Обычно посетители сайта могут связаться с компанией несколькими способами. Отправить форму обратной связи, позвонить или заказать обратный звонок либо написать в чат.
При настройке событий Facebook важно объединить несколько целей в одну специально настроенную конверсию. Чем больше данных о конверсиях импортируется в аккаунт Facebook, тем быстрее кампании обучаются и выходят на окупаемость. Рассказываю, как можно решить эту задачу на конкретном примере.
В нашем случае нужно было зарегистрировать специально настроенную конверсию при достижении похожих целей на сайте:
- отправка формы;
- заказ обратного звонка через виджет callback;
- отправка первого сообщения в чате.
Для этого достаточно настроить соответствующее отслеживание через Google Tag Manager. Начну с триггеров.
Настройка триггеров
1. Отправка формы. С помощью dataLayer настройте передачу события «Отправка формы». Для этого нужно:
- разместить на сайте фрагмент кода JavaScript, который будет срабатывать при отправке формы. Пример кода: dataLayer.push({'event': 'event_name'})
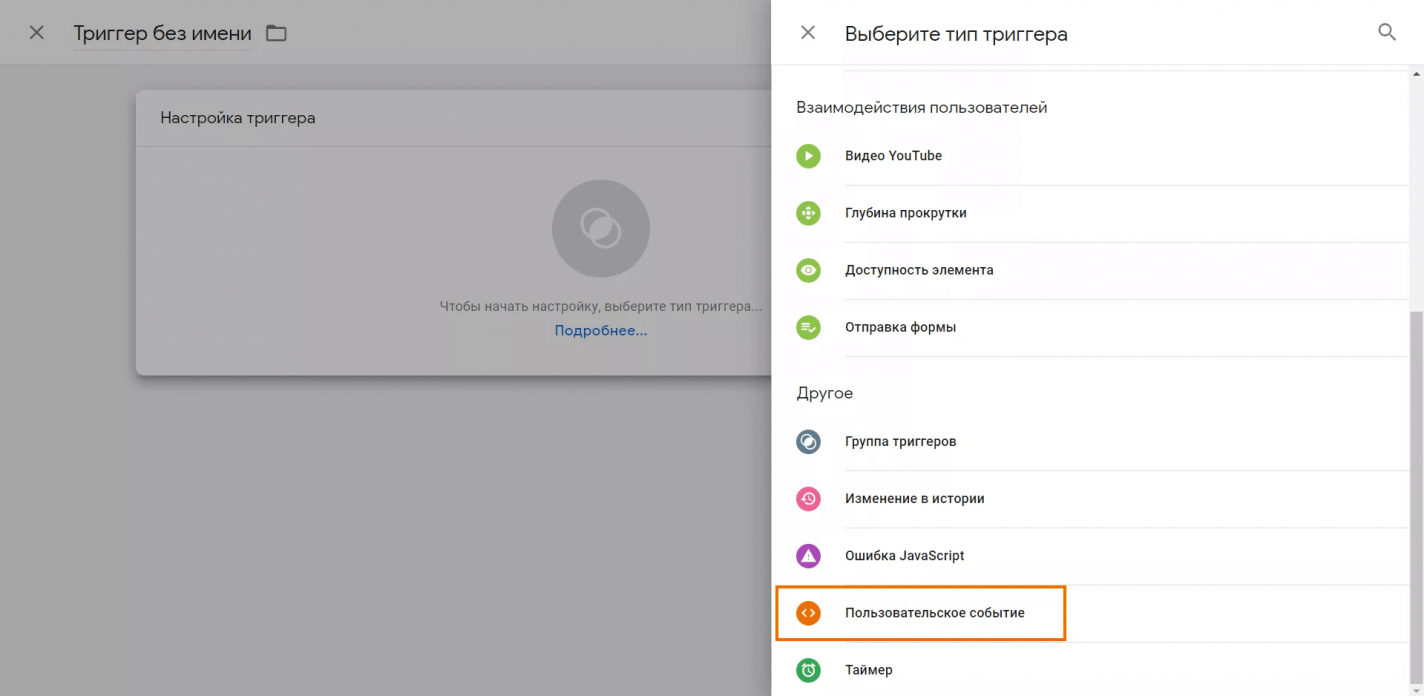
- перейти в Google Tag Manager и добавить триггер пользовательского события;

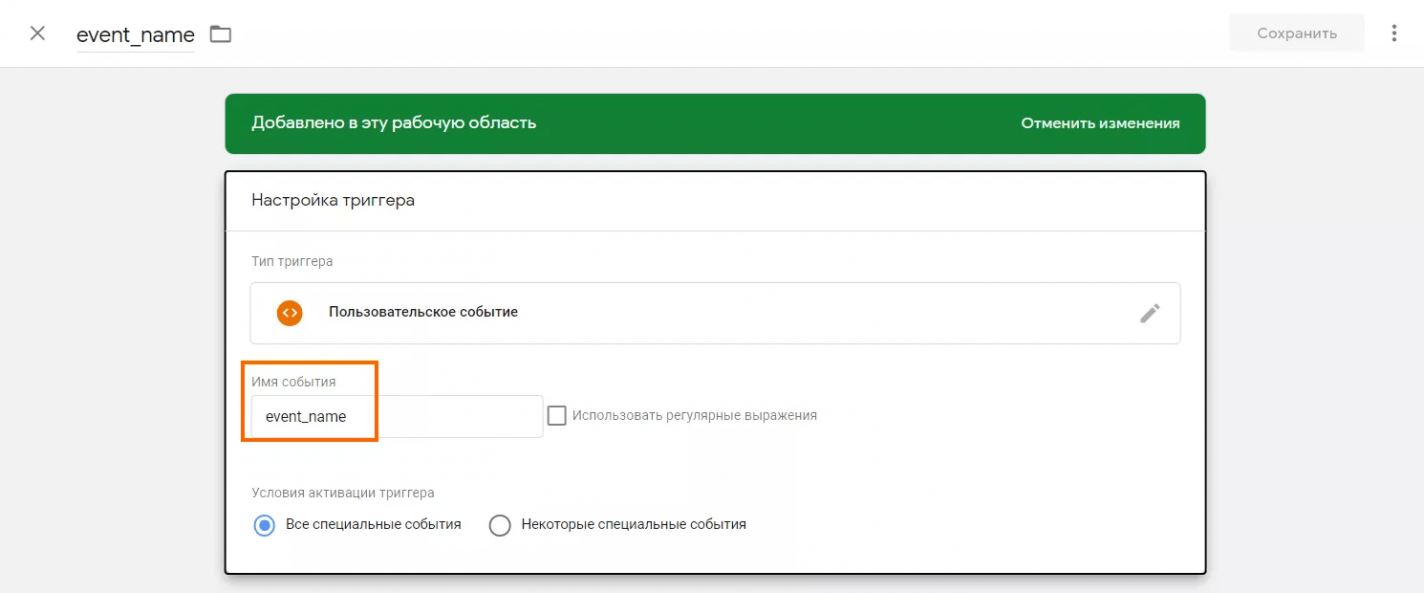
- в поле «Имя события» указать имя нужного события в dataLayer (в нашем случае — event_name).

