Webvork подготовили интересный материал для любимых вебмастеров. Разбираемся, чем полезна интеграция JavaScript c трекером Кейтаро, и как её, собственно, настроить.
Начнём с теории
В данной статье мы расскажем вам о самом новом и действенном способе клоаки для наших топовых офферов.
Клоакинг в арбитраже – это своеобразная технология, фича, схема (можно назвать как угодно), которая подменяет контент, путём разделения посетителей на два потока. Все посетители источника трафика делятся на два типа:
- 1 тип – это модераторы и проверяющие боты;
- 2 тип – это обычные пользователи, клиенты и потенциальная целевая аудитория.
Первому типу (модераторам и ботам) будет предоставлена белая страница. Она не нарушает правила рекламы, она белая и пушистая.
Второму типу (нашим клиентам) будет предоставлена агрессивная страница, которая будет подталкивать к заказу, с описанием положительных качеств положительных качеств товара и прочими «продающими» штучками.
Интегрировать JavaScript мы будем через Кейтаро, поэтому следующая инфа немного об этом.
Что такое интеграция JavaScript
Интеграция – это различные скрипты (код), которые создавали сами разработчики. Они нужны для того, чтобы клоакинг и в целом подмена контента работала, а вы могли настраивать не в Кейтаро, а где-то в другом месте, например, на сайте-конструкторе, в том месте, где у вас лежит ваш белый лендинг (который соблюдает все правила рекламы). Иными словами, вы берёте содержимое из трекера Кейтаро, в нашем случае это будет JavaScript, и вставляете в код вашего конструктора, после слова head.
Почему именно JavaScript? Ранее подобный скрипт был на PHP, но так как не все конструкторы поддерживают элементы PHP, был создан такой же скрипт (по функционалу), но уже на JavaScript. Сам JS поддерживается почти на любом конструкторе сайтов. Работая с любым конструктором, например, с Тильда, у вас есть возможность настроить клоаку не в самом трекере, а на конструкторе. Просто вставьте код вашего скрипта в код конструктора.
Как это всё примерно работает?
На любой cms платформе, в которой есть поддержка JavaScript, создаём наш белый ленд (страница, которая полностью отвечает всем рекламным правилам FB) и в код мы вставляем JS интеграцию от Кейтаро.
Далее наш клиент, бот или модератор заходят на нашу вайт-пейдж. Cкрипт обращается к кампании (кампании, которую мы создали) в трекере. Он передаёт все необходимые данные юзера Кейтаро. Он передаёт данные операционной системы, ip адрес юзера, браузер, с которого был выполнен вход и много другое (отпечатков масса, все перечислять не будем).
Когда мы настраиваем кампанию в трекере Кейтаро, мы выбираем параметры, по которым не будет произведена замена контента. Например, мы можем добавить операционную систему Windows в список фильтров и любой юзер, у которого Windows, останется на нашей вайт-пейдж и не уведет агрессивный лендинг. Но нам, конечно, так делать не стоит. Достаточно добавить параметр «бот» в список фильтров и все известные Кейтаро боты не будут проходить фильтрацию, а будут оставаться на вайт-пейдж. Ещё рекомендуем поставить фильтр по ГЕО. Если вы льете, например, на Испанию, то ставьте в фильтр все страны, кроме Испании (на всякий случай) и трекер будет оставлять на вайт-пейдж всех пользователей, кто не из Испании. Но это была небольшая сноска.
Как только скрипт передал трекеру все необходимые данные, происходит фильтрация. Если пользователь не попал под фильтры, происходит перенаправление (редирект). Его перенаправляет на агрессивный лендинг или прокладку. Если юзер попал под фильтрацию, то он остается на вайт-пейдже.
Вот в принципе и вся схема работы, по факту всё довольно просто и не нужно обладать техническими знаниями, чтобы понять механику работы и настроить всё самому.
