Понять, как делать хороший дизайн, может каждый. Этот гайд даст вам базовые знания и дизайнерские лайфхаки, которые вы уже сегодня сможете применить на практике. Ну или попонтоваться с их помощью перед друзьями-дизайнерами ;)
1. Нужно больше контраста!
Текст должен хорошо читаться на фоне. Классика — черный текст на белом. Но возможны вариации. Главное — обходите стороной светло-серый, желтый и зеленый. Если пользователю приходится щуриться, чтобы прочитать текст — значит, у вас проблема.
2. Почти черный читается лучше, чем просто черный
Попробуйте цвет #333333 RGB (51,51,51) вместо обычного черного. На нём легче сфокусироваться.
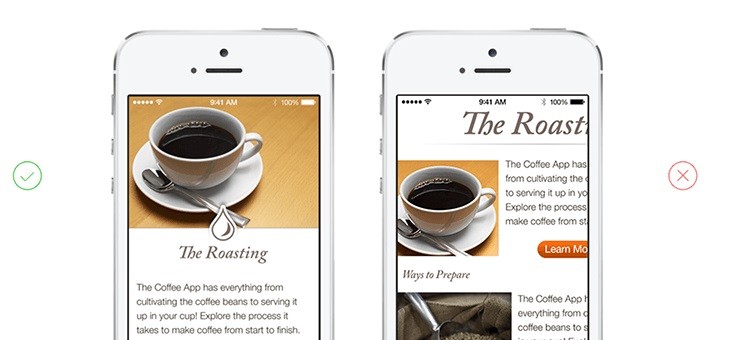
3. Первым делом — важный контент
По приложению или сайту сразу должно быть понятно, для чего они нужны и что с ними делать. Поэтому важный контент должен легко считываться без зума, скролла и тапа.

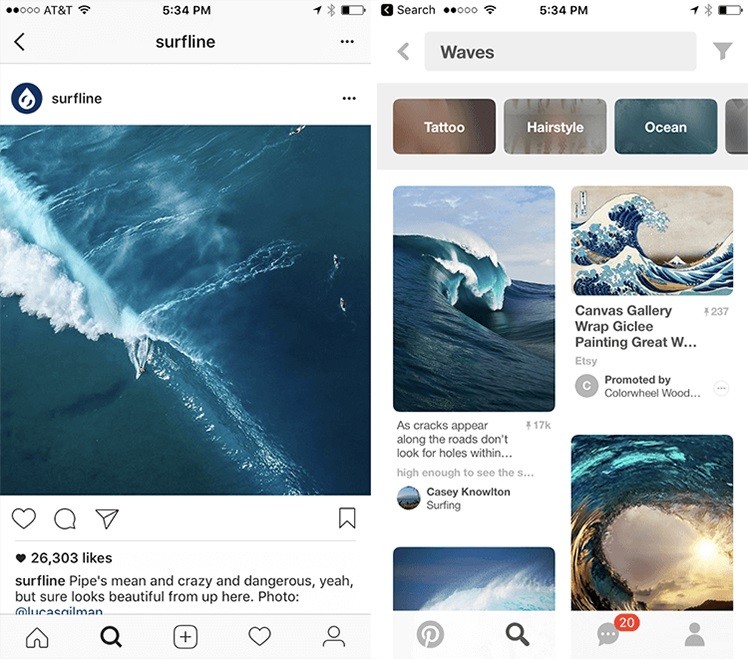
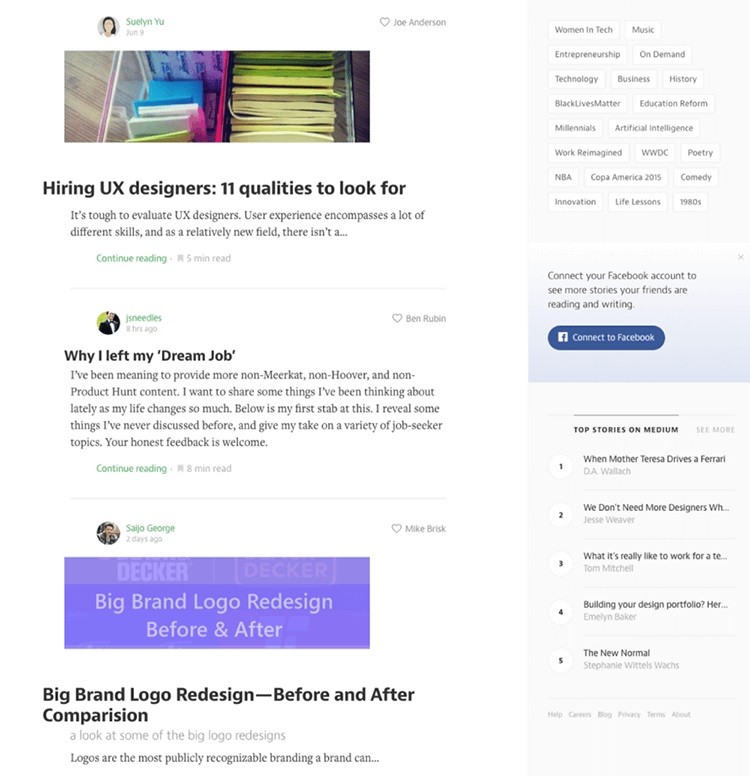
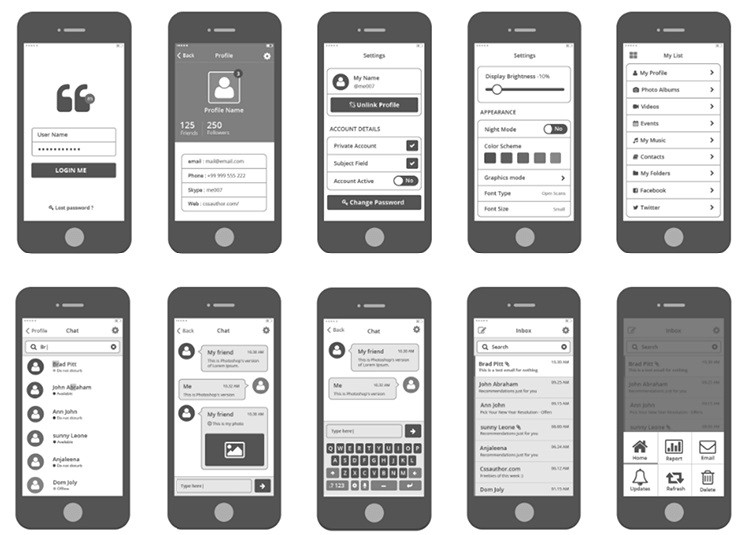
Посмотрим на хорошую визуальную иерархию в её естественной среде обитания. Instagram (слева) чётко ставит фокус на фотографиях и видео, которые постят пользователи. А Pinterest (справа) создает визуальную иерархию, закрепив сверху строку поиска. И уже ниже — контент.