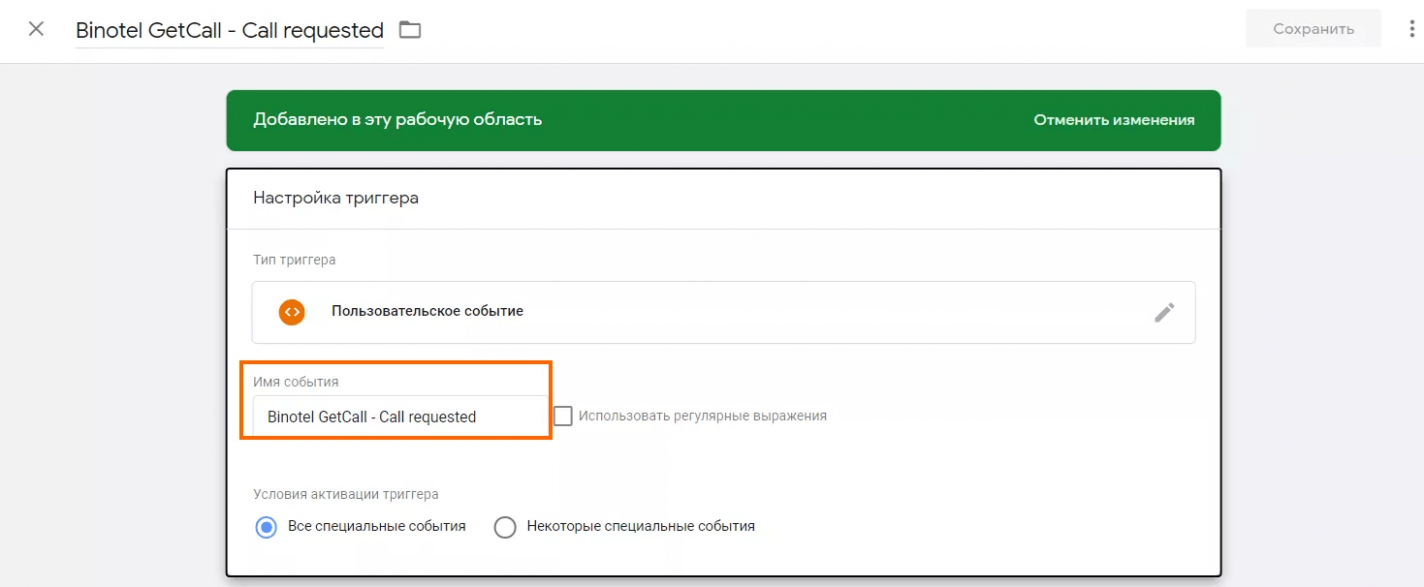
2. Заказ обратного звонка через виджет callback. В нашем случае был виджет от Binotel. Когда пользователь заполняет и отправляет форму обратного звонка, Binotel передает событие Binotel GetCall — Call requested. Чтобы начать отслеживать его, достаточно создать уже знакомый вам триггер пользовательского события и в поле «Имя события» указать «Binotel GetCall - Call requested».

Если вы используете коллтрекинг или виджет от Ringostat, вот подробные инструкции, как настроить триггеры.
3. Отправка первого сообщения в чате. Здесь работали с виджетом JivoChat. Он передает в сервисы аналитики (Google Analytics и Яндекс Метрику) данные о событиях взаимодействия с чатом на сайте. Но нам нужно реализовать передачу события в Facebook. Например, с помощью API Jivo. Итак, что делать дальше?