Настройка интеграции Javascript с Keitaro
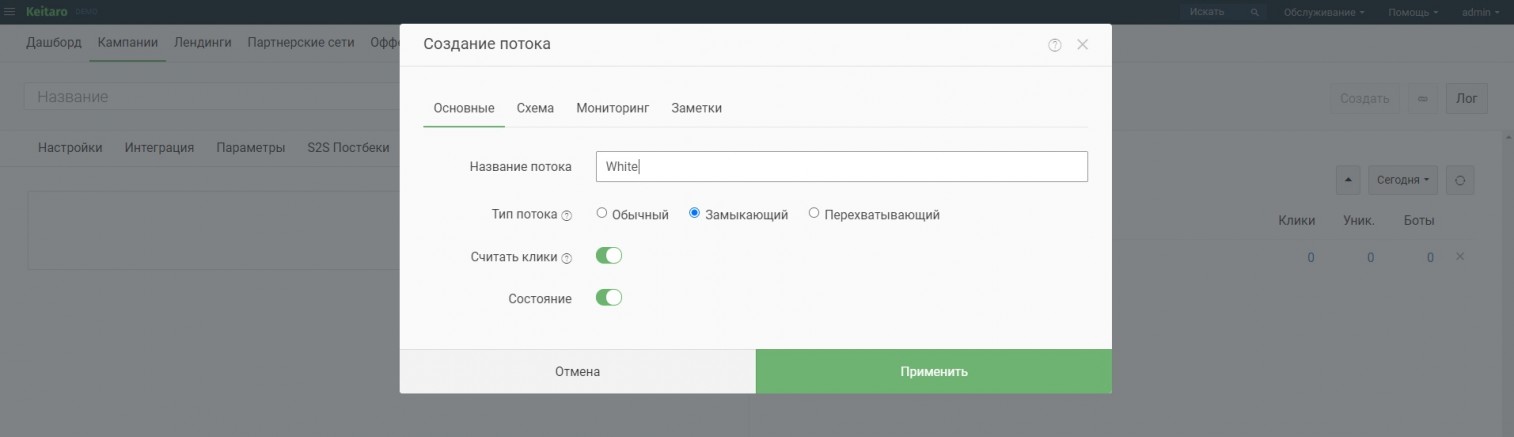
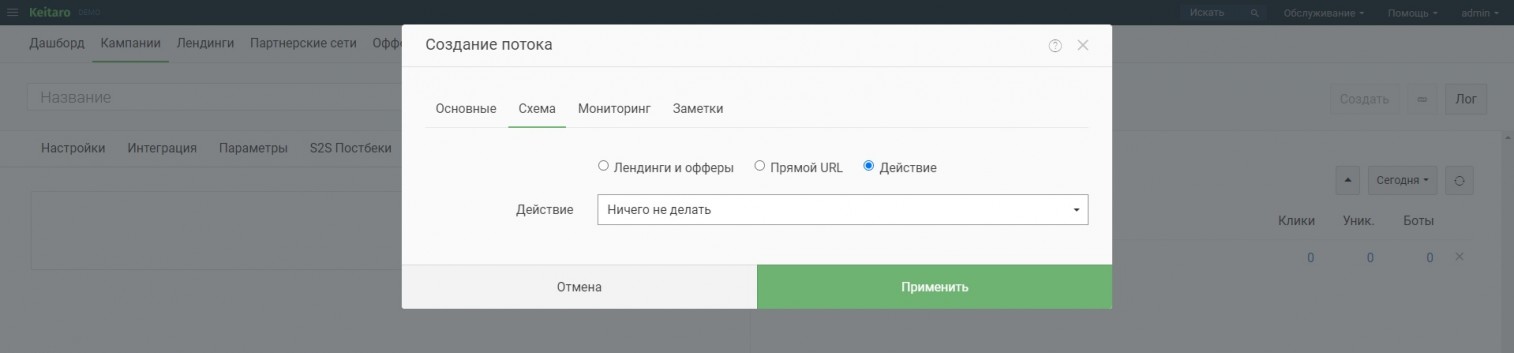
Нам нужно создать кампанию в трекере, припарковать свой домен, создать поток с названием «White» и в окошке «схема» поставить галочку на «ничего не делать».


