Фейсбук продолжает банить рекламные кампании за “cloaking”, улетает практически все? Нужны новые уникальные вайты в неограниченном количестве с генерацией за пару секунд? Ребята из NPPR.Team поделились своим генератором страниц, который в лучших традициях дорвеев парсит контент по ключевым словам и “лепит” из него страницы по заданному шаблону на необходимом вам языке. Инструмент абсолютно бесплатный - рекомендуем протестировать, ссылочку оставляем.
- Наш ТГ — https://t.me/nppr_team
- Наш ВК — https://vk.com/npprteam
- ТГ нашего магазина — https://t.me/npprteamshop
- Магазин аккаунтов, бизнес-менеджеров ФБ и Google — https://npprteam.shop
Как пользоваться?
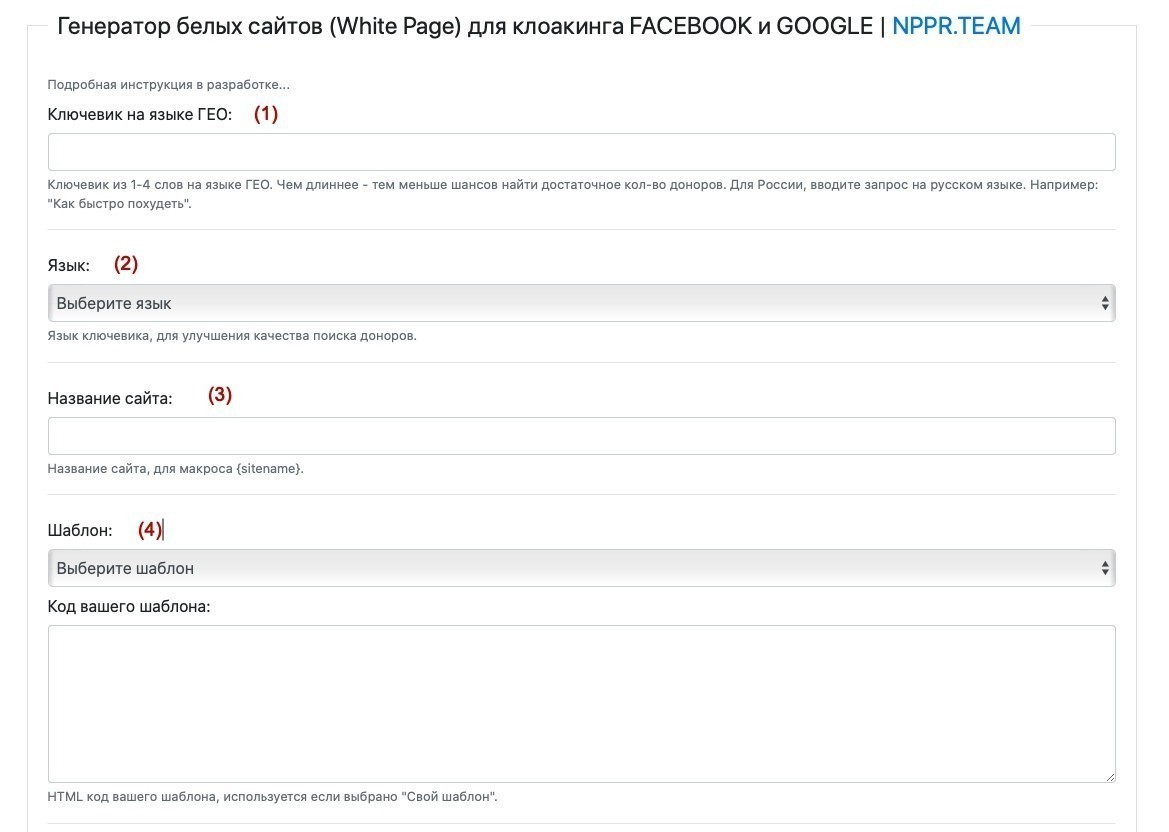
Давайте пройдемся сначала по всему, что есть на странице, а дальше уже копнем поглубже и покажем, как пользоваться решением на конкретном примере.