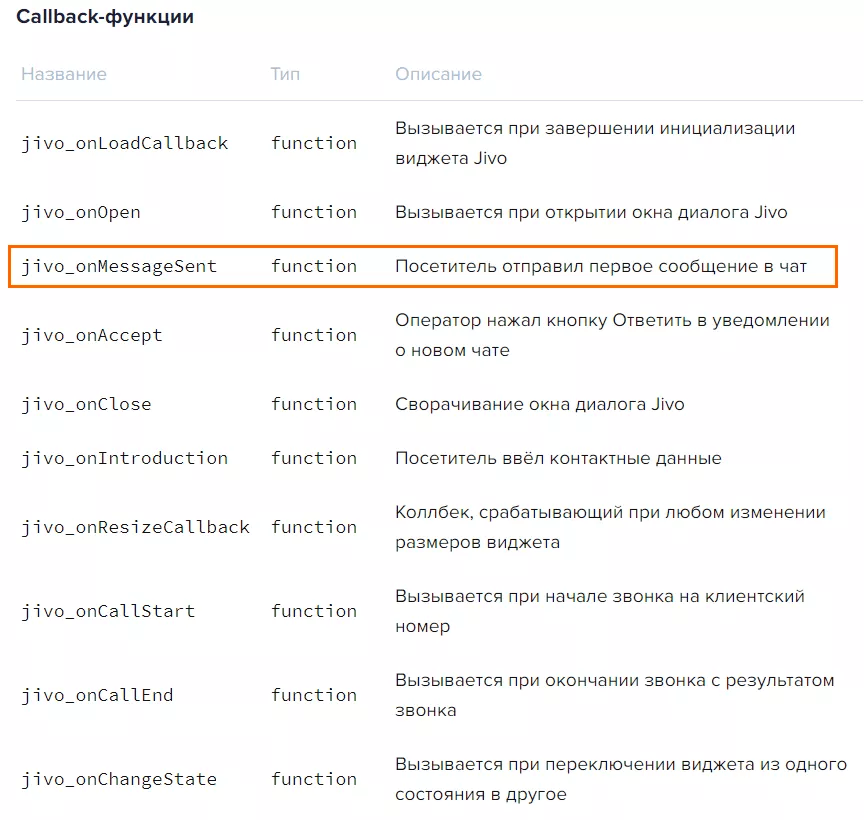
- перейти в раздел для разработчиков Jivo и выбрать необходимую callback-функцию (в нашем случае это jivo_onMessageSent);

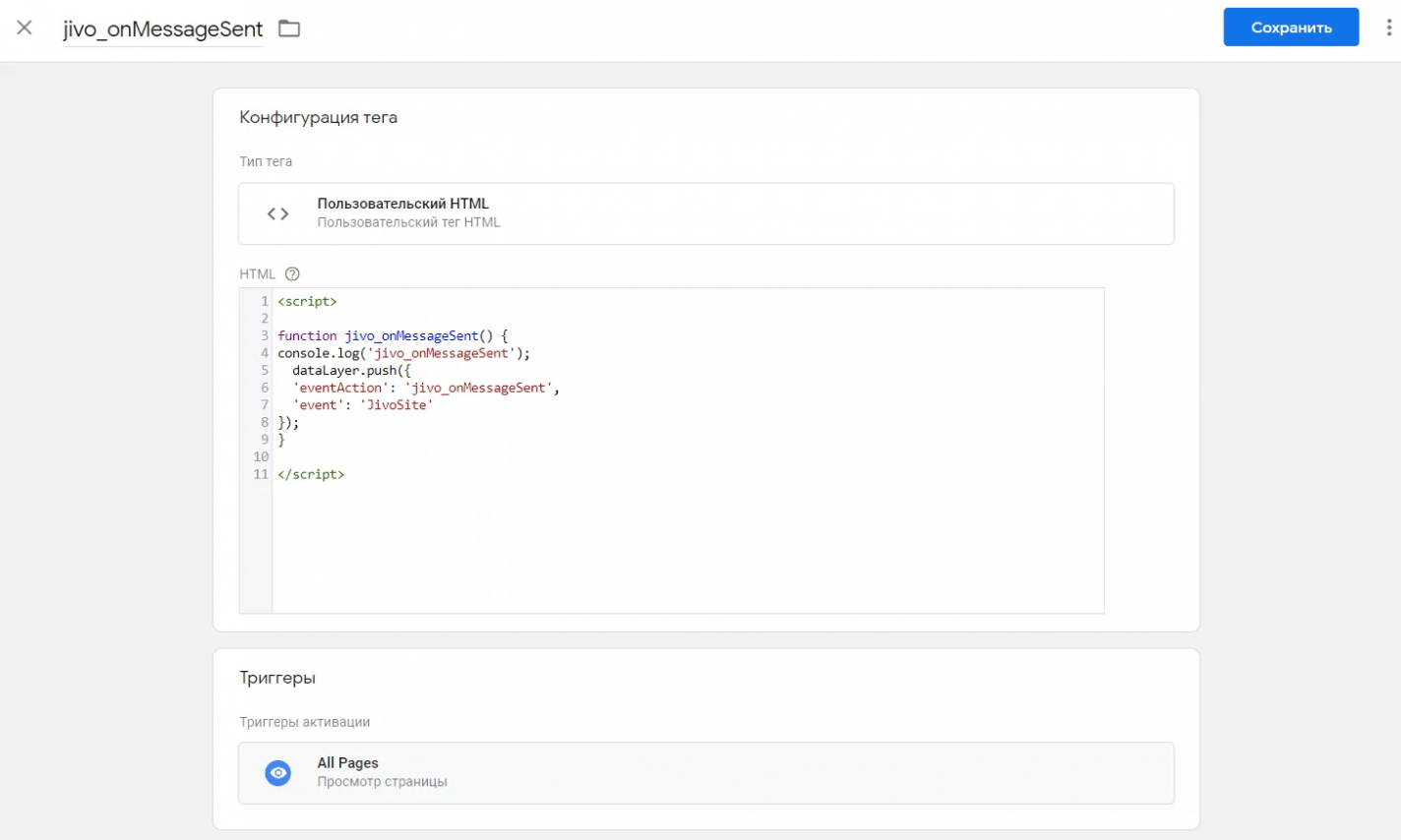
- объявить ее через Google Tag Manager и настроить обращение к уровню данных;

