Серьезные веб-проекты лучше создавать на зарекомендовавших себя CMS или самописных движках, заточенных под конкретные задачи. Это так, но в некоторых ситуациях такой подход слишком долог, дорог и трудозатратен. С тем же WordPress нужно разбираться несколько недель. Если есть время и желание изучать тонкости самостоятельно или средства для оплаты услуг специалиста — отлично. В противном случае подойдет визуальный конструктор сайтов. Это не панацея, есть проекты, которые невозможно реализовать без участия дизайнеров и программистов. Такие сервисы целесообразно использовать для:
- визуализации идеи, чтобы впоследствии передать ее разработчикам;
- быстрого запуска небольших и несложных проектов;
- создания одностраничников под трафик с контекстной и таргетированной рекламы;
- тестирования идеи, чтобы понять стоит ли тратить время и деньги на разработку;
- некоммерческих сайтов «для души».
Выбирать конструктор стоит исходя из конкретных задач. Некоторые отлично справляются с Landing Page, другие — подходят для создания многостраничных сайтов, третьи хорошо продвигаются в поиске. Давайте сравним популярные сервисы, чтобы понять в какой ситуации лучше использовать тот или иной продукт.
Сравним конструкторы в таблице
При выборе инструмента для создания сайта нужно учитывать много параметров. Они зависят от типа ресурса и задач, которые он должен решать. Для удобства я составила сравнительную таблицу. В ней прописаны важные, на мой взгляд, характеристики и функциональные особенности конструкторов, которые упомянуты в этом обзоре. Сравним сервисы по таким параметрам:
- Типы сайтов — на какие ресурсы рассчитан функционал (визитка, лендинг, магазин и т.д.)
- Уровень пользователей — опыт в разработке: новички, продвинутые пользователи, профессионалы.
- Адаптивность шаблонов — наличие в каталоге макетов, адаптированных для мобильных устройств.
- Количество готовых шаблонов — сколько в каталоге готовых макетов, за которые не придется платить отдельно.
- Уровень кастомизации шаблонов — возможность изменения элементов и дизайна в целом: высокая, средняя, низкая.
- Возможность создать сайт с нуля — можно ли открыть пустой макет и собрать страницы из блоков и виджетов.
- Обучающие материалы — информационная база по пользованию конструктором.
- Возможность редактировать и добавлять код — добавлять свои элементы и редактировать стили через HTML и CSS.
- Бесплатный тариф — наличие бесплатного тарифа. Ограничения прописаны в детальном обзоре каждого конструктора ниже.
- Триал — наличие тестового периода с расширенным функционалом.
- Техподдержка — язык и способы поддержки пользователей.
- Минимальный тариф — стоимость минимального тарифа.
- Способы оплаты — варианты оплаты тарифов и дополнительных услуг.
- Интеграции — подключение к сторонним сервисам для расширения функционала сайта.
- Домен — возможность подключить свой домен на бесплатном тарифе, а также условия, на которых он предоставляется бесплатно.
- SEO — возможности оптимизации сайта.
- Импорт/экспорт товаров — способы загрузки большого количества товаров в каталог.
- Интеграция с CRM — подключение к CRM для автоматического импорта заказов с сайта.
- Интеграция с системами аналитики — возможность подключиться к сторонним сервисам аналитики.
- Онлайн-оплата — платежные системы, которые можно подключить к сайту.
- Интеграция с соцсетями — кнопки, виджеты и комментарии.

Tilda Publishing
Tilda – интуитивный конструктор сайтов. Подходит для создания небольших проектов — информационных и корпоративных ресурсов, Landing Page и интернет-магазинов с десятком-другим позиций. Впрочем, для последних есть более удобные решения. Функционал ориентирован на эффектное оформление лонгридов — стильная типографика, много блоков для комбинирования текстового, визуального и видео-контента. Возможности не ограничиваются готовыми шаблонами и блоками — и то, и другое можно разработать самостоятельно с нуля, используя конструкторы. Для тех, у кого на это нет времени и желания, в каталоге более 100 дизайнов, которые можно настроить под себя с помощью 450 блоков. Есть готовые макеты для пиццерий, антикафе, салонов красоты и других ниш.
Достоинства
- Большой выбор готовых шаблонов.
- Удобный интуитивно понятный интерфейс.
- Широкие возможности для кастомизации — цвета, шрифты, отступы, прозрачность;
- Стильные адаптивные шаблоны.
- Возможность создать свой уникальный макет с нуля.
- Большой выбор модулей — текст, блоки преимуществ, формы заявок и обратной связи.
- Обучающие статьи и видео-уроки по работе с сервисом.
- Хорошая типографика, можно подключать шрифты из Google Fonts, Typekit и собственной коллекции.
- Возможность добавить свои элементы с помощью HTML, CSS и JS.
- Интеграция с CRM, сервисами обратных звонков, онлайн-чатами и электронными платежными системами.
- Сайт можно перенести на другой хостинг или собственный сервер, а также интегрировать созданные на Tilda страницы с проектами на Битрикс, WordPress и другими.
- Встроенная аналитика, подключение Google Analytics и «Яндекс.Метрики».
- Кнопки для расшаривания материалов в соцсетях и настройка внешнего вида постов.
Недостатки
- Высокие тарифы.
- Для хорошего результата требуются определенные познания в веб-дизайне.
Функционал
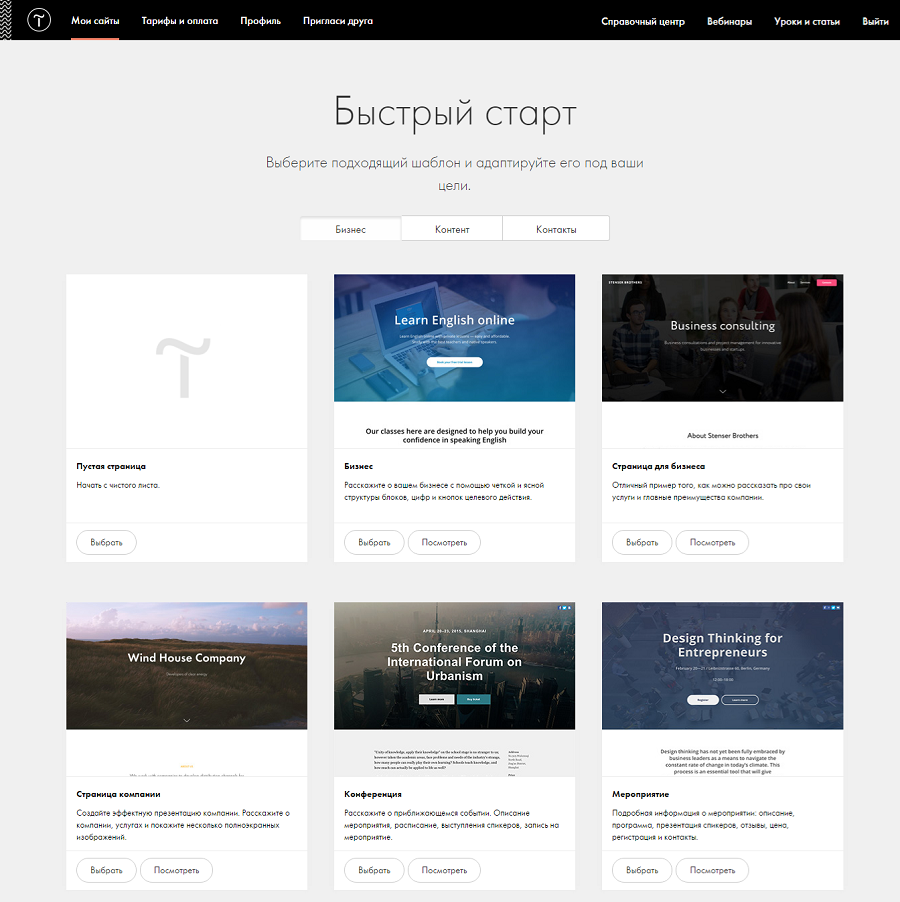
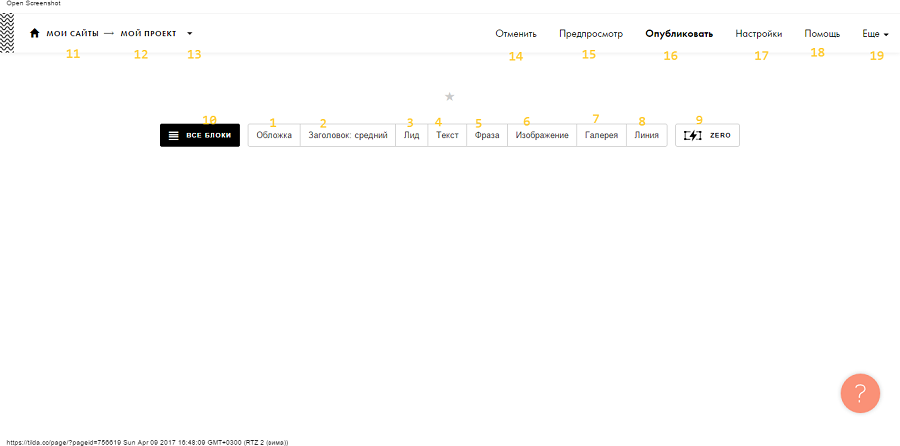
Разобраться в интерфейсе под силу каждому, кто хоть немного знаком с веб-технологиями. Однако для создания крутого уникального макета дизайнерские навыки будут не лишними, как минимум — вкус. Работу над сайтом лучше начинать с чистого листа. Все шаблоны составлены из тех модулей, которые есть в каталоге, а демонстрационный контент все равно придется менять. При открытии пустого макета сервис предлагает посмотреть видео-обзор функционала. В горизонтальное меню вынесены часто используемые блоки: обложка (1), заголовок (2), лид-абзац (3), текст (4), ключевая фраза (5), изображение (6), галерея фотографий (7) и линия-разделитель (8). При клике по кнопке ZERO (9) открывается редактор блоков, в котором можно создавать свои модули.
Чтобы увидеть весь каталог, нужно кликнуть на «Все блоки» (10). Они разделены на 27 категорий — о проекте, прямая речь, преимущества, колонки, меню, тарифы, подвал, формы и кнопки, отзывы, этапы и другие. В каждой по 15-20 вариантов оформления. Для навигации и операций со всей страницей используется верхнее меню.
Пункт «Мои сайты» (11) открывает страницу, на которой отображаются все ресурсы, «Мой проект» (12) — список страниц текущего сайта. Переключиться между ними или создать новую можно, кликнув по стрелочке (13).
Остальные пункты позволяют отменить последние изменения (14), включить режим предпросмотра (15) и опубликовать страницу (16). В настройках (17) прописываются мета-теги, редактируется внешний вид поста для расшаривания в соцсетях и отображение в поисковой выдаче. Кнопка «Помощь» (17) открывает справочную информацию. В ниспадающем меню «Еще» (18) можно отредактировать профиль, включить карту блоков и перейти на страницу тарифов.