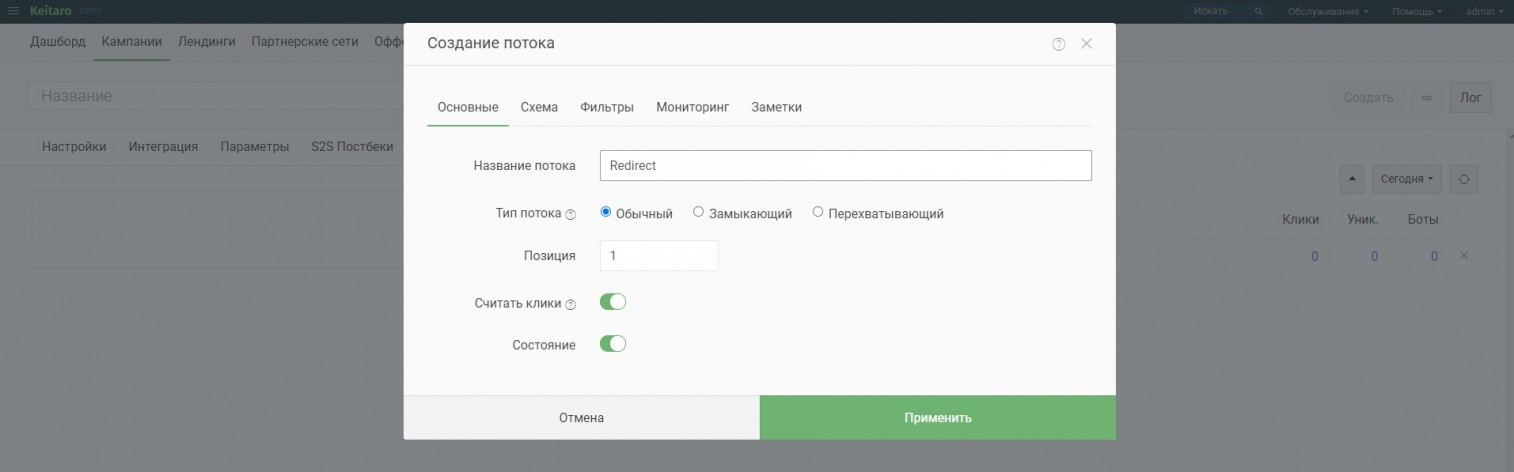
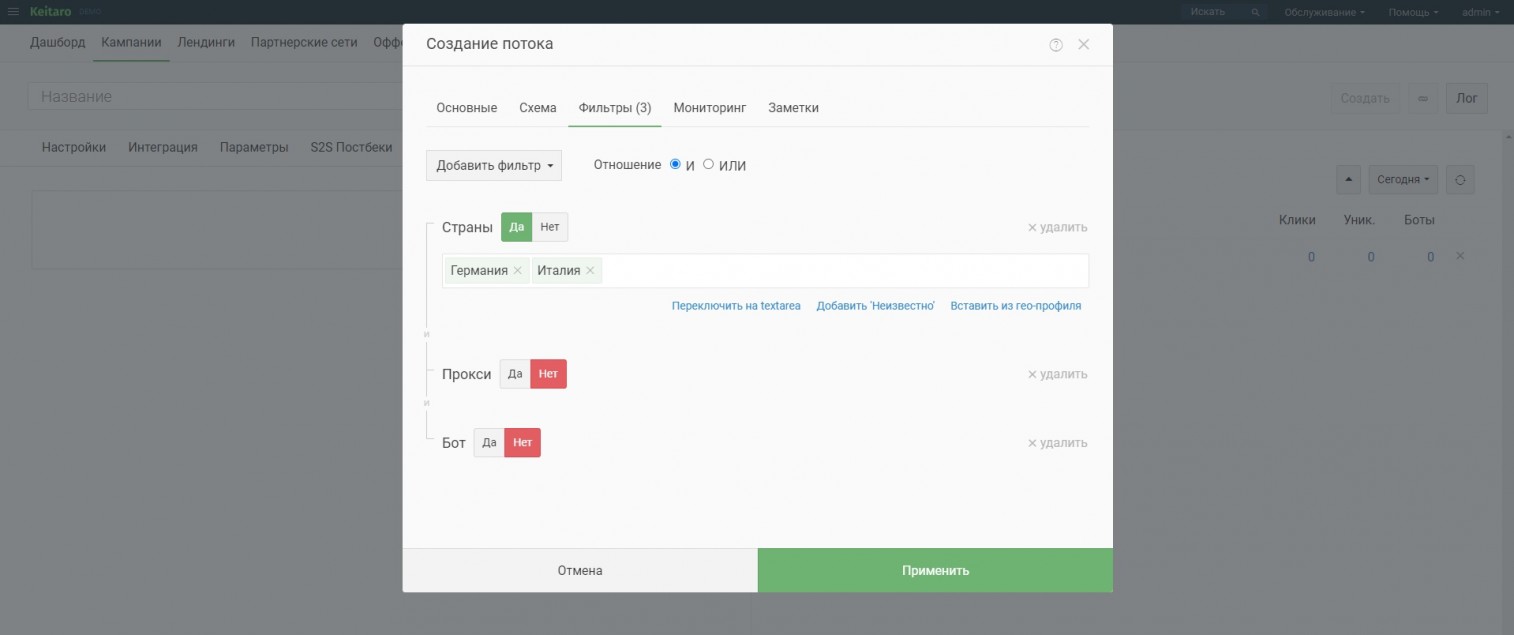
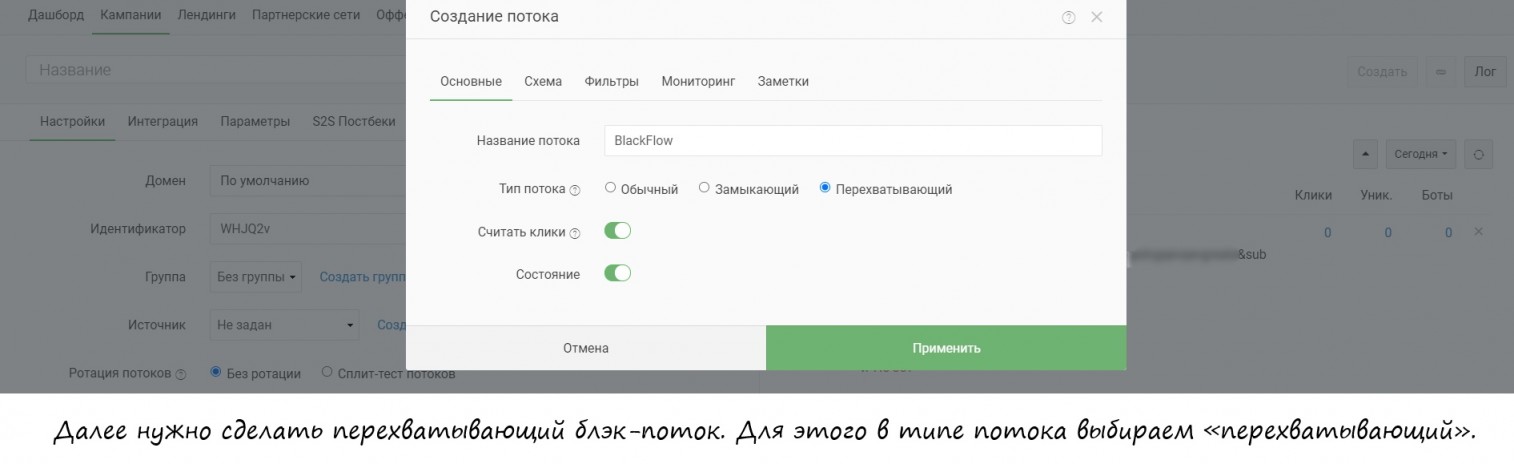
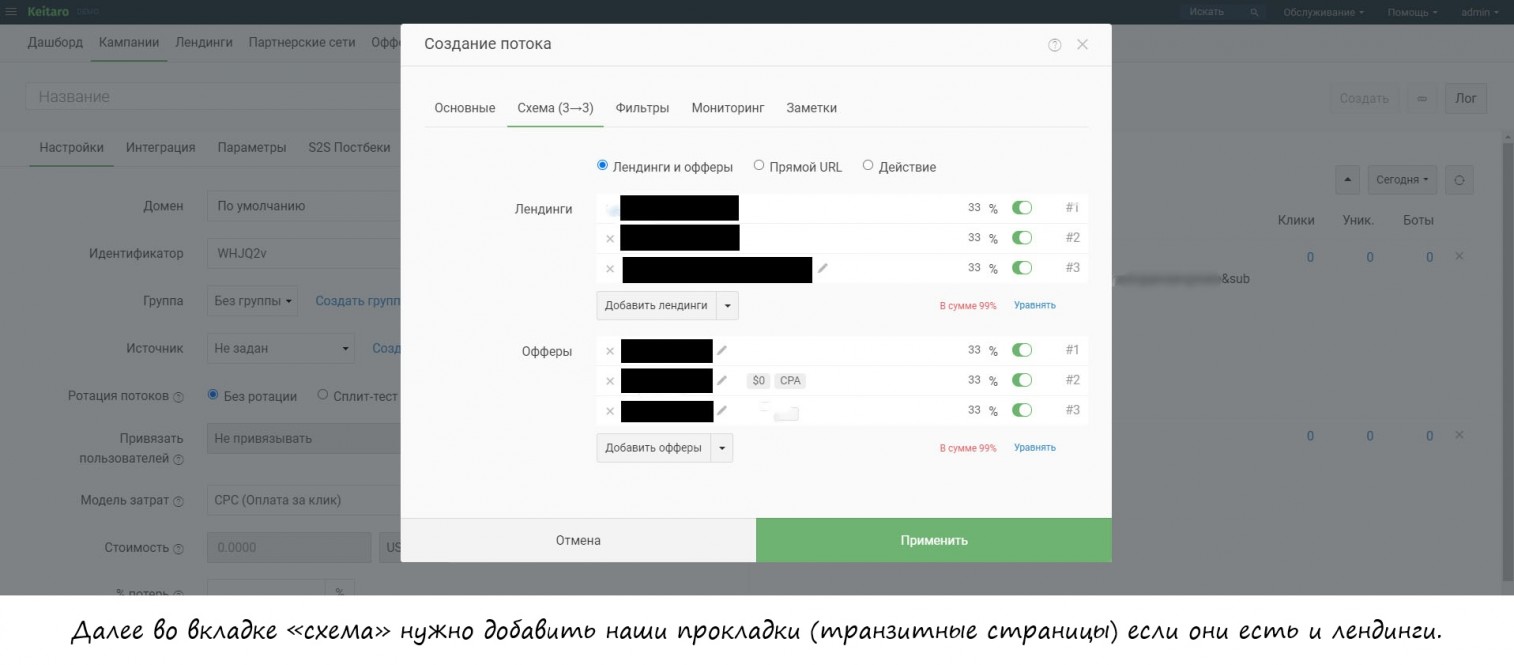
Далее создаём поток и называем его redirect (в котором проставляем все критерии, с помощью которых