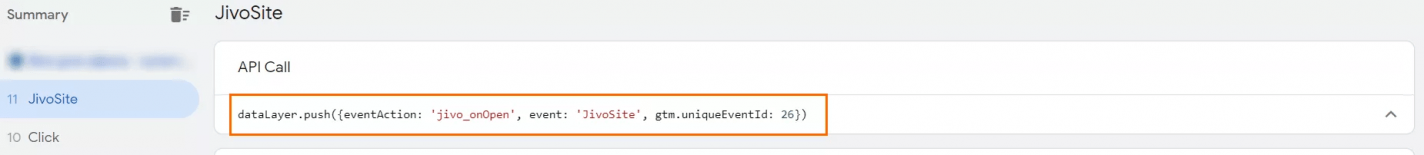
- проверить через отладчик, отображается ли событие на уровне данных;

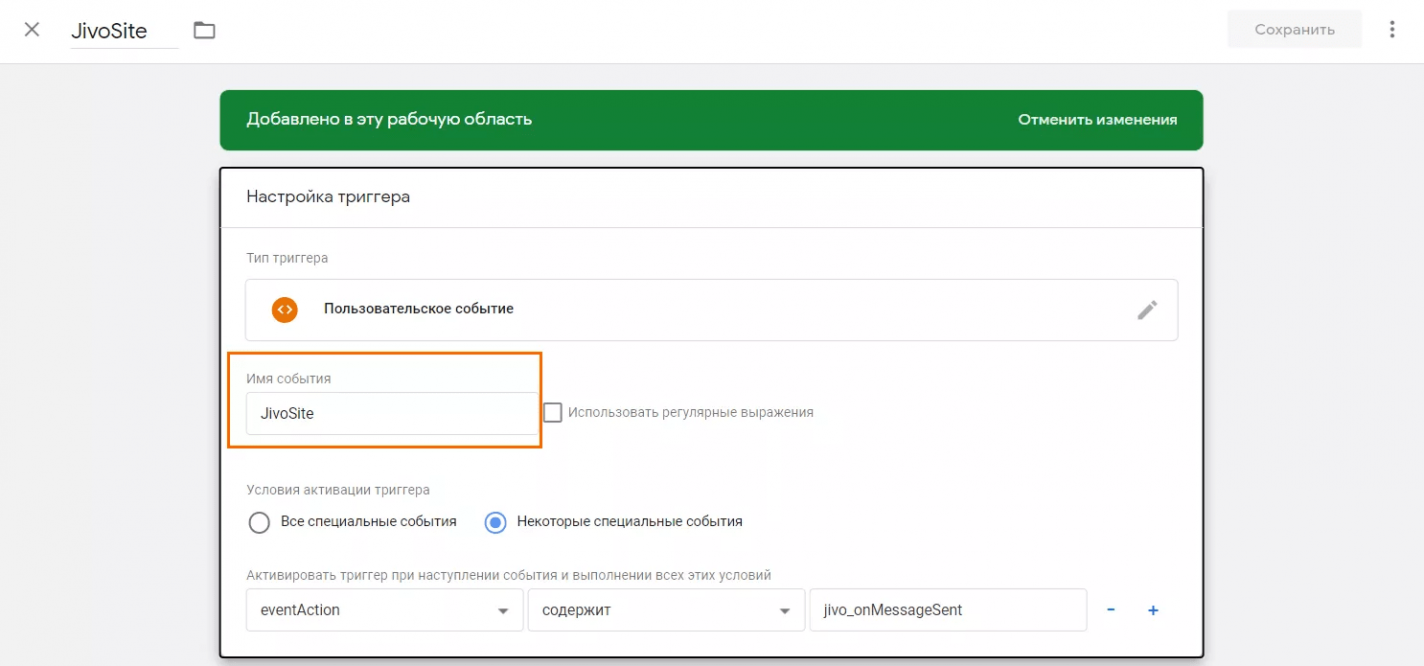
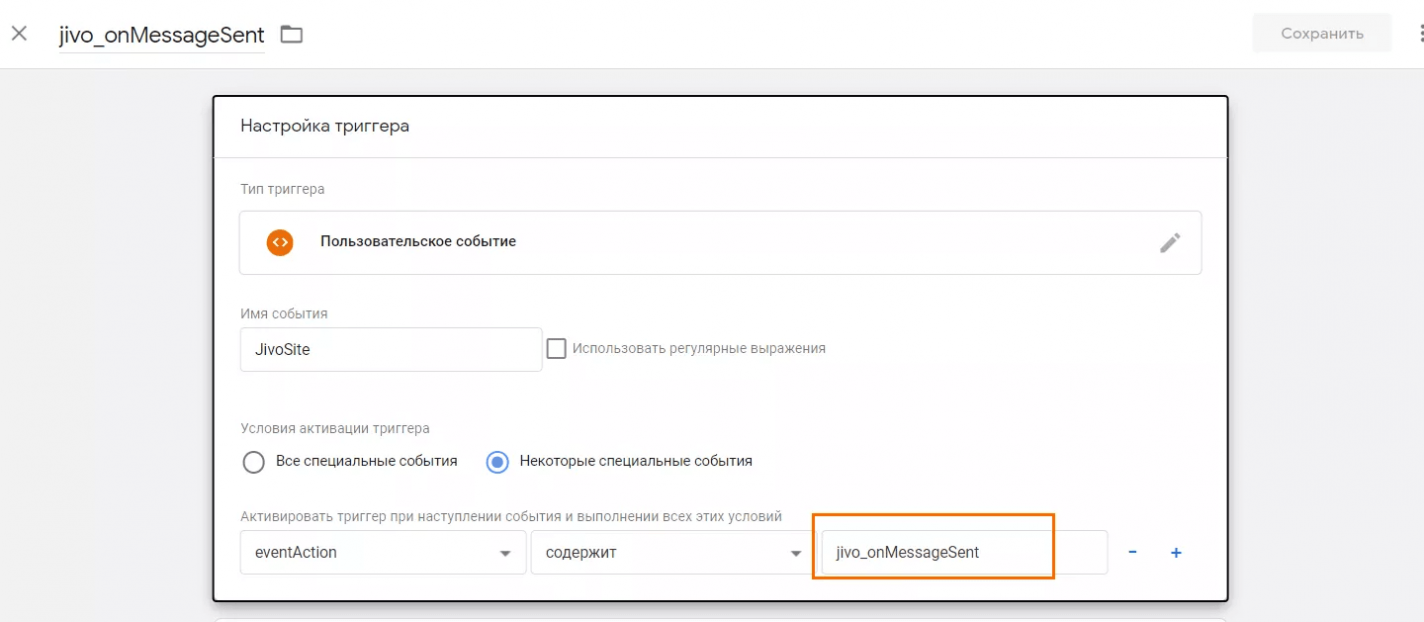