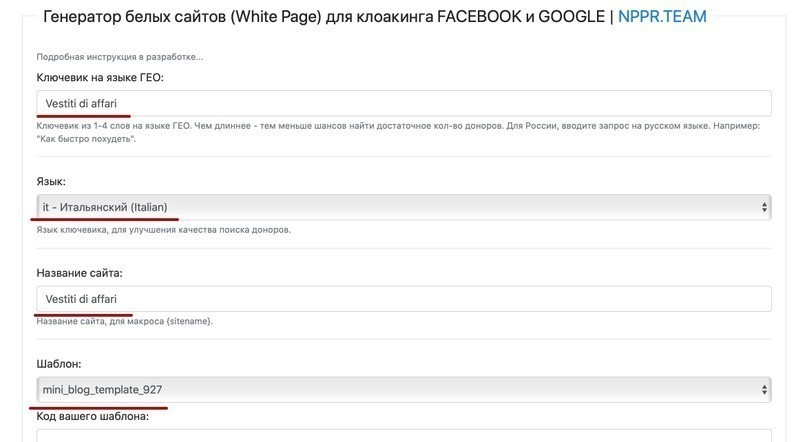
- Ключевик на языке ГЕО. Сюда нужно написать ключевик из нескольких слов на языке ГЕО, на которое собрались запускать рекламу. Ключевик должен выглядеть так, как будто вы что-то ищете в Яндексе или Гугле. Лучше использовать ключевик до 4 слов. Если использовать длинные ключи, то шансы на поиск доноров уменьшаются.
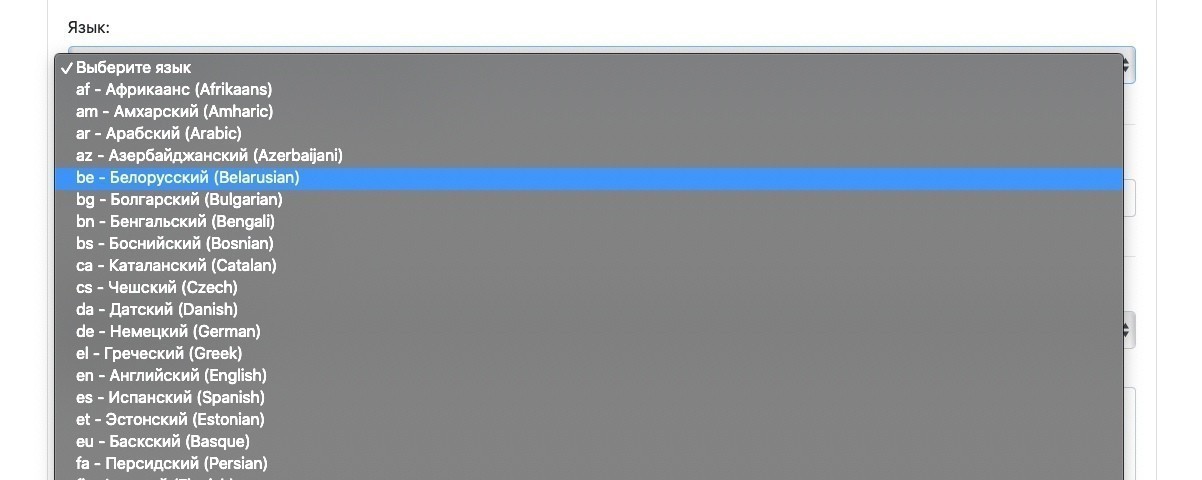
- Язык. Здесь выбираем язык ГЕО, на котором вы ввели ключевик. Ввели на испанском? Выбирайте испанский. Реализована поддержка более 60 различных языков. Хватит всем.

- Название сайта. Данное поле отвечает за *барабанная дробь* за название сайта. Также информация, которая будет здесь указана, будет использована в макросе {sitename} (о макросах поговорим чуть позже).
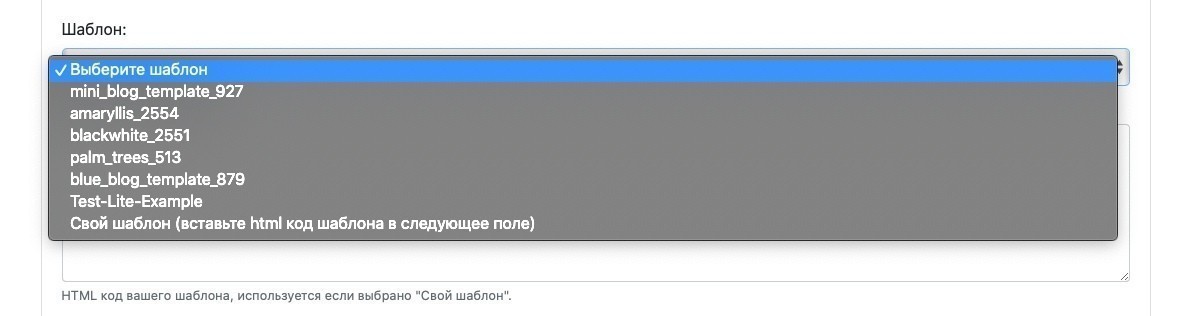
- Шаблон. На этом этапе мы можем выбрать один из имеющихся шаблонов из списка.

Либо можем не выбирать, а использовать свой шаблон в формате .html
После этого поля нас ждут макросы. Как настраиваемые, так и заданные «по умолчанию».

