
Чтобы пользователи захотели прочесть именно вашу публикацию, их нужно как-то заинтересовать. Привлечь внимание к тексту помогают изображения. Также они могут пояснить и дополнить статью. Но плохое визуальное сопровождение «убивает» самый качественный материал, а неправильное техническое оформление картинок отрицательно влияет на ранжирование.
Рассказываем, как правильно иллюстрировать контент, по какому принципу подбирать изображения и где их искать, какие требования учитывать при оформлении.
Зачем тексту визуальное дополнение
Самая большая ошибка, которую можно совершить при иллюстрировании контента – добавить картинки чтобы «было красиво» и потому, что «все так делают».
Основные функции иллюстраций таковы.
Повышение вовлеченности пользователей
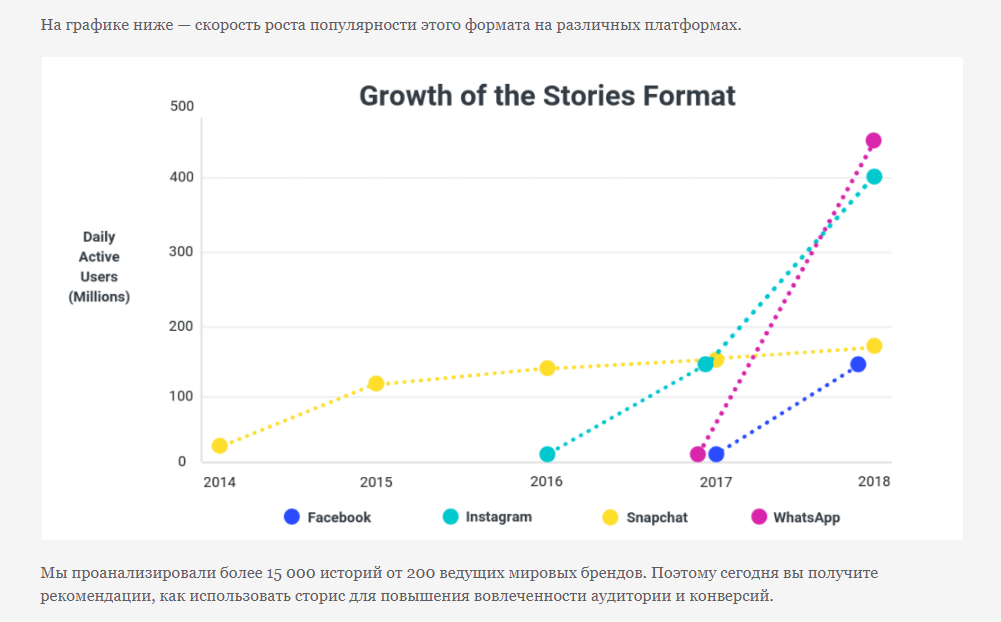
Изображения делают текст удобнее для чтения. Если перед читателем стоит выбор – огромная текстовая «простыня» или визуально структурированный контент, то вероятнее он выберет второй вариант, поскольку его легче воспринимать. Если бы в своем блоге мы рассказывали о популярности Instagram Stories текстом, получилось бы менее понятно:

Дополнение авторской мысли
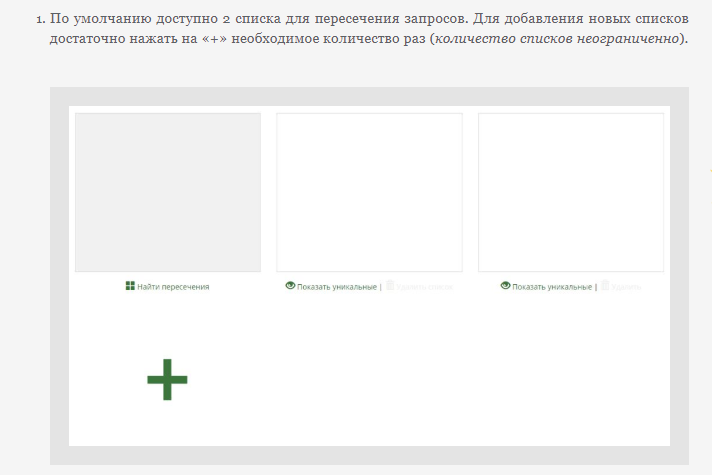
Бывает, что одним текстом сложно или долго объяснять идею и легче показать ее наглядно. Например, вместо описания местности проще показать ее фото или при написании инструкций целесообразнее пояснить действия на скриншотах и схемах. При описании работы с инструментом LISTKIT от SEMANTICA мы использовали скриншоты, чтобы объяснение было более понятным:

Воздействие на эмоции читателей
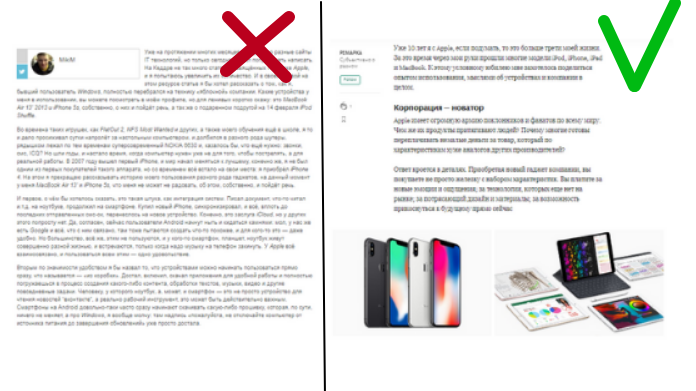
С помощью изображений можно вызывать различные ощущения. К примеру, на решение о покупке нередко влияет привлекательное изображение товара. Как пример, две истории на разных сайтах о причинах выбора продуктов Apple:

Прежде чем иллюстрировать контент, задайте себе вопрос «Зачем?». Если картинка не имеет ясной цели, значит, она не нужна.
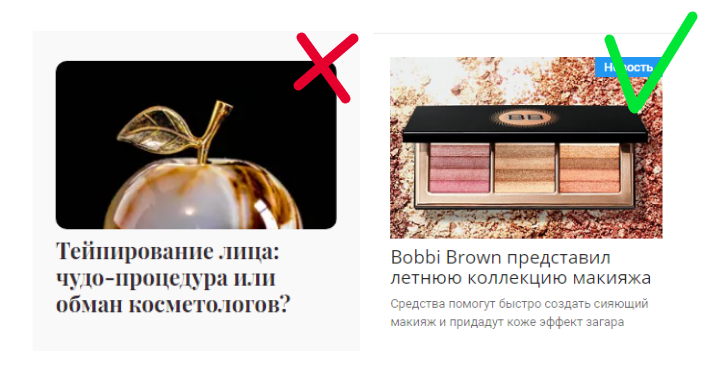
На картинке слева мало понятно, как соотносятся лицо и искусственное яблоко, а вот на изображении справа показан описываемый объект:

Когда отсутствие иллюстраций лучше их наличия
Если изображение не релевантно контенту – это плохо. Но еще хуже шаблонные картинки. Вот лишь несколько примеров.
Фото дружной команды или развлекательного мероприятия, или встречи хороших друзей. Изображение такого типа используют слишком часто, чтобы оно имело конкретный смысл и выглядело реально:

Эта, или очень похожая на нее девушка, работает оператором на тысячах сайтов, где есть служба поддержки:

А вот эту картинку вы, скорее всего, видели и в таргетированной рекламе, и на разных сайтах. При виде этого или похожего изображения не сложно догадаться, что сейчас расскажут про удаленную работу на райском острове:

Как правильно использовать изображения
Существенный момент в иллюстрировании контента – релевантность. Иллюстрации должны соответствовать общей тематике статьи, но также нужно следить за уместностью их употребления. Размещайте картинки непосредственно рядом с текстом, который они дополняют.
Учтите, что релевантность изображений – один из важных факторов для поисковых систем при оценке качества контента. Но поскольку роботы не могут видеть изображение, то его содержание они узнают из описания. Обязательно прописывайте атрибут alt к картинкам и указывайте в нем краткое, но понятное описание изображенного объекта.
Еще одно значимое условие – качество. Размытые картинки малопонятного содержания создают плохое впечатление и не способствуют формированию доверия к тексту. И наоборот, качественное изображение влияет на поведенческие факторы. Хорошие иллюстрации делают контент более кликабельным и виральным: его чаще читают и им охотнее делятся в социальных сетях.
Отличить хорошую иллюстрацию можно по следующим признакам:
- Честность – изображение выглядит реально и жизненно. Фальшь на фото и картинках вызывает недоверие к тексту и распознается пользователями очень быстро. К примеру, фотостоковое изображение фермера в спецовке «с иголочки» и с белоснежной улыбкой вряд ли будет уместным в статье о труде сельхозработников где-то в российской глубинке.

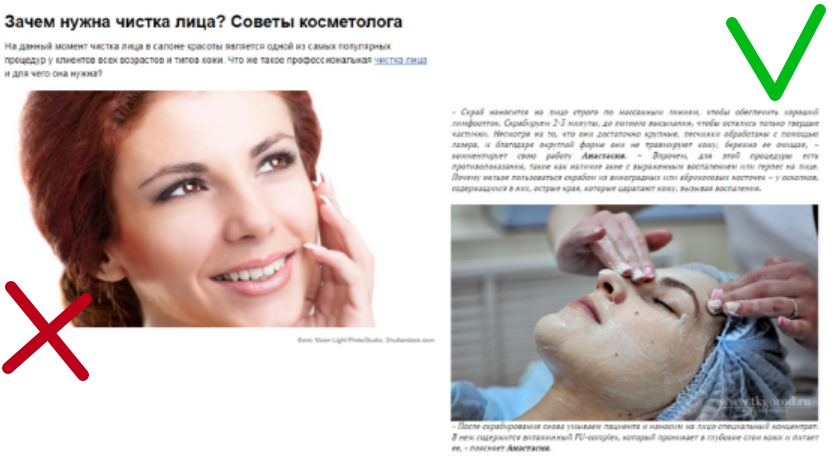
- Понятность – читателю ясно, что хотел сообщить автор посредством изображения. Допустим, портретное фото красивой девушки в тексте о процедурной косметологии может означать что угодно или не значить ничего. А вот по фото той же девушки в кабинете косметолога понятно, что речь пойдет о косметологических процедурах.

- Конкретность – картинка поясняет, дополняет, визуализирует или выполняет иное полезное действие. Слишком общие и отвлеченные сюжеты – это как раз тот случай, когда картинка использована «чтобы была». Например, фото реального человека на сайте адвоката смотрится уместнее, чем ретро-интерьер:

При использовании изображений в первую очередь иллюстрируйте самые важные моменты в статье, стараясь раскрыть смысл текста. Идеальный вариант – когда читатель по изображениям может понять содержание материала.
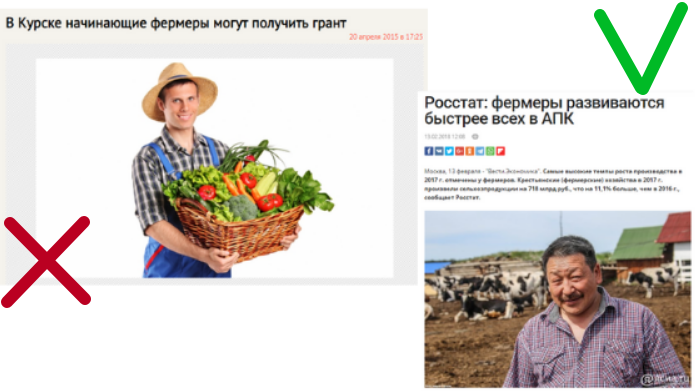
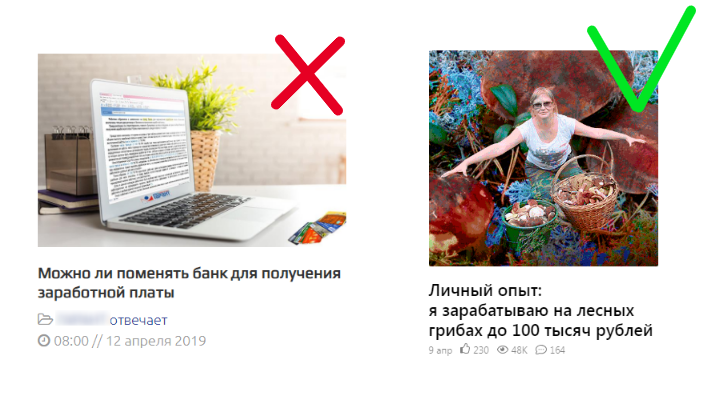
При взгляде на левое фото сложно догадаться, что речь пойдет о банке и получении заработной платы, а вот правое изображение выглядит более релевантным заголовку:

Не перегружайте текст картинками, если в этом нет необходимости. Например, в пошаговой инструкции по настройке компьютерной программы скриншоты после каждого абзаца логичны, когда поясняют конкретное действие. Если же картинки носят вспомогательный характер, то чрезмерное их обилие делает чтение не комфортным.
И самое важное при подборе изображений – соблюдайте авторское право. В русскоязычном интернете к интеллектуальной собственности относятся не слишком уважительно. Часто картинки копируют с чужих сайтов или попросту находят в поисковой выдаче. Не делайте так. Во-первых – этим вы снижаете качество сайта в глазах поисковиков, учитывающих уникальность всех элементов контента. Во-вторых – правообладатель при обнаружении воровства вправе призвать вас к ответственности по закону и в российской судебной практике присутствуют случаи удовлетворения исков о нарушении авторских прав.
Как применять картинки с фотостоков
Самый очевидный источник изображений для большинства авторов – бесплатные фотостоки, которых достаточно много:
Безусловно, порой на фотостоках можно найти довольно неплохие фотографии, которые выглядят вполне реально и релевантны контенту.
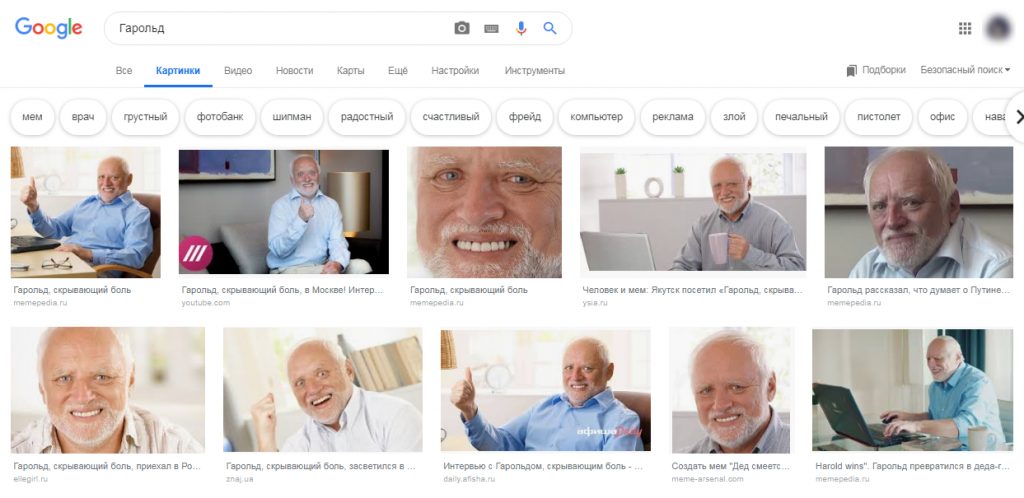
Проблема в том, что многие из фотостоковых изображений безнадежно «заезжены». Наверно, вы и сами встречали изображения, которые только ленивый не использовал. Например, фото пожилого человека, прозванного Дедом Гарольдом, стали источником многочисленных мемов. Однако многие сайты продолжают использовать эти изображения:

Некоторым фотографиям не помогут даже общеизвестные приемы уникализации вроде изменить размер, повернуть изображение, сменить фон и прочее – все это с ними уже было проделано миллион раз.
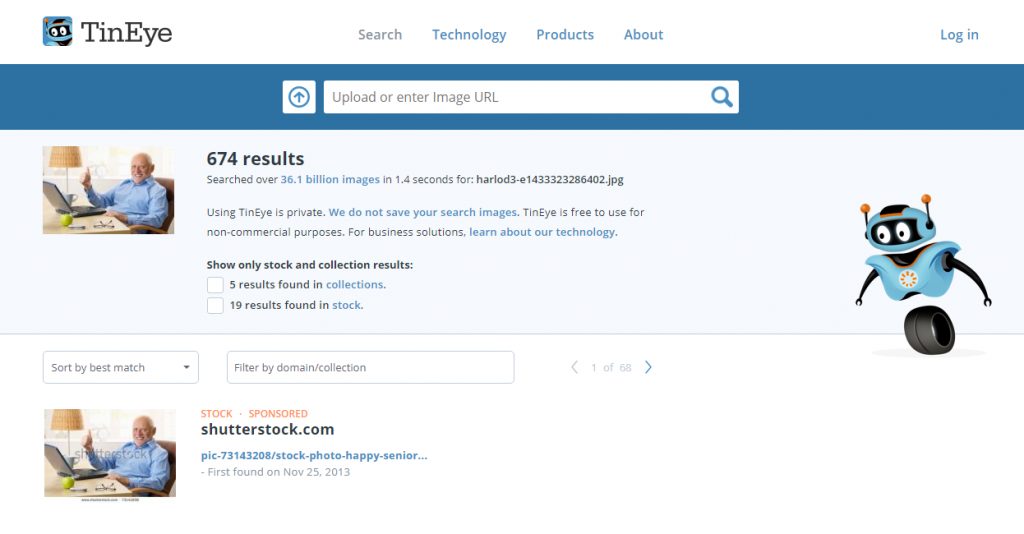
Если вы все-таки решили воспользоваться бесплатным фотостоком, проверьте популярность картинки. Сделать это можно при помощи сервиса проверки уникальности изображений TinyEye: загрузите картинку или укажите ссылку на нее, сервис проверит ее и выдаст перечень сайтов с этим фото.
Проверим изображение с Гарольдом через TinyEye и получим предсказуемый результат:

Но даже после нахождения относительно уникальной картинки, не торопитесь ее применять. Сначала проверьте возможность ее использования (это как раз про авторское право). Для каждого изображения на фотостоках указывают тип лицензии, от которого зависят условия использования.
Для бесплатного иллюстрирования контента подходят фото c лицензией Creative Commons. У нее есть 6 типов, у каждого – свои ограничения. Общим является необходимость указания авторства во всех случаях. Для коммерческого использования пригодны фото с лицензией:
- CC Attribution (CC-BY) – допускается редактирование и изменение изображений;
- CC Attribution - Share Alike (CC-BY-SA) – лицензия распространяется на весь контент, созданный на основе изображения;
- CC Attribution - No Derivative Works (CC-BY-ND) – любое изменение изображения запрещено.
Остальные 3 типа лицензии Creative Commons предусмотрены для некоммерческого использования. Целесообразнее избегать их применения, поскольку в спорных ситуациях может быть сложно доказать отсутствие выгоды от использования.
Без указания авторства можно использовать только материалы с лицензией CC Zero (CC0), означающую передачу в свободное использование (общее достояние).
Также фотосток может распространять изображения по собственной лицензии. В этом случае нужно изучить условия использования материалов, чтобы не нарушить оговоренных пунктов.
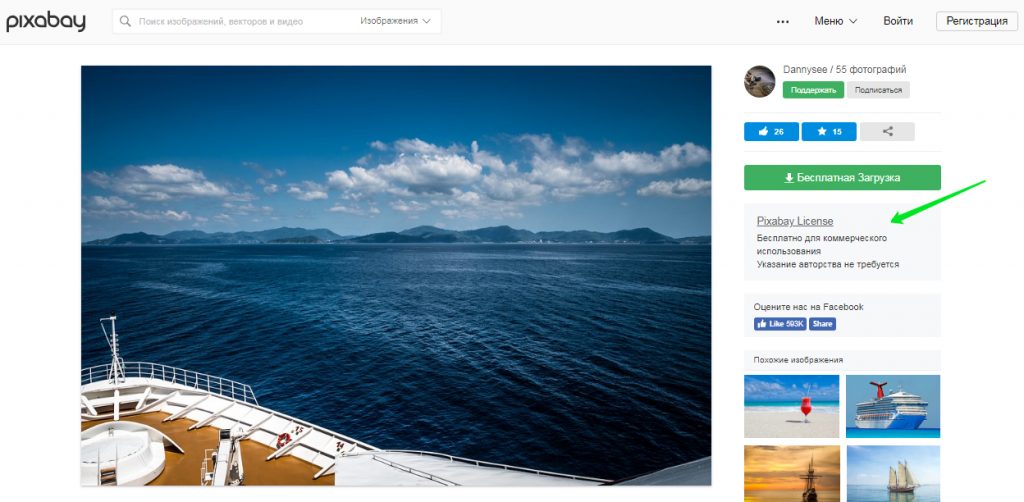
Pixabay распространяет изображения по собственной лицензии и ссылка на условия опубликована рядом с фото:

Уникальные изображения можно найти на платных фотостоках/фотобанках:
- Depositphotos;
- Shutterstock;
- Lori и т. д.
Но и при покупке изображений нужно учитывать отличия лицензий:
- Royalty Free – можно использовать только на условиях автора (количество раз использования, разрешение, срок использования), число продаж изображения автором не ограничено;
- Extended Royalty Free – расширенная лицензия Royalty Free;
- Right Managed – условия использования оговариваются при продаже;
- Exclusive Buyout – покупатель получает эксклюзивное право использования, автор не может продать изображение кому-то еще;
- Editorial – редакционные фото только для ознакомительных целей;
- Rights-Ready license – изображение под проект.
Как видите, с фотостоками не все так просто. Нельзя просто взять первую понравившуюся картинку. Но есть и другие способы иллюстрирования.
Где еще брать иллюстрации
Иллюстрирование – это добавление информационных объектов, дополняющих и раскрывающих мысли текста. То есть не обязательно в качестве иллюстраций использовать профессиональные фотографии. Рассмотрим несколько вариантов визуального дополнения текста.
Собственные фотографии
Проведите самостоятельную фотосъемку или попросите фотографии у клиента, если пишете на заказ. Вам не обязательно использовать профессиональное оборудование. Современные смартфоны позволяют делать вполне качественные фото. А для пользователей такие мобильные снимки выглядят даже убедительнее, благодаря большей реальности.
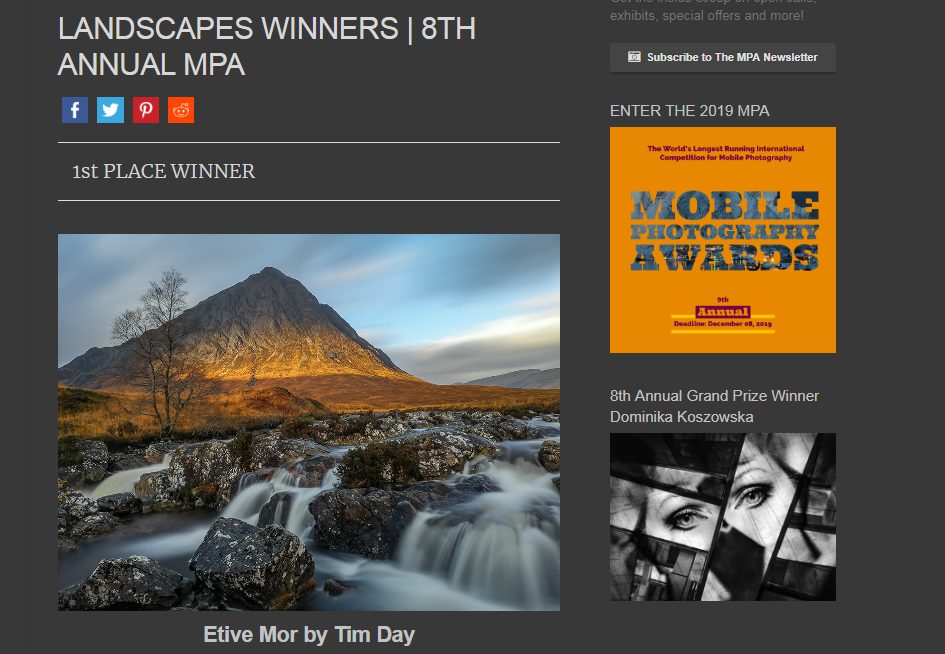
Посмотреть, как могут выглядеть фотографии, сделанные на телефон, можно на сайте Mobile Photography Awards:

Скриншоты
Когда вы пишете материал о каких-либо сервисах, ссылаетесь на интернет-источники или составляете инструкцию по использованию программ, вместо фото используйте скриншоты. Для их создания используйте встроенные инструменты операционной системы либо специальные инструменты:
- Joxi;
- LightShot;
- Ashampoo Snap.
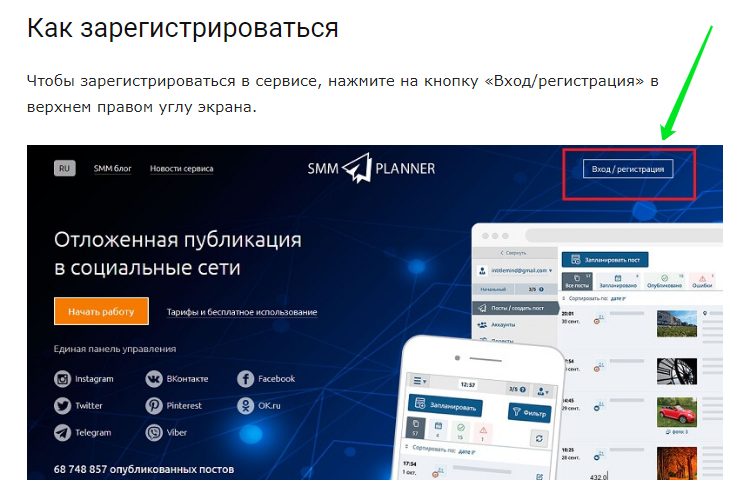
Инструкция по регистрации в сервисе SMMPlanner содержит скриншоты интерфейса, что позволяет наглядно показать пользователям нужные действия:

Рисунки
Если мысль сложно передать фотографией, то ее можно выразить метафорой. Придумайте образ, который вызовет нужные эмоции у читателей. Нарисуйте картинку от руки и сфотографируйте ее или воспользуйтесь сервисами для рисования:
Если не получается нарисовать самостоятельно, закажите рисунки у иллюстраторов, которых можно найти на таких ресурсах, как:
- Illustrators;
- Behance;
- биржи фрилансеров.
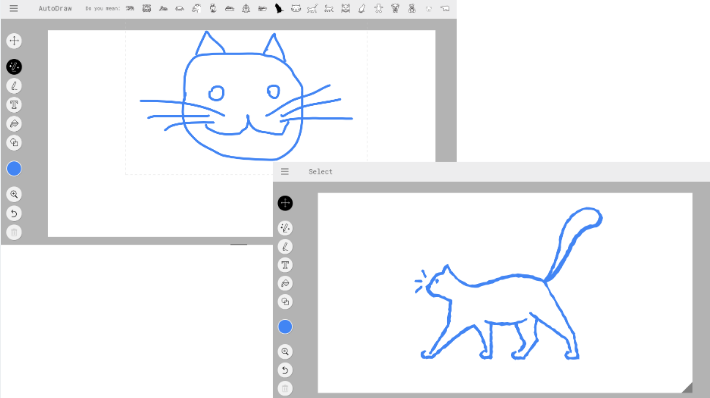
В Autodraw нарисовать картинку сможет даже человек без малейшей склонности к рисованию. Достаточно обозначить силуэт и выбрать подходящую по теме картинку на верхней панели:

Схемы
С помощью схем удобно показывать принцип работы чего-либо, расположение, структуру. При этом не нужно быть хорошим художником. Просто составьте изображение из графических фигур и добавьте подписи при необходимости. Создать схему можно от руки или в любом графическом редакторе:
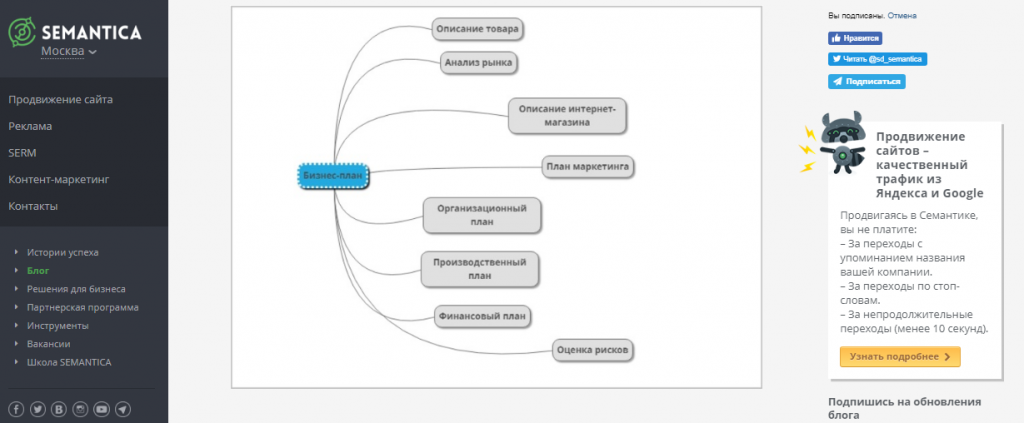
В некоторых случаях удобно использовать скриншоты майнд-карт:
Бизнес-план по открытию интернет-магазина, выполнен в виде майнд-карты:

Графики и диаграммы
Когда нужно визуализировать данные, статистику или числовые показатели, используйте графики и диаграммы. С их помощью легко наглядно показать соотношение между величинами. Для создания графиков и диаграмм пригодятся:
- Excel;
- Google Sheets;
- Highcharts;
- Visme.
Инфографика
Посредством инфографики легко передать большой объем сложной информации: принципы работы, факты, самые важные моменты. Для создания примените такие сервисы, как:
- Canva;
- PowToon;
- Piktochart.
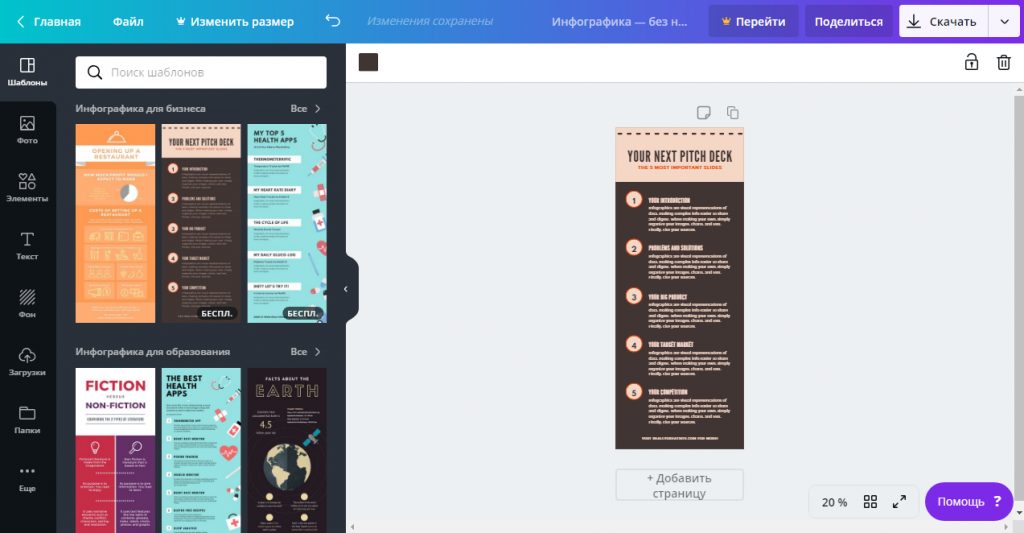
В сервисе Canva для создания инфографики достаточно выбрать подходящий шаблон и вставить нужные данные:

Видео
Подходящие видеоролики поищите на популярных видеохостингах:
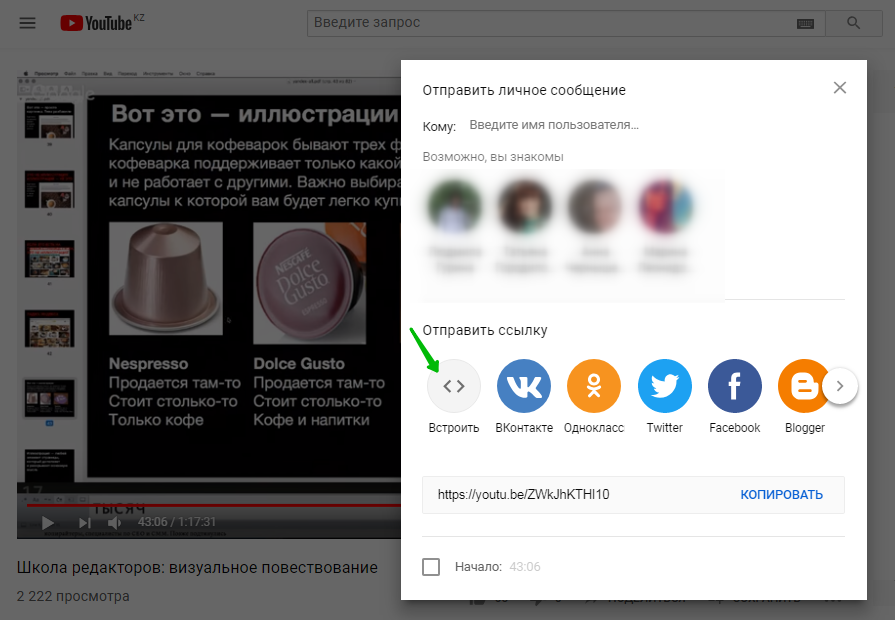
Но при использовании чужих видео обязательно ссылайтесь на источник или используйте функцию вставки от сервиса. Так на YouTube под каждым видео есть кнопка «Поделиться», после нажатия на которую можно скопировать код для вставки. Кроме того, вы можете самостоятельно снять видео.
Найдите подходящее видео на YouTube, нажмите кнопку «Поделиться», выберите функцию «Встроить» и скопируйте код для вставки:

Видеоанимация
Вместо видео можно создать анимированные ролики: соединить несколько изображений, добавить текст, наложить звук. Справиться с задачей легко даже без помощи специалиста благодаря DIY-сервисам:
Интерфейс Animaker достаточно прост, выберите нужный шаблон и откорректируйте его или создайте собственную анимацию:

Gif-анимация
Гифки позволяют показать движение или пошаговый процесс. Вместо того чтобы нагромождать кучу картинок, объедините их в подобие слайд-шоу – gif-анимацию. Также создать gif можно из готового видео. Примеры сервисов:
Для создания гифки просто загрузите видео, изображения или укажите URL картинок:

Как видите, есть масса вариантов проиллюстрировать контент помимо использования фотостоковых изображений. Но правильное иллюстрирование не ограничивается только подбором изображения. При ранжировании поисковые системы оценивают все элементы страницы. Неверное техническое оформление изображений отрицательно влияет на SEO-продвижение.
Как оптимизировать изображения для SEO
Оптимизация изображений необходима для правильного восприятия элементов поисковыми алгоритмами. Также картинки влияют на скорость загрузки сайта, которая является одним из факторов ранжирования. Кроме того, правильное оформление изображений позволяет им высоко ранжироваться в поиске по картинкам, откуда приходит дополнительный трафик на сайт. Разберемся, какие моменты учитывать при оптимизации изображений.
Давайте изображению правильное название
При поиске релевантной запросу картинки поисковики оценивают все доступные элементы. Помимо title и alt роботы сканируют название загруженного файла, оно должно соответствовать содержанию. Например, картинка, изображающая дизайн ванной комнаты должна именоваться не автоматически сгенерированным именем вроде DSC4567.jpg, а Dizajn_vannoj_komnaty.jpg.
Делайте название простым и коротким, оно для роботов, а не для людей. По мере возможности используйте в названии ключевые слова, по которым продвигаете страницу. Не используйте кириллицу, поскольку фразу может не распознать Google, а Яндекс прекрасно распознает транслитерацию. К тому же кириллицу поддерживают не все CMS.
Заполняйте атрибуты title и alt
Title дает дополнительную информацию об изображении и текст, указанный в этом атрибуте, отображается при наведении курсора. Если картинка не загрузится, браузер покажет alt и пользователь хотя бы узнает содержание иллюстрации.
Используйте в атрибутах ключевые слова для пояснения содержания картинки роботам, что полезно для ранжирования. Оптимальный размер title – до 250 символов, alt – до 125 символов.
Правильно выбирайте формат
От формата зависит размер картинки по «весу»:
- GIF – небольшой вес до 1 Мб, при сжатии качество сохраняется, доступна прозрачность и анимация, поддерживается всеми браузерами;
- JPEG – вес до 1 Мб, качество при сжатии теряется, прозрачности и анимации нет, поддерживается всеми браузерами;
- PNG – большой вес до 2 Мб, качество при сжатии сохраняется, анимации нет, прозрачность доступна, поддерживается всеми браузерами.
Для анимированных изображений выбирайте GIF, при необходимости сохранения мелких деталей подойдет PNG. Для обычных картинок, сохранения качества картинок маленького размера и при размещении больших изображений применяйте JPEG.
Сжимайте картинки с заботой о качестве
Для ускорения загрузки картинки нужно уменьшить ее вес по максимуму, но важно сохранить качество. После сжатия картинка должна остаться четкой и не размытой. Для уменьшения веса можно:
- выбрать формат JPEG;
- изменить размер изображения;
- снизить качество до 60-80 %.
Различают сжатие без потерь, когда качество сохраняется при небольшом изменении размера и с потерями – качество снижается, но и размер можно уменьшить значительнее. При правильной обработке разница в качестве при сжатии с потерями почти незаметна и не обязательно для этого быть специалистом. Просто используйте сервисы соответствующего назначения:
Чтобы отследить изменение скорости загрузки сайта, до и после сжатия картинок проверьте скорость загрузки страниц через Google PageSpeed Insights.
Важно! Учитывайте, в каком размере картинка будет отображаться на сайте. Не загружайте изображение большего размера, чтобы не увеличивать скорость загрузки. Изменить размер картинки в пикселях можно с помощью:
Адаптируйте изображения к разным устройствам
Картинка одного размера может неправильно отображаться на некоторых устройствах. Чтобы этого не произошло, загрузите изображение в разных размерах для экранов с разным разрешением. Для указания в элементе нескольких вариантов одного изображения используйте атрибут srcset. Через запятую перечислите нужные изображения, указав тип отображения/размер экрана/ориентацию:
<img src="image.jpg" alt="image” srcset=“image.jpg 160w, image2.jpg 240w, image3.jpg 2x”>
В зависимости от типа устройства браузер выберет и покажет подходящее изображение.
Размещайте изображения на собственном хостинге
Нередко для экономии места на своем хостинге изображения сохраняют на других ресурсах. Но если на стороннем хостинге возникнут проблемы, ваши картинки могут не загружаться или отображаться неверно.
Кроме того, картинка с другого сайта, вставленная по ссылке – это линк, который передает часть своего веса источнику. Поэтому лучше максимально оптимизировать картинку и поместить ее на свой сайт.
Подводим итоги
Чтобы подытожить статью, составим краткий перечень основных рекомендаций по иллюстрированию контента:
- Добавляйте иллюстрации, имеющие четкую цель.
- Используйте качественные изображения, релевантные контенту.
- Иллюстрируйте только самые важные мысли.
- Соблюдайте авторское право и не воруйте картинки.
- В зависимости от задачи выбирайте подходящие варианты иллюстрирования.
- Для каждой картинки придумайте название, заполните title и alt.
- Правильно выбирайте формат изображения, используйте сжатие и адаптацию.
- Все изображения сохраняйте в нужном размере на своем хостинге.
Картинкам на сайте нередко отводят второстепенную роль, не понимая, насколько они важны. Если вы ранее уделяли иллюстрациям недостаточно внимания, надеемся, наша статья изменила ваше отношение к визуализации информации. Качественные, релевантные и правильно оптимизированные изображения способны улучшить качество сайта в целом. Не игнорируйте возможности иллюстрирования.