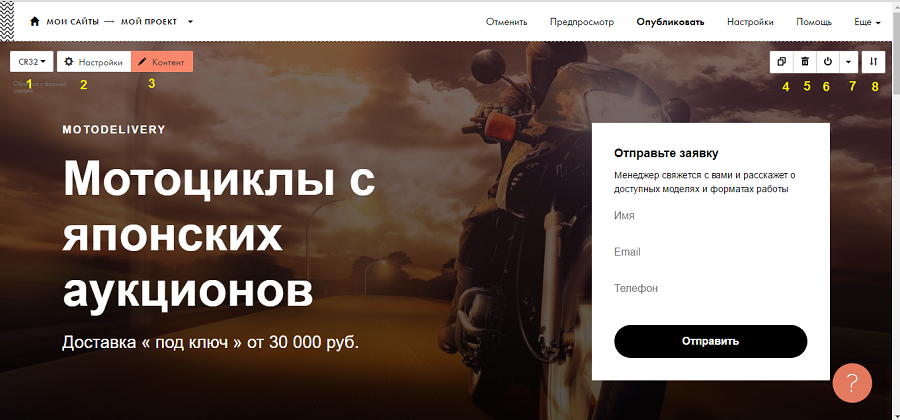
Чтобы отредактировать текст, нужно кликнуть по конкретному фрагменту. В верхней части экрана появляется горизонтальное меню, с помощью которого можно изменить жирность, начертание, цвет, шрифт, размер, межстрочное расстояние и выравнивание, а также добавить гиперссылку. При наведении мыши на блок сверху появляются кнопки для кастомизации. Кликнув по первой (1), можно переключиться между разными вариантами оформления в пределах одной категории, сохранив при этом уже введенный контент.
Содержимое раздела настройки (2) зависит от типа модуля. Там изменяются выравнивание, количество колонок для каждого элемента, высота, цвет фона, эффекты при скролле, фильтры, анимация элементов, внешний вид рамок, полей и кнопок и много другое.
При клике по кнопке «Контент» (3) открывается окно редактирования содержимого блока. Через него загружаются видео и изображения, вводятся абзацы, заголовки, названия и подсказки для полей в формах, надписи на кнопках и много другое.
Другой способ отредактировать содержимое — кликнуть по нужному элементу. Группа кнопок справа служит, чтобы скопировать (4), удалить (5), скрыть (6) и поменять блоки местами (8). При клике по стрелке (7) открывается дополнительное меню — вырезать, копировать, вставить или выделить целый модуль.
На странице каждого проекта есть настройки, в которых меняются шрифты и цвета для всего сайта, выбирается главная страница, подключаются домен, системы аналитики и панели веб-мастеров Google и «Яндекс», платежные системы.

Бесплатно
На базовом тарифе доступен 1 сайт с 50 страницами и 50 Мб места на сервере. Невозможно подключить собственный домен (только третьего уровня вида moto.tilda.ws) и использовать некоторые модули, в частности — формы.
Платно
Сервис предлагает 2 тарифных плана — Personal (750 руб. в месяц или 6000 руб. в год) и Bussines (1250 руб. и 12000 руб. соответственно). Первый позволяет создать 1 сайт (максимум 500 страниц), второй — 5. Оба варианта включают весь функционал, включая полную коллекцию блоков. Исключение — экспорт исходного кода и возможность отключить лэйбл «made on Tilda» – они доступны только на максимальном тарифе. При оплате годовой подписки — домен в подарок. После регистрации можно бесплатно подключить тариф Personal на 2 недели, чтобы протестировать функционал и понять, подходит ли он под конкретную задачу.
LPgenerator
LPgenerator – мощный сервис для разработки одностраничных сайтов. Узкая специализация с лихвой окупается множеством возможностей и интеграций. Не подойдет для создания визитки, блога, информационного портала или онлайн-гипермаркета. Есть возможность подключить на одностраничник витрину, но этот инструмент скорее дополнительный. Зато лендинг при должных навыках получится что надо.
Сервис ориентирован на профессионалов. Разработчики заинтересованы в том, чтобы на их платформе создавались красивые и конверсионные сайты. Об этом говорит все — от стоимости и содержания тарифов до уровня тех. поддержки и обучения новых пользователей. В LPG есть все для создания уникальных профессиональных сайтов — множество красивых современных шаблонов вкупе с широкими возможностями кастомизации, сборка макета из блоков с чистого листа и доступ к HTML/CSS коду. Но главное отличие от других конструкторов заключается в дополнительных инструментах для раскрутки и заработка на лендингах — CRM и работа с лидами, подробная и детальная аналитика, управление источниками трафика и многое другое.

Достоинства
- Мощный функционал для создания и повышения эффективности продающих страниц.
- Большой выбор красивых, современных, адаптивных шаблонов.
- Возможность собрать свой уникальный сайт из блоков.
- Глубокая кастомизация внешнего вида элементов.
- Доступ к HTML и CSS.
- Функциональный визуальный редактор.
- Тестирование нескольких вариантов страницы.
- Интеграции с сервисами MailChimp, UniSender, Dropbox, ClickFrog, Yagla, «Мегаплан», «Битрикс24», Jivosite, CallBackHunter и другими.
- Помощь менеджера, обучающие материалы и курс по созданию и продвижению лендингов в «Университете лидогенерации».
- Отзывчивая техподдержка.
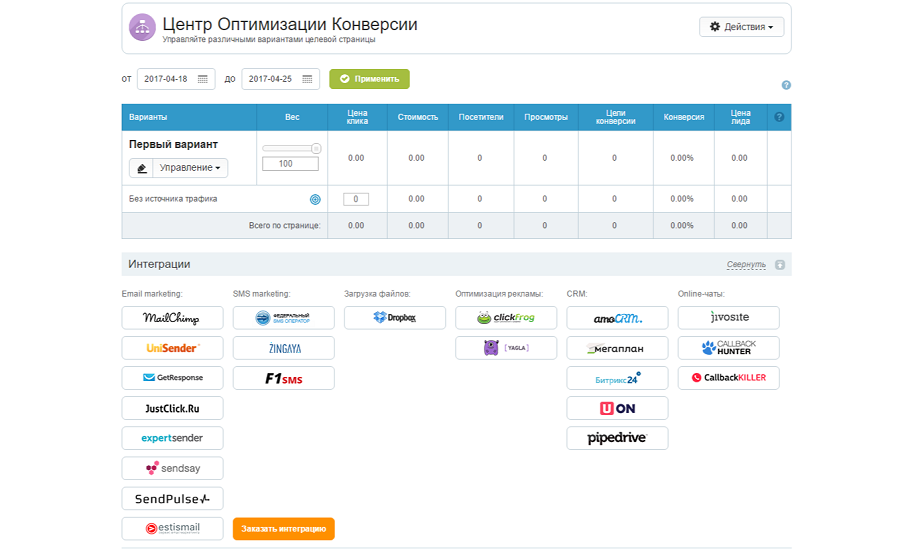
- Центр оптимизации конверсии.
- Возможность добавлять собственные скрипты на сайт.
- Мощная аналитика — конверсия по источникам трафика, ROI, воронка конверсии и многое другое.
- Телефония для обзвона клиентов из админки.
- Система управления лидами, по сути — встроенная CRM.

Недостатки
- Высокая стоимость.
- Короткий триал — 7 дней недостаточно, чтобы протестировать все возможности системы.
- Сложный интерфейс — нужно обучаться и разбираться. У новичков не получится сходу за пару часов слепить годный сайт.
Функционал
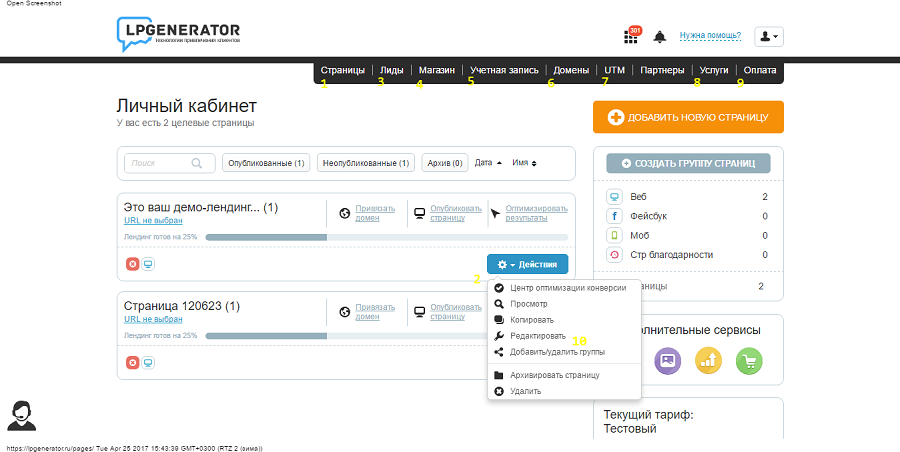
В административной панели собраны все инструменты, не связанные с внешним видом сайта. На вкладке «Страницы» (1) отображаются все созданные Landing Page. При клике по кнопке «Действия» (2) открывается меню, через которое можно перейти в визуальный редактор (10), Центр оптимизации и режим просмотра, а также скопировать, заархивировать или удалить страницу. В разделе «Лиды» (3) находятся все инструменты для работы с потенциальными клиентами. Тут можно увидеть список тех, кто оставлял заявку или как-то иначе проявлял интерес к предложению, а также присваивать им статусы, звонить и отслеживать историю взаимодействия. В разделе «Магазин» (4) собран функционал для создания онлайн-витрин, работы с товарами и заказами. На странице учетной записи (5) настраиваются системные оповещения и уведомления о лидах, параметры безопасности и быстрый вход через аккаунты соцсетей. В разделе «Домены» (6) можно купить, привязать или подобрать адрес для сайта. Для отслеживания и управления источниками трафика используется UTM-конструктор (7). Во вкладке «Услуги» (8) можно заказать индивидуальный дизайн, верстку и т. д., а на странице «Оплата» (9) — узнать информацию о тарифах и подключить подходящий.