- создать триггер пользовательского события, который потом добавить в тег, передающий данные в Facebook. При это имя события укажите такое же, как и в dataLayer;

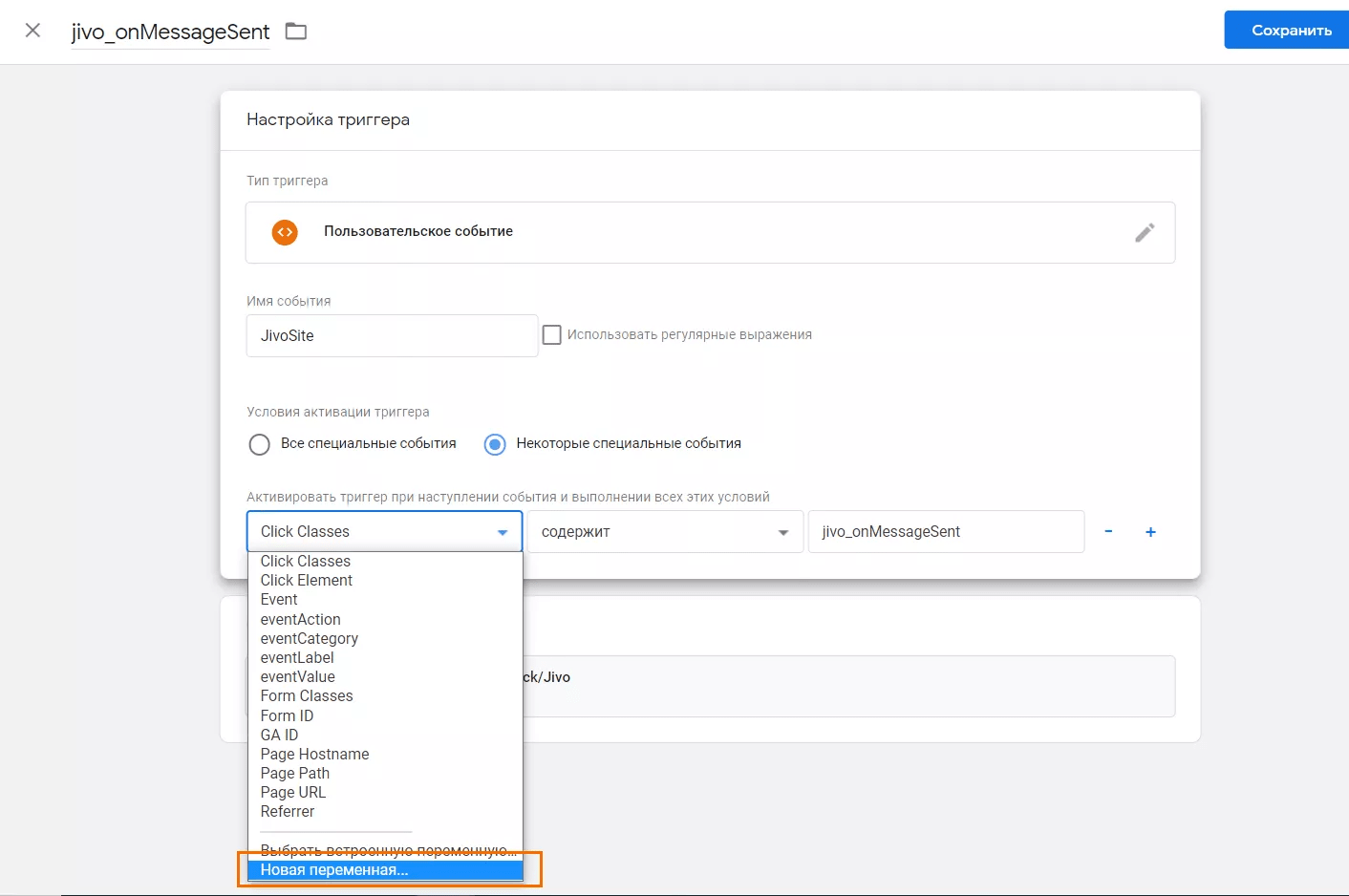
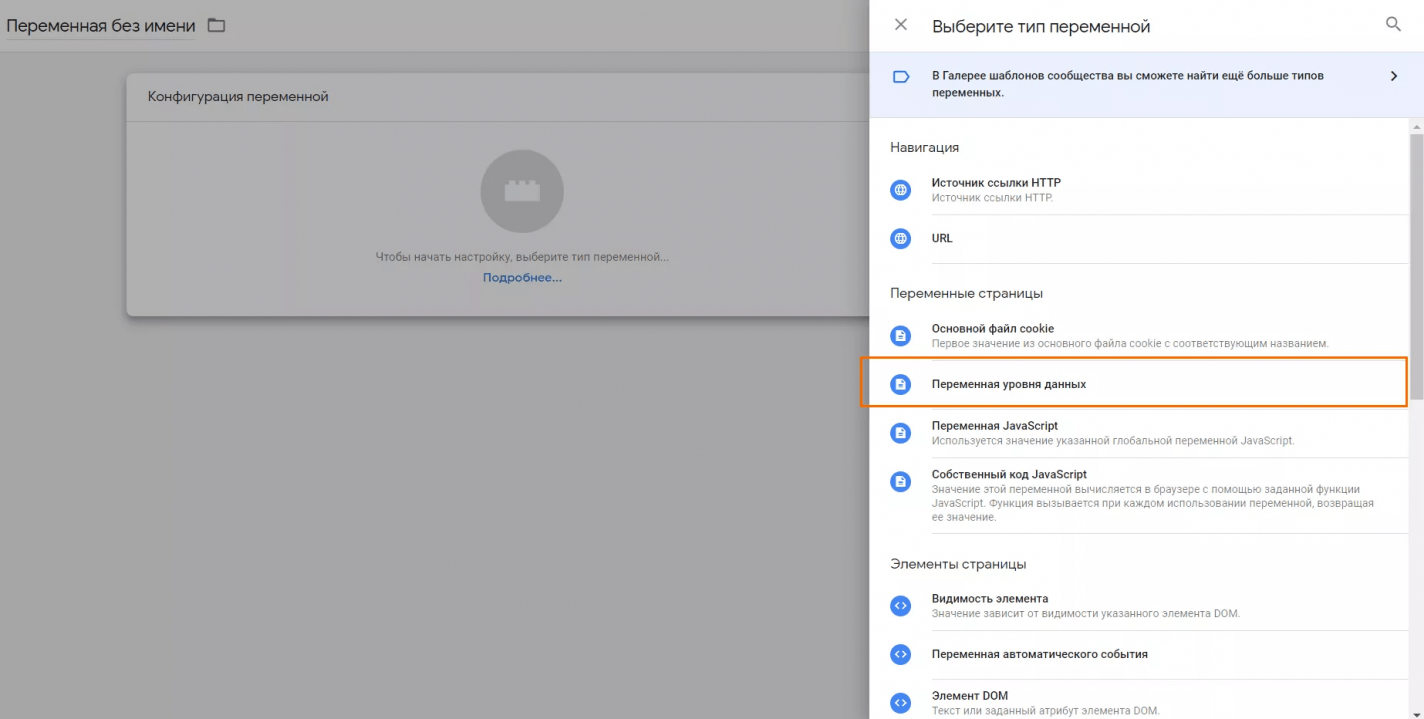