4. Выравнивайте всё
Самый быстрый способ поправить захламлённый макет — выровнять элементы. Работает с любым приложением и сайтом.

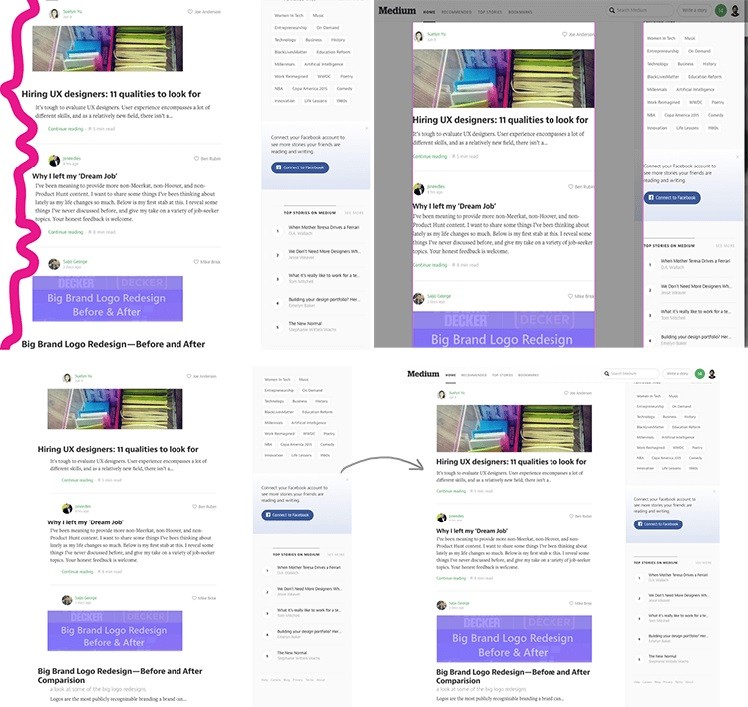
Вот ещё пример — на этот раз medium.com. Посмотрите на него.

Как вам? Ничего не смущает? Присмотритесь к левой части. А теперь видите? Какой бардак! И вот вам красивый и ровный вариант, вытянутый по сеточке. Чувствуете разницу?