При первом взгляде на визуальный редактор с непривычки теряешься — много функций, инструментов, панелей и кнопок. Однако все это довольно логично сгруппировано, привыкаешь быстро. Но чтобы разобраться и протестировать все, потребуется время. Слева при клике по стрелочке (1) открывается список всех элементов страницы — заголовки, изображения, кнопки, формы и т.д. Нажимаем на любой и визуальный редактор переключается на него, а справа появляется панель настроек (2). Можно поменять размер, расположение, выравнивание, стили, границы и многое другое. На вкладке «Расширенные» редактируется CSS-код.
На узкой панели слева собраны кнопки для добавления различных элементов на сайт. В конструкторе секций (3) находятся готовые блоки шапки сайта, модуля выгод, лид-форм и т.д. Кнопка «Магазин» (4) открывает окно для добавления витрины с товарами. Тут же можно подключить таймер (5), попап (6), галерею (7), видео (8), слайдер отзывов (9) и карту (10), а также загрузить дополнительные шрифты (11) и настроить онлайн-оплату через сервис «Робокасса».
Верхняя панель визуально делится на 4 части. В первой (13) находятся кнопки сохранения, режим предпросмотра, отмена и повтор последнего действия, далее (14) — инструменты для добавления еще нескольких элементов — текстов, изображений, кнопок. Можно загрузить свой HTML-код. Третий блок кнопок (15) используется для управления отдельными элементами — копирования, удаления и перемещения на передний или задний план. В последнем блоке (16) можно заполнить мета-теги страницы, подключить свой js-скрипт и настроить цели конверсии. Информация по целям будет отображаться в Центре оптимизации конверсии.
В самом верху есть еще две интересные кнопки. Первая (17) используется для управления вариантами дизайна, вторая (18) — для перехода в Центр оптимизации конверсии, личный кабинет и CRM.

Бесплатно
Базовая версия ограничивается 7-дневным триалом. Полноценного бесплатного тарифа нет.
Платно
Разработчики предлагают на выбор 4 тарифа — «Базовый» (799 руб. в мес.), «Продвинутый» (2375 руб. в мес.), «Безлимитный» (3999 руб. в мес.) и «Корпоративный» (15 730 руб. в мес.) Они отличаются количеством доступных доменов (от 1 до бесконечности) и страниц (от 10 до бесконечности) и лимитом посетителей. На первых двух тарифах домены и доменная почта привязываются за дополнительную плату, на «Базовом» на страницах отображается брендинг LPgenerator, а на максимальном можно завести до 15 клиентских аккаунтов.
WIX
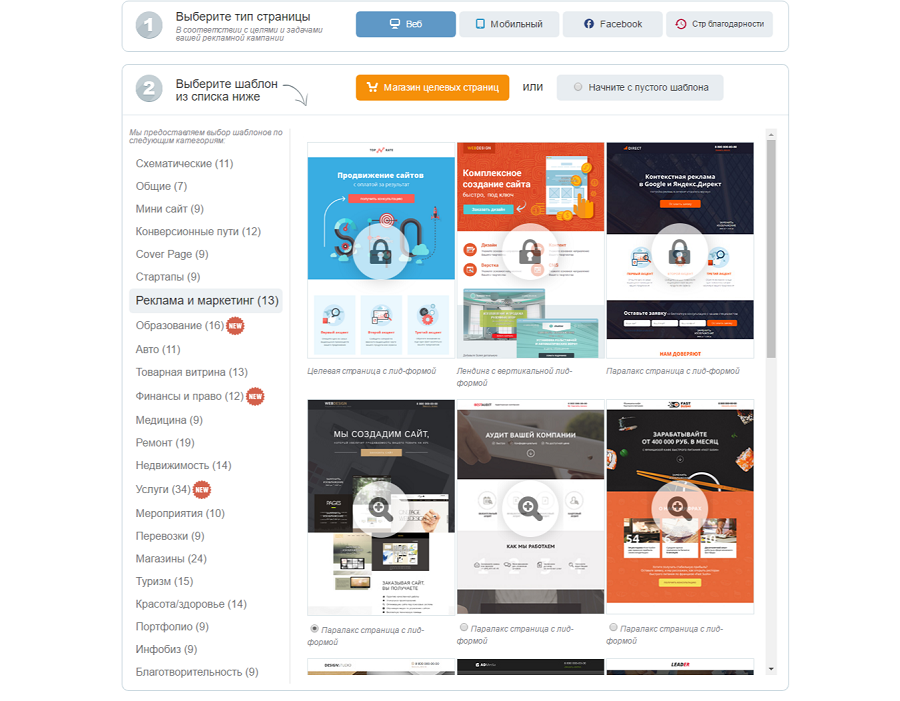
WIX – один из самых мощных и функциональных конструкторов. Возможностей хватает для создания сайтов-визиток, одностраничников, магазинов, блогов и даже форумов. Однако при ближайшем рассмотрении для ИМ есть более дешевые и гибкие решения, а под блоги лучше WordPress, на мой взгляд, пока ничего не придумали. Пользователей привлекает простой интуитивно понятный конструктор и большой выбор ярких стильных шаблонов — в каталоге 395 готовых макетов, разделенных на категории — бизнес, рестораны и еда, отели, события, лендинги и другие. Разработчики регулярно добавляют новые варианты под различные сферы.
Это касается и функционала — над сервисом работают, выходят обновления, добавляются возможности. Правда, у такого роста есть и обратная сторона — для новичков WIX становится тяжеловат, административная панель перегружена. Однако возросшего функционала все же недостаточно для профессионалов и серьезного бизнеса. Это все тот же конструктор, реализовать получится только то, что предусмотрено разработчиками.

Достоинства
- Большой выбор ярких и красивых макетов.
- Сайты качественные с точки зрения дизайна и юзабилити.
- Заготовки структур для создания страницы с нуля.
- Мобильная и десктопная версии редактируются отдельно.
- Хорошая кастомизация — можно загрузить собственные шрифты, менять цвет, размер, контуры и другие параметры кнопок, форм, галерей, пунктов меню и боксов.
- Удобный интуитивно понятный интерфейс.
- Много дополнительных виджетов и приложений, которые можно подключить к сайту — конструкторы форм, чаты, кнопки соцсетей, сервисы аналитики, платежные системы и многое другое.
- Широкие возможности для создания стильных слайд-шоу, фото и видео-галерей.

Недостатки
- Производительность сайта не ограничена только на «Безлимитном» тарифе, на остальных — от 1 до 10 Гб.
- Подключение собственного домена доступно только на платных тарифах.
- Новичкам тяжело разобраться в перегруженной функционалом админке, к ней нужно привыкнуть.
- По телефону техподдержка говорит только на английском, испанском и португальском языках. У меня ушло минут 10 на то, чтобы найти форму для связи со специалистами.
- За подключение почтового ящика Gmail со своим адресом придется заплатить отдельно.

Функционал
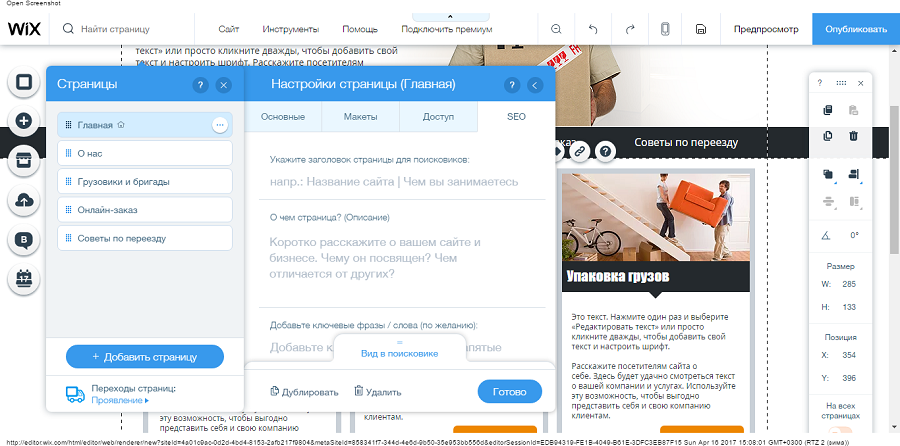
Интерфейс редактора состоит из трех панелей — горизонтальной и двух вертикальных. Кнопка «Страницы» (1) в левом верхнем углу служит для переключения между страницами. В пункте «Сайт» (2) можно сохранить проект, включить режим предпросмотра, перейти в редактор мобильной версии, опубликовать, привязать домен и т. д. Для некоторых действий на этой же панели есть быстрые кнопки — сохранить (3), опубликовать (4), отменить (5) или повторить (6) последнее действие, изменить масштаб (7), редактор мобильной версии (8) и режим предпросмотра (9). Через пункт «Инструменты» (11) подключаются дополнительные элементы управления и навигации — линейки (13), границы сайта (14) и панель справа (15), а также цветные линии, которые появляются при перетаскивании блоков мышкой для выравнивания относительно общей композиции. В пункте «Помощь» (11) можно получить справку по работе с редактором. А кнопка «Подключить премиум» — не что иное, как call to action — призыв перейти на платный тариф.
К выбору шаблона на WIX нужно подходить внимательно. После того, как вы начали редактирование и добавили свой контент, поменять его будет нельзя. Придется создавать другой сайт и начинать все сначала на новом макете.
Для редактирования сайта, добавления и изменения элементов используется вертикальная панель слева. С помощью нее меняется фон (16), добавляются блоки, боксы, кнопки, текст, заголовки, формы списки и многое другое (17), виджеты и приложения (18), загружаются шрифты, фото, видео, аудио и документы (19), настраивается блог (20) и формы онлайн-записи (21). Кроме того, при выборе какого-либо элемента над ним появляется еще одна панель (22). Она используется для настройки внешнего вида — можно выбрать цвет, форму, включить анимацию и т.д.

