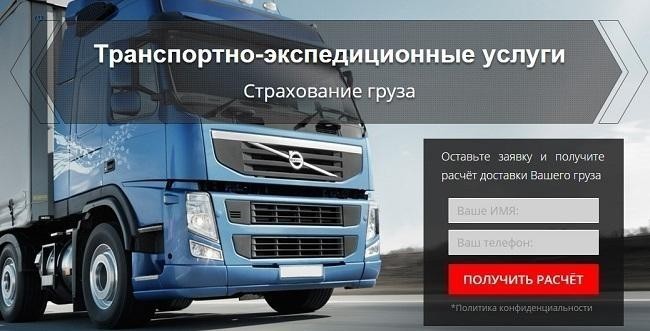
И сразу же кейс на примере одной из транспортных организаций, занимающейся грузоперевозками. Взгляните вот на эти 2 заголовка:


Первый заголовок является основным и выводится во всех случаях, когда нет подходящих заголовков на «подмену». Второй же заголовок выводится вместо основного в тех случаях, если посетитель приходит на сайт по запросам «транспортно экспедиционные услуги», «экспедиционные услуги» и т.п.
Адрес страницы же при этом никак не меняется.
За счет такой «подмены» контента можно значительно снизить процент отказов, ибо пользователю требуется всего несколько секунд, чтобы понять, на ту ли страницу он попал, а динамический контент вполне может убедить пользователя в том, что «да, вы пришли по адресу».
Обратите внимание, что динамический контент имеет смысл использовать ТОЛЬКО для рекламных кампаний. Для органической выдачи адаптивный контент однозначно не подходит, поскольку подмена контента «на лету» считается чёрным методом продвижения («клоакинг»), поскольку человек будет видеть одно, а поисковый робот – другое, а за это можно попасть под санкции поисковиков. Еще раз – динамический контент можно использовать ТОЛЬКО на лендингах, т.е. только для рекламных кампаний.
Каким образом реализовывать динамический контент – это уже дело строго индивидуальное. Например, если вы пользуетесь онлайн-конструкторами лендингов, то имеет смысл обратиться в тех. поддержку, ибо не исключено, что у вашего сервиса уже есть такая функция. В иных случаях можно либо привлечь программиста, либо воспользоваться сторонними сервисами (самый популярный – Yagla).
2. Альфа/Бета тестирование
Как правило, когда речь заходит об альфа/бета-тестировании, подразумевается тестирование лендингов, ибо никогда не знаешь, какой именно элемент может всё испортить. Например, может сработать кнопка «Записаться на замер!», но НЕ сработать кнопка «Записаться на БЕСПЛАТНЫЙ замер!», или наоборот.
Т.е. создаётся несколько лендингов, которые будут между собой отличаться буквально одним, может быть, двумя элементами, не более. Например, в первой версии кнопка призыва к действию будет красной, в другой – зелёной, а в третьей – белой. Затем по каждой странице замеряется конверсия. Где она выше – «тот и победил».
По этой же схеме можно тестировать всё что угодно, вплоть до:
- создания полных дублей лендингов (т.е. вообще без отличий), но таргетировать их на разные аудитории – 1 страница на мужскую + 1 на женскую, либо с разделением по возрастным категориям, либо по интересам и т.д.;
- аналогично предыдущему пункту, но с небольшими региональными корректировками, плюс, соответственно, таргетироваться на разные города/области;
- ну и, само собой, «затачивание» под разные ключевые слова, а в особых случаях – даже под словоформы одного и того же ключа.
Что касается организации тестирования, тут 2 варианта:
- либо пользоваться штатными услугами вашего онлайн-конструктора лендингов;
- либо пользоваться штатными средствами поисковых систем – вручную отслеживать статистику с помощью Google Analytics и/или Яндекс.Метрики, делать соответствующие выводы и внедрять соответствующие доработки.
Ну и самое главное – при выборе второго варианта можно тестировать не только лендинги, а вообще любые элементы сайта.
3. Позвольте клиентам говорить, работа с отзывами: 3 антикейса
Отзывы – это та самая «сфера», где ошибки могут стать для Вас просто катастрофическими. При этом абсолютно не важно, где именно размещается отзыв – у Вас на сайте, в паблике, либо на стороннем сервисе отзывов.
И сразу же несколько кейсов (точнее – антикейсов), причем все они из одного и того же паблика ВКонтакте.
Антикейс 1
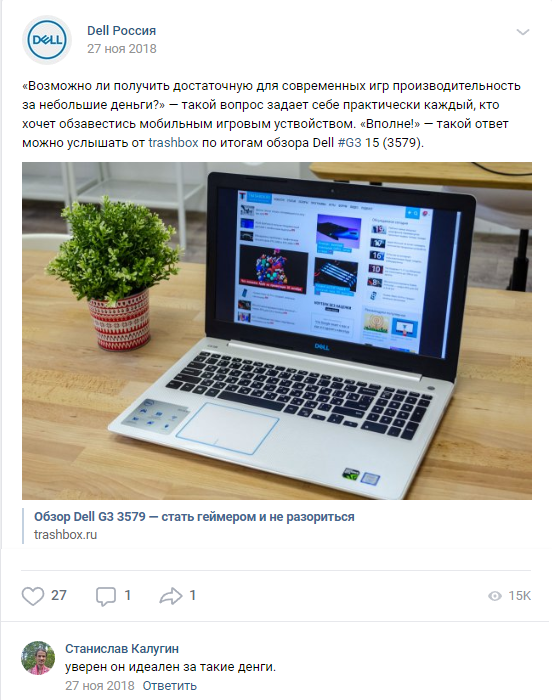
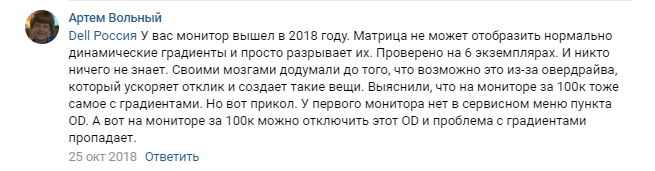
Вот посмотрите сюда и скажите – ничего подозрительного не замечаете? Совсем ничего?