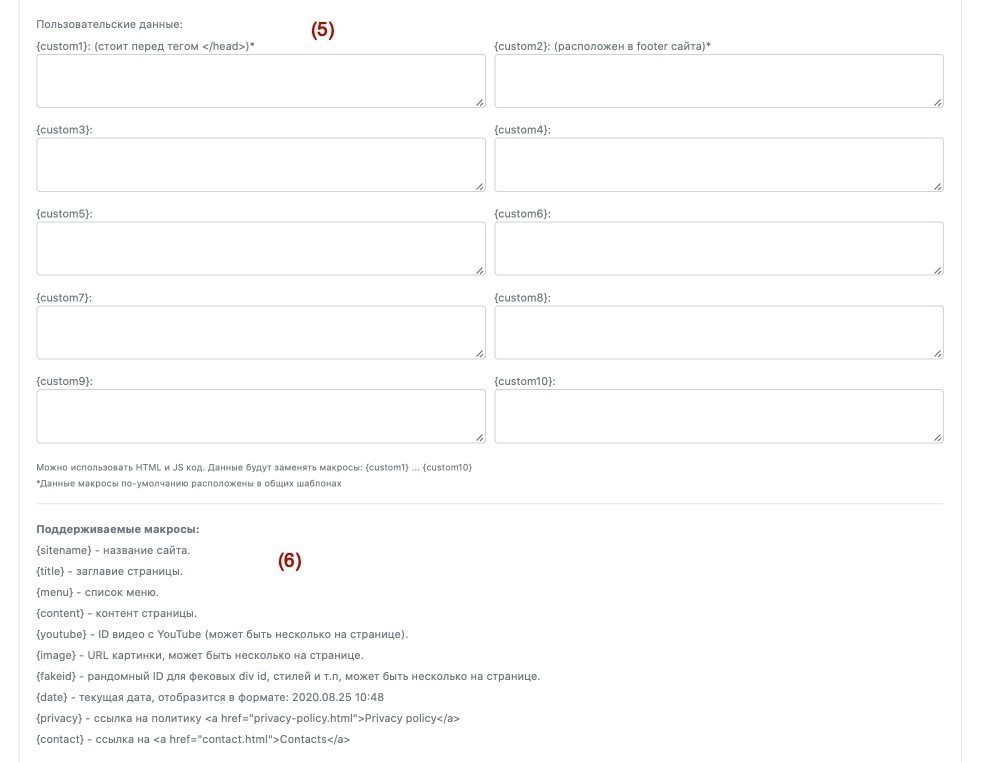
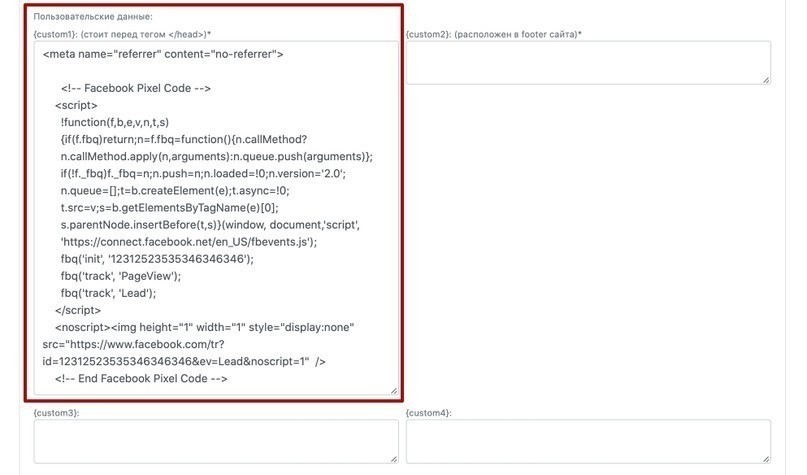
- Настраиваемые макросы. Имеют вид {custom1}, {custom2} и так далее до 10. Всего можно настроить 10 своих макросов, при указании которых в своем шаблоне будет подставляться нужная нам информация. Здесь допускается использовать использовать HTML и JS код.
Первый и второй макросы по умолчанию расположены и в готовых шаблонах, они помечены звездочкой, чтобы не перепутать.
- Готовые макросы. Далее идут уже настроенные нами макросы. Всего их 10 штук и каждый из них отвечает за свой функционал.
- {sitename} - название сайта. Подставляет название сайта в указанное место. Его мы кстати вводили в пункте 3, если помните. Можно использовать несколько раз.
- {title} - заглавие страницы. Думаю комментарии излишни. Можно использовать несколько раз.
- {menu} - список меню. Добавляет список из ссылок на другие страницы. Тут важный момент - этот макрос можно использовать не чаще одного раза на странице.
- {content} - контент страницы. Выводит контент на страницу, который будет парсится по ключевым запросам. Этот макрос так же можно использовать не чаще одного раза на странице.
- {youtube} - Добавляет рандомное видео с YouTube на наш сайт. Можно использовать несколько раз. Обязательно использовать с тегами:
- {image} - Добавляет рандомную картинку на наш сайт. Можно использовать несколько раз. Обязательно использовать с тегами:
- {fakeid} - рандомный ID для фейковых, стилей и т.п. Позволяет уникализировать код страницы. Можно использовать несколько раз. Вставлять только там где нет значения ID, а то ваш шаблон может поехать куда то не туда.
- {date} - вставляет в указанное место текущую дату. Она отобразится в формате: 2020.08.25 10:48. Можно использовать несколько раз.
- {privacy} - добавляет в указанное место ссылку на политику конфиденциальности в формате Privacy policy
- {contact} - добавляет в указанное место ссылку на блок контактов в формате Contacts
Ну и в самом самом низу, нас ждет кнопка “Создать сайт”, после нажатия на которую происходит настоящая магия и вы получаете свой вайт.
Это была теория. Теперь переходим к практике.
Рассмотрим мы 2 сценария применения. В первом случае мы создадим вайт пейдж из готового шаблона, а во втором случае загрузим и настроим свой HTML шаблон.
Вайт пейдж из готового шаблона
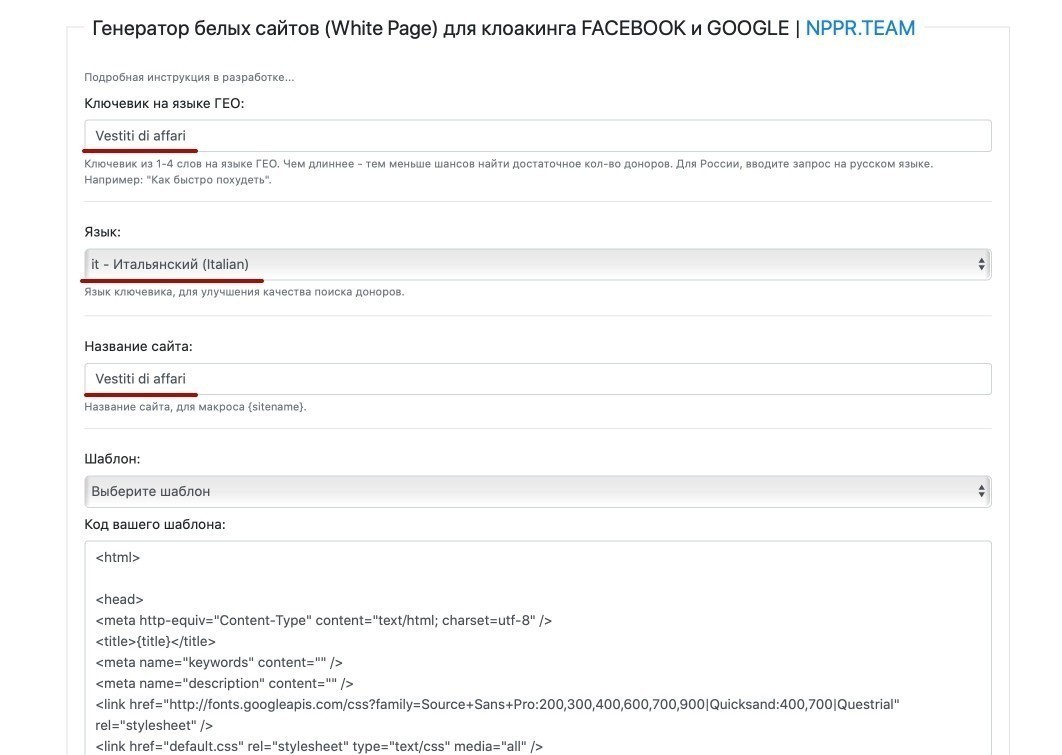
Для этого нам нужно заполнить 4 первых поля. Должно выглядеть примерно так, содержание, конечно же, должно быть своим уникальным.