При клике на кнопку в левой панели открывается список. Например, за плюсиком прячутся все элементы, которые только можно добавить на сайт (1). Выбираем пункт «Список», и редактор предлагает нам различные варианты оформления (2). Справа появляется дополнительная навигация по категориям (3). Последняя приходится очень кстати, учитывая большой выбор. Изменить внешний вид можно и после добавления на сайт. За пунктом «Еще» (4) скрываются возможность встроить html-код, flash или целый сайт, формы входа для админа и регистрации пользователей, функционал для создания якорного меню и иконки документов.

Бесплатно
На стартовом тарифе можно пользоваться всеми шаблонами и создавать неограниченное количество сайтов, ограничено лишь место для хранения данных — до 500 Мб. Подключение собственного домена и Google Analytics недоступно.
Платно
Сервис предлагает 4 премиум-тарифа — Connect Domain (123 руб. в месяц), Combo (249 руб. в месяц), Unlimited (375 руб. в месяц) и eCommerce (488 руб. в месяц). Они отличаются производительностью (от 1 Гб до безлимитной), местом на диске (от 500 Мб до 20 Гб) и функционалом. Например, подключение нормального домена входит в стоимость любого платного тарифа, а создать интернет-магазин можно только на максимальном, реклама WIX отключается начиная с Combo.
uKit
uKit — сравнительно новая разработка uCoz. В отличие от своего прадедушки, uKit интуитивно понятен и выглядит современно. Создатели позиционируют свой продукт как простой в освоении и не требующий специальных знаний сервис для малого и среднего бизнеса. Хотя есть функционал для создания интернет-магазинов — собственный и от Ecwid — конструктор все же больше подойдет для визиток, лендингов и других проектов с небольшим количеством страниц. Ukit ориентирован на предпринимателей, которые хотят быстро запустить стильный и функциональный ресурс, не имея опыта в разработке и не желая в нее вкладываться. С этой задачей сервис справляется хорошо — сайты получаются красивые, на запуск уходит пара дней. Основное отличие uKit от подобных продуктов — серьезные ограничения при настройке дизайна. Пользователю просто не дадут сделать то, что не предусмотрено разработчиками. Это подается как защита от возможных ошибок и плохого результата. Однако тех, кто четко знает, чего хочет, и как это должно выглядеть, подобная забота может отпугнуть.

Каталог шаблонов uKit
Достоинства
- Современные адаптивные шаблоны.
- Постоянно обновляется, появляются новые функции, исправляются баги.
- Ограничения действий пользователя при редактировании — защита от ошибок.
- Параллакс-эффект, якорное меню, виджет таймера и другие полезные фишки.
- Шаблон можно поменять в любой момент.
- Отложенная публикация новостей.
- Домен на бесплатном тарифе.
- Инструменты для SEO — редактор метатегов, встроенная статистика, подключение «Яндекс.Метрики» и Google Analytics.
- Фирменный почтовый ящик на базе Mail.ru.

Недостатки
- Шаблонов в бесплатном каталоге немного, и они похожи друг на друга. Чтобы сделать уникальный ресурс, придется платить за доступ к премиум-шаблонам, заказывать сайт у специалистов uKit или проплачивать максимальный тариф и править код самостоятельно.
- Серьезные ограничения при редактировании — полностью уникализировать шаблон не получится.
- На бесплатном тарифе внизу отображается рекламный баннер.
- Продукт молодой и еще не отлажен — пользователи жалуются на ошибки и баги: некорректное отображение слайдеров и заголовков в мобильной версии, спам через форму обратной связи, глюки и подвисания, нехватку функционала. Со всеми трудностями и ответами представителей uKit можно ознакомиться в обсуждениях официальной группы ВК.
- Нет возможности отдельно редактировать мобильную версию.
- В процессе работы над сайтом регулярно возникают ошибки и конструктор перезагружается.
Функционал
В отличие от uCoz, панель инструментов uKit используется только для оплаты, привязки домена, отслеживания статистики и параметров оптимизации. Раздел «Настройки» предельно лаконичен — меняем фавикон, закрываем от индексирования недоработанный ресурс и сносим сайт. Все. Остальные манипуляции производятся через визуальный редактор. На вертикальной панели слева расположены три режима редактирования — вкладки «Дизайн» (1), «Конструктор» (2) и «Страницы сайта» (3). Остальные кнопки используются для перехода в панель управления (4), предпросмотра (5), отмены или повтора последнего действия (6), создания и просмотра бекапов (7) и публикации (8).
В режиме «Дизайн» можно выбрать цветовую схему и поменять фон (9). Работа со шрифтами (10) подразумевает выбор одной из четырех предусмотренных создателями макета пар шрифтов — для заголовков и основного контента. В разделе «Дополнительно» (11) включаются и отключаются кнопка «Наверх», анимация появления виджетов и версия для слабовидящих. Пункт «Шаблон» (12) служит для перехода на другой макет, если этот вас не устраивает.

В режиме «Страницы» редактируется порядок пунктов меню, удаляются и создаются страницы, оформляются ЧПУ и заполняются метатеги. Больше всего свободы действий пользователь получает в разделе «Конструктор» — там изменяются блоки, текст, изображения, добавляются новые элементы и т. д. Он делится на две части — «Блоки» (1) и «Виджеты» (2). Все сайты на uKit состоят из блоков, в которые добавляются виджеты. Вы можете разместить на странице пустую секцию, вписав в нее текст, картинки, галереи, кнопки и др. Также есть специальные блоки для контента, заголовков, товарной витрины, прайса, блока преимуществ, отзывов и контактов. Доступные виджеты разделены на 7 категорий:
- «Основные» (3) — добавление текстовых блоков, заголовков, картинок, иконок, кнопок, слайдеров и галерей;
- «Структура» (4) — разделители и пробелы для визуального разграничения элементов;
- «Контент» (5) — виджеты для оформления карточек товаров и услуг, прайсов, таблиц, отзывов, цитат и др.; тут же находятся таймер, калькулятор и другие полезные дополнения;
- «Интернет-магазин» (6) — подключение встроенной витрины uKit и виджета Ecwid;
- «Медиа» (7) — файлы для скачивания, видео, аудио и презентации;
- «Контакты» (8) — помимо самого блока, тут можно подключить форму обратной связи, карту, виджет обратного звонка, онлайн-чат и форму сбора подписчиков MailChimp;
- «Социальные» (9) — ссылки на группы компании, виджеты групп и сообществ, кнопки шаринга.
Каждый элемент имеет дополнительные настройки. Для блоков можно установить структуру, высоту и выравнивание, для текстовых виджетов — стиль, цвет, выравнивание, начертание и другие параметры. Практически везде меняется фон. Дополнительные настройки открываются при клике по элементу.

Бесплатно
На стартовом тарифе доступно создание полноценного сайта на собственном домене. Внизу страницы отображается рекламный баннер. Из ограничений функционала — вставка своего кода, настройка целей в статистике, встроенный виджет интернет-магазина и добавление уникальных палитр.
Платно
Предусмотрено 4 тарифа — «Премиум» (3,50 долл. в мес.), «Премиум+» (7 долл. в мес.), «Магазин» (8,40 долл. в мес.) и «Про» (10,50 долл. в мес.) Отличаются функционалом — на минимальном недоступна техподдержка в живом чате, цели в статистике, собственные палитры и код, виджет интернет-магазина. Кроме того, в цену не входят премиум-шаблоны. Создание витрины доступно только на тарифах «Магазин» и «Про», а изменение цветовой схемы и кода сайта — только на максимальном.
uCoz
uCoz – один из старейших конструкторов в Рунете. Функционал позволяет создать сайт-визитку, блог, форум, информационный портал или интернет-магазин. В основе лежит модульная система. При создании система предлагает выбрать нужные блоки — редактор страниц, доска объявлений, блог, новости, вопросы и ответы, интернет-магазин, форум и другие. Если что-то забыли, в процессе работы можно добавить. Выбранный на старте дизайн тоже легко поменять, при этом контент сохраняется.
Основное отличие от других конструкторов заключается в самих принципах работы над сайтом. Функционал визуального конструктора слабоват — можно удалить, добавить и настроить блоки, изменить текст некоторых элементов, работать с сообщениями, управлять материалами, файлами, зарегистрированными пользователями и комментариями. Для всего остального используется панель управления — ее возможности гораздо шире. Но чтобы разобраться потребуется время и навыки. Кроме того, система позволяет редактировать HTML и CSS код. Вплоть до полной замены кода шаблона.
Хотя разработчики позиционируют сервис как универсальный для новичков и профессионалов, на деле первым будет тяжеловато, а вторые предпочтут CMS или разработку с нуля. С другой стороны, uCoz – отличный плацдарм для тех, кто хочет всерьез заняться созданием сайтов на заказ.