будет идти фильтрация). Выбираем, что юзер не бот (не являлся ботом - это обязательно), чтобы было без использования прокси (это рекомендовано) и ГЕО (выбираем Страны - Да, и ставим ту страну, на которую мы льём - это не обязательно).


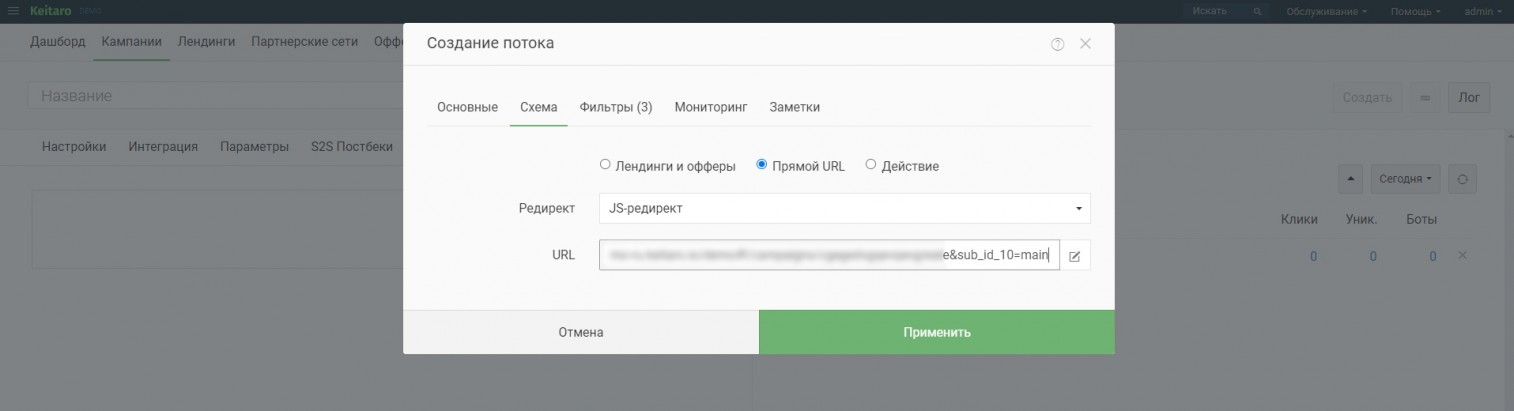
Следующим шагом устанавливаем настройки, чтобы перенаправлять юзера, который прошёл фильтрацию на другой поток (осуществляется редирект). Нам нужно скопировать ссылку на кампанию и вставить её в URL. Во вкладке «схема» делаем свой выбор в пользу JS редиректа.