Пролистав чуть ниже, можно использовать 2 настраиваемых макроса, чтобы что-то добавить в стандартный шаблон. Например, код пикселя, код клоаки или что-нибудь еще полезное.

Потом спускаемся сразу в самый низ страницы, не обращая внимание ни на что, и создаем сайт.
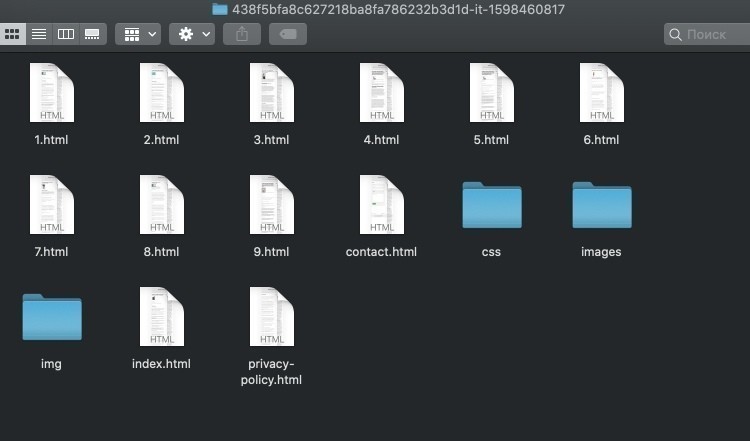
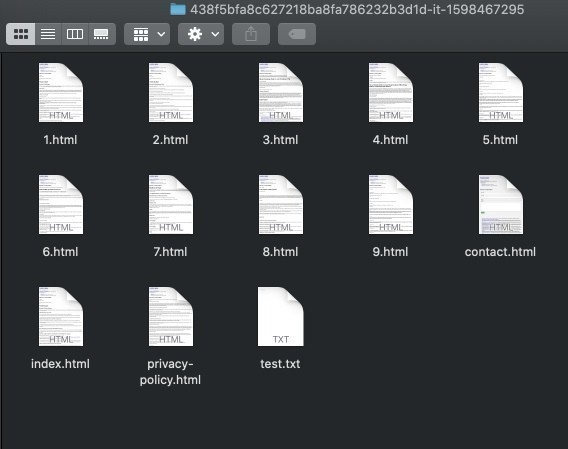
Откроется новая вкладка и с задержкой будет произведена загрузка архива, распаковав который, мы увидим нечто похожее:

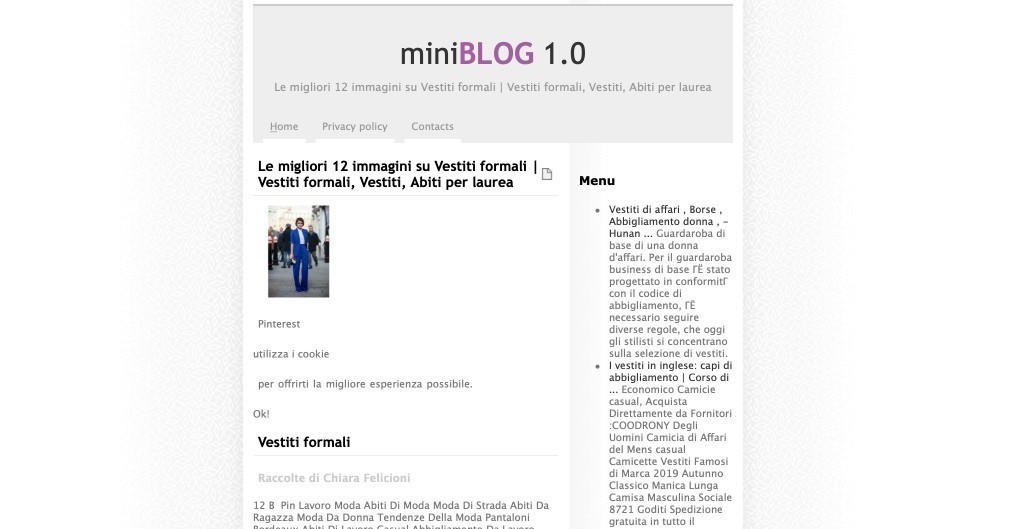
Запускаем HTML файл в браузере и видим наш сгенерированный вайт:

Можете брать и загружать это все к себе на сервер и использовать в работе.
Второй сценарий - загрузка собственного шаблона
Перед тем как показать принцип действий, нам нужен сам шаблон. Тут можно выбирать: где-то скачать, написать самому или заказать. Решайте сами, как вам будет лучше и удобней. Для примера мы скачаем готовый шаблон из интернетов, например с этого сайта.
Заходим на сайт, выбираем что глазу приглянулось и качаем к себе на компьютер.
Сразу советуем удалить все лишнее из архива, например, рекламные файлы, лицензии и прочую ерунду.
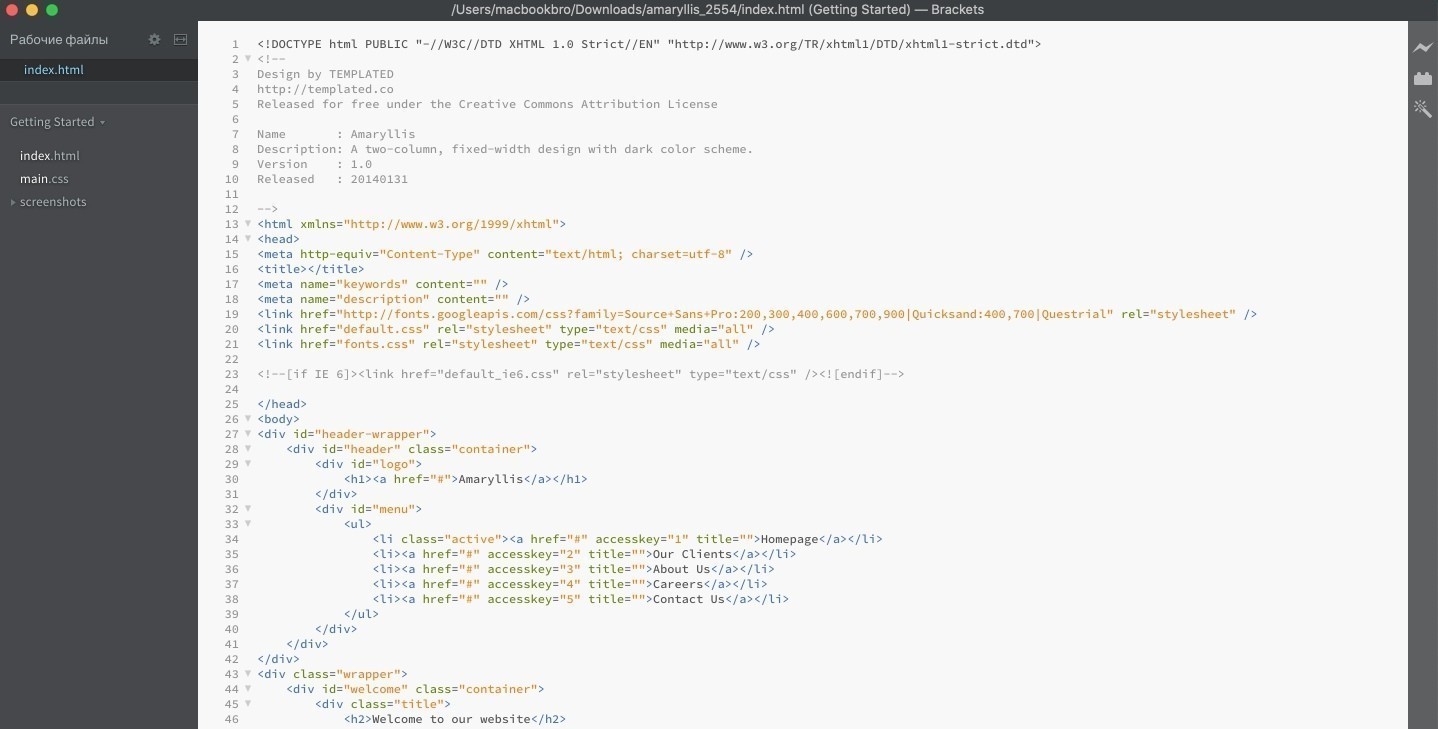
После чего открываем файл index.html через удобный редактор кода. Делаем мы это для того, чтобы отредактировать шаблон под наши нужды.

Перед редактированием также советуем провести уборку и внутри самого HTML, удалить ненужные комментарии и бесполезные строки, чтобы не мешалось.
Так же сразу проверяем шаблон, он должен поддерживать кодировку UTF-8. Это нужно для того, чтобы корректно отображались все поддерживаемые генератором языки.