Достоинства
- Возможность редактировать HTML и CSS.
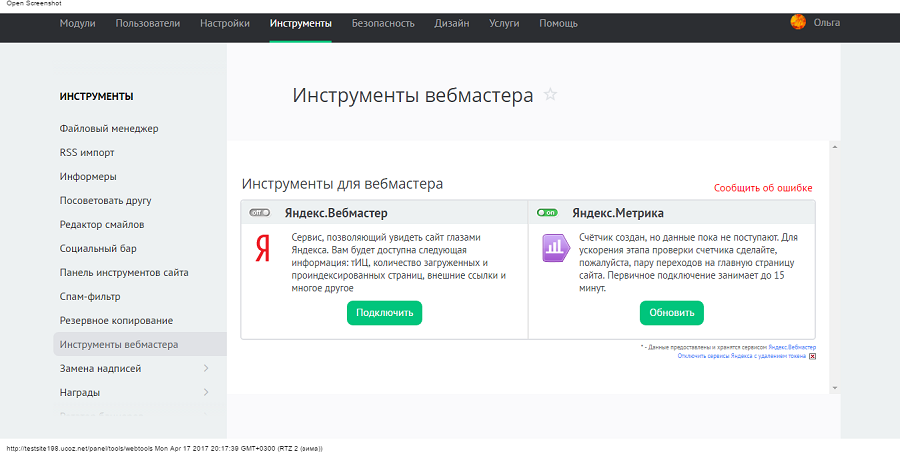
- Подключение сервисов «Яндекс.Метрика» и «Яндекс.Вебмастер» через административную панель.
- Возможность на базе сервиса создать уникальный сайт с индивидуальным дизайном.
- При определенных навыках возможности практически не ограничены.
- Интеграция с «Яндекс.Фиды», «Яндекс.Карты», «1С: Управление торговлей», сервисами постинга в соцсети.
- Можно подключить SSL-сертификат.
- Широкие возможности для SEO-оптимизации.
- Человеческий домен на бесплатном тарифе.

Недостатки
- Бесплатные шаблоны откровенно устарели, за стильный и современный дизайн придется платить отдельно.
- Заполнение метатегов через SEO-модуль доступно только на платных тарифах.
- Интерфейс сложноват, чтобы разобраться потребуется время.
- На бесплатном и минимальном тарифах на сайте отображается реклама от uCoz, причем в первом случае — большой баннер или видеоплеер.
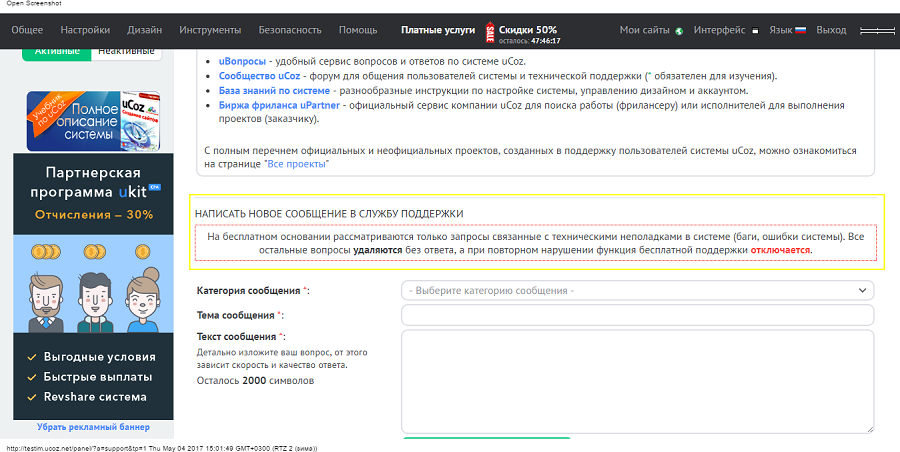
- На бесплатном тарифе платная поддержка — 0,50 долл. за обращение, бесплатно можно обратиться только по вопросам технических неполадок.

Функционал
Основная работа над сайтом ведется через административную панель. С виду все просто и понятно, однако из-за нагромождения функций и возможностей легко запутаться. Для навигации используется горизонтальное меню. В каждом разделе отображается свой блок подпунктов (9). Через пункт «Модули» (1) добавляются, удаляются и редактируются страницы, блоки и расширения. Для каждого инструмента можно настроить множество параметров. К примеру, для блога — это размер превью, поля в форме добавления, отображение материалов на странице, сортировка, размеры и количество изображений и многое другое.
Раздел «Пользователи» (2) используется для настройки формы и правил регистрации, авторизации через соцсети, создания прав доступа и действий для разных групп пользователей, а также отправки email-рассылок.
В блоке «Настройки» (3) собраны разные параметры — название сайта, внешний вид редактора материалов и формы комментариев, доменное имя и многое другое. В пункте «Инструменты» (4) содержатся такие полезности, как файловый менеджер, настройки панели соцсетей, визуального редактора и импорта RSS, ротатор баннеров и многое другое.
Сервисы «Яндекс. Метрика» и «Яндекс. Вебмастер» подключаются в подпункте «Инструменты вебмастера».
В разделе «Безопасность» (5) находятся лог действий, настройки SSL-сертификата, блокировка IP и URL. На странице «Дизайн» (6) собраны все инструменты для управления внешним видом сайта. Тут можно поменять шаблон, сгенерировать структуру, импортировать удаленный код, отредактировать меню, создать резервную копию или частично поменять код. Последнюю функцию удобно использовать для редактирования отдельных элементов, например, чтобы изменить надписи в шапке сайта. Иногда в визуальном редакторе сделать это не получается. Некоторые инструменты этого раздела доступны только тем, кто знает HTML и CSS. В подпункте «Редактор» можно корректировать код разных блоков и страниц. Наконец, раздел «Услуги» (7) служит для оплаты премиум-тарифов, а «Помощь» (8) — для связи с техподдержкой.

Визуальный редактор на uCoz менее функционален и предназначен в основном для управления сайтом — сообщениями (1), материалами (3), комментариями (4), страницами (5), файлами (6), пользователями (7), извещениями (8) и конструктором (11). Кнопка «Информация» (2) используется для входа и настройки основной панели управления и перехода в блог uCoz, «Поиск» (9) — для поиска по сайту в режиме редактора. При клике по пункту «Конструктор» (11) включается режим редактирования. Можно добавлять модули и управлять блоками (13) — менять местоположение и заголовки, удалять и настраивать содержимое. Кнопка «Вид» (10) позволяет взглянуть на сайт глазами гостя, зарегистрированного пользователя или администратора. Везде, где можно добавлять статьи и материалы, появляются пиктограммы визуального и HTML-редактора (12). При клике открывается форма добавления записи.

Бесплатно
На стартовом пакете можно создать полноценный сайт с нормальным доменом. Однако при загрузке почти на весь экран будет открываться реклама. Другие ограничения — заполнение метатегов через SEO-модуль, нет автоматического резервного копирования и проверки на вирусы, нельзя убрать копирайт uCoz, лимит на постинг в соцсети (10 в сутки), нельзя прикрепить файлы к почтовым формам и скрыть счетчик статистики.
Платно
Разработчики предлагают выбрать один из пяти тарифов — «Минимальный» (2,99 долл. в мес.), «Базовый» (5,99 долл. в мес.), «Оптимальный» (7,99 долл. в мес.), «Магазин» (9,99 долл. в мес.) и «Максимальный» (15,99 долл. в мес.) Они отличаются количеством места на сервере (от 1 до 20 Гб) и другими параметрами. К примеру, премиум антивирус, мобильный шаблон, профессиональный макет из магазина в подарок, отсутствие копирайта uCoz, подключение PHP и некоторые другие плюшки доступны только начиная с пакета «Оптимальный». Создать магазин можно только на двух самых дорогих тарифах.
Nethouse
Nethouse – сравнительно молодой российский конструктор. Теоретически подходит для лендингов, визиток и онлайн-витрин, но на практике больше заточен под последние. Главная целевая аудитория сервиса — малые и средний бизнес, заинтересованный в продажах через интернет. Долгое время разработчики двигались по этому пути — добавляли новые возможности и полезные интеграции для владельцев интернет-магазинов. Сейчас внимание уделяется и другим типам сайтов. Например, не так давно появилось 9 шаблонов для промо-ресурсов и презентационных страниц. Однако упор по-прежнему делается на eCommerce. В частности, макет для лендинга в каталоге всего 1.
Возможностей для создания уникальных сайтов не так много. Пользователю предлагают выбрать из 23 готовых дизайнов для разных сфер или 58 шаблонов, которые потом можно немного настроить. По сути кастомизация сводится к замене изображений, контента, логотипа и фона, а также к настройке количества и расположения блоков на страницах, шрифтов и размера текста. Также при добавлении элементов — кнопок, триггеров, картинок — можно отредактировать расположение, выбрать один из заготовленных дизайнов, загрузить свои иконки и т.д. Но для интернет-магазина, возможно, этого и достаточно — лаконично оформленная витрина и исчерпывающая информация об условиях. Все остальное на уровне бизнес-процессов и интеграций — реклама, статистика, SEO-продвижение, онлайн-оплата, обмен данными со складом, прием заказов и многое другое. С этим у Nethouse проблем нет.