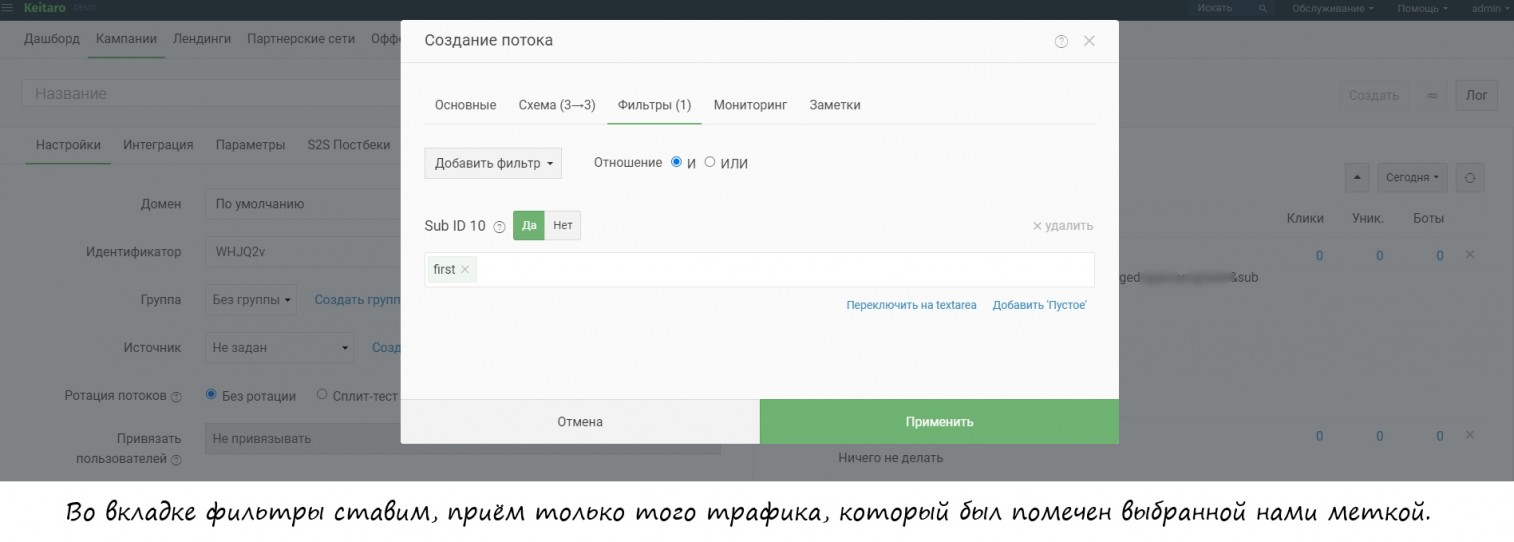
Нужно объяснить трекеру, в какой поток производить редирект. Чтобы это сделать, нужно в конце нашей ссылки вставить метку - благодаря ей будет происходить фильтрация в блэк-потоке. Можно брать любую метку, которая не занята. Далее, метке нужно присвоить значение main (главная - осуществляется переход на главную). В конце ссылки дописываем название метки со значением.




Следующий шаг будет завершающий. Переходим во вкладку «интеграции» и копируем оттуда наш JS скрипт. Вставляем его в код нашего конструктора под словом head. На этом, собственно, всё.
Подведём итог
Эта инфа не новая, и как минимум 4-5 месяцев ходит по интернету. Но это единственная статья, которая написана (простите меня все технически подкованные люди) на нормальном, человеческом языке для всеобщего понимания. Надеемся, что это действительно так, ибо мы сильно старались для вас. Старались разместить всё по полочкам, а самое главное, понятно объяснить данный материал. Спасибо всем, кто дочитал до конца, с вами была CPA сеть Webvork, до новых встреч!