- в поле с переменной уровня данных добавьте новую переменную;

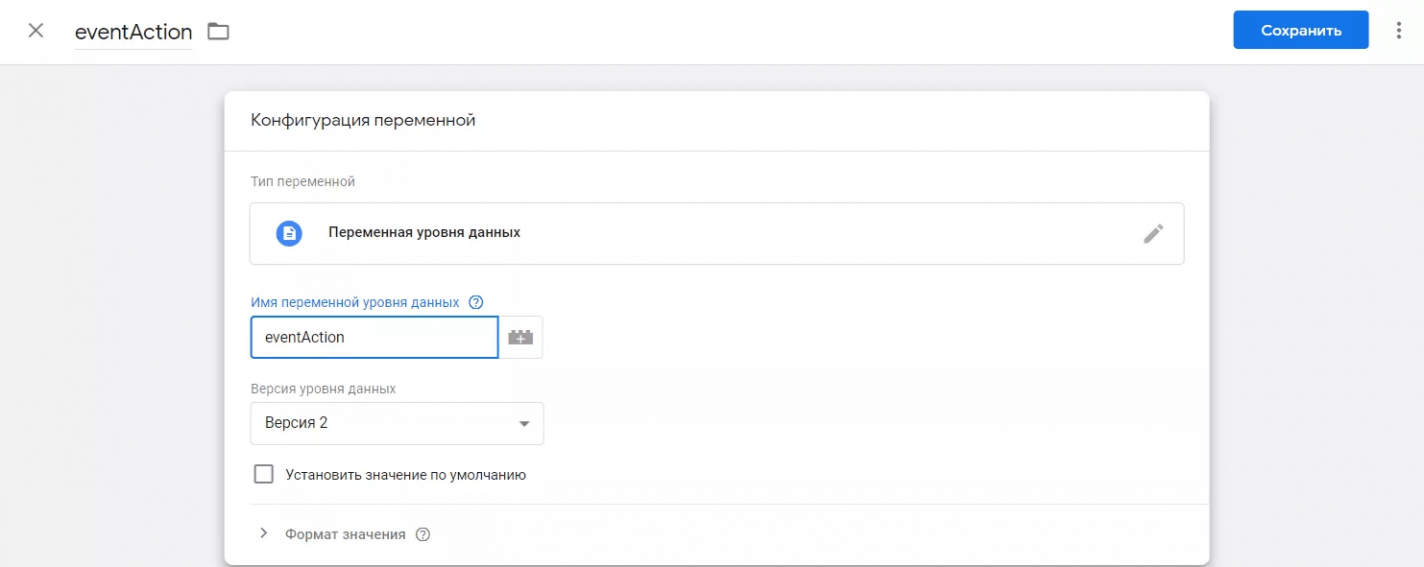
- выберите переменную уровня данных и назовите ее eventAction;


Переменная eventAction должна содержать название нужной нам callback-функции — jivo_onMessageSent.