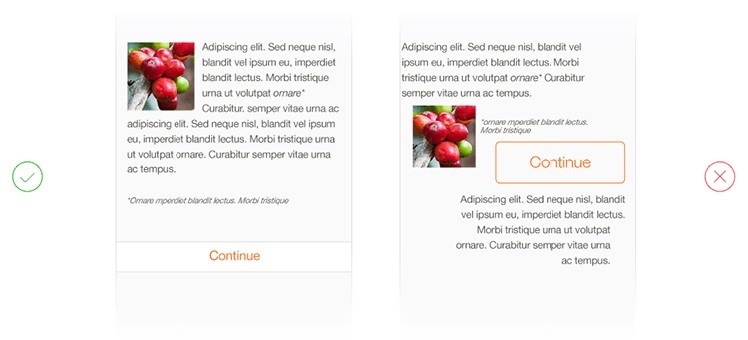
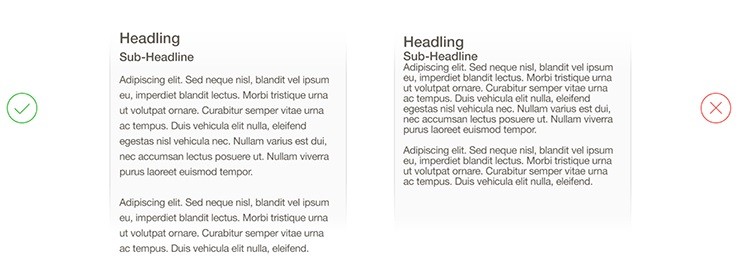
5. Добавьте отступов в текст
Важно помнить — мы создаём дизайн не для муравьев. Поэтому не стесняйтесь делать шрифт побольше. И щедро разбавляйте его отступами.

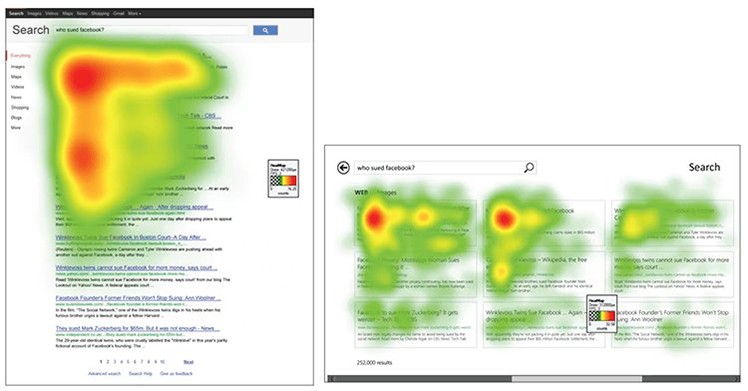
6. Показывайте результаты поиска списком, если в них важен порядок
Если вам важно показать результаты поиска в определённом порядке — не мудрите и показывайте их списком. Где порядок не важен — можно поиграть и сделать, например, плитки с картинками, как у AirBnB и Pinterest.

7. Сделайте чёрно-белый дизайн, раскрасьте позже
Когда вы делаете чёрно-белый дизайн, вы концентрируетесь на его задачах и общем впечатлении. Рационально, взвешенно. А эмоциональные цвета могут отвлечь от более важных элементов дизайна.
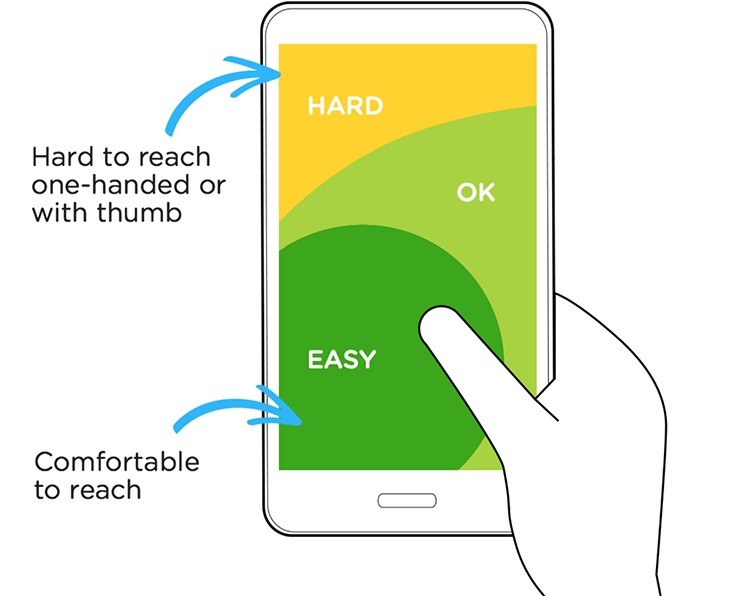
 8. Думайте о комфорте пользователей
8. Думайте о комфорте пользователей
В дизайне учитывайте, чтобы пользователи смартфонов без труда дотягивались до самых важных элементов. Для этого помещайте их в зелёные зоны.

9. Пользуйтесь цветовыми палитрами
Подбор гармоничной цветовой палитры — та ещё чёрная магия. Поэтому без стеснения ищите готовые готовые — Dribbble и запрос «Color Palettes» вам в помощь. Также юзайте генераторы вроде Coolors и Color Claim.
10. Используйте гайды Apple и Google
Apple и Google потратили кучу сил, чтобы сделать гайды, подобрать цвета и нарисовать универсальные иконки для разработчиков приложений для своих платформ. Используйте их — там есть всё, что нужно, чтобы создать приложение.
Вывод: 10 простых правил и пара лет практики и — вжух! — вы дизайнер! Как-то так это и работает ;)