Достоинства
- Сервис регулярно обновляется, появляются новые возможности.
- Выгрузка базы подписчиков в CSV для работы через сторонние сервисы рассылок.
- Интеграция с «Яндекс.Касса», программами «1С», сервисами «Мой склад», «Большая птица», CallbackHunter, СДЭК, UniSender, приложениями онлайн-консультантов, коллтрекинга, ретаргетинга «Вконтакте» и другими.
- Почтовый ящик на базе Mail.ru.
- SEO-оптимизация — метатеги для каждой страницы и статьи, ЧПУ, robots.txt и sitemap.
- Встроенный функционал для сбора базы подписчиков и создания рассылок;
- подключение SSL-сертификата.
- Много настроек для ИМ — корзина, промокоды, валюта, форма заказа, поиск по артикулу, импорт товаров в CSV-формате, онлайн-оплата и многое другое.
- Неплохо индексируются поисковиками.
- На тарифе «Бизнес» отдельные аккаунты для маркетологов, контент-менеджеров и дизайнеров.
- Приложения для администрирования сайта для смартфонов на Android и iOS.

Недостатки
- Небольшой выбор шаблонов и дизайнов.
- Слабые возможности для настройки внешнего вида сайта.
- К интерфейсу нужно привыкнуть, нет drug'and'drop.
- Не все шаблоны оптимизированы для мобильных устройств.
- Бывают перебои в работе.
- Нет доступа к HTML и CSS.
Функционал
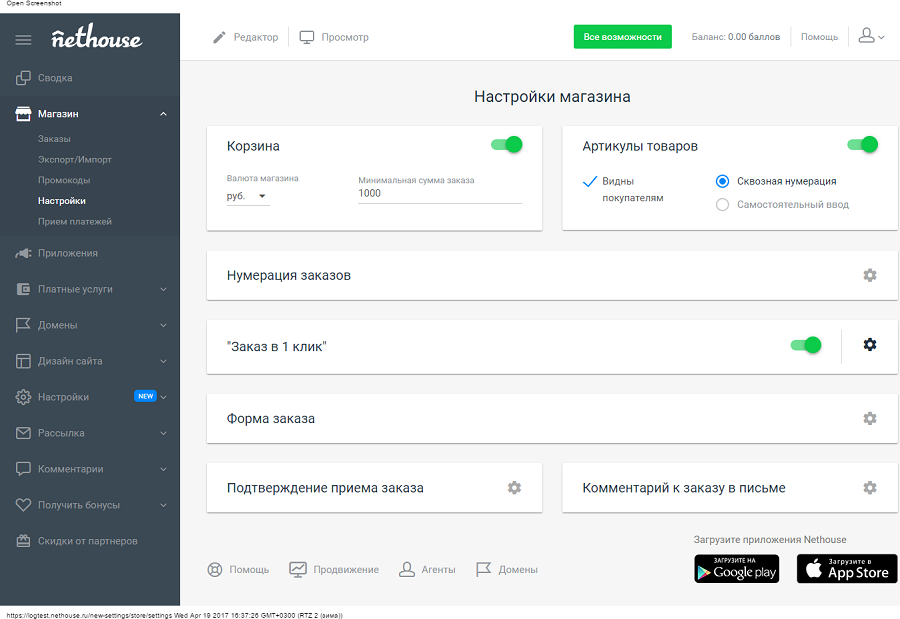
По кастомизации внешнего вида сайта Nethouse серьезно уступает Wix и uKit. Все настройки находятся в панели управления (6) — выбор шаблона или готового дизайна и редактирование фона, которое заключается в выборе цвета или изображения. Остальные пункты вертикального меню используются для настройки и интеграции с сервисами и приложениями. В разделе «Сводка» (1) можно поменять тариф, пополнить баланс и подключить домен. Для управления последними есть также соответствующая вкладка (5). Пункт «Магазин» (2) используется для экспорта и импорта товаров, создания промокодов, редактирования формы заказа, настройки условий оплаты и других параметров онлайн-витрины. В разделе «Приложения» (3) собраны все доступные интеграции.
К «Платным услугам» (4) относятся премиум-тарифы, отключение копирайта сервиса, поисковое продвижение, SEO-аудит, настройка контекстной рекламы и другие. Во вкладке «Настройки» (7) можно установить язык, фавикон, подтвердить права на сайт для Google и Яндекс, добавить sitemap, отредактировать robots.txt и заполнить метатеги. Пункт «Рассылки» (8) используется для создания формы, рассылки и управления подписчиками, «Комментарии» (9) — отслеживания сообщений от пользователей, настройки авторизации и премодерации. Последние две вкладки — «Получить бонусы» и «Скидки партнеров» - содержат функционал партнерской программы и акции на сопутствующие услуги — контекстную рекламу, копирайтинг, онлайн-бухгалтерию и т. д. Для перехода в режимы визуального редактора (12) и предпросмотра (13) используются соответствующие кнопки.

В визуальном редакторе чтобы отредактировать модуль, нужно кликнуть по соответствующей кнопке (1). Появится блок элементов (2), которые можно добавить — кнопка, триггеры, картинка, текст и другие. Два последних — заготовки с описанием, кнопкой, заголовком и картинкой справа или слева. Элементы можно менять местами и удалять (3). При клике по некоторым появляется шестеренка (4). За ней прячется выбор дизайна и настройки, которые открываются в небольшом окошке (5). Первое означает несколько подготовленных разработчиками вариантов, второе зависит от конкретного элемента. Для кнопки — это размер, выравнивание, ссылка, галочки «открывать в новом окне» и nofollow, для картинки — выравнивание, тег alt и ссылка. При клике по текстовым полям открывается панель с размером, цветом и начертанием, выравниванием, списками и другими параметрами. Блоки можно удалять (6) и менять местами (7). Там, где предполагается несколько однородных элементов, есть кнопка «Добавить» (8). Это относится к модулям статей, новостей, товаров и услуг. В визуальном редакторе есть быстрый доступ к меню панели управления (9).

Бесплатно
На базовом тарифе можно создать визитку или интернет-магазин с 10 товарами, 20 фотографиями и доменом третьего уровня. Доступно подключение SSL-сертификата. Нельзя принимать платежи онлайн и прикрепить почту на своем домене. На сайте отображается копирайт разработчика, а на бесплатных сайтах старше трех месяцев — узкая рекламная полоска вверху.
Платно
После тестирования сервиса можно выбрать один из двух тарифов — «Мастер» (299 руб. в мес.) и «Бизнес» (499 руб. в мес.) Они отличаются количеством товаров (50 или 1000 соответственно) и фотографий (200 или неограниченно). Кроме того, разделение прав доступа между добавленными сотрудниками возможно только на бесплатном тарифе.
1С-UMI
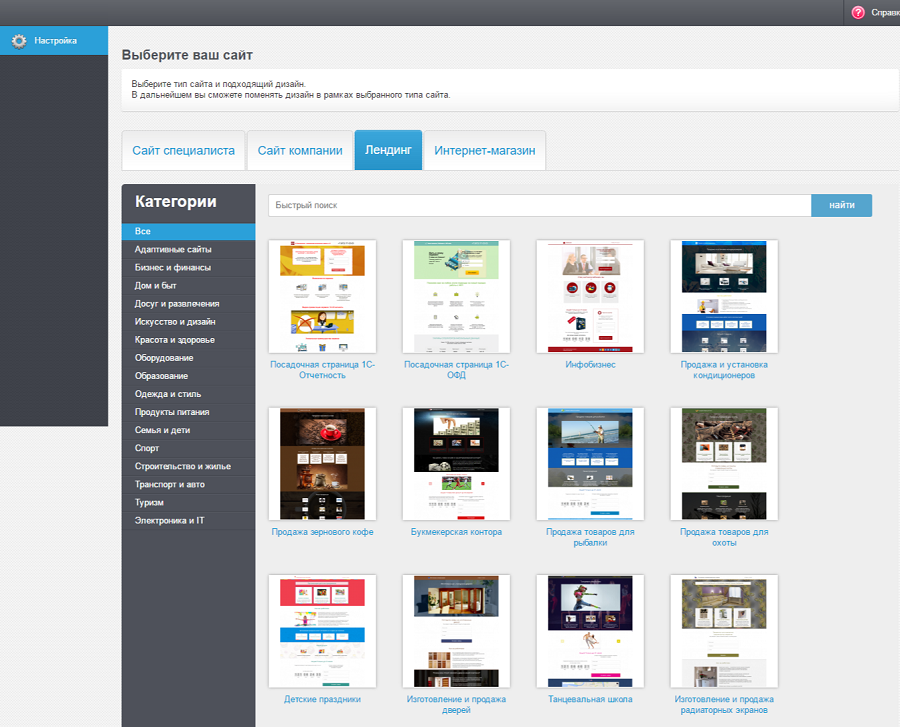
Разработчики позиционируют конструктор 1C-UMI как сервис для малого и среднего бизнеса. Функционала хватит, чтобы создать сайт-визитку индивидуального специалиста или компании, Landing Page или интернет-магазин. Шаблоны распределены по этим четырем категориям. Готовых макетов более 600, но они однообразны, многие выглядят устаревшими. Исключение — лендинги и ИМ. Для мобильных устройств адаптирована лишь часть макетов, а учитывая отношение к адаптивности поисковиков, это серьезно ограничивает выбор. Сервис будет интересен в первую очередь тем, кто хочет запустить онлайн-витрину. Слабая кастомизация для них не помеха, а в плане чисто магазинных настроек, интеграции с полезными сервисами и поискового продвижения у UMI особых проблем нет.
При выборе типа сайта нужно быть внимательнее, поменять шаблон в процессе работы можно, а сменить лендинг на ИМ — нет.

Достоинства
- Доступ к CSS.
- Дизайн можно поменять в любой момент.
- Административная панель удобна и интуитивно понятна.
- Импорт товаров из CSV и YML.
- Можно выкупить сайт и перенести его на свой хостинг.
- Оповещения о новых заказах и сообщениях в браузере при закрытом сайте.
- Интеграция с «1С: Управление торговлей», «Мой склад», сервисами онлайн-оплаты, Google Analytics, SeoPult, плагинами комментариев ВК и FB, «Яндекс.Маркетом» и «Яндекс. Директом».
- Хороший встроенный функционал для SEO-оптимизации и продвижения.
- Почта на собственном домене.
- 15-дневный триал с неограниченным функционалом.

