
У нас в InVision, GIF анимации используются не только для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF-анимации?». Пришло время раскрыть секрет.
Дизайн GIF-изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF-анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.
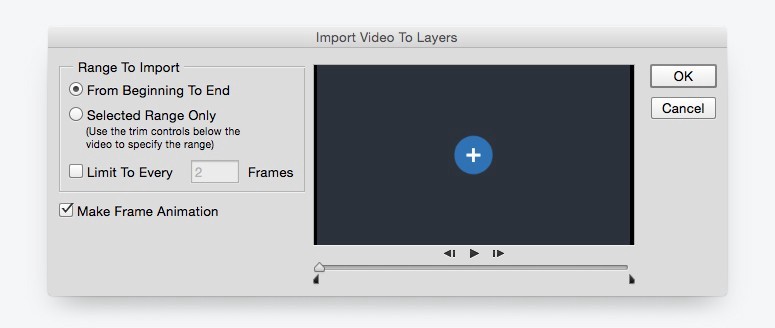
После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.

Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF-анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)
3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.


Представьте, какие еще элементы я бы смог добавить к GIF-анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспорт GIF-анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF-анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.
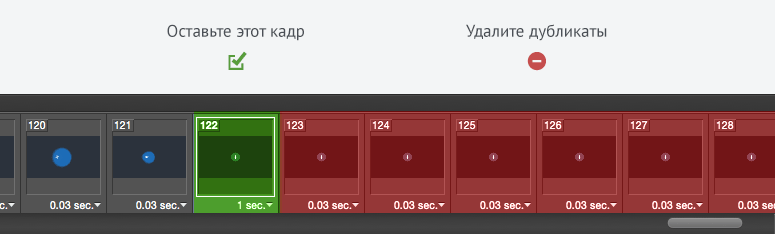
5. Удалите кадры-дубликаты
Скорее всего ваша gif-анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момент состоит из нескольких одинаковых кадров с продолжительностью 0.03 секунды. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.

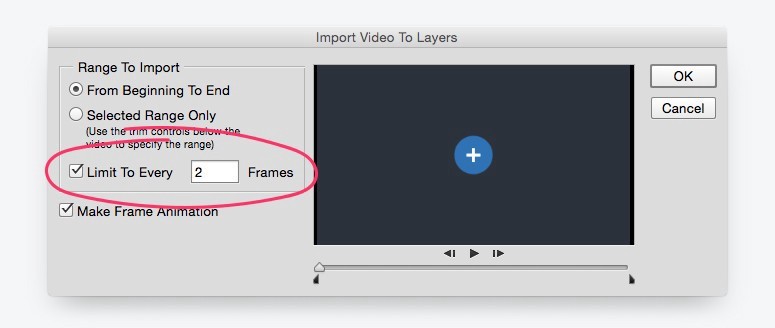
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames (Ограничить до каждых 2 секунд). Это должно значительно уменьшить размер файла.

Совет: Это простое и быстрое правило, но если ваша анимация состоит из более 150 кадров, будет сложно держать размер файла минимальным.
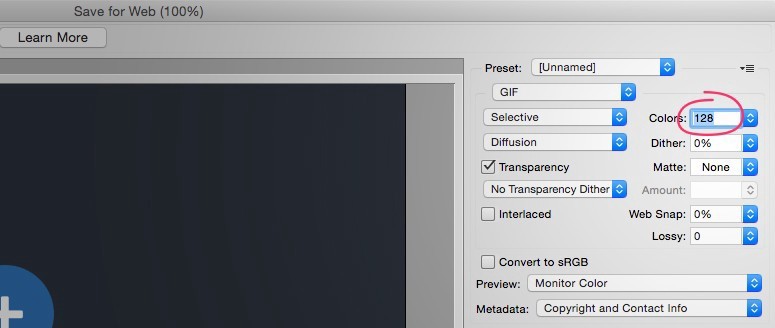
6. Меньше цветов
Когда вы сохраняете GIF-анимацию в Photoshop, то увидите выпадающее меню возле параметра “Colors” (цвета). Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.

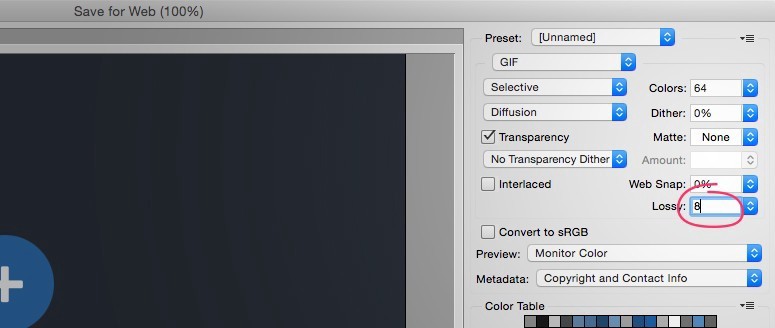
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.

(«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения)
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF-анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF-анимации? Будет лучше, если ваша GIF-анимация сделает акцент на одном аспекте.
Бонус видео: супер быстрое создание
Выберите часть: Скачайте видео файл, из которого я сделал анимированные GIF для этой статьи! (Вам будет необходим Screenflow 5, чтобы его открыть.)
Совет: Используйте GIF в ваших прототипах, чтобы создать потрясающие переходы.