Именно так выглядят очевидно купленные комментарии. Вот вас не настораживает, что в комментарии присутствует «… за такие деньги», но сама цена при этом в паблике не упоминается?
Вывод 1: НИКОГДА не покупайте отзывы и НИКОГДА не пишите их самостоятельно, иначе вы лишите ваших клиентов права на объективное мнение.
Вывод 2: люди УМЕЮТ отличать платные комментарии от честных, ибо многие сами занимались этой гадостью (и я – человек, который подготовил для вас эту статью, лет 8 назад тоже был в их числе). Наличие купленных отзывов ВСЕГДА вызывает отторжение, ибо это свидетельствует о том, что у вас всё крайне плохо.
НИКОГДА НЕ ПОКУПАЙТЕ ОТЗЫВЫ!!!
Антикейс 2
Паблик тот же самый, но пост абсолютно другой. Забудем про то, что в этом антикейсе комментарий тоже, очевидно, куплен, вопрос в другом.

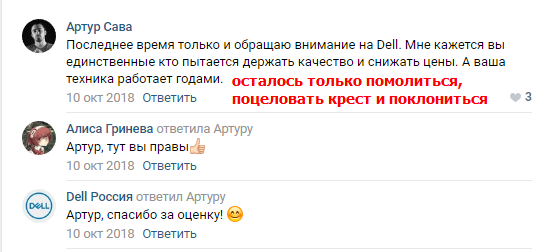
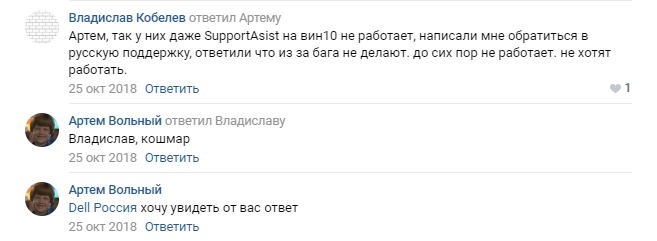
На этом скриншоте мы отчетливо видим, что администрация паблика ЧИТАЕТ комментарии и ОТВЕЧАЕТ пользователям, хоть и выборочно. А вот другой комментарий из этого же поста (кстати, комментарий был оставлен нашим сотрудником):

Как видите, отзыв не просто аргументирован, а даже имеет доказательную базу в виде фотографий документов. И знаете, как отреагировала администрация паблика?
Никак. А ведь именно такие отзывы и нужно обрабатывать в самую первую очередь.
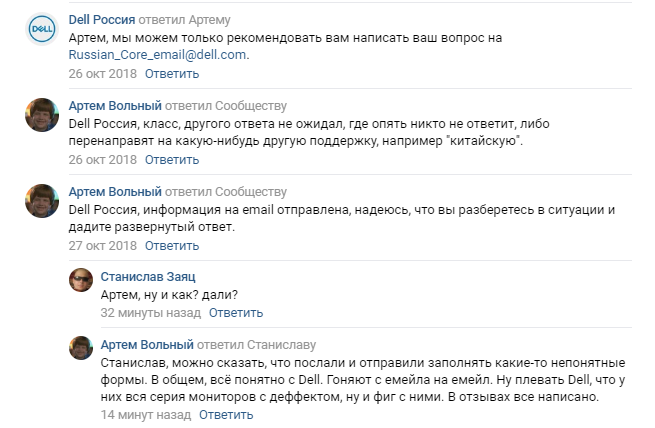
А вот что нам еще подкинул наш коллега Станислав. Это вообще шедевр. Кстати, паблик всё тот же.
Антикейс 3



Т.е. мало того, что Вольному пришлось очень хорошо постараться, чтобы администрация паблика хоть как-то среагировала на его комментарии, так, по сути, его еще и отфутболили. Браво!
Но и это не всё. Есть и те, кто идут еще дальше:
- удаляют все негативные отзывы;
- отвечают в духе «идите к чёрту, сами виноваты во всём!»;
- банят пользователей за то, что те оставляют негативные отзывы.
Негатив игнорировать нельзя. Если его утопить на Вашем сайте (или в Вашем паблике ВК) – он обязательно всплывёт на сайтах-отзовиках, в других пабликах, на YouTube.com и прочих ресурсах, где Вы уже ничего не сможете с этим поделать.
А теперь поговорим о том, как правильно обрабатывать отзывы.
0) Еще раз – НИКАКИХ ОТЗЫВОВ НА ЗАКАЗ.
1) Публично благодарить за оставленные отзывы (вне зависимости от оценки) – это крайняя необходимость. Если клиент оставил положительный отзыв – его нужно за это поблагодарить, чтобы его впечатления не испортились. Если клиент оставил негативный отзыв – клиент должен видеть, что его услышали, а замечания приняты к сведению + необходимо принять меры по решению возникшей у клиента проблемы, причем публично.
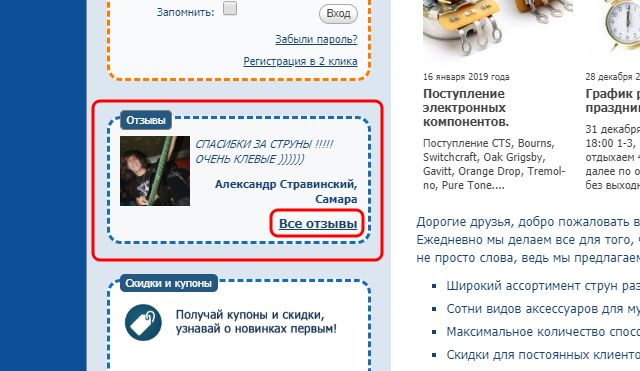
2) На одном из сайд-баров сайта можно выделить небольшую область, в которой будут появляться случайные отзывы, оставляемые клиентами. Мелочь, но это реально работает. Это может выглядеть примерно вот так:

3) Не стесняйтесь выкладывать в блог подборки из самых развёрнутых отзывов (даже если они отрицательные). Причины те же, что и в первом пункте.
4) Не стесняйтесь выкладывать в блог истории о том, какие проблемы возникали у ваших клиентов и как вы их решали, какие меры были приняты и в какие сроки вы уложились.
Крайне приветствуется, если пункты 3 и 4 будут выполнены в формате видео-ответов, размещённых на YouTube.com и продублированных в блог.
Но какое отношение это имеет к отказам? Самое прямое. Если посетитель видит купленные отзывы – он гарантированно уйдёт с сайта. Если же отзывы будут честными, то пользователю наоборот будет интересно почитать о том, с чем столкнулись ваши клиенты и как были решены их проблемы.
4. Планируйте постоянное создание контента
Здесь всё просто – необходимо создать контент-план, т.е. заранее запланировать, когда и какие материалы будут публиковаться на вашем сайте.
Во-первых, это необходимо для того, чтобы посетители видели, что у вас регулярно обновляется контент. Согласитесь, если вы заходите на сайт и видите статейный блок, в котором последние материалы датированы тремя-четырьмя годами назад – может возникнуть ощущение, что сайт «заброшен», а раз он заброшен – значит он никому не нужен, а потому и делать на нём заказ нет никакого смысла.
Во-вторых, таким образом можно повторно привлекать на сайт постоянных читателей, которые вновь из ваших материалов будут черпать что-то полезное и/или интересное (желательно, чтобы вместо «или» было «и»). Ну а в качестве бонуса вы таким образом будете постоянно наращивать базу постоянных читателей, а от этого в выигрыше будут абсолютно все.
Тем не менее, про контент-план крайне мало кто вообще думает. А зря. Иногда доходит до абсурда – вторая статья содержит материалы в духе «в прошлой статье мы с вами говорили о…», но при этом публикуется хронологически раньше, чем «прошлая статья».
5. Используйте HTTPS-протокол и исправьте страницы HTTPS со смешанным содержимым
Если в общих чертах, то есть три причины перейти на HTTPS-протокол:
- безопасность, т.к. данные, передаваемые по https-протоколу крайне сложно перехватить/украсть/подправить, да еще и «на лету»;
- к безопасным сайтам гораздо выше уровень доверия со стороны пользователей;
- сайты, работающие на https, ранжируются немного выше, чем сайты, работающие по http.
Касательно последнего пункта – Google говорит об этом прямо (собственно, именно они и были инициатором предоставления приоритета именно https-сайтам), а Яндекс упорно утверждает, что http- и https-сайты ранжируются на равных, хотя кейсы утверждают обратное.
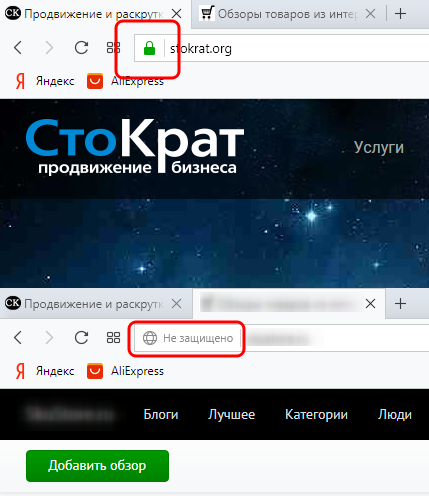
Плюс к этому, сайты, работающие по https и по http, имеют соответствующие пометки. Например, браузер Opera на данный момент помечает сайты - вот так:

Согласитесь, надпись «Не защищено» может насторожить посетителя, и он просто уйдёт с сайта.
Однако, хуже всего, когда содержимое смешано. В этом случае страница может вообще не прогрузиться, а браузер может выдать ошибку или предупреждение.
Самый правильный вариант – настроить корректную работу по https-протоколу, т.е. без всякого смешанного содержимого.
6. Поддерживайте актуальность контента
Если Ваш контент утратил актуальность – его надо обязательно заново актуализировать.
Как понять, чтоконтент пора актуализировать? Очень просто. Если размещённая в статье информация не соответствует действительности – надо обновлять.
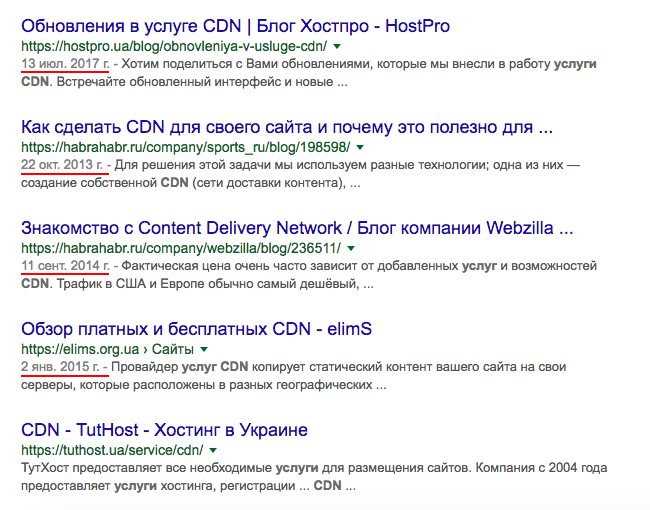
Во-первых, дата последнего обновления отображается в сниппетах поисковой выдачи. Как думаете, какой из материалов наиболее актуален?

Во-вторых, дело даже не только в дате публикации/редактирования, а в том, что информация даже трёхдневной давности может оказаться «пустышкой». Простейший пример – Google объявила о том, что 2 апреля будет закрыта социальная сеть Google Plus. Соответственно, с того момента утратят актуальность ВСЕ статьи, посвященные Google Plus. Актуализировать информацию в этом случае можно следующими способами:
- полностью убрать неактуальные фрагменты текста с сайта;
- добавить пометку «2 апреля Google Plus была закрыта, поэтому информация по ней более не актуальна» (актуальности это не добавит, но так Вы хотя бы покажете читателю, что Вы следите за происходящим и исправляете контент при необходимости).
- предложить альтернативу.
Во всех трёх случаях шанс удержать внимание пользователя в несколько раз выше, чем выбор пути «оставить всё как есть».
7. Актуализация битых ссылок
Если страница по каким-то причинам меняет свой адрес – значит нужно настраивать 301 редирект (перенаправление) со старого адреса на новый.
Если страница по каким-то причинам вообще удаляется – необходимо убрать с сайта все ссылки, которые ведут на эту страницу, а через вебмастерские поисковых систем сделать запрос на удаление этих страниц из поисковой выдачи.
Исключение из этого правила – если первая статья полностью утратила актуальность, а вторая статья написана на замену первой, то можно настроить 301 редирект с первой статьи на вторую, а первую статью удалить.
Просканировать сайт на наличие битых ссылок можно с помощью онлайн-сервиса «Online Broken Link Checker», бесплатной программой Xenu, либо ее платным аналогом Screaming Frog. Да и Google Search Console будет Вас периодически уведомлять о наличии у сайта проблем со сканированием (включая битые ссылки).
Тем не менее, от ошибок никто не застрахован и иногда люди всё равно будут попадать на страницу ошибки 404. Но о том, как ее настроить, мы уже рассказывали.
8. Новая страница – новая вкладка
Суть данной методики предельно проста – пользователь захотел пройти по ссылке, которая находится в тексте. Однако, после клика новая страница будет открываться в новой вкладке, а не на текущей, т.е. пользователь покинет сайт только в одном случае – если старую вкладку он закроет сам.
Такой подход позволит пользователю:
- сначала дочитать вторую статью и потом вернуться к первой;
- дочитать первую статью и потом перейти ко второй, которая уже открыта и прогружена.
Однако, данное решение можно считать спорным, ибо бывали кейсы, когда это приводило к… УВЕЛИЧЕНИЮ процента отказов, а не к его сокращению. Например, аудитория SEO-шников и так достаточно «прошаренная», т.е. если посетителю требуется открыть ссылку на новой вкладке, то он делает это либо через правый клик, либо с помощью обычного клика в комбинации с клавишей Ctrl.
Как вы уже догадались, в этом случае нет необходимости настраивать сайт так, чтобы новые ссылки открывались на новых вкладках. В лучшем случае это не даст ничего, а в худшем – может даже повысить процент отказов.
А вот для сайта кулинарных рецептов такая фишка почти гарантированно пойдёт на пользу.
С реализацией всё довольно просто – необходимо в ссылке прописать дополнительный код target=”_blank”, например, вот так:
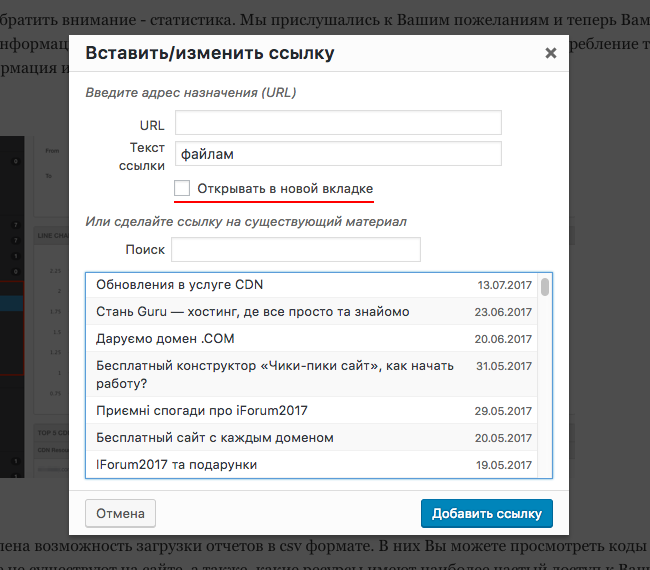
Ну а в случае с WordPress дела обстоят еще проще – необходимо поставить вот эту галочку и движок сам всё сделает.

Если по каким-то причинам количество отказов после внедрения данной фишки выросло – всегда можно сделать «откат», и восстановить всё как было.
9. Будьте осторожны с местами размещения рекламы
Реклама. Это одна из самых больных тем, особенно для мобильных версий.
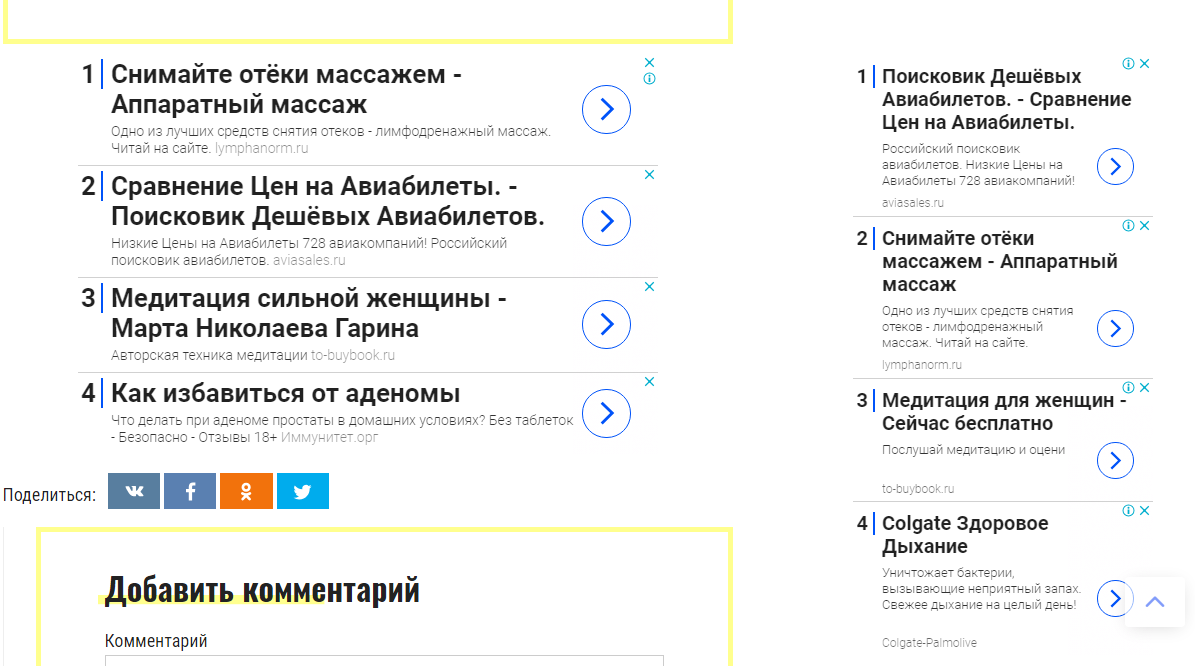
Вот пример того, как НЕ НАДО делать:

Вы видите на этом скриншоте хоть что-то, кроме рекламных объявлений? А, да, точно – кнопки социальных сетей и заголовок «Добавить комментарий».
Такое безбашенно огромное количество значительно затрудняет доступ к контенту, за которым пришел пользователь. А это:
- неминуемо приводит к отказу;
- заказывается пессимизацией сайта.
Однако, есть и те, кто идёт еще дальше. Вряд ли кто-то из наших читателей не знает, что такое AdBlock и для чего он нужен. Так вот, некоторые настраивают свой сайт таким образом, что сайт проверяет наличие в браузере блокировщиков и в случае их наличия выводит предупреждение в духе «либо отключите блокировщик, либо валите с сайта», т.е. при наличии блокировщиков рекламы доступ к сайту блокируется. Гениальнейшее решение, БРАВО! Процент отказов у таких сайтов крайне редко бывает ниже 60% по статистике Яндекса, т.е. это запредельно высокий показатель.
А теперь правильный вариант:

Аккуратненький невысокий (пусть даже и широкий) баннер, который вообще никак не мешает восприятию контента.
Как видите, всё гениальное – предельно просто. Во втором случае:
- сайт абсолютно читабелен;
- реклама не навязчива и не вызывает острого желания покинуть сайт;
- сайт не получит никакой пессимизации за избыток рекламы.
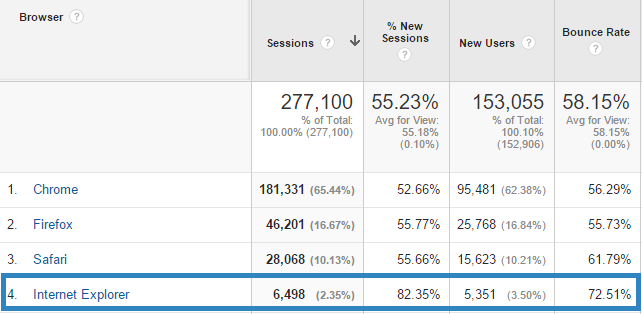
10. Совместимость с браузером
Сайт должен корректно отображаться во всех браузерах (хотя бы в их последних версиях). Бывает так, что в одном браузере всё работает идеально, а в другом некоторые элементы работают неправильно либо не работают вообще.
А теперь внимание. Как показала практика, наибольший процент отказов по причине несовместимости приходится на один из самых НЕ популярных браузеров - Internet Explorer. Поэтому на корректное отображение в этом браузере тоже необходимо делать ставку, если Вы хотите сократить количество отказов.

Кстати, некоторые владельцы сайтов поступают очень абсурдно, настраивая сайт аналогично «либо выруби блокировщик рекламы, либо уходи с сайта», т.е. при попытке зайти с браузера IE пользователь видит сообщение в духе «Мы с ущербными браузерами не работаем. Когда смените браузер – тогда и приходите».
Примерно та же история и с браузером EDGE (по сути – тот же IE).
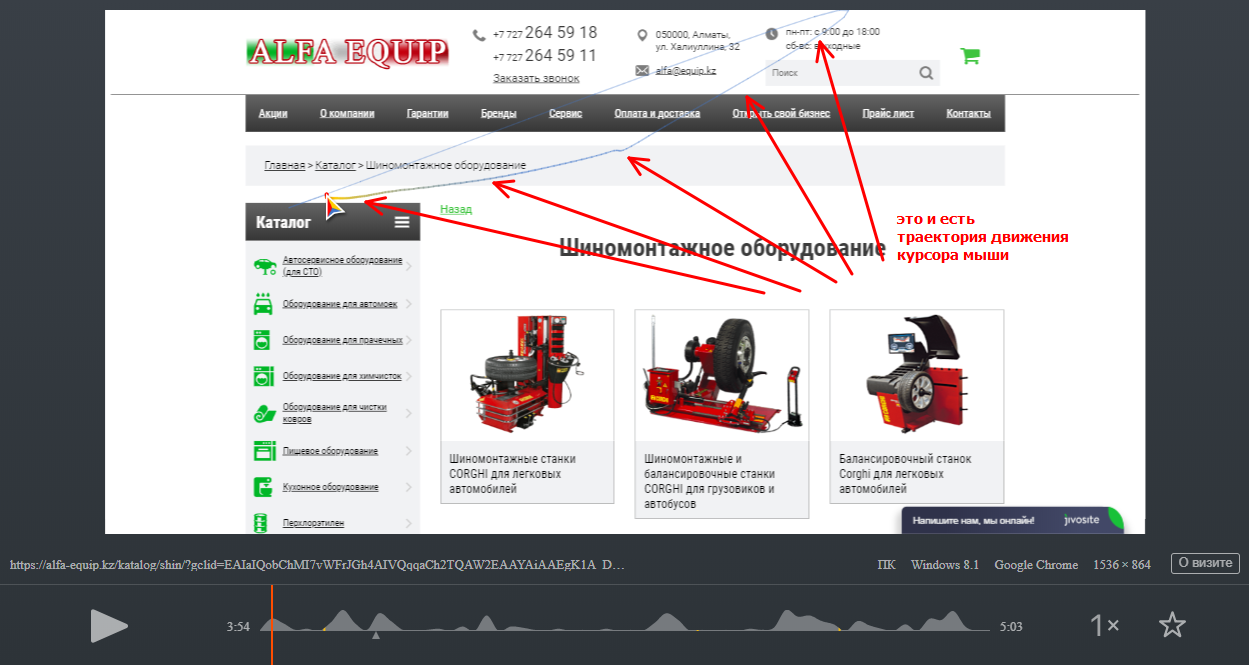
11. Работа с Яндекс.Вебвизором
Основная фишка Вебвизора от Яндекса состоит в том, что фиксируются вообще все действия пользователя на сайте, вплоть до траектории движения указателя мыши, выделенных фрагментов текста и т.д.

Если вы видите огромное количество отказов, скажем, с Apple-устройств, то можно просмотреть видеозаписи тех сессий, которые были засчитаны за отказ, дабы оценить, что именно не понравилось пользователю на сайте.
Возможно, это какие-то косяки в дизайне, неработающие элементы, либо что-то другое.

Конкретно в этом случае сайт почему-то не захотел пролистываться вверх-вниз. Справедливости ради стоит отметить, что после этого случая нами был протестирован сайт на нескольких смартфонах и эмуляторах – проблем с прокруткой обнаружено не было, следовательно, причина в неправильной работе самого смартфона – с таким отказом, увы, уже ничего нельзя поделать.
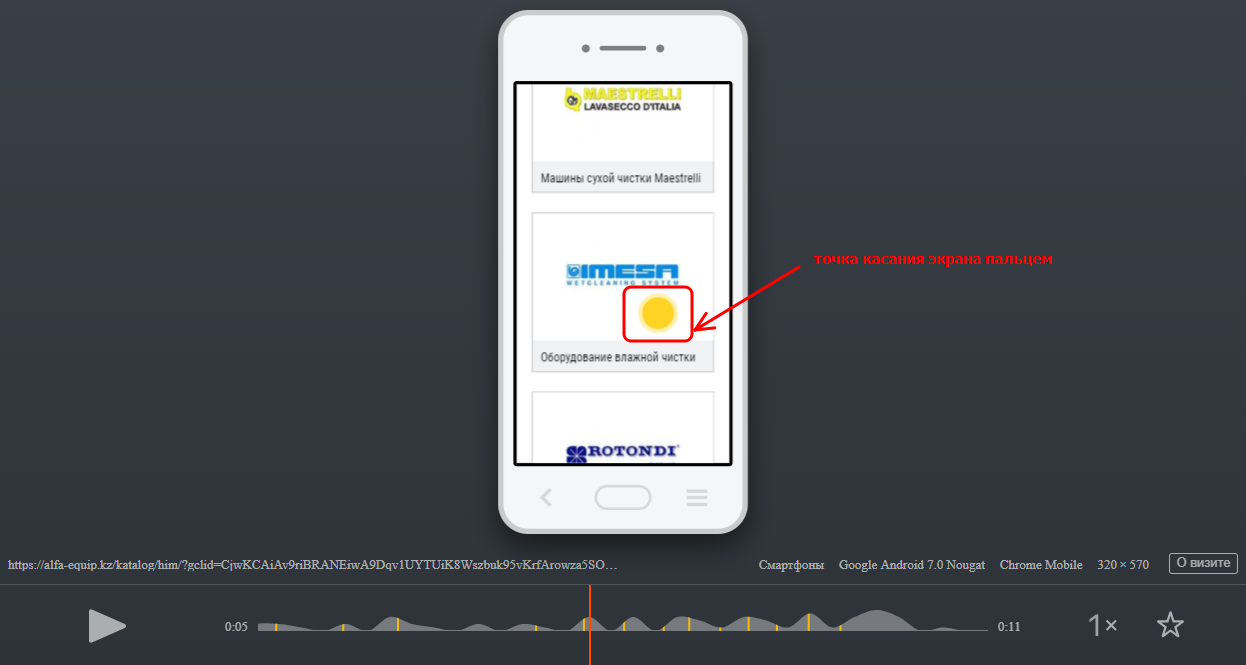
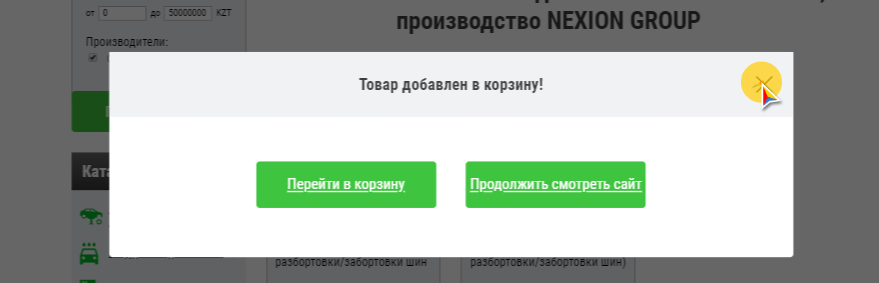
Другой кейс:

Конкретно в этом сеансе было выявлено, что пользователю пришлось дважды кликнуть на крестик, чтобы окно закрылось, после чего посетитель ушел с сайта, бросив корзину. И несмотря на то, что формально отказа не было, фактически это был чистой воды отказ.
В данном случае ошибка была в коде сайта, и ее оперативно устранили.
Поэтому хотя бы иногда и хотя бы выборочно просматривайте записанные Вебвизором сессии – в них можно найти столько причин отказов, сколько вам не покажет ни одна метрика.
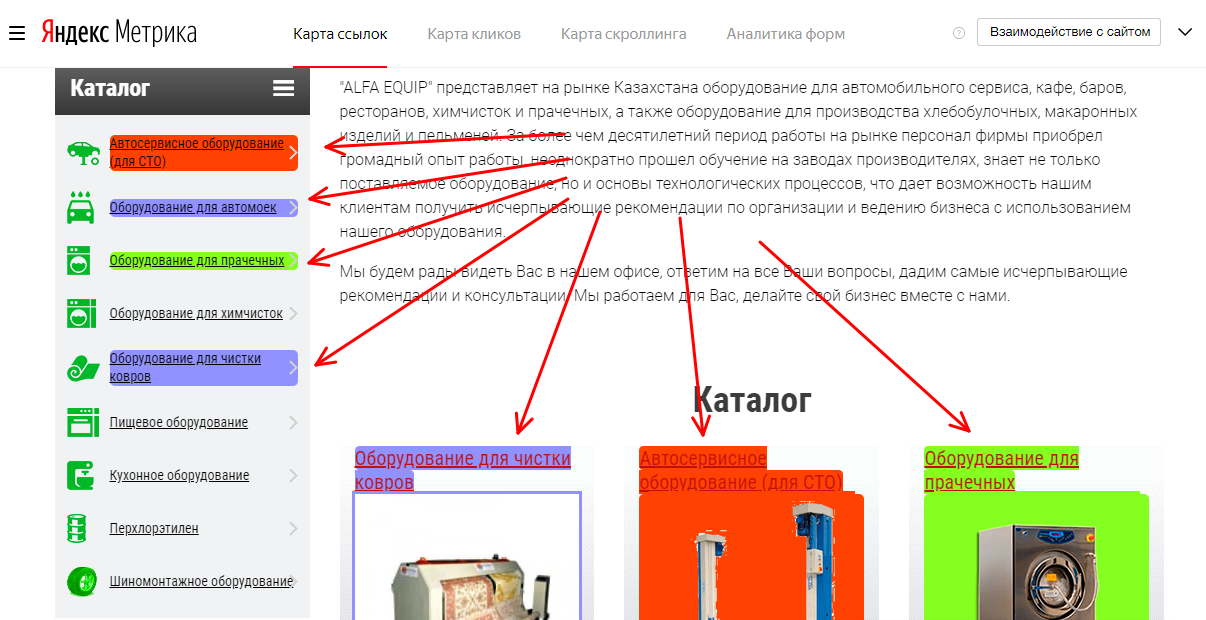
12. Работа с тепловыми картами Яндекс.Метрики
Если в общих чертах, тепловые карты показывают, каким образом распределяется внимание посетителя.
Всего в метрике имеется 4 тепловые карты.
Карта ссылок – показывает, какими ссылками посетители пользуются наиболее часто.

Карта кликов показывает, в какую именно точку страницы чаще всего кликают. Выглядит это примерно вот так:

В данном случае клики подсвечены голубым цветом. Из этого скриншота можно сделать 3 вывода:
- пользователи без проблем попадают курсором на текстовые ссылки («Электронные сигареты», «Жидкости», «Аккумуляторы»);
- пользователи кликают как на текстовые ссылки, так и на картинки (которые, кстати, тоже являются рабочими ссылками – наиболее ярко это выражено на «Электронных сигаретах»);
- отсутствуют какие-либо клики «упс, я промахнулся».
А теперь представьте себе, насколько выше был бы процент отказов, если бы кликабельными были только текстовые ссылки или только картинки.
Карта скроллинга показывает, на каких именно фрагментах страницы посетитель больше всего заостряет внимание. Если внимание заостряется только в самом начале страницы – дело плохо. Причина может быть как в контенте, так и в избытке рекламы, так и в множестве назойливых всплывающих окон, будь они неладны.
Аналитика форм показывает, как пользователи взаимодействуют с имеющимися на сайте заполняемыми формами. Например, если пользователь заполнил форму, нажал на кнопку подтверждения, но ничего не произошло – значит этот косяк надо как можно быстрее исправлять.
Отдельное спасибо разработчикам Метрики за то, что предоставили нам столь шикарный функционал, значительно облегчающий выявление причин отказов.
13. Поиск баланса между торговым предложением и информационным содержимым страниц
Согласитесь, если пользователю просто нужна информация, то его нельзя атаковать предложениями в духе «что угодно сделаем, только расстаньтесь с вашими деньгами в нашу пользу!», иначе он просто уйдёт.
С другой стороны – если посетитель пришел именно с целью расстаться с деньгами, то заставлять его читать огромную кучу текста смысла нет – он просто уйдёт.
Поэтому необходимо найти ту самую «золотую середину», которая будет удовлетворять и первую группу посетителей, и вторую.
Выявить это можно только опытным путём, ибо альфа-бета-тестирование вам в помощь.
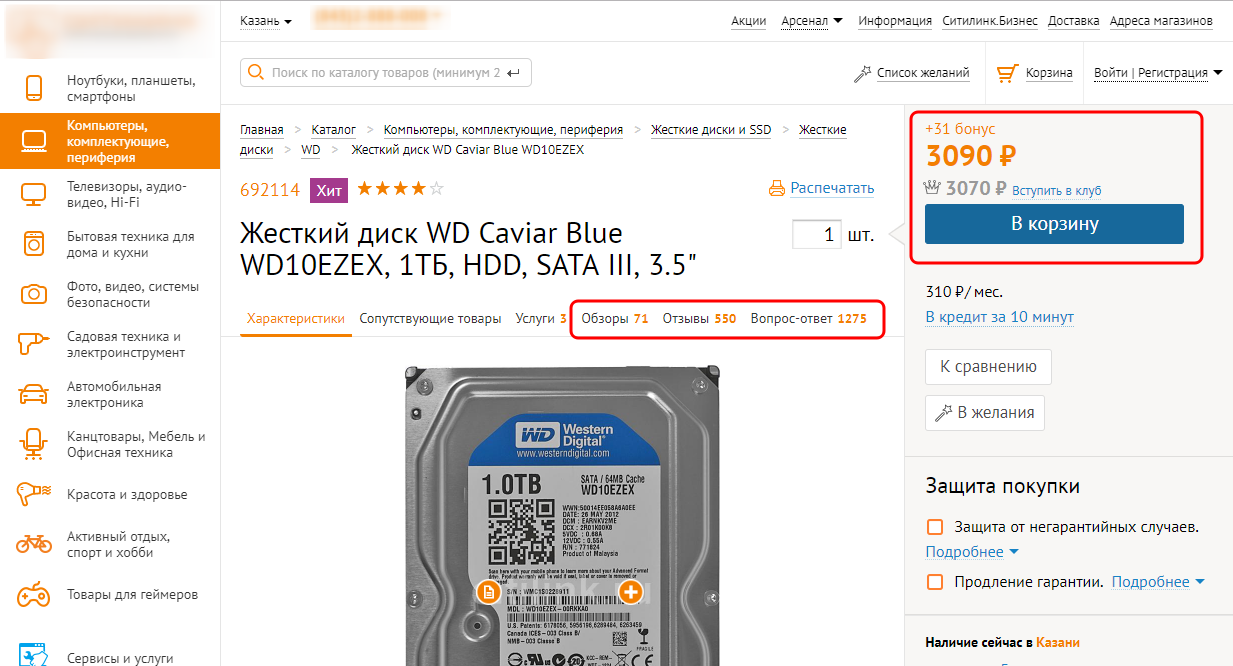
Пример правильной реализации:

Кто пришел за покупкой – просто добавит товар в корзину, затем пойдёт в корзину и купит – никаких препятствий.
Кто пришел за информацией – видит, что у товара более 70 обзоров, более 550 отзывов + завязалась дискуссия более чем на 1000 сообщений. Что именно изучать – пользователь выберет сам.
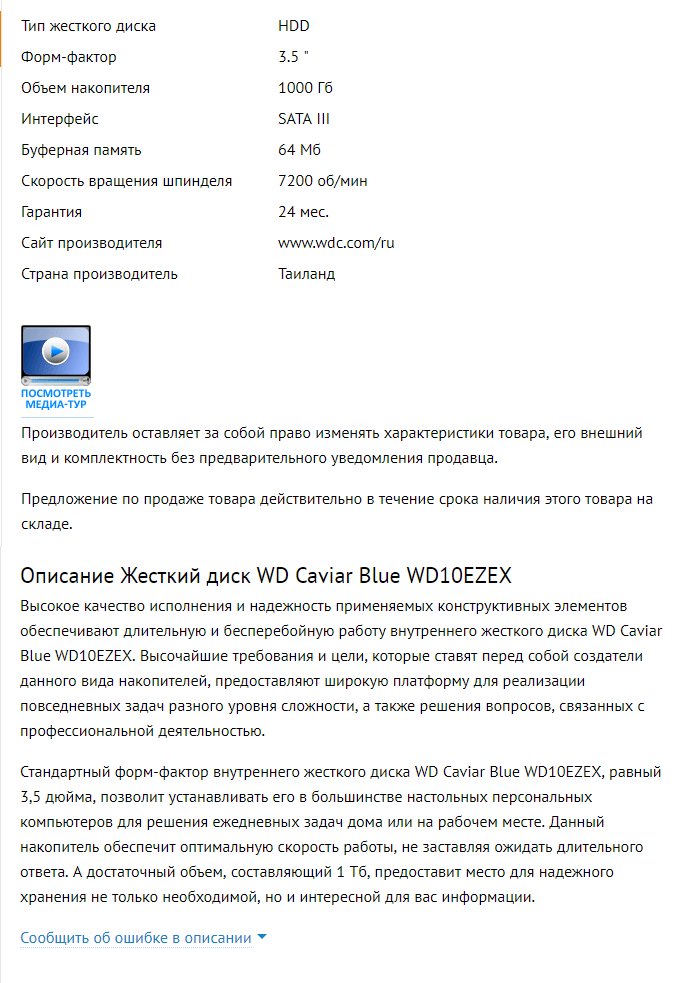
А еще ниже (сразу же после фотографии) располагается таблица с характеристиками и текстовое описание.

Коротко, чётко, ясно и по делу. Без преувеличения можно сказать, что на этой странице действительно найдена та самая «золотая середина» между информативностью и торговым предложением.
14. Более точная настройка счетчиков аналитики
Это необходимо для того, чтобы статистика показывала не те отказы, которые считаются отказами по умолчанию, а только те отказы, которые нам интересны. Разумеется, 100% точности тут добиться вряд ли получится, однако… Хотя сейчас сами всё поймёте.
Доработка счетчика Яндекс.Метрики
Задача простая – найти в коде счетчика метрики параметр «accurateTrackBounce» и вместо значения true прописать время в милисекундах:
w.yaCounter12345678 = new Ya.Metrika({
id:12345678,
clickmap:true,
trackLinks:true,
accurateTrackBounce:5000,
webvisor:true
});
В этом случае отказ будет засчитан, если посетитель ушел с сайта менее, чем через 5000 милисекунд (т.е. менее, чем через 5 секунд), если пользователь не выполнял никаких действий.
Доработка счетчика Google Analytics
Давайте зададим таймаут в те же самые 5 секунд.
Здесь уже ситуация чуток посложнее, т.к. вносимые изменения напрямую зависят от версии счетчика.
Например, для новых счетчиков gtag.js:
setTimeout(function(){
dataLayer.push({
'event': 'GAEvent',
'eventCategory': 'NoBounce',
'eventAction': 'Прошло 5 секунд'});
}, 5000);
Если не поможет, то:
setTimeout(function(){
gtag('event', 'GAEvent', {'event_category': 'NoBounce',
'event_action': 'Прошло 5 секунд'});
}, 5000);
Код для GA старого образца:
setTimeout("_gaq.push(['_trackEvent', 'NoBounce', 'read'])", 5000);
Также мы можем сделать визитом без отказа тот, за который произошло не менее двух прокруток страницы (on scroll событие).
Код для счетчика Universal Analytics:
setTimeout(function(){ga('send', 'event', 'NoBounce', 'read');}, 5000);
Здесь, кстати, можно настроить счетчик еще и таким образом, чтобы при наличии хотя бы двух прокруток на сайте отказ НЕ засчитывался:
var scrollCount = 0;
window.addEventListener ?
window.addEventListener('scroll', scrollPage, false) :
window.attachEvent('onScroll', scrollPage);
function scrollPage(){
scrollCount++;
if(scrollCount == 2){
dataLayer.push({
'event': 'GAEvent',
'eventCategory': 'NoBounce',
'eventAction': 'Прокрутка страницы'});
};
}
Согласитесь, с такими настройками вы будете получать гораздо более точную статистику отказов, а не ту, которая идет «в комплекте с Google по умолчанию».
15. Следите за трендами
Избыток всяких баннеров и меню – это плохо. Просто пустое пространство – тоже плохо. Самый оптимальный вариант – настроить дизайн сайта таким образом, чтобы было довольно много свободного места, чтобы не отвлекать читателя от изучения размещённых на странице материалов, но в то же время должны присутствовать все основные элементы навигации.
Более того, сегодня феномен «свободного пространства» спровоцировал огромный прирост премиальных WordPress-тем в минималистичном стиле, т.е. на сайте предостаточно (даже немного избыточно) свободного пространства, но при этом в нём ничего нельзя разместить – ни виджетов, ни каких-то «обрывков контента», и т.д.
Т.е. на данный момент тренд таков – не мешайте пользователям изучать контент, за которым они пришли.
НО… Имейте в виду, что тренды в любой момент могут поменяться. Следовательно, то, что сегодня способствует снижению процента реальных отказов, через год-два может спровоцировать их рост.
Выводы
Итак, в общей сложности мы рассмотрели целых 15 реально работающих способа значительно снизить процент реальных отказов, а также рассказали о том, как повысить точность вычисления отказов.
Все остальные способы рассматривать в рамках статей вида «Топ-[сколько-то там] способов снизить отказы» нет необходимости, ибо:
- это будут уже «единичные» случаи, а потому больше подходят для рассмотрения, как отдельные кейсы;
- большинство из них будут частными (т.е. немного модифицированными) случаями уже рассмотренных;
- большинство диагностируется с помощью штатных средств – та же Google Search Console или та же Яндекс.Метрика (вебвизор, стандартные отчеты, тепловые карты, и т.д.).
В любом случае перечисленных способов с большим запасом хватит для того, чтобы своевременно выявлять причины отказов со стороны пользователей, а главное – оперативно их устранять.