Недостатки
- Большинство шаблонов не адаптированы для мобильных устройств.
- Слабые возможности для кастомизации — можно заменить текст, надписи, изображения и фавикон; поменять местами, добавить или удалить блоки не получится, для изменения фона придется лезть в CSS.
- При работе административная панель притормаживает и подвисает.
- Нет бесплатного тарифа.
- Визуальный редактор недостаточно функционален.
- Нет многих полезных функций и интеграций — онлайн-консультанта, кнопки обратного звонка, таймера и других.
Функционал
Основная работа над сайтом ведется через административную панель. На разных типах сайтов функционал немного отличается. К примеру, для ИМ есть возможность отслеживать статистику заказов, прописывать условия и стоимость доставки, подключать интеграцию с «Яндекс.Маркетом», настраивать скидки и т. д. Для навигации используется вертикальное меню слева. На вкладке «Главная» (1) отображается информация о сайте — тип, домен, срок оплаты и т. д. Оттуда можно перейти в редактор, режим обучения, разделы помощи и покупки домена. В разделе «Контент» (2) настраивается структура сайта (10) — страницы можно удалять, дублировать, копировать и т.д.
Также тут есть вкладки для управления комментариями (11), подключения кнопок соцсетей (12) и выбора шаблона обратной связи (13). Поскольку я взяла для пример сайт об оказании услуг тату-мастера, в этом разделе отображается также пункт «Запись на прием» (14). Довольно интересный функционал — клиент может выбрать услугу, время визита и мастера.
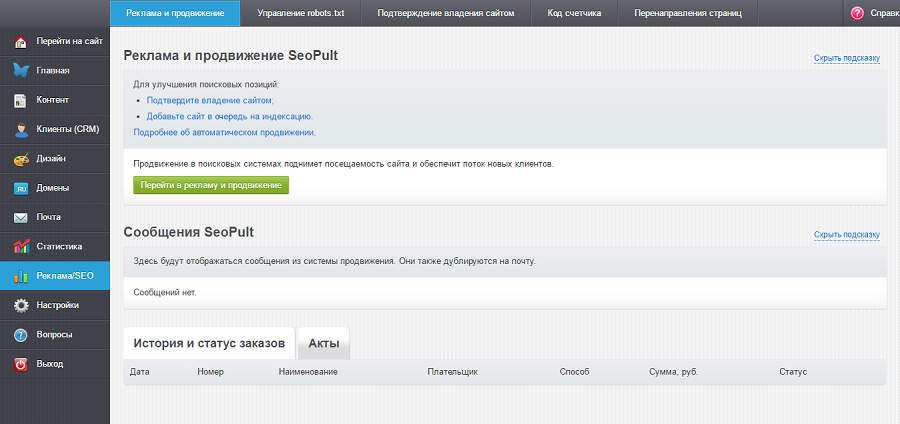
На вкладке «Клиенты» (3) отображаются сообщения, оставленные через форму обратной связи. Раздел «Дизайн» (4) предельно лаконичен — поменять шаблон и фавикон и добавить код CSS. В пункте «Домены» (5) можно купить или привязать домен. Тут же хранится история оплат. Вкладка «Почта» (6) служит для регистрации ящика на своем домене и настройки адреса и отправителя для исходящих и входящих писем. В разделе «Статистика» (7) можно отслеживать данные из Google Analytics. Пункт «Реклама/SEO» (8) один из самых функциональных. Тут подтверждается владение сайтом, создается рекламный проект SeoPult, редактируется robots.txt, подключаются системы аналитики и настраивается редирект. В «Настройках» (9) можно создать резервные копии и удалить временные файлы.

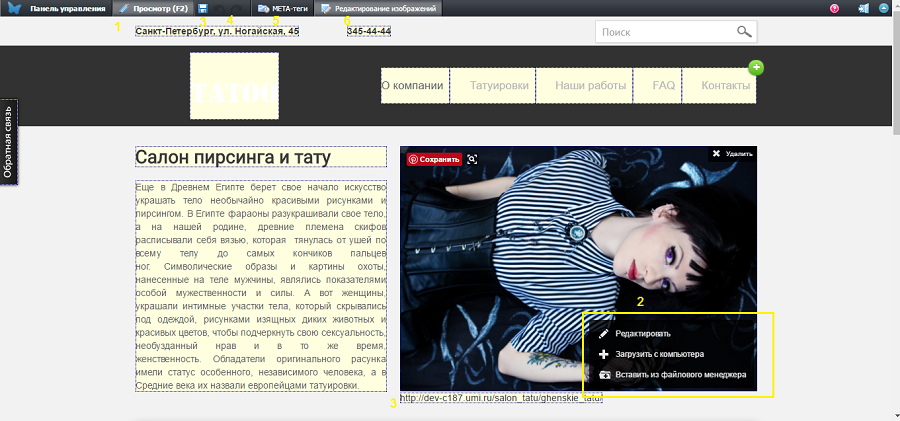
Для переключения между режимами визуального редактора и просмотра используется соответствующая кнопка (1) и клавиша F2. Текст меняется по клику, панели со шрифтами, начертанием и другими настройками нет. Для изображений предусмотрены опции (2) загрузить с компьютера, вставить из файлового менеджера и отредактировать — обрезать или повернуть, а также заменить ссылку для перехода при клике. В некоторых местах есть возможность включать и отключать блоки каталогов, спецпредложений и т.д., но поменять местами модули нельзя. Отдельная кнопка (6) включает режим редактирования изображений. Можно отменить и повторить последнее действие (4) и заполнить метатеги (5). На этом функционал визуального редактора заканчивается. Все исправления нужно сохранить (3).

Бесплатно
Бессрочного базового тарифа нет. После окончания триала придется выбирать один из коммерческих.
Платно
Варианта 4 — «Сайт специалиста» (220-330 руб. в мес.), «Лендинг» (400-550 руб. в мес.), «Сайт компании» (400-500 руб. в мес.) и «Интернет-магазин» (825-1100 руб. в мес.) Сумма зависит от периода — чем больше месяцев оплачивать, тем дешевле. На первых трех тарифах предоставляется 4 Гб дискового пространства, на последнем — 10 Гб. Есть различия и по функционалу. Трансляция новостей в RSS, каталоги товаров и управление формами обратной связи доступны только на «Сайте компании» и «Интернет-магазине». Управлять базой клиентов можно на всех тарифах, кроме «Сайта специалиста».
Для онлайн-витрин есть довольно много специфических функций, недоступных в других версиях — корзина, управление заказами, подключение платежных систем, синхронизация с «1С» и «Мой склад», варианты доставки и другие.
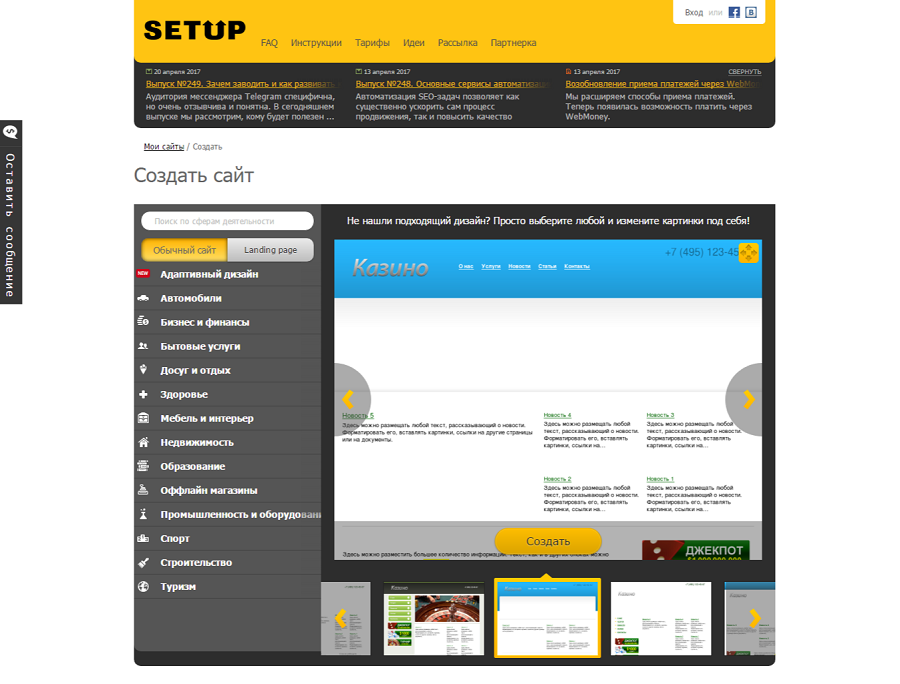
Setup
Setup – конструктор сайтов, созданный разработчиками платформ для продвижения Sape и SeoPult. Позиционируется как сервис для запуска визиток, лендингов и интернет-магазинов. На деле наиболее интересен только с точки зрения онлайн-витрин. Магазинный функционал реализован неплохо.
Сервис ориентирован на новичков в веб-разработке — минимум настроек и очень простой интерфейс — не запутаешься. Тем же, кто хочет сделать красивый и уникальный сайт, будет тесно — возможности для кастомизации минимальны.
Дизайн шаблонов слабоват. Выбор большой, но многие из них похожи друг на друга, выглядят сырыми и устаревшими, большинство не адаптированы к мобильным устройствам. В конструктор встроены инструменты Sape и SeoPult. Казалось бы, продвижение сайтов должно быть простым и удобным. На деле базовый функционал мало отличается от конкурентов, а за остальное придется платить отдельно.