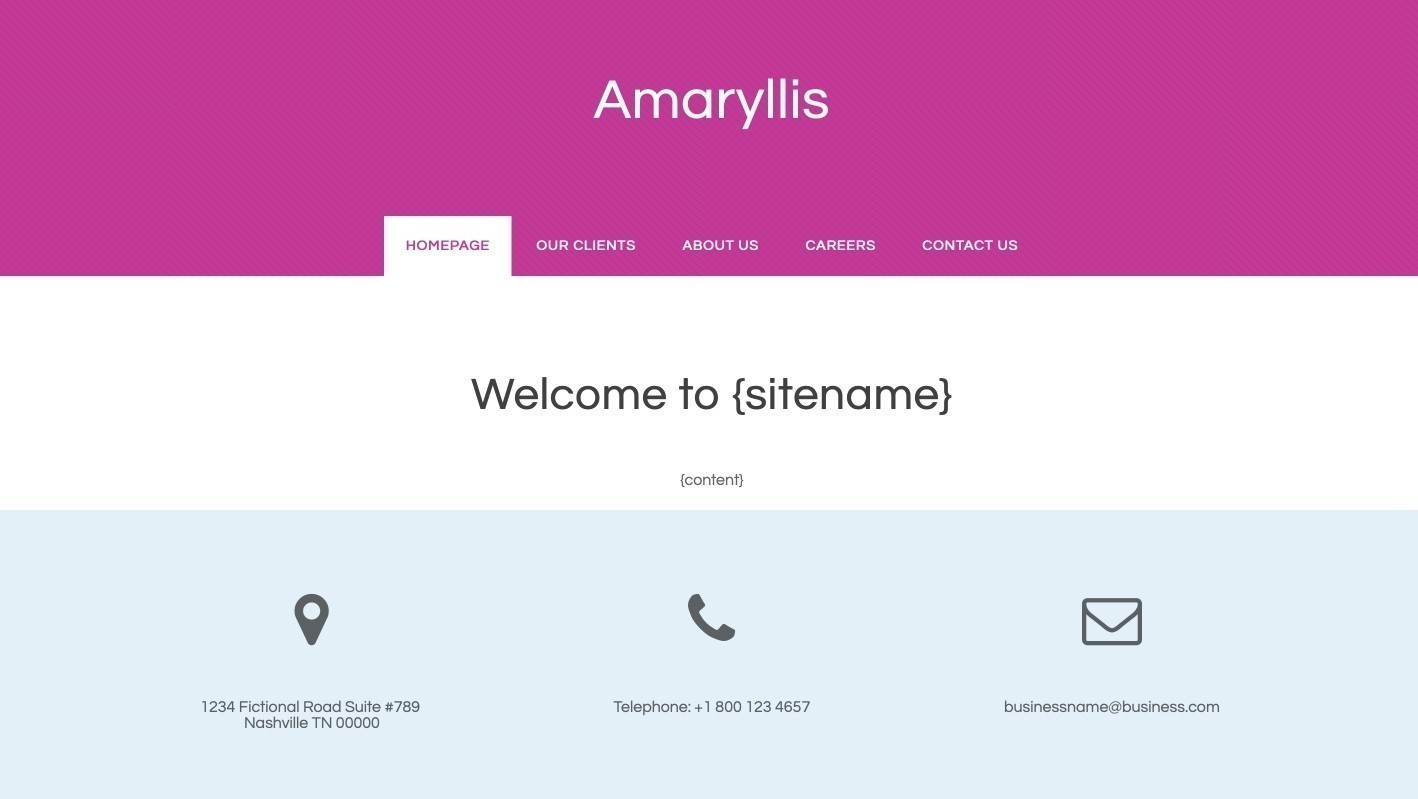
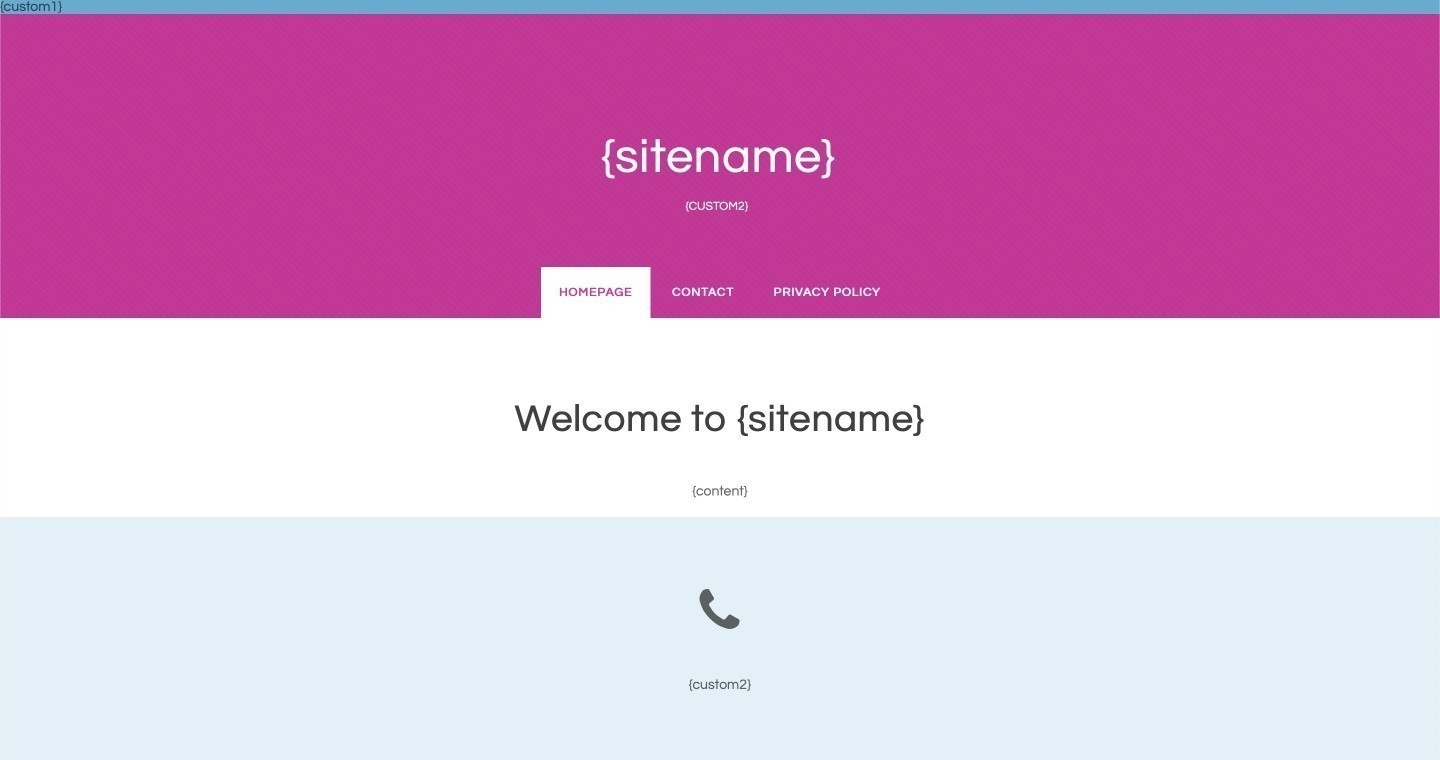
Для наглядности давайте зафиксируем, как выглядит наш шаблон до внесения правок:



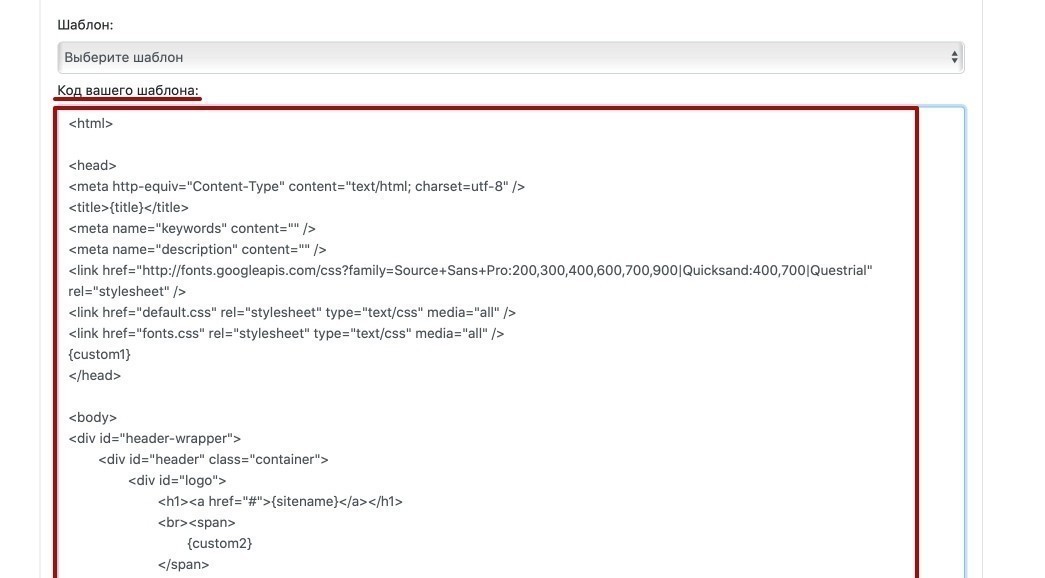
Редактирование начнем с главного. Уберем контент, который располагается в нашем шаблоне, и поставим макрос, который подтянет нужный нам контент спаршенный по ключевику, который мы укажем в дальнейшем.
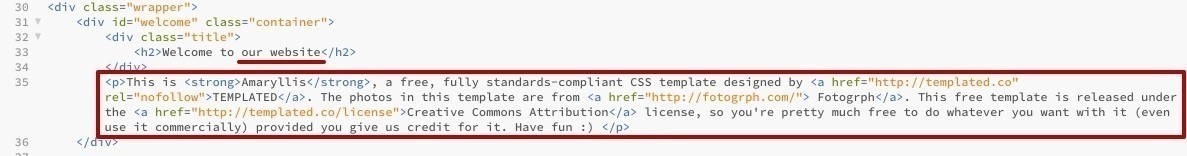
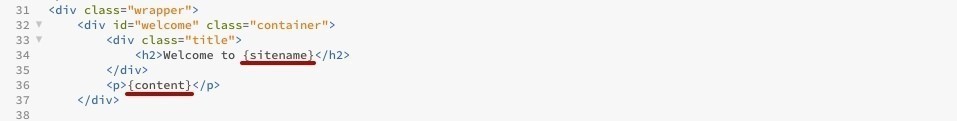
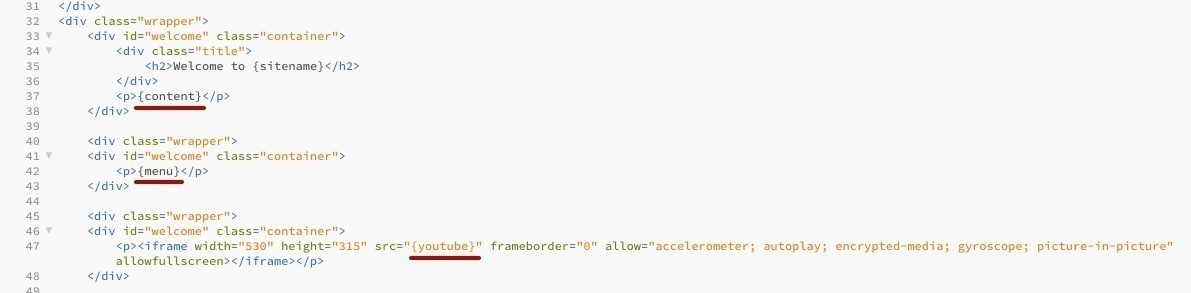
Для этого мы добавим название сайта в заголовок, так как оно подходит нам по смыслу плюс-минус, а вместо параграфа, который идет следом, вставляем макрос {content}.
Было:

Стало:

А так же удалим все, что шло после этого абзаца. Визуально у нас получается как-то так:

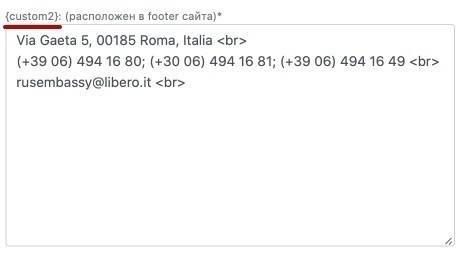
Далее отредактируем блок контактов, который у нас остался. Удаляем колонку справа и слева, оставляем только по центру и вместо номера телефона вставляем макрос {custom2}, в котором мы пропишем следующее:

Это адрес из нашего ГЕО на языке ГЕО.
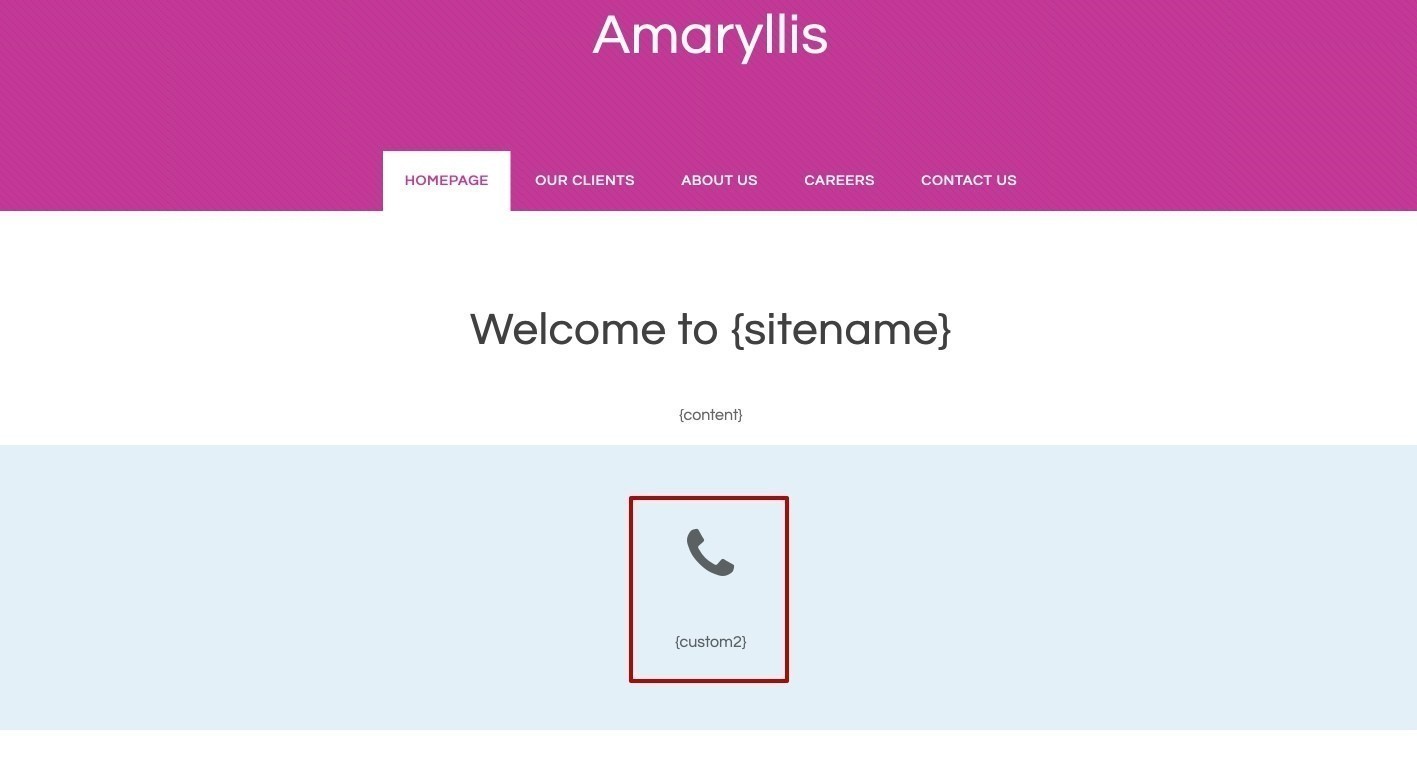
Обновляем страницу и снова видим изменения:

На этом месте макрос {custom2} подставит нам нужные контактные данные.
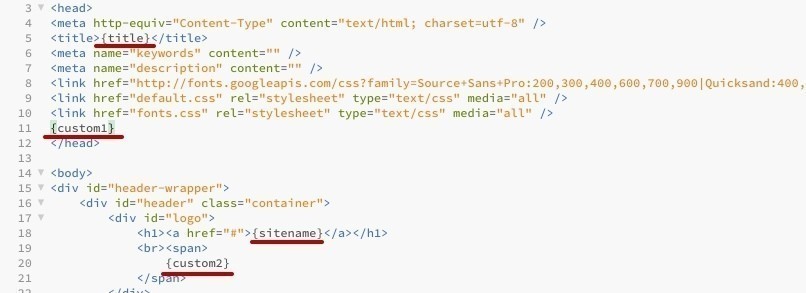
Теперь давайте займемся шапкой сайта. Здесь мы сразу заменим текст в заголовке H1, добавим сюда еще раз контакты, пропишем тайтл и подгрузим пиксель. Звучит сложно, но на деле нам нужно будет расставить 4 макроса в нужных местах:

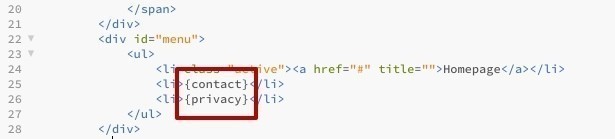
Следующим шагом можно настроить меню. Оставим главную страницу, контакты и политику конфиденциальности. Ссылки на страницу контактов и политику прописываем соответствующими макросами:


Добавим еще в контент макрос {menu} для увеличения кол-ва страниц и, пожалуй, накинем видео из YouTube, чтобы смотрелось совсем козырно:

На этом подготовка нашего шаблона закончена. Сохраняем его в удобном месте и копируем весь HTML код, который получился.

Снова заполняем все поля, как и в варианте с готовым шаблоном:

Еще раз все проверяем и нажимаем на кнопку генерации. После чего все так же скачается архив.
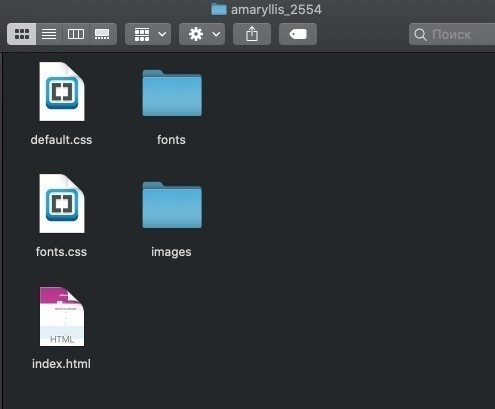
Далее нам нужно содержимое скачанного архива поместить в папку, где находится настроенный шаблон.
Вот это:

Засовываем в папку с шаблоном:

Открываем снова файл index.html и смотрим, что получилось:



Как видим, все сработало. Нужный контент на месте. Можно брать архив, заливать его и запускать в работу.
На этом сегодня все. Надеюсь нам удалось донести логику работу с нашим генератором. Дальше уже дело за вами. Пользуйтесь, экспериментируйте и наливайте в плюс :)