Настройка тега
Сначала необходимо поставить код стандартного события Facebook (в нашем случае — отправка формы).
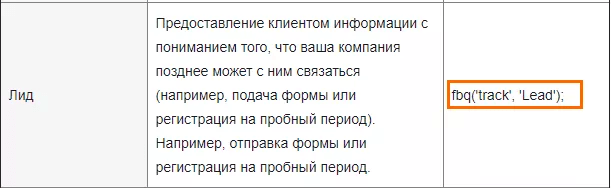
1. В списке стандартных событий в справочном центре Facebook найдите нужный фрагмент кода для отслеживания лидов.

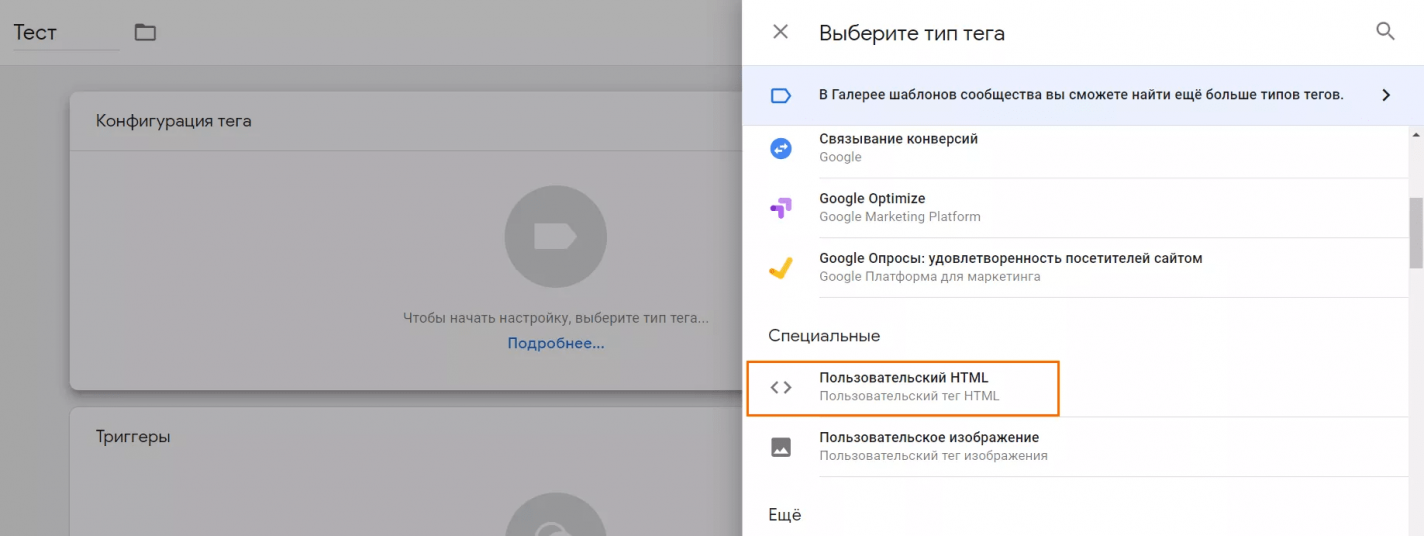
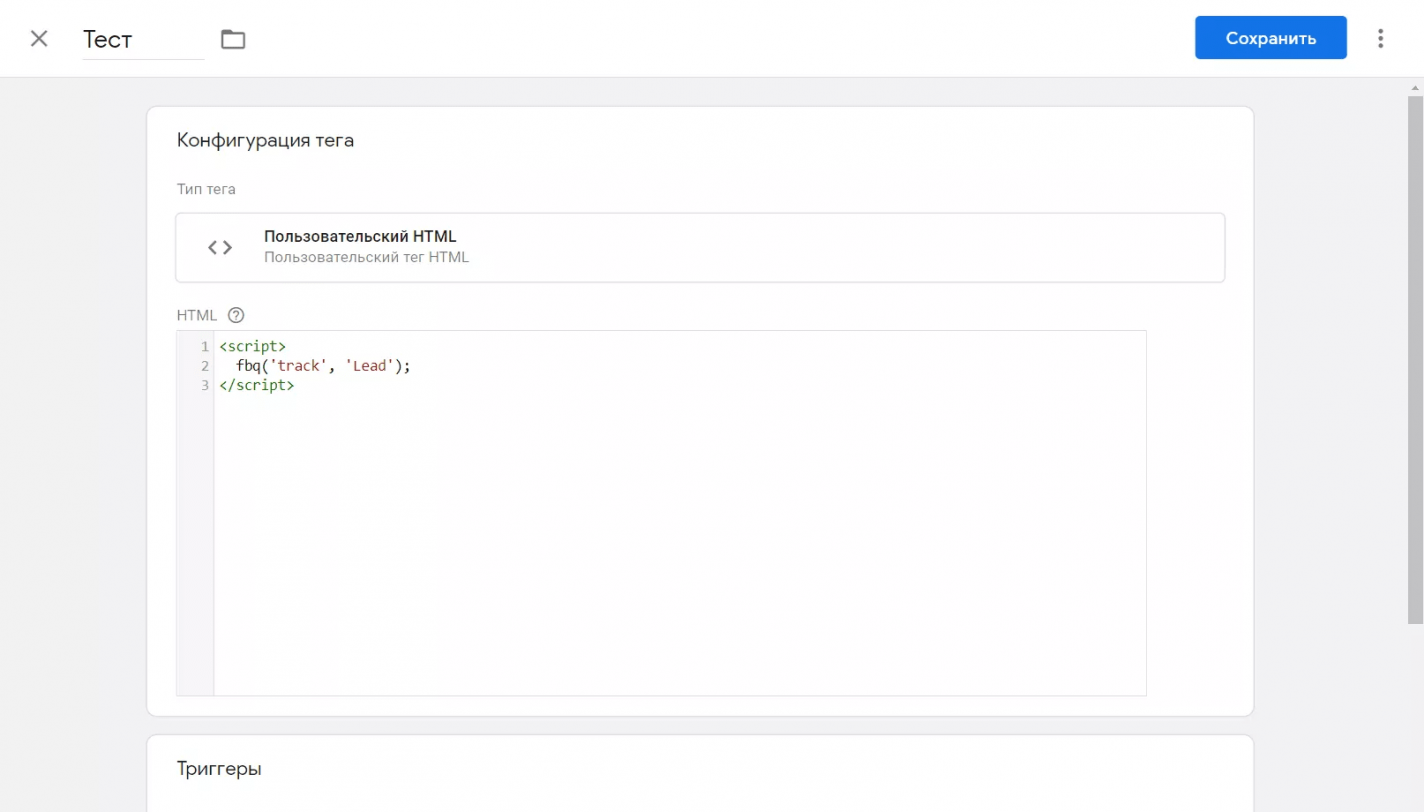
2. Перейдите в Google Tag Manager, чтобы создать пользовательский тег HTML и добавить в текстовое поле фрагмент кода из первого пункта, поместив код в тег <script>…</script>.

Вот как должно получиться:

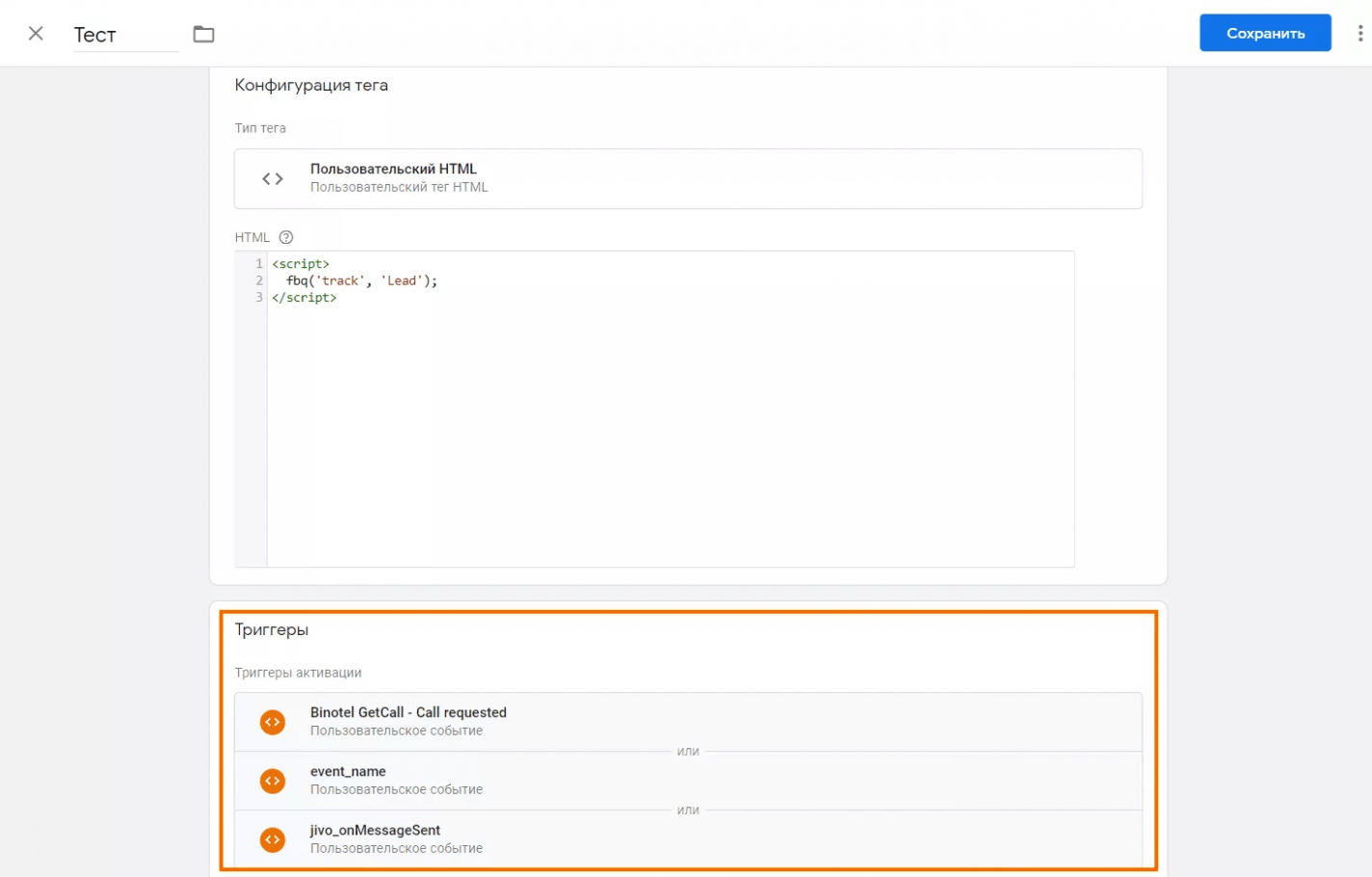
3. Добавьте триггеры, настроенные на предыдущем этапе.

Для чего нужны все эти манипуляции?
- Объединив несколько одинаковых по смыслу и ценности целей в одну, вы получите больший объем данных, что даст кампаниям новые возможности для оптимизации.
- Чтобы сделать это, достаточно настроить соответствующим способом триггеры и теги.
- Благодаря такому подходу вы сможете быстрее выйти на результаты при меньших затратах на рекламу.