Достоинства
- Простая и интуитивно понятная панель управления.
- Возможность редактировать HTML и CSS.
- Редактор форм и кнопок.
- В ИМ есть быстрый просмотр описаний товаров и кнопка для быстрого заказа.
- Удобный функционал для управления заказами.
- Домен второго уровня на бесплатном тарифе.
- Интеграция с «Яндекс.Маркет», соцсетями, Disqus.
- Кнопка обратного звонка и онлайн-консультант.
- Импорт/экспорт товаров из Excel и CSV.
- Подключение онлайн-оплаты.
- Инструменты для поискового продвижения в административной панели.
- «Вечный» тариф.
- Домен в подарок за заполнение трех страниц сайта контентом.

Недостатки
- Устаревший дизайн большинства шаблонов.
- Для мобильных устройств адаптированы всего 15 макетов.
- Слабые возможности кастомизации — можно переставить блоки, поменять цветовую схему, картинки и шрифты. Фон, формы и кнопки меняются только на платных тарифах.
- Базовая версия сильно ограниченна.
- Нет триала с полным функционалом.
- Большой рекламный баннер на бесплатном тарифе.
- Все изменения на сайте проходят модерацию, даже для подключения своего домена нужно заполнить страницы контентом, который пройдет проверку.
Функционал
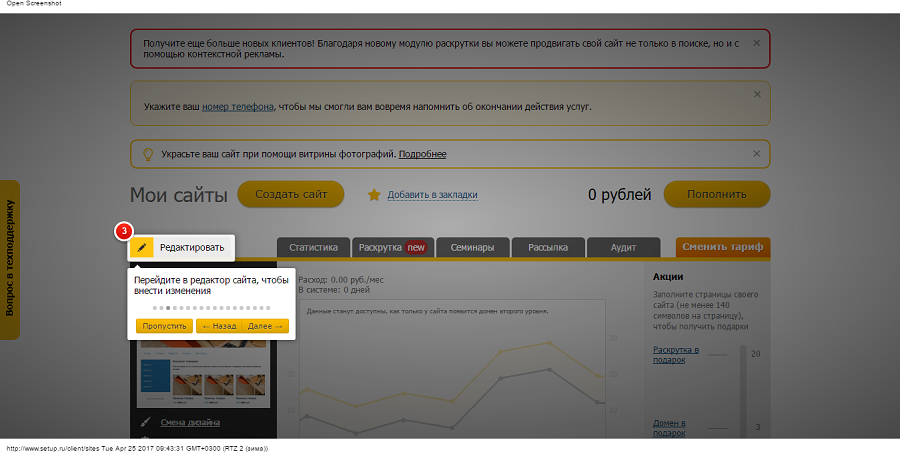
Панель управления находится в разделе «Мои сайты». Выглядит немного непривычно, но в целом интуитивно понятна. Инструменты распределены по вертикальному и горизонтальному меню. В первом можно сменить выбранный дизайн (1), подключить или купить домен (4), выбрать другой тариф (5), прикрутить почтовый ящик Яндекса или Mail.ru (6) и удалить сайт (7).
В разделе «Параметры» (2) находятся базовые настройки — название и описание сайта, загрузка фавикона, подтверждение прав на сайт для Яндекса и Google. Тут же настраивается защита изображений водяным знаком, подключаются комментарии Disqus, форма обратной связи, поиск, кнопка обратного звонка, онлайн-консультант и другой функционал.
На странице «Интернет-магазин» (3) собраны все настройки для онлайн-витрин. В этом разделе подключается корзина, настраиваются оповещения о новых заказах, экспортируются и импортируются каталоги, редактируется страница благодарности за заказ и подключаются промокоды. Настройка внешнего вида сводится к выбору одного из двух предложенных дизайнов корзины и местоположения на странице. Некоторые функции, например, кнопка «заказать» в каталоге, доступны только на тарифе SHOP.
Инструменты, связанные с продвижением ресурса, собраны в горизонтальном меню. На вкладке «Статистика» (8) отображаются данные о количестве просмотров и уникальных посетителей. Раздел «Раскрутка» (9) становится доступен, только когда к сайту привязан домен. Там собраны платные и бесплатные инструменты продвижения от Sape и SeoPult — автоматический подбор запросов, закупка ссылок и т.д.
На вкладке «Семинары» (10) находится расписание бесплатных мастер-классов по созданию и продвижению сайтов. В модуле «Рассылки» (11) можно создавать, редактировать и настраивать письма по базе подписчиков. Также на странице можно найти несколько обучающих материалов по email-маркетингу и работе с самим модулем. Раздел «Аудит» (12) — ни что иное, как реклама услуг. Там периодически появляются скидки. На момент написания обзора разработчики предлагали сделать за 2000 руб. то, что обычно стоит 20 000 руб. Последняя вкладка (13) перекидывает на страницу выбора тарифа.

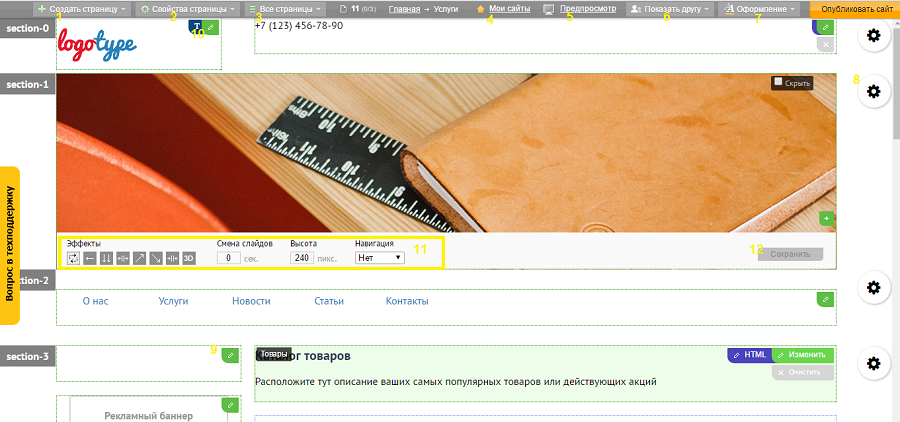
Визуальный редактор предусмотрен в основном для редактирования контента. На первый взгляд кажется немного запутанным, нужно разобраться и привыкнуть. В плане юзабилити уступает сервисам вроде Wix. С помощью узкой горизонтальной панели можно создать новую страницу (1), заполнить URL и метатеги (2), переключиться между существующими страницами (3), перейти в административную панель (4), включить режим предпросмотра (5), скопировать ссылку, чтобы показать кому-нибудь неопубликованный сайт (6). Настройка оформления (7) сводится к замене фона, и то только на платном тарифе. Добавлять и удалять блоки нельзя, только скрывать и менять местами. Соответствующие кнопки появляются при наведении мышки на шестеренку (8).
Весь сайт поделен на секции и блоки. В каждом модуле есть пиктограмма редактирования (9). При клике для каждого блока открывается свой набор инструментов — визуальный редактор для оформления контента, настройки слайдера для подборок фотографий, загрузка изображений и параметры отображения для модуля рекламных баннеров и т. д. Так, для слайдеров можно задать эффекты, скорость, размер и способ навигации (11). В некоторых разделах помимо зеленой кнопки «изменить» есть синяя HTML, но редактирование кода доступно только в платной версии. А вот создать логотип через редактор (10) смогут все. Он довольно примитивен — вводим текст, выбираем шрифты и цвета — но в целом неплох. Изменения нужно обязательно сохранять (12).

Бесплатно
На базовом тарифе можно создать полноценный сайт с доменом второго уровня. Однако функционал будет сильно ограничен — 100 Мб дискового пространства, нельзя менять фон, редактировать код, подключать некоторые полезные для ИМ фишки. В нижней части сайта будет отображаться рекламный баннер и копирайт Setup.
Платно
Предусмотрено 2 тарифа — Pro для лендингов и визиток (2388 руб. в год) и Shop для ИМ (3588 руб. в год.) Оплачивать помесячно нельзя. На обеих версиях можно редактировать HTML, добавлять карты и видео, менять фон, подключать кнопку обратного звонка, создавать кнопки и формы с помощью конструктора. Дисковое пространство не ограничено. В магазинном тарифе добавляется интеграция с «Яндекс.Маркетом», регистрация пользователей, онлайн-оплата, чат с консультантом и другие магазинные инструменты. Любой сайт можно выкупить навсегда и не платить абонентскую плату. Цена вопроса — 4776 руб. за Pro и 7196 руб. за Shop.
Заключение
Использовать для своих проектов конструкторы или нет — решать вам. Я согласна с тем, что для серьезных проектов использовать подобные сервисы не стоит, однако для себя выделила несколько конструкторов, которые могли бы пригодиться.
Так, LPGenerator — отличный инструмент для лендингов. Если работа поставлена на поток, и продающие страницы создаются пачками, этот инструмент сэкономит деньги и время.
Мощный функционал Tilda также внушает доверие и уважение. На мой взгляд, для визиток и контентных проектов — оптимальный вариант при условии, что затраты окупаются. WIX вроде не сильно отстает по функционалу, однако мне с ним работать было не очень удобно, даже несмотря на интуитивный визуальный редактор.
Из оставшихся мое внимание привлек только Setup. Он хоть и слабоват, но позволяет бесплатно создать вполне сносный ресурс. Я бы остановилась на нем, если бы хотела попрактиковаться в создании и продвижении информационных сайтов — протестировать весь процесс работы, поэкспериментировать с SEO.
1С-UMI интересен возможностью выкупить ресурс на свой сервер. Такая особенность пригодится, если хочется сначала опробовать идею, а затем доработать недостающий функционал.
uKit вроде выглядит довольно современно, но меня после Tilda и WIX не впечатлил — маловато возможностей для настройки дизайна под себя.
Nethouse хорош для стандартных интернет-магазинов без навороченного функционала. Все необходимое для удобства владельца и покупателей там есть.
uCoz хоть и сильно изменился за последние 8 лет, на меня впечатления не произвел. Тот, кто знаком с дизайном и разработкой на профессиональном уровне, сможет сделать крутой сайт с уникальным дизайном на этой платформе. Но с тем же успехом он сможет это сделать на